Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ArthurClemens/Polythene
Material Design component library for Mithril and React
https://github.com/ArthurClemens/Polythene
javascript material-design mithril react
Last synced: about 1 month ago
JSON representation
Material Design component library for Mithril and React
- Host: GitHub
- URL: https://github.com/ArthurClemens/Polythene
- Owner: ArthurClemens
- Archived: true
- Created: 2015-03-29T17:59:03.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2022-07-18T19:30:18.000Z (over 2 years ago)
- Last Synced: 2024-11-08T10:04:28.804Z (about 1 month ago)
- Topics: javascript, material-design, mithril, react
- Language: JavaScript
- Homepage:
- Size: 272 MB
- Stars: 590
- Watchers: 27
- Forks: 43
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-mithril - Polythene - Material Design for Mithril and React. (Uncategorized / Uncategorized)
README
# Polythene
[](https://gitter.im/ArthurClemens/Polythene?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
Material Design component library for [Mithril](http://mithril.js.org) and [React](https://facebook.github.io/react/).
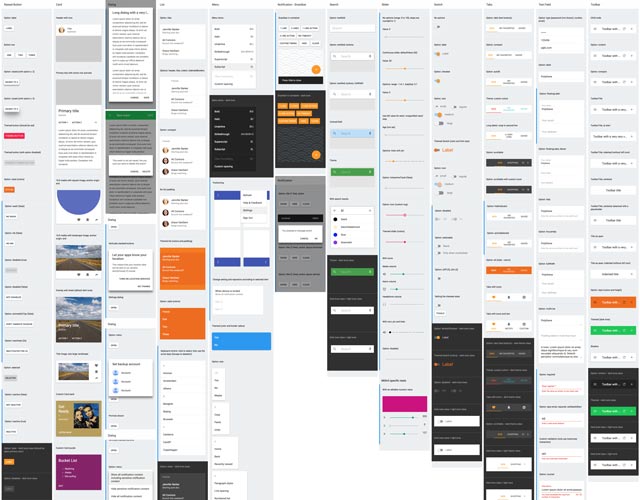
Can be used as general-purpose component library that includes dialogs, cards, notifications, lists, buttons, form elements, and more.
Kitchen sink - click to enlarge
## Main features
* Allows creating dynamic and interactive interfaces with ease
* Closely follows the Material Design specification
* Versatile theming options to totally deviate from Material Design
* Supports touch, mouse and keyboard
* Extensive documentation with example code
## Demos
* [Live examples for Mithril](docs/online-examples-mithril.md)
* [Live examples for React](docs/online-examples-react.md)
## Getting started
* [Introduction](docs/introduction.md)
* [Getting started with Mithril](docs/getting-started-mithril.md)
* [Getting started with React](docs/getting-started-react.md)
### Setup examples / starter kits
#### Mithril
* [polythene-mithril-setup](https://github.com/ArthurClemens/polythene-mithril-setup)
* [polythene-mithril-typescript-setup](https://github.com/ArthurClemens/polythene-mithril-typescript-setup)
* [polythene-mithril-material-components-web](https://github.com/ArthurClemens/polythene-mithril-material-components-web)
* [polythene-mithril-coffeescript-setup](https://github.com/ArthurClemens/polythene-mithril-coffeescript-setup)
#### React
* [polythene-react-setup](https://github.com/ArthurClemens/polythene-react-setup)
## Guides
* [Documentation: components, examples, CSS, theming](docs/README.md)
* [Extending other libraries](docs/extending.md)
* [Developing](docs/developing.md)
* [Change log](docs/changes.md)
* [Known issues](docs/known-issues.md)
## Compatibility
* Mithril 1.x, Mithril 2.x
* React 16.x
* Bundlers: Rollup, Webpack 3 and 4
* TypeScript
## Browser support
* Chrome: 54+
* Edge: 13+
* Firefox: 49+
* Internet Explorer: 11 - see [Known issues](docs/known-issues.md)
* Mobile Safari: 9+
* Safari: 9+