Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/AnotherNote/anote
another markdown note (Not maintained)
https://github.com/AnotherNote/anote
Last synced: 3 months ago
JSON representation
another markdown note (Not maintained)
- Host: GitHub
- URL: https://github.com/AnotherNote/anote
- Owner: AnotherNote
- License: cc0-1.0
- Created: 2016-09-20T12:01:04.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2019-10-31T11:08:16.000Z (over 5 years ago)
- Last Synced: 2024-08-03T11:02:34.984Z (7 months ago)
- Language: JavaScript
- Homepage:
- Size: 2.01 MB
- Stars: 336
- Watchers: 21
- Forks: 49
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
## This project is not maintained anymore...
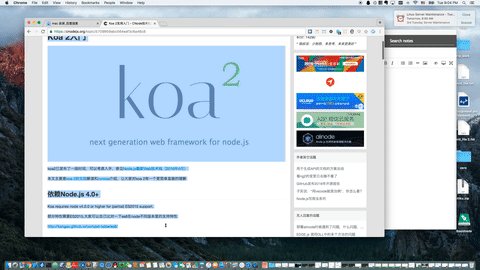
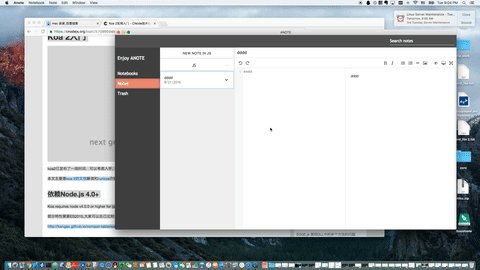
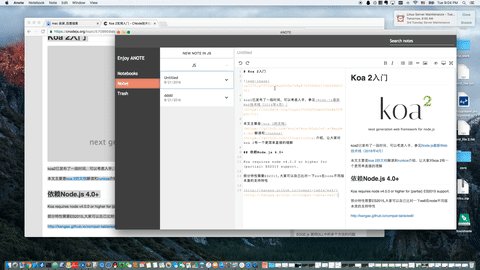
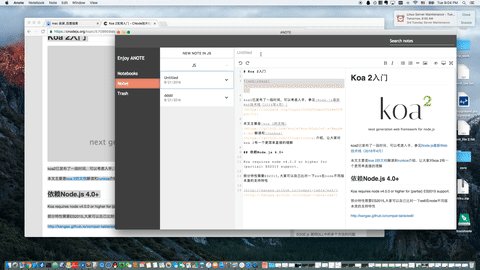
### ANote
A simple opensource note app(support markdown only :) ).
**Note: Only support mac for now**
[](https://i.imgur.com/k5YrBHc.gif)
[](http://i.imgur.com/wg5Flr1.gif)
[](https://i.imgur.com/sg0qa3I.gif)
### Features
- markdown friendly
- paste image
- paste html (include fetching image locally)
- export markdown file with images
- export PDF
- support tray menu quick note(inspired by evernote)
- default `cmd+v` will convert html to markdown, and `alt+v` for pasting as plain text(not convert html to markdown)
### Goal
Just need a good note. And want you to enjoy writing.
Know where is my data (~/anote).
### Todo
- write a chrome plugin for 'bookmark' article (support to markdown or just html)
- backend server (I may use mongodb with nodejs/ruby) for sync (I hope users can deploy it easily)
- mobile app
- add file storage features
### Inspired by
- Evernote
- Pandao editor (use the editor style, I like it)
### Download
Go to [Release](https://pan.baidu.com/s/1jI58ugu), then you can download anote app.
### Install/Build from source
```
npm install
npm run build
npm run package
```
**Note: Install electron, babel and electron-packager first, and my node is 6.4**
### Run from source
```
npm run develop
```
### Tech stack
- Electron
- React
- Redux
- Babel
- Material Ui
- jQuery
### Localization
[中文](./chinese_readme)
### Join us
If u like it, contact me at [email protected]. We can do it togethor.