https://github.com/ArnaudBarre/vite-plugin-react-click-to-component
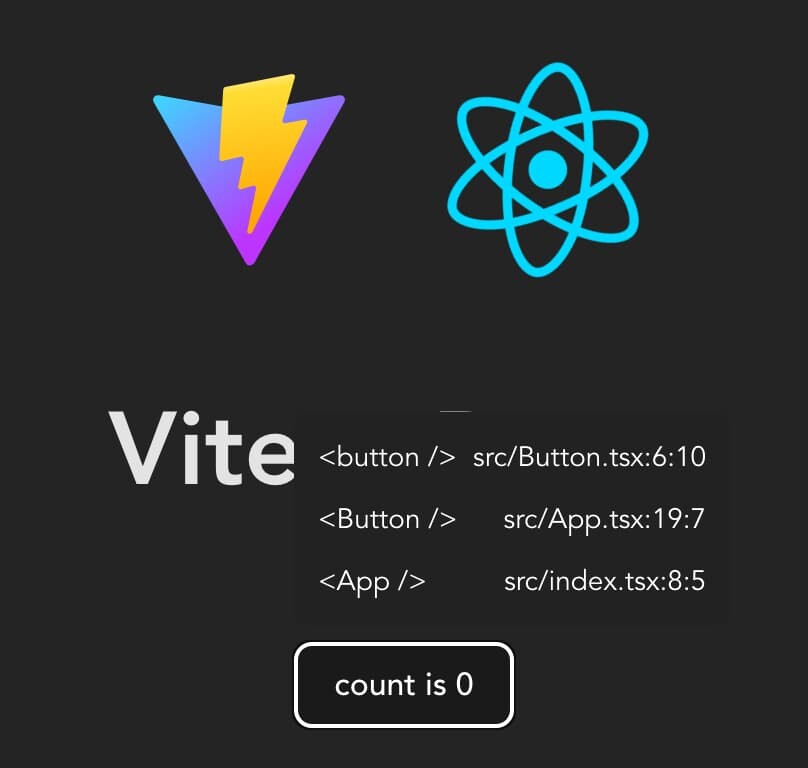
Option+Click React components in your browser to open the source in your editor
https://github.com/ArnaudBarre/vite-plugin-react-click-to-component
Last synced: 9 months ago
JSON representation
Option+Click React components in your browser to open the source in your editor
- Host: GitHub
- URL: https://github.com/ArnaudBarre/vite-plugin-react-click-to-component
- Owner: ArnaudBarre
- License: mit
- Created: 2022-10-24T01:59:33.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-11-28T17:37:23.000Z (about 2 years ago)
- Last Synced: 2024-10-20T01:18:25.658Z (about 1 year ago)
- Language: TypeScript
- Homepage:
- Size: 257 KB
- Stars: 42
- Watchers: 2
- Forks: 3
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- fucking-awesome-vite - vite-plugin-react-click-to-component - Uses Vite's launch middleware to enable alt+click to go to component. (Plugins / React)
- awesome-vite - vite-plugin-react-click-to-component - Uses Vite's launch middleware to enable alt+click to go to component. (Plugins / React)
README
# vite-plugin-react-click-to-component [](https://www.npmjs.com/package/vite-plugin-react-click-to-component)
Option+Right Click in your browser to open the source in your editor.

## Installation
```sh
npm i -D vite-plugin-react-click-to-component
```
In your Vite config:
```ts
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc"; // or @vitejs/plugin-react
import { reactClickToComponent } from "vite-plugin-react-click-to-component";
export default defineConfig({
plugins: [react(), reactClickToComponent()],
});
```
## Inspiration
This plugin is a light version of [ericclemmons/click-to-component](https://github.com/ericclemmons/click-to-component) that uses Vite's launch editor middleware to open the source code in your currently running editor. This also benefits from Vite's transformIndexHtml hook so that you don't need to modify your source code.