https://github.com/Animatious/awesome-animation?luicode=10000359
:octocat: A great list of open sourced UI Motion Library produced by Animatious Group.
https://github.com/Animatious/awesome-animation?luicode=10000359
List: awesome-animation?luicode=10000359
animation ios-animation
Last synced: about 2 months ago
JSON representation
:octocat: A great list of open sourced UI Motion Library produced by Animatious Group.
- Host: GitHub
- URL: https://github.com/Animatious/awesome-animation?luicode=10000359
- Owner: Animatious
- License: mit
- Created: 2015-11-15T01:45:25.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-03-13T03:18:15.000Z (over 9 years ago)
- Last Synced: 2025-05-01T11:05:17.644Z (about 2 months ago)
- Topics: animation, ios-animation
- Homepage: http://anius.io/
- Size: 7.81 KB
- Stars: 1,687
- Watchers: 93
- Forks: 189
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- Awesome-Mobile-UI - awesome-animatio - animatio](resources/awesome-animatio.gif) | (ALL)
README
# awesome-animation
A great list of open sourced UI Motion Library produced by Animatious Group.
这里将列出全部由**Animatious一起动画开源组**成员原创或非原创实现的开源动效库的仓库地址,由于有一些仓库属于个人repo,因此为了尊重大家的劳动成果,收录在此。列表会不断更新,敬请留意。
These are the repos of some awesome open sourced UI Motion Lirary. Their design or implementation are originally created by members of **Animatious Group**.The list will be kept updating, please check this repo regularly.
> 每个完成的项目都表明了设计者和不同平台,不同语言的开发者的仓库出处。
## Last updated
2016-3-13
## Project List
### Replace-iOS
* Objective-C:MartinRGB - [Replace-iOS](https://github.com/MartinRGB/Replace-iOS)
* Design:Zee Young - [Dribbble](https://dribbble.com/shots/2067564-Replace?list=searches&offset=0)

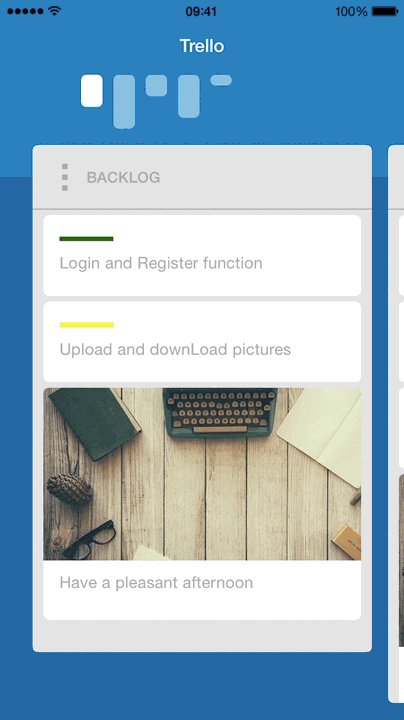
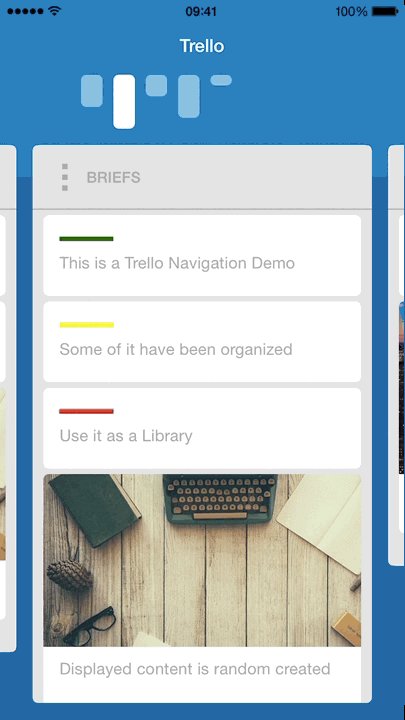
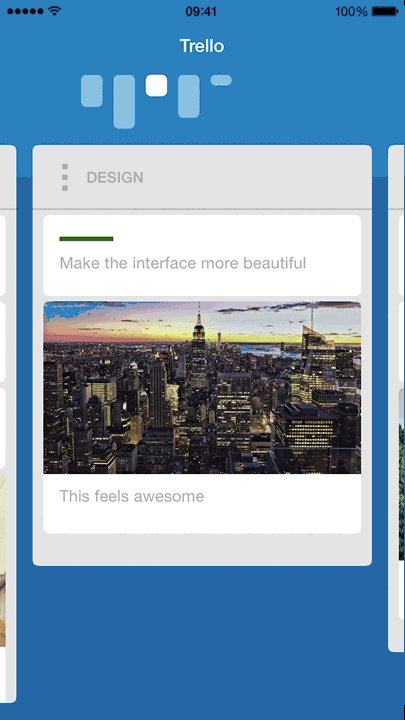
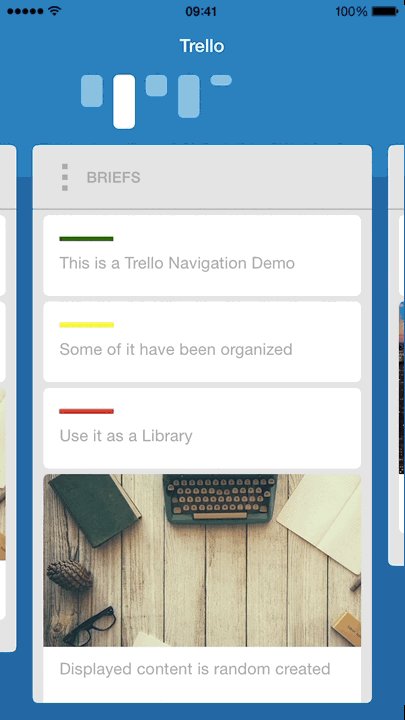
### TrelloNavigation
* Objective-C:SergioChan - [SCTrelloNavigation](https://github.com/SergioChan/SCTrelloNavigation)
* Swift:DianQK - [DKTrelloNavigation](https://github.com/DianQK/TrelloNavigation)
* Design:Aurélien Salomon - [Dribbble](https://dribbble.com/shots/2114816-Trello-Navigation)

### MultiChoicesCircleButton
* Objective-C:Justin Fincher - [JZMultiChoicesCircleButton](https://github.com/JustinFincher/JZMultiChoicesCircleButton)
* Design:Nicola Felasquez Felaco - [Dribbble](https://dribbble.com/shots/2293573-Pubbblish)

### tvOSParallaxButton
* Objective-C:Justin Fincher - [JZtvOSParallaxButton](https://github.com/JustinFincher/JZtvOSParallaxButton)

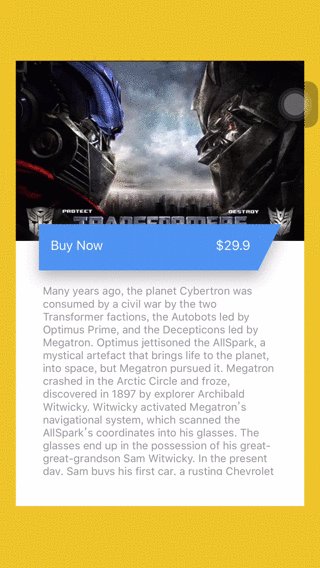
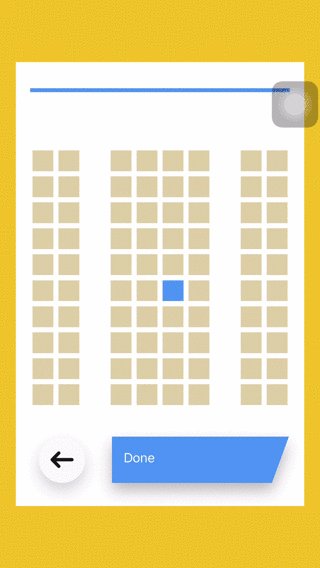
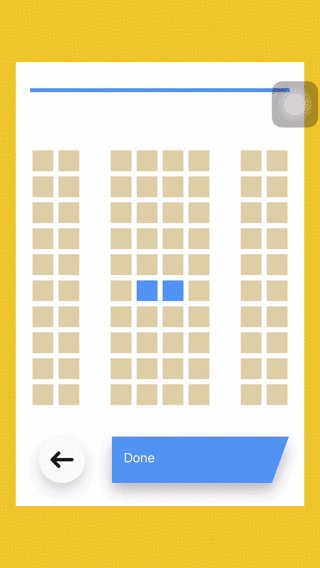
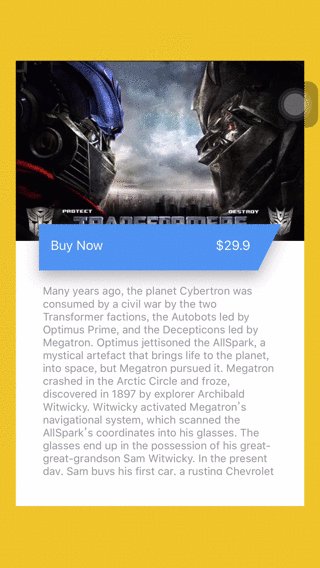
### CinemaAnimation
* Objective-C:Sergio Chan - [SCCinemaAnimation](https://github.com/SergioChan/SCCinemaAnimation)
* Android:DavidWangTM - [DWCinemaAnimation-Android](https://github.com/DavidWangTM/DWCinemaAnimation-Android)
* Design:Xer.Lee - [Dribbble](https://dribbble.com/shots/2339238-Animation-for-Cinema-Application)

### PrivateTrainerAnimation
* Swift:MartinRGB - [MTPrivateTrainerAnimation](https://github.com/MartinRGB/MTPrivateTrainerAnimation)
* Android:DavidWangTM - [DWPrivateTrainerAnimation](https://github.com/DavidWangTM/DWPrivateTrainerAnimation)
* Design:MartinRGB - [Dribbble](https://dribbble.com/shots/2346124-Private-Trainer-Course-List)

### CatWaitingHUD
* Objective-C:Sergio Chan - [SCCatWaitingHUD](https://github.com/SergioChan/SCCatWaitingHUD)

### Epic-Black-Friday-Deals
* JavaScript:chemzqm - [Epic-Black-Friday-Deals](https://github.com/chemzqm/dribbble-effects)

### MBMotion
* Swift: mmoaay - [MBMotion](https://github.com/mmoaay/MBMotion)

### SpreadButton
* Objective-C & Swift: liuzhiyi1992 - [SpreadButton](https://github.com/liuzhiyi1992/SpreadButton)

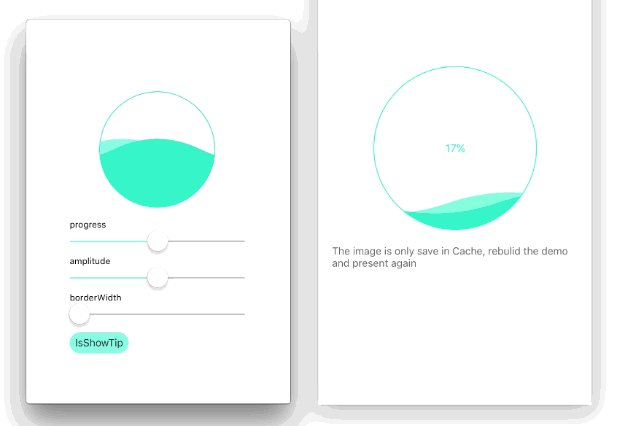
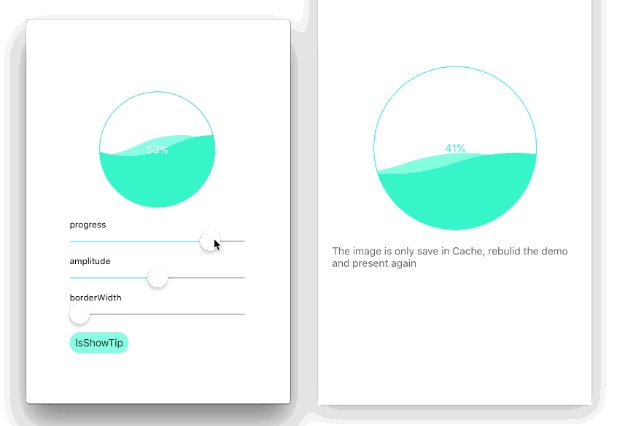
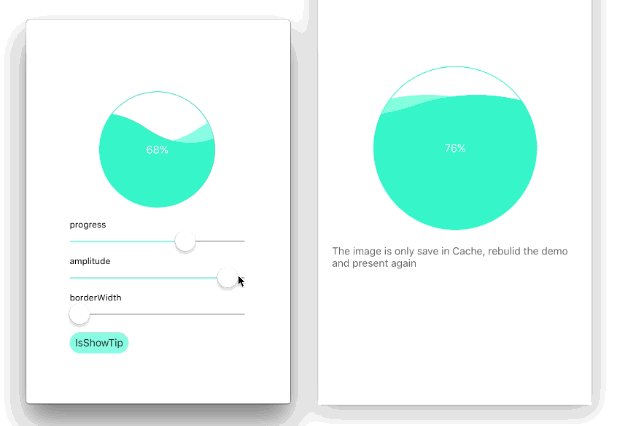
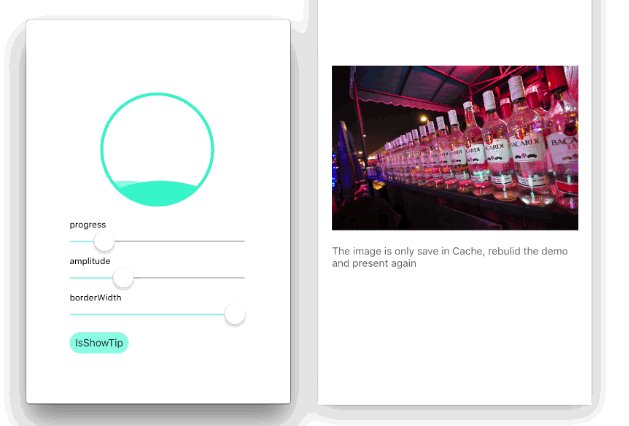
### WaveLoadingView
* Swift: liuzhiyi1992 - [WaveLoadingView](https://github.com/liuzhiyi1992/WaveLoadingView)