Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Antoinegtir/iPhone
Package that allow to display an iPhone on your website, portfolio and showcase your best app !
https://github.com/Antoinegtir/iPhone
flutter iphone package pub-dev
Last synced: 4 months ago
JSON representation
Package that allow to display an iPhone on your website, portfolio and showcase your best app !
- Host: GitHub
- URL: https://github.com/Antoinegtir/iPhone
- Owner: Antoinegtir
- License: bsd-2-clause
- Created: 2023-07-29T14:07:02.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-07-29T15:17:00.000Z (over 1 year ago)
- Last Synced: 2024-08-01T12:17:50.325Z (7 months ago)
- Topics: flutter, iphone, package, pub-dev
- Language: Dart
- Homepage: https://pub.dev/packages/iphone
- Size: 906 KB
- Stars: 7
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: CODEOWNERS
- Security: SECURITY
- Authors: AUTHORS
Awesome Lists containing this project
README
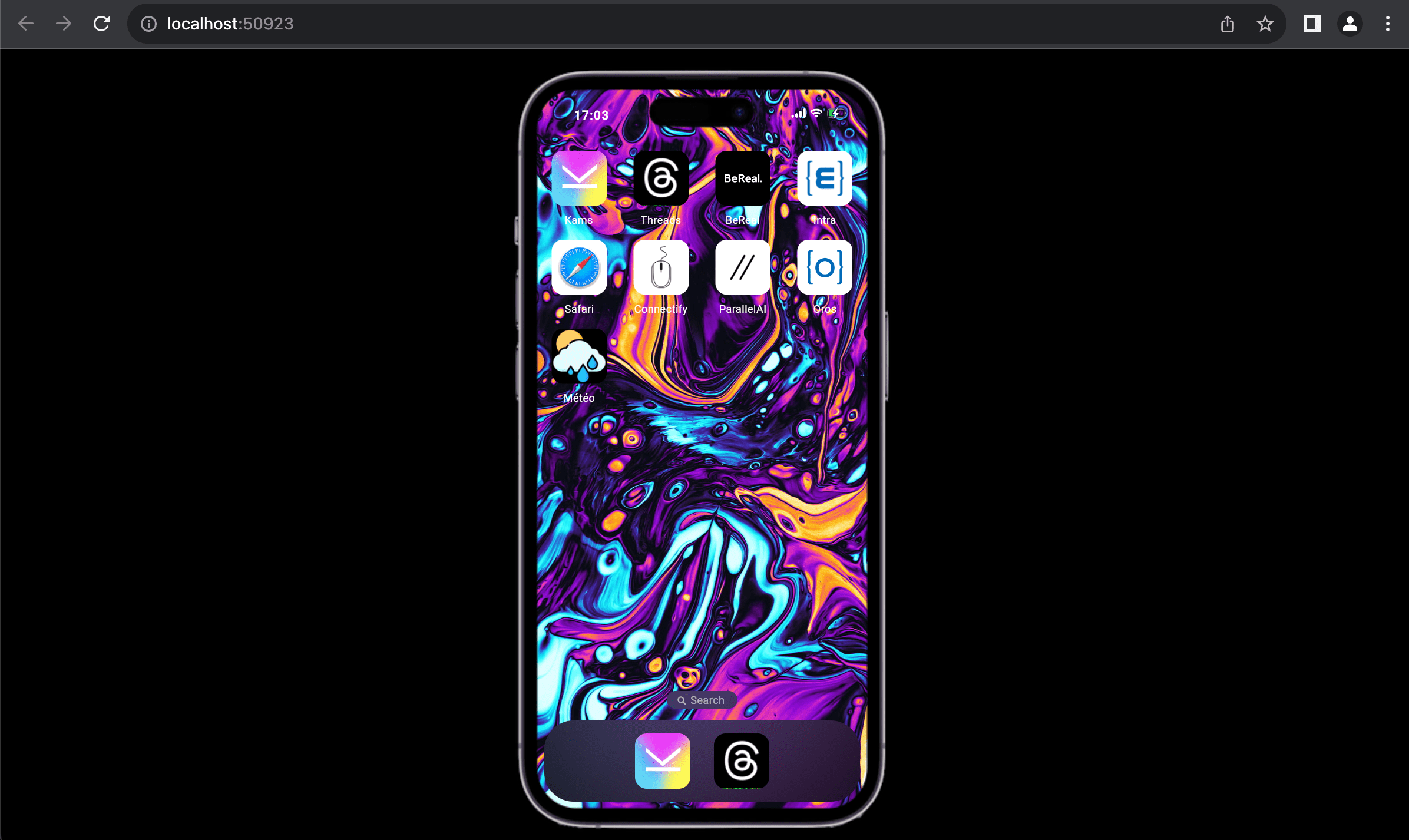
# Demo Preview

The `iphone` package allow you to display an iphone really easily for your website UI and showcase your application, wallpaper really easy!
## Features
- Displayn iPhone on web for portfolio
- Choose color of iPhone
- Choose the application you wanna display
#### Installation
Click here: Pub dev
Add the following dependency to your pubspec.yaml file:
```
dependencies:
iphone: ^0.0.1
```
Then, run `flutter pub get` to fetch the package.
## Usage
- import the iphone package: ```import 'package:iphone/iphone.dart';```
#### iPhone Color
3 colors are currently implemented for the iPhone 14: dark, purple, yellow
```
iphoneColor: ColorIPhone.dark,
```
#### iPhone Wallpaper
stock in `assets` folder your wallpaper image and dipslay it on your iphone easily
```
wallpaper: "assets/wallpaper.jpg",
```
#### iPhone Apps
you can easily display your application on your iphone using a kind of json format where you can place the name of the app, the path of the logo stock in `assets` folder
```
applications: [
{
"name": "Instagram",
"iconAssets": "assets/icons/instagram.jpg",
"onPressed": () {
// do something like a true onPressed such as route to other page...
},
},
{
"name": "Facebook",
"iconAssets": "assets/icons/facebook.png",
"onPressed": () async {
// do something like a true onPressed such as route to other page...
},
}
]
```
#### iPhone Bottom Apps
Same things as basic Apps but display max 4 apps, those are the most important !
```
bottomApplications: [
{
"name": "Safari",
"iconAssets": "assets/icons/safari.jpg",
"onPressed": () {
// do something like a true onPressed such as route to other page...
},
},
{
"name": "AppStore",
"iconAssets": "assets/icons/appstore.png",
"onPressed": () async {
// do something like a true onPressed such as route to other page...
},
}
]
```
The project is only at the beginning, there are still a lot of type of phone to add only iPhone 14 are implemented ❤️