https://github.com/Assortment/darkmodejs
Utility package for managing Dark Mode on the web
https://github.com/Assortment/darkmodejs
css darkmode javascript matchmedia mediaquery prefers-color-scheme
Last synced: 7 months ago
JSON representation
Utility package for managing Dark Mode on the web
- Host: GitHub
- URL: https://github.com/Assortment/darkmodejs
- Owner: Assortment
- License: mit
- Created: 2019-06-05T20:56:15.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T04:12:34.000Z (over 2 years ago)
- Last Synced: 2024-05-07T03:42:47.943Z (over 1 year ago)
- Topics: css, darkmode, javascript, matchmedia, mediaquery, prefers-color-scheme
- Language: JavaScript
- Homepage: https://darkmodejs-demo.netlify.com/
- Size: 1.26 MB
- Stars: 397
- Watchers: 5
- Forks: 10
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-starred - Assortment/darkmodejs - Utility package for managing Dark Mode on the web (javascript)
README
# darkmodejs
[]()
[](/LICENSE)
[](https://www.npmjs.com/package/@assortment/darkmodejs)
---
Utility package for managing Dark Mode on the web.
> Dark Mode is a feature in modern Operating Systems which allows you to change your default UI from a light to dark theme. On the web we can take advantage of this to control the theme of our website.
Utilises the [`matchMedia`](https://developer.mozilla.org/en-US/docs/Web/API/Window/matchMedia) API and its listeners, in combination with the [`prefers-color-scheme`](https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-color-scheme) media query, in order to fire functions whenever you're in Dark Mode.

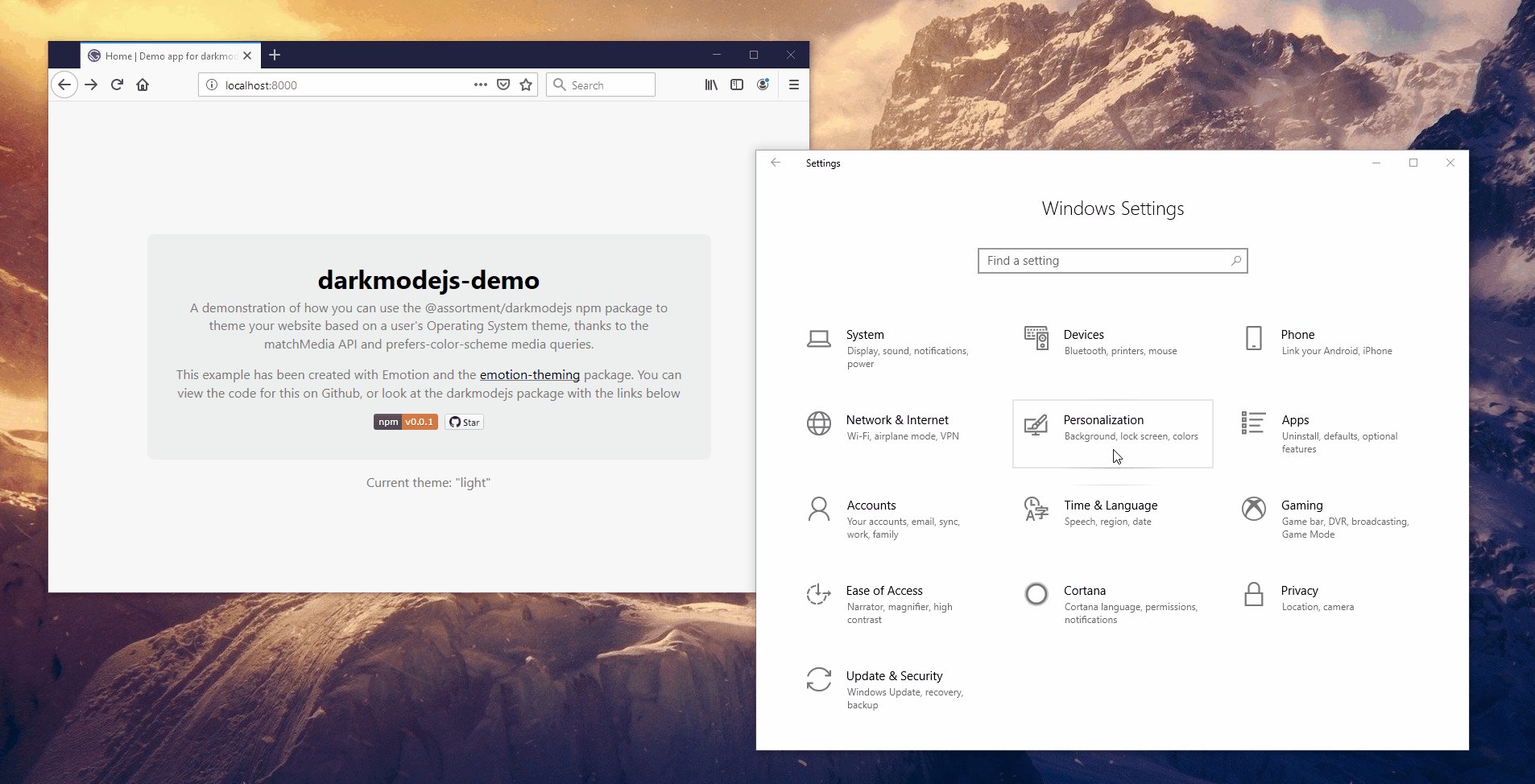
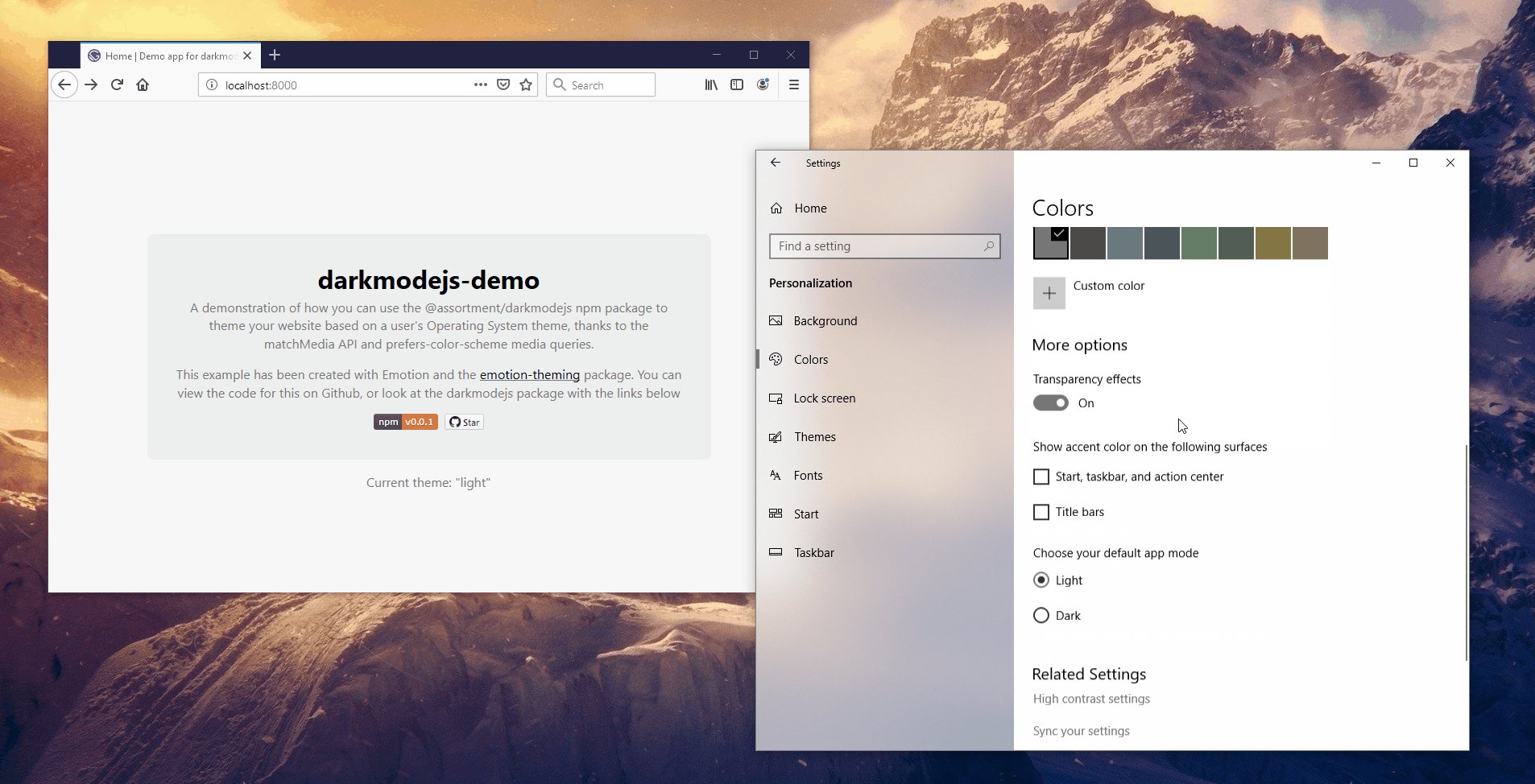
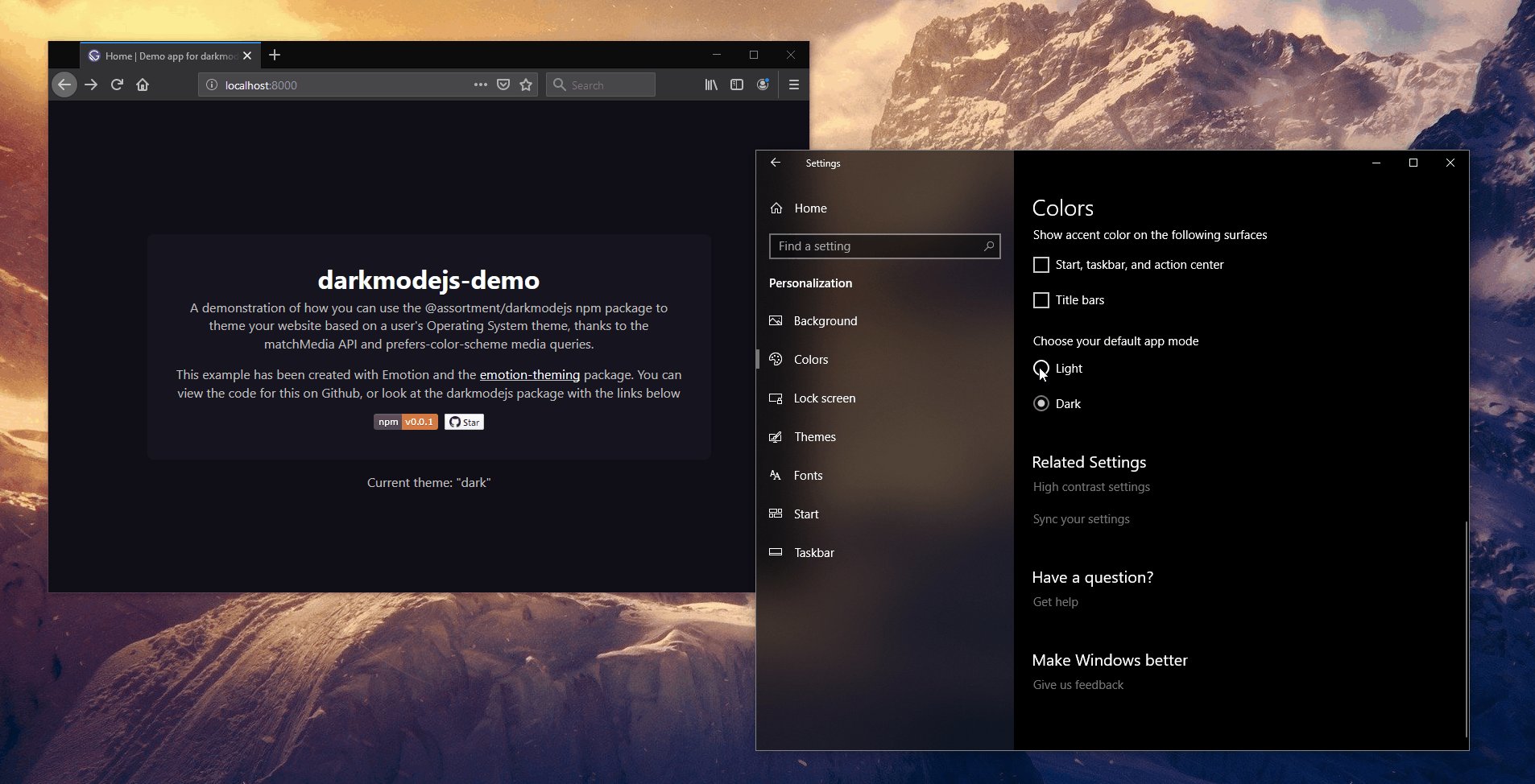
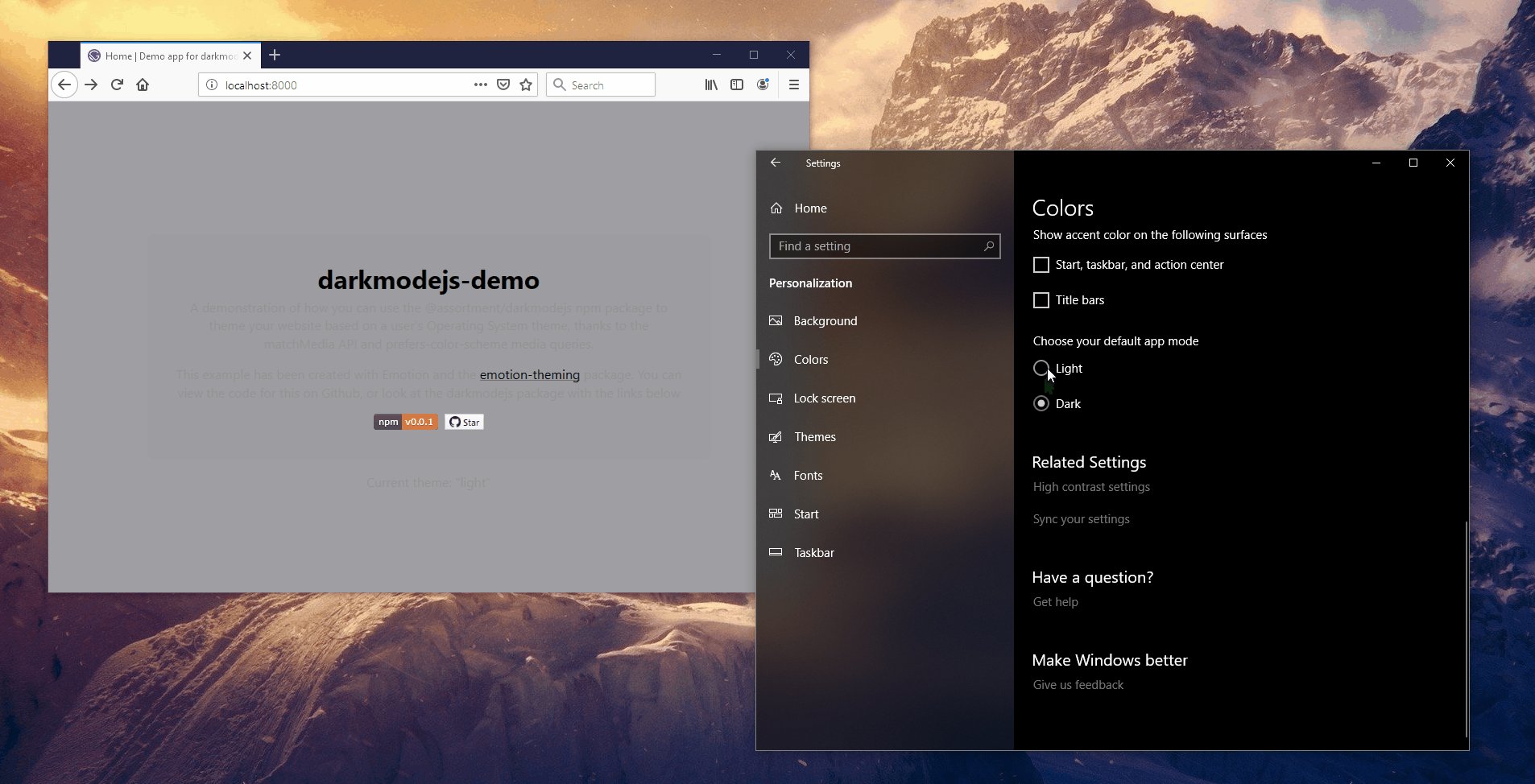
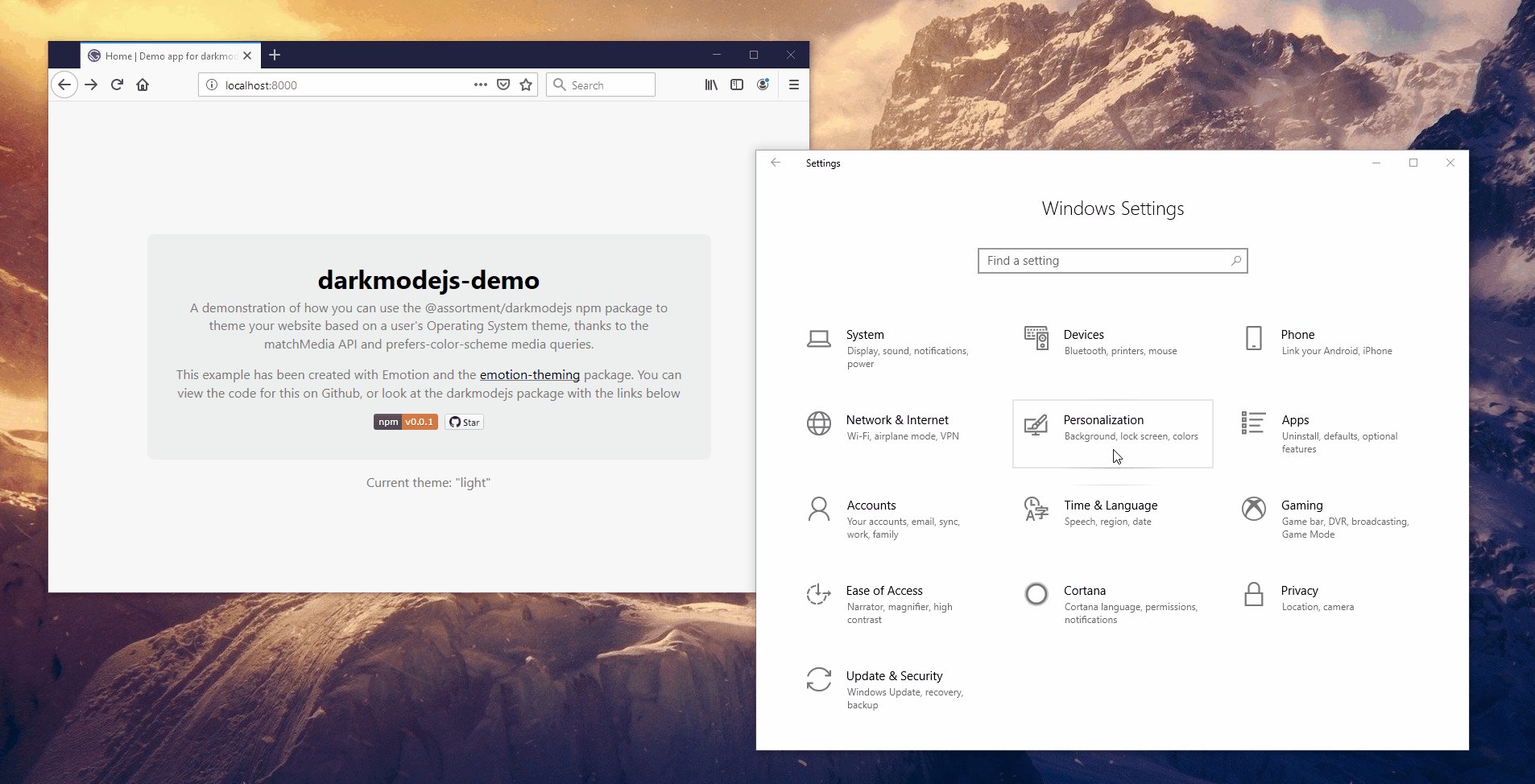
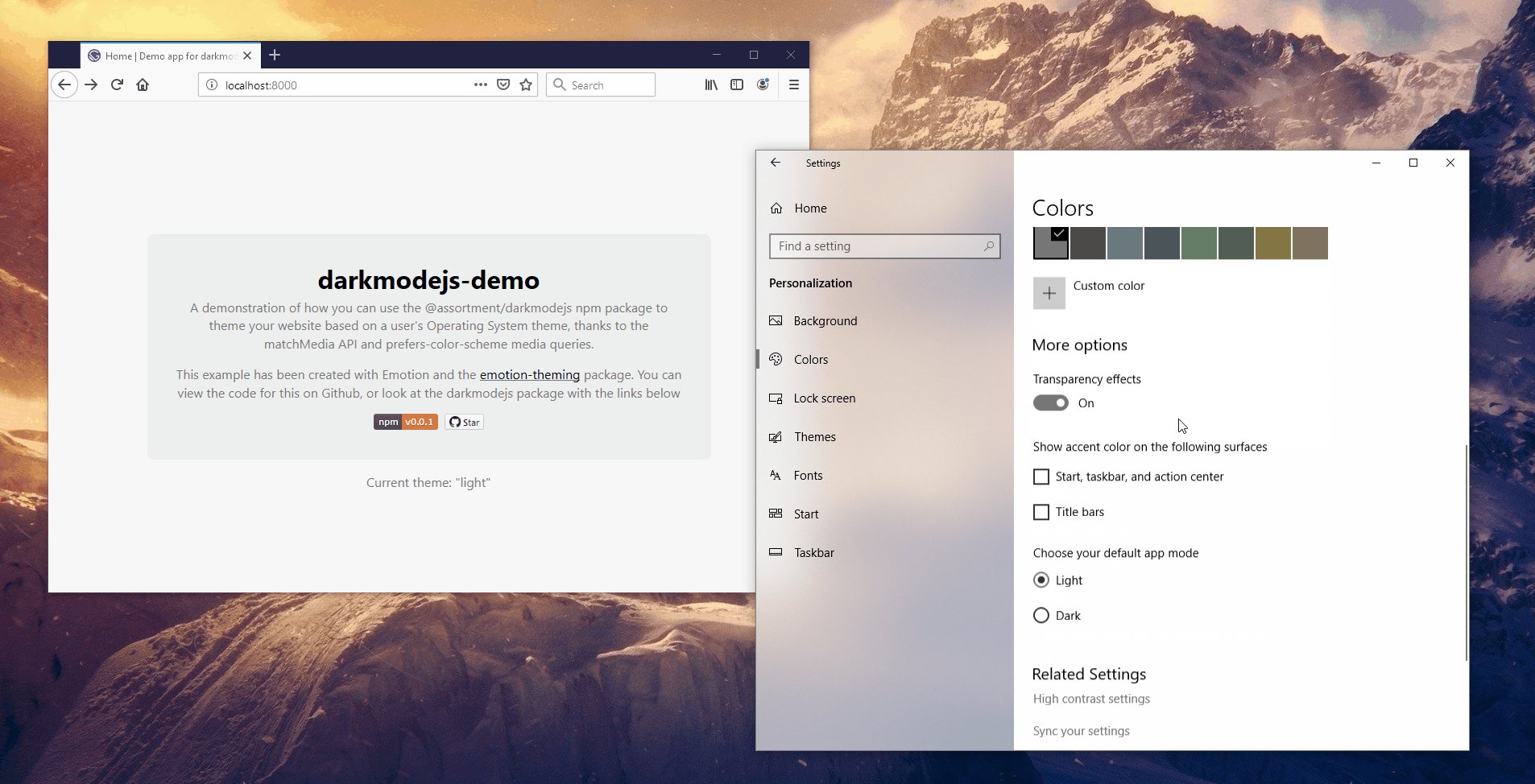
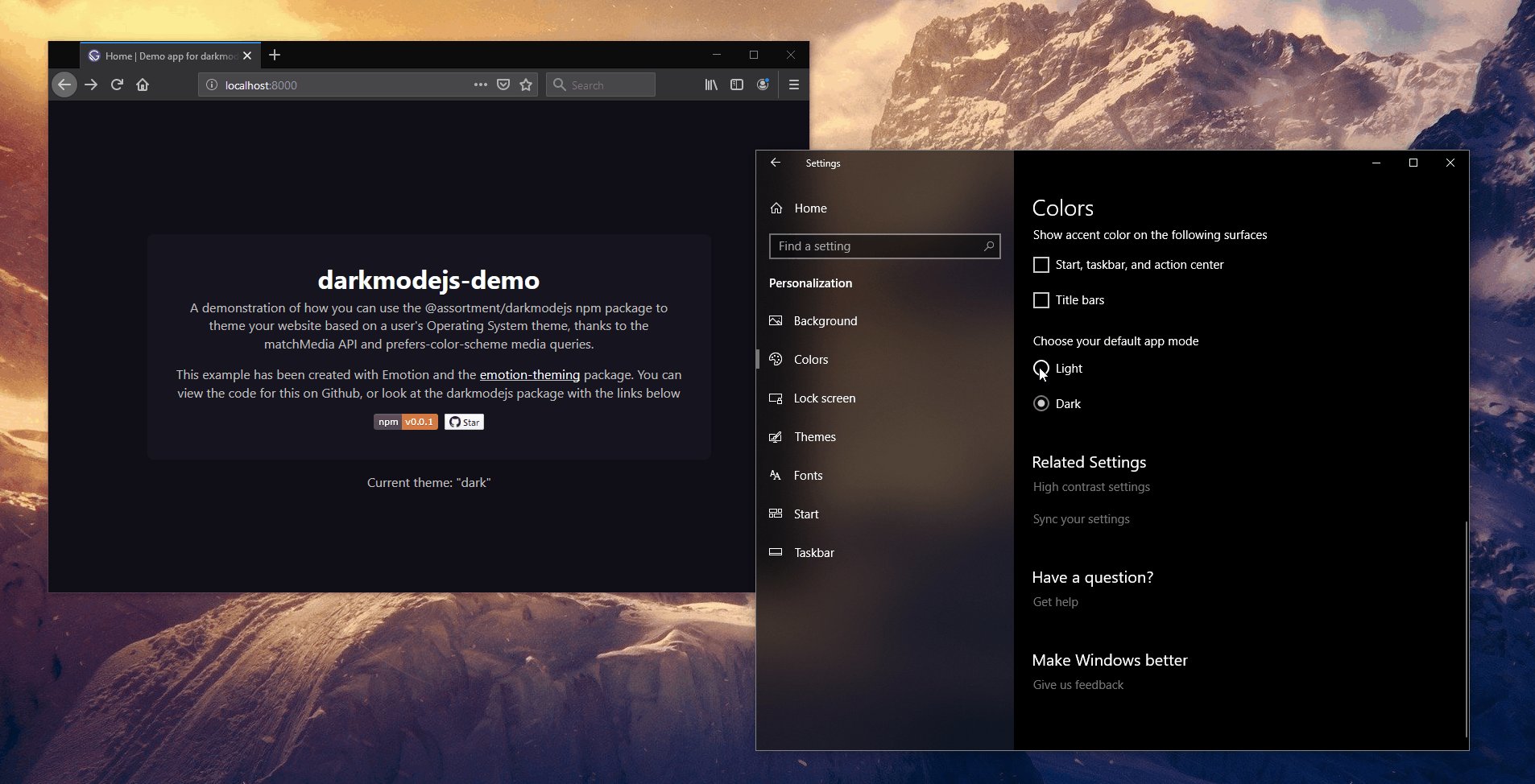
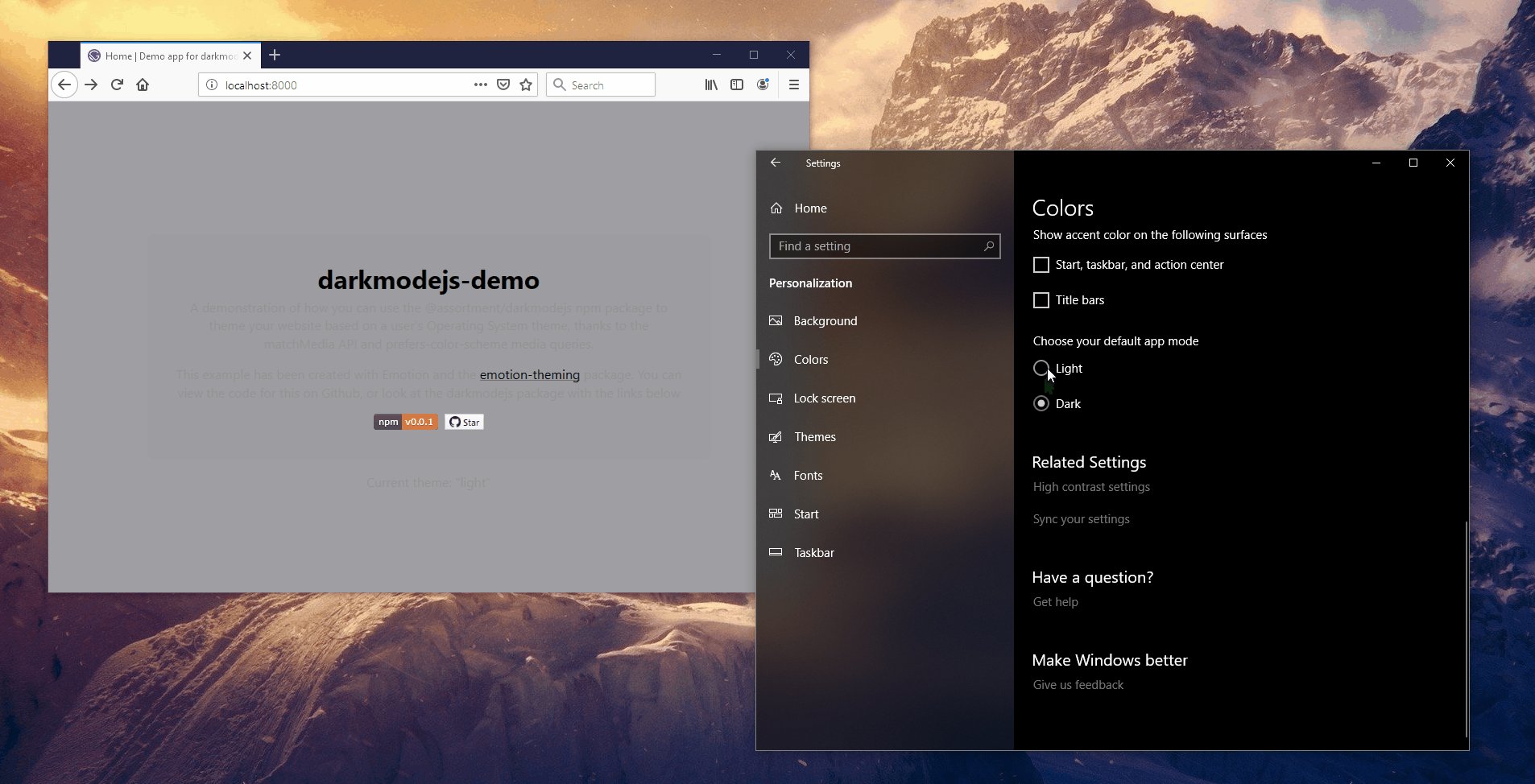
_Example application using darkmodejs in Windows 10 Firefox_
## 📝 Prerequisites
Requires an Operating System which supports Dark Mode:
- macOS 10.14
- iOS 13.0
- iPadOS 13.0
- Windows 10
- ... or greater
Also requires support for the `prefers-color-scheme` media query. A complete list of [supported browsers](https://caniuse.com/#search=prefers-color-scheme) can be found on caniuse.
## 🏁 Install
```
$ npm install @assortment/darkmodejs
```
```js
import darkmodejs from '@assortment/darkmodejs';
const config = { onChange: (activeTheme, themes) => {} };
darkmodejs(config);
```
If you need ES5 support, you can `require` the package instead.
```js
const darkmodejs = require('@assortment/darkmodejs');
```
An example could be logging to console when a theme is active:
```js
import darkmodejs from '@assortment/darkmodejs';
const onChange = (activeTheme, themes) => {
switch (activeTheme) {
case themes.DARK:
console.log('darkmode enabled');
break;
case themes.LIGHT:
console.log('lightmode enabled');
break;
case themes.NO_PREF:
console.log('no preference enabled');
break;
case themes.NO_SUPP:
console.log('no support sorry');
break;
}
};
darkmodejs({ onChange });
```
You can also do a spot of cleanup by calling the `removeListeners` function that is returned from `darkmodejs`. It removes both `DARK` and `LIGHT` query listeners.
```js
const dmjs = darkmodejs({ onChange });
dmjs.removeListeners();
```
This can be useful when unmounting components or pages that use dynamic routing techniques.
## ⚙ API
### config
`darkmodejs` accepts a `config` object, which in turn accepts a single function of `onChange`.
#### `onChange(activeTheme, themes)`
_**Type:** `Function`. **Required:** `No`._
This function is called when `darkmodejs` is executed to check:
- if there is support for `prefers-color-scheme`;
- if the `dark`, `light` or `no-preference` theme is active.
The function is also bound to [MediaQueryList.addListener](https://developer.mozilla.org/en-US/docs/Web/API/MediaQueryList/addListener) to listen for changes.
##### `activeTheme`
_**Type:** `String`. **Required:** `No`._
Returns the current active theme.
##### `themes`
_**Type:** `Object{String}`. **Required:** `No`._
Returns all available theme states:
```
{
DARK: 'dark',
LIGHT: 'light',
NO_PREF: 'no-preference',
NO_SUPP: 'no-support'
}
```
### returned
Once initiated, you also have access to the `removeListeners` function for cleanup purposes.
#### `removeListeners`
_**Type**: `Function`._
Removes both `DARK` and `LIGHT` query listeners.
## 🎬 Examples
The following examples are taken from `darkmodejs-demo`, a demo application created to show how you can use `@assortment/darkmodejs` in conjunction with [Emotion Theming](https://emotion.sh/docs/theming) to control your website's theme based on a user's OS preference.
- 💻 Code: https://github.com/Assortment/darkmodejs-demo
- 🌐 URL: https://darkmodejs-demo.netlify.com/
### MacOS
#### Safari (supported)

#### Firefox (supported)

### Windows 10
#### Firefox (supported)

#### Chrome (not supported until Chrome 76)

### No preference
Special mention to `no-preference`. To my knowledge I don't believe any Operating System currently allows for a no preference option, so there's no current circumstance where this returns true from a `prefers-color-scheme` media query. That said, [as its part of the specification](https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-color-scheme) I've included it as an option in the demo app if you ever want to do anything specific.

## ✍️ License
MIT © [Luke Whitehouse](https://lukewhitehouse.co.uk)