https://github.com/AndyMeps/ng2-color-picker
Simple color picker for Angular 2
https://github.com/AndyMeps/ng2-color-picker
Last synced: 8 months ago
JSON representation
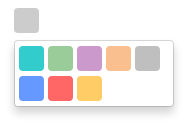
Simple color picker for Angular 2
- Host: GitHub
- URL: https://github.com/AndyMeps/ng2-color-picker
- Owner: AndyMeps
- License: mit
- Created: 2016-09-16T09:59:32.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2017-09-21T11:30:56.000Z (about 8 years ago)
- Last Synced: 2025-03-05T23:40:58.487Z (9 months ago)
- Language: TypeScript
- Size: 44.9 KB
- Stars: 16
- Watchers: 2
- Forks: 10
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
- awesome-angular-components - ng2-color-picker - Simple color picker for Angular 2. (Uncategorized / Uncategorized)
- awesome-angular-components - ng2-color-picker - Simple color picker for Angular 2. (Uncategorized / Uncategorized)
- awesome-angular-components - AndyMeps/ng2-color-picker - Simple color picker for Angular 2 (UI Components / Form)
- angular-awesome-list - ng-color-picker - Простой color picker (Awesome Angular [](https://github.com/gdi2290/awesome-angular) [](https://github.com/brillout/awesome-angular-components) / Angular <a id="angular"></a>)
- awesome-angular-components - ng2-color-picker - Simple color picker for Angular 2 (Uncategorized / Uncategorized)
README
# No Longer Maintained
I will merge pull requests but I don't have the time to actively support this now; sorry for any inconvenience.
---
[](https://badge.fury.io/js/ng2-color-picker) [](https://opensource.org/licenses/mit-license.php) [](https://www.versioneye.com/nodejs/ng2-color-picker/0.1.12) [](https://travis-ci.org/AndyMeps/ng2-color-picker)
[](https://nodei.co/npm/ng2-color-picker/)
# ng2-color-picker
Simple color picker for Angular 2

## Dependencies
The module relies on `ngx-bootstrap` for dropdown functionality.
## Installation
To include in your project install via NPM with:
```
npm install --save ng2-color-picker
```
You will then need to include the module to your app.module.ts:
```typescript
import { ColorPickerModule } from 'ng2-color-picker';
// ...
@NgModule({
imports: [
ColorPickerModule
]
})
///...
```
Finally, include the component in your HTML as per the next section.
## HTML Component Markup
Once the module is installed, you will need to add HTML markup to include the picker in a component.
The minimum requirement is an `[(ngModel)]` attribute, which should provide a string representation of a color, and an `[availableColors]` attribute, which should provide a `string[]` of available colors.
```html
```
It is possible to configure `ng2-color-picker` by providing a configuration object to the `[pickerConfig]` attribute (see the next section for more details on this object):
```html
```
## Configuration
`ng2-color-picker` exposes an interface to provide an indication of valid configuration properties, this can be referenced as a type for your configuration object by importing it:
```typescript
import { IColorPickerConfiguration } from 'ng2-color-picker';
```
Which can then be used as the configuration object type in your component:
```typescript
public pickerOptions: IColorPickerConfiguration;
```
Current list of configuration options, types and default values:
| Property | Type | Default | Description. |
| -------- | ---- | ------- | ------------ |
| width | `number` | 25 | Width of the picker control. |
| height | `number` | 25 | Height of the picker control. |
| borderRadius | `number` | 4 | Radius of the picker control border. |