https://github.com/AspNetMonsters/Blazor.Geolocation
Blazor interop for browers Geolocation apis
https://github.com/AspNetMonsters/Blazor.Geolocation
Last synced: 4 months ago
JSON representation
Blazor interop for browers Geolocation apis
- Host: GitHub
- URL: https://github.com/AspNetMonsters/Blazor.Geolocation
- Owner: AspNetMonsters
- License: mit
- Created: 2018-03-08T18:40:56.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T00:41:21.000Z (over 2 years ago)
- Last Synced: 2024-10-05T07:39:04.673Z (9 months ago)
- Language: C#
- Homepage:
- Size: 91.8 KB
- Stars: 91
- Watchers: 12
- Forks: 24
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# AspNetMonsters.Blazor.Geolocation
This package provides Blazor applications with access to the browser's [Geolocation API](https://developer.mozilla.org/en-US/docs/Web/API/Geolocation)
[-CI)](https://dev.azure.com/aspnetmonsters/Blazor%20Geolocation/_build/latest?definitionId=4)
## Usage
1) In your Blazor app, add the `AspNetMonsters.Blazor.Geolocation` [NuGet package](https://www.nuget.org/packages/AspNetMonsters.Blazor.Geolocation/)
```
Install-Package AspNetMonsters.Blazor.Geolocation -IncludePrerelease
```
1) In your Blazor app's `Startup.cs`, register the 'LocationService'.
```
public void ConfigureServices(IServiceCollection services)
{
...
services.AddSingleton();
...
}
```
1) Now you can inject the LocationService into any Blazor page and use it like this:
```
@using AspNetMonsters.Blazor.Geolocation
@inject LocationService LocationService
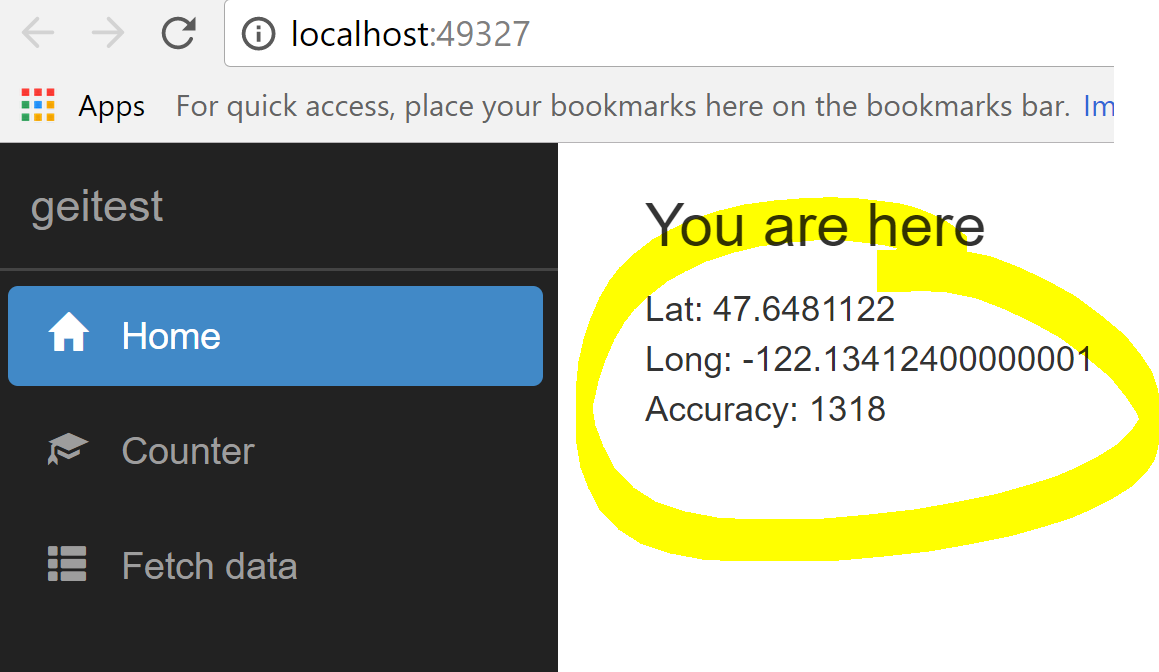
You are here
Lat: @location?.Latitude
Long: @location?.Longitude
Accuracy: @location?.Accuracy
@functions
{
Location location;
protected override async Task OnInitAsync()
{
location = await LocationService.GetLocationAsync();
}
}
```
Success!