https://github.com/Bearded-Hen/Android-Bootstrap
Bootstrap style widgets for Android, with Glyph Icons
https://github.com/Bearded-Hen/Android-Bootstrap
android android-animated-icons android-bootstrap android-library android-ui bootstrap-brands glyph-icons java twitter-bootstrap-specification widget
Last synced: 11 months ago
JSON representation
Bootstrap style widgets for Android, with Glyph Icons
- Host: GitHub
- URL: https://github.com/Bearded-Hen/Android-Bootstrap
- Owner: Bearded-Hen
- License: mit
- Created: 2013-11-01T15:36:17.000Z (about 12 years ago)
- Default Branch: master
- Last Pushed: 2021-09-02T06:14:15.000Z (over 4 years ago)
- Last Synced: 2024-10-15T23:45:37.737Z (over 1 year ago)
- Topics: android, android-animated-icons, android-bootstrap, android-library, android-ui, bootstrap-brands, glyph-icons, java, twitter-bootstrap-specification, widget
- Language: Java
- Homepage:
- Size: 11 MB
- Stars: 7,286
- Watchers: 387
- Forks: 1,428
- Open Issues: 33
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
- awesome-github-android-ui - Android Bootstrap - Bootstrap风格安卓主题 (其他)
- awesome-android-ui - https://github.com/Bearded-Hen/Android-Bootstrap
- awesome-android-ui - Android-Bootstrap - Bootstrap.png" width="49%"> (Index `(light-weight pages)`)
- fucking-awesome-android-ui - Android-Bootstrap - Bootstrap.png" width="49%"> (Index)
- awesome-android-ui - Android-Bootstrap - Bootstrap.png" width="49%"> (Index)
- -awesome-android-ui - Android-Bootstrap - Bootstrap.png" width="49%"> (Index `(light-weight pages)`)
README
Android-Bootstrap
=================
Android Bootstrap is an Android library which provides custom views styled according to the
[Twitter Bootstrap Specification](http://getbootstrap.com/). This allows you to spend more time
on development rather than trying to get a consistent theme across your app, especially if you are already familiar with the Bootstrap Framework.
Quick Start
===========
[](https://maven-badges.herokuapp.com/maven-central/com.beardedhen/androidbootstrap)
[](https://circleci.com/gh/Bearded-Hen/Android-Bootstrap/tree/develop)

Add the following dependency to your build.gradle, ensuring you replace 'X.X.X' with the latest version on the button above:
```java
dependencies {
compile 'com.beardedhen:androidbootstrap:{X.X.X}'
}
```
You should also override your application class with the following:
```java
public class SampleApplication extends Application {
@Override public void onCreate() {
super.onCreate();
TypefaceProvider.registerDefaultIconSets();
}
}
```
You should then checkout the library and investigate the sample code, which covers most of the features.
The sample app is also available on [Google Play](https://play.google.com/store/apps/details?id=com.fractalwrench.androidbootstrap.sample).
Support
==============
If you have a question about how to use the project, please ask a question on [StackOverflow](http://stackoverflow.com/questions/tagged/android-bootstrap-widgets), using the tag **android-bootstrap-widgets**.
If you think you have found a bug in the library, you should [create a new issue](https://github.com/Bearded-Hen/Android-Bootstrap/issues/new) instead.
Javadoc
============
The javadoc for the project is hosted on [Github](http://bearded-hen.github.io/Android-Bootstrap/).
Examples
============
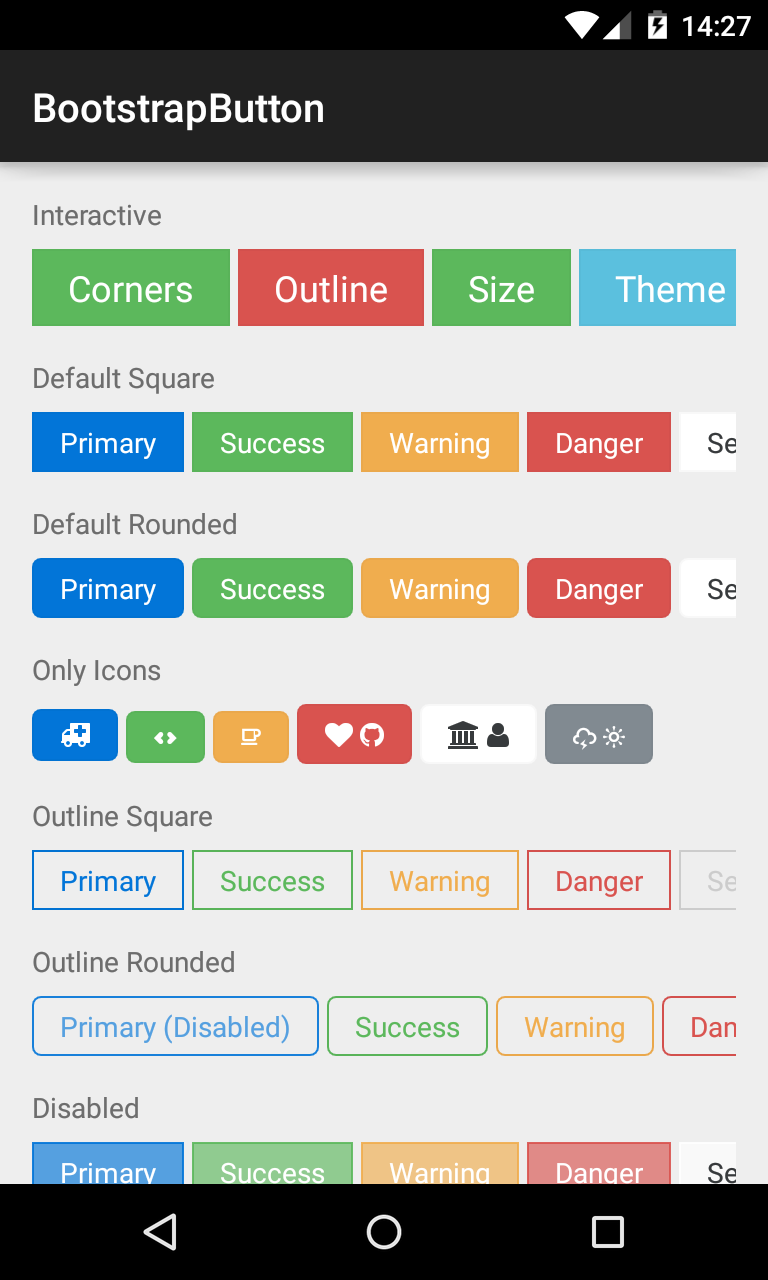
### BootstrapButton
A button that supports Glyph icons, and is themeable using Bootstrap Brands.
```xml
```

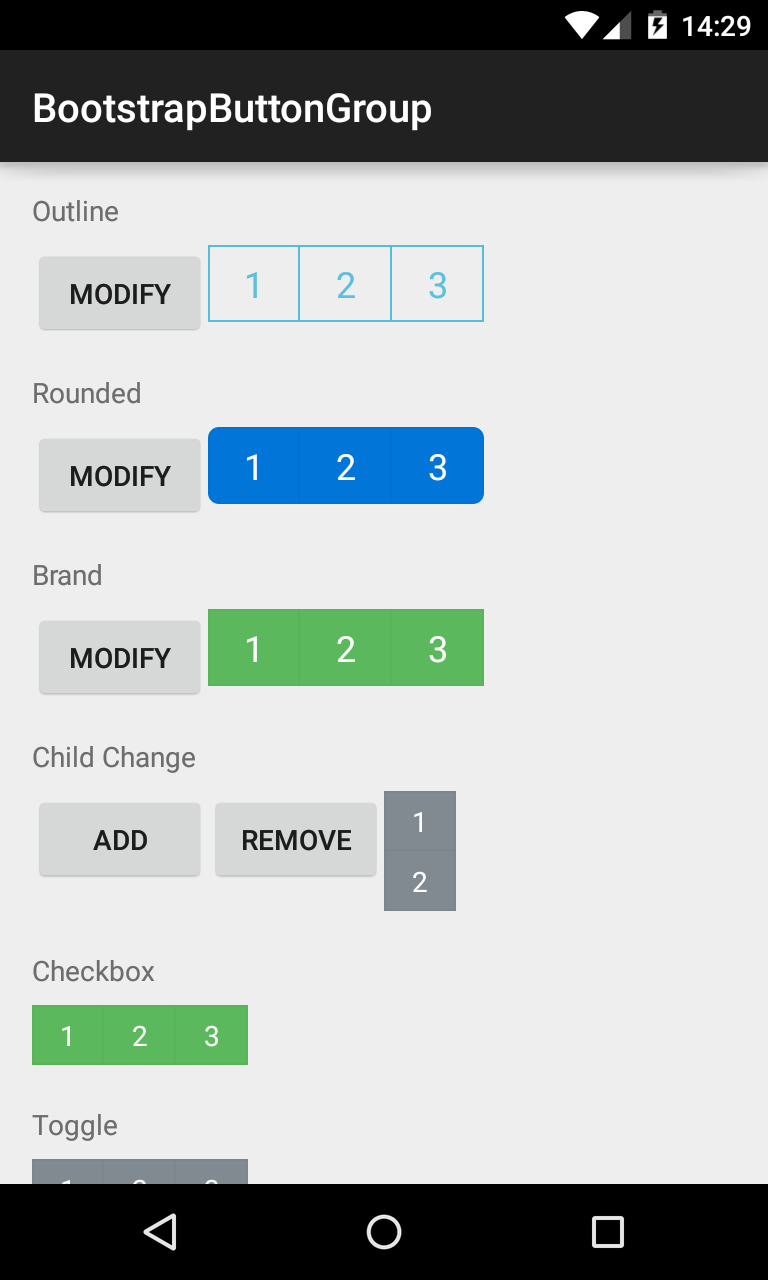
###BootstrapButtonGroup
Allows BootstrapButtons to be grouped together and their attributes controlled en masse.
```xml
```

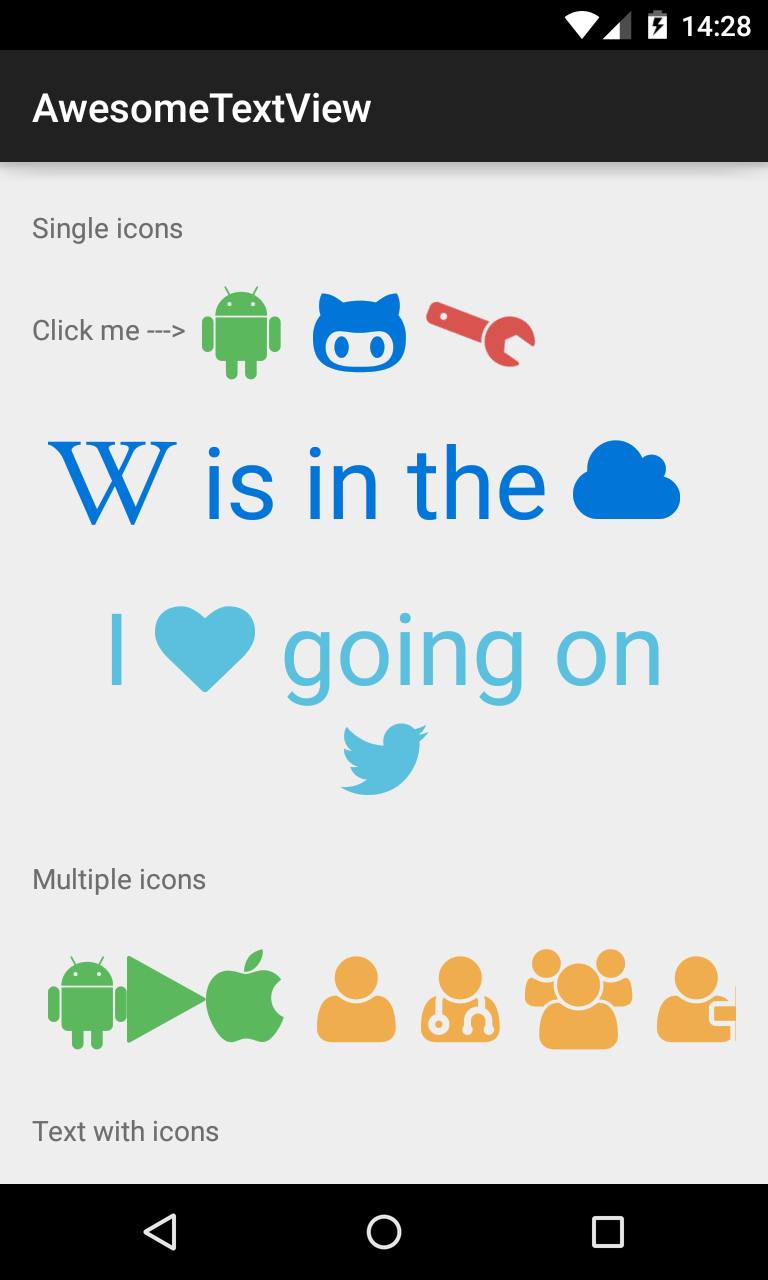
### AwesomeTextView
A text widget that displays Glyph icons, and is themeable using Bootstrap Brands.
```xml
```

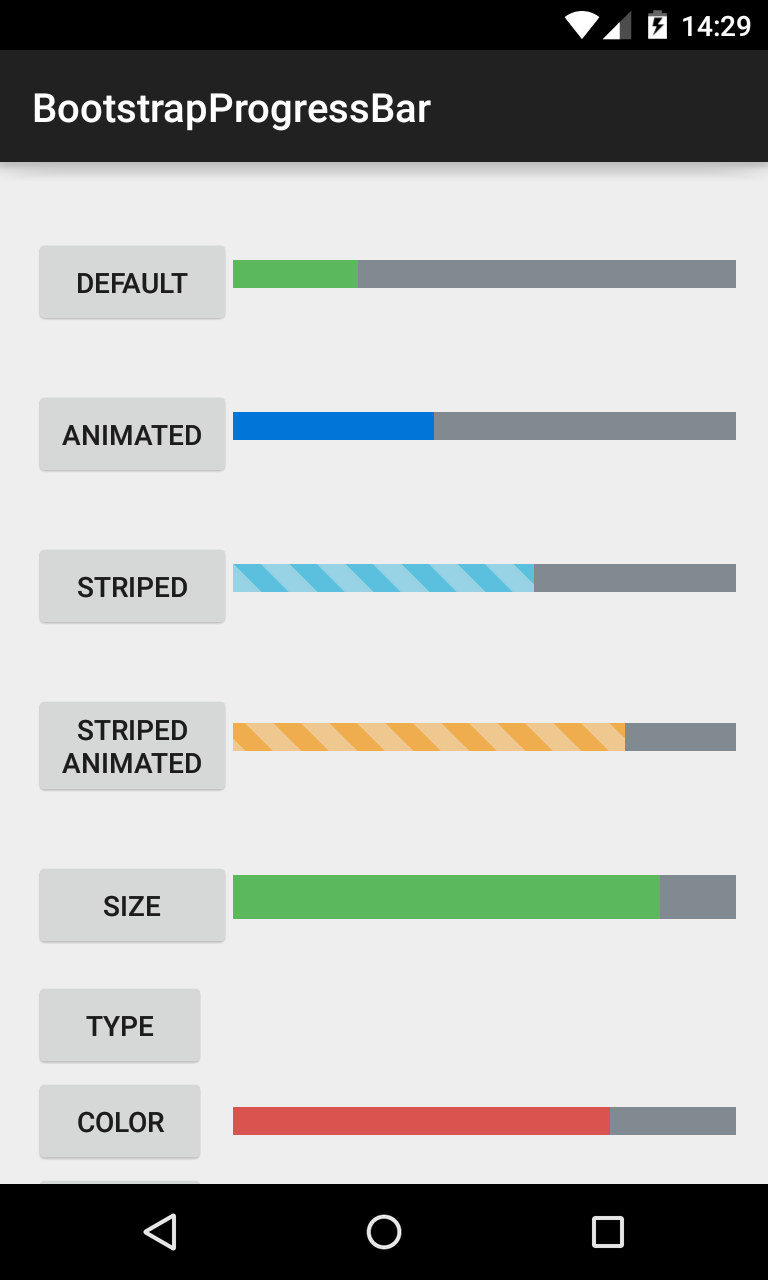
###BootstrapProgressBar
Displays progress in a bar from 0-100, and animates updates to the current progress.
```xml
```

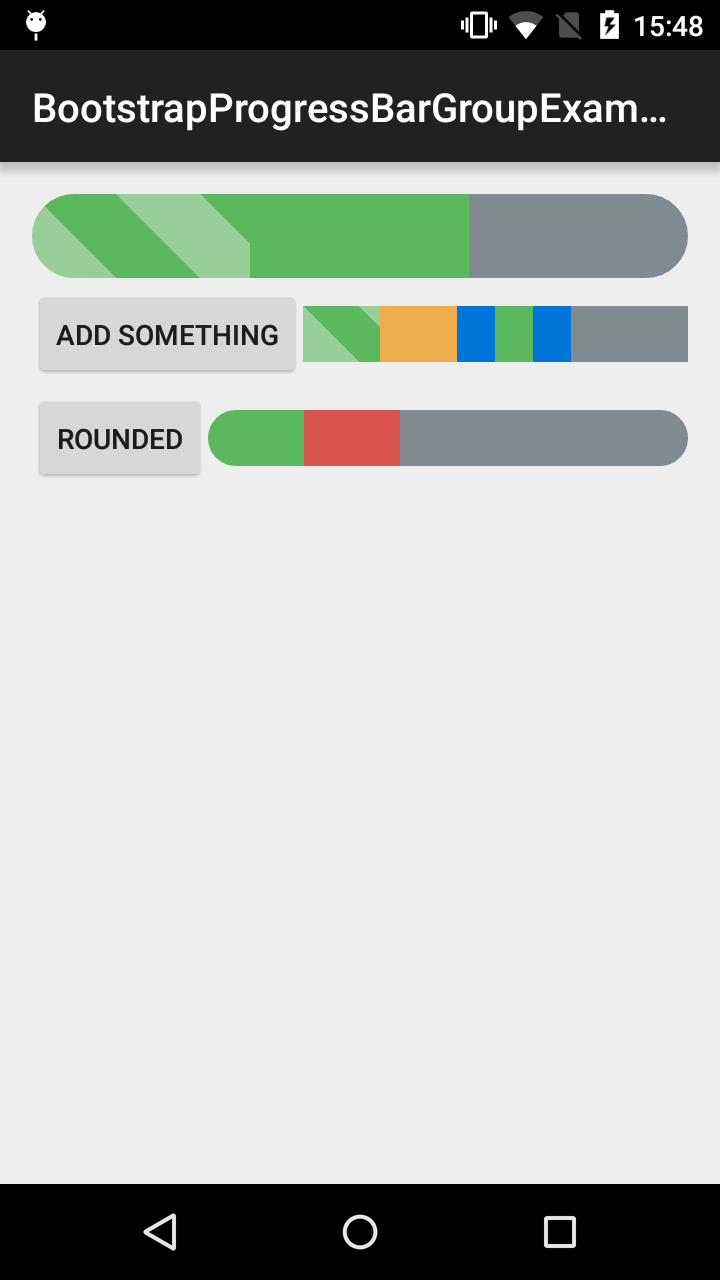
### BootstrapProgressBarGroup
Allows BootstrapProgressBars to be group together to have the effect of stacked progress bar.
```xml
```

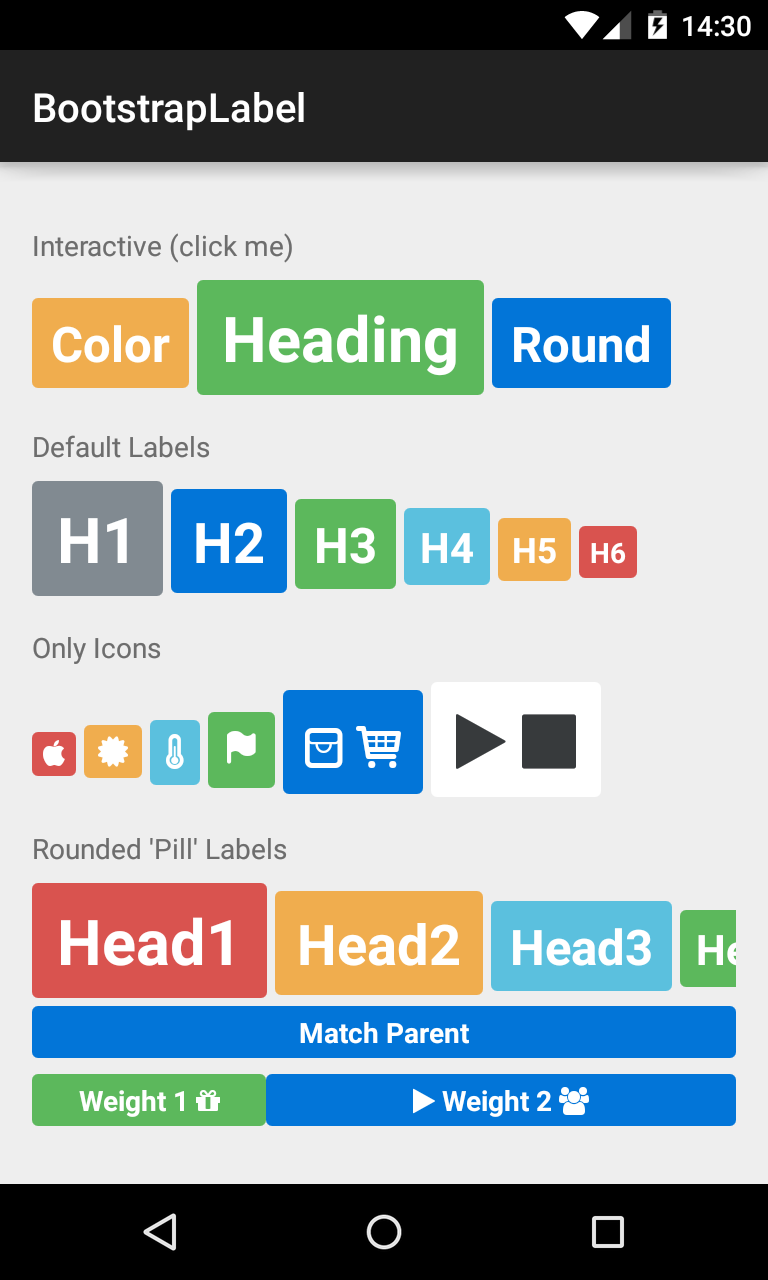
###BootstrapLabel
Displays non-clickable text in a widget similar to the BootstrapButton, sizable using H1-H6 elements.
```xml
```

### BootstrapEditText
Allows editing of text in a widget themed using BootstrapBrand.
```xml
```

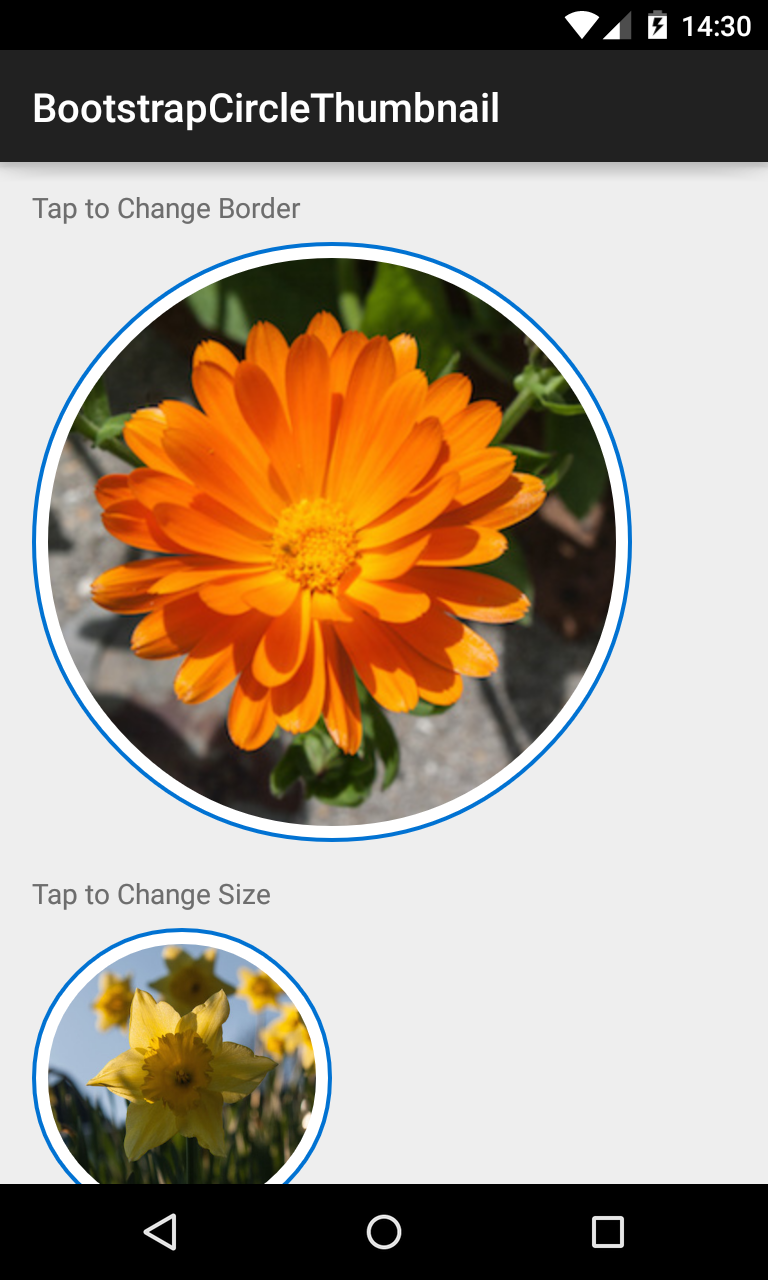
###BootstrapCircleThumbnail
Displays images in a center-cropped Circular View, themed with BootstrapBrand.
```xml
```

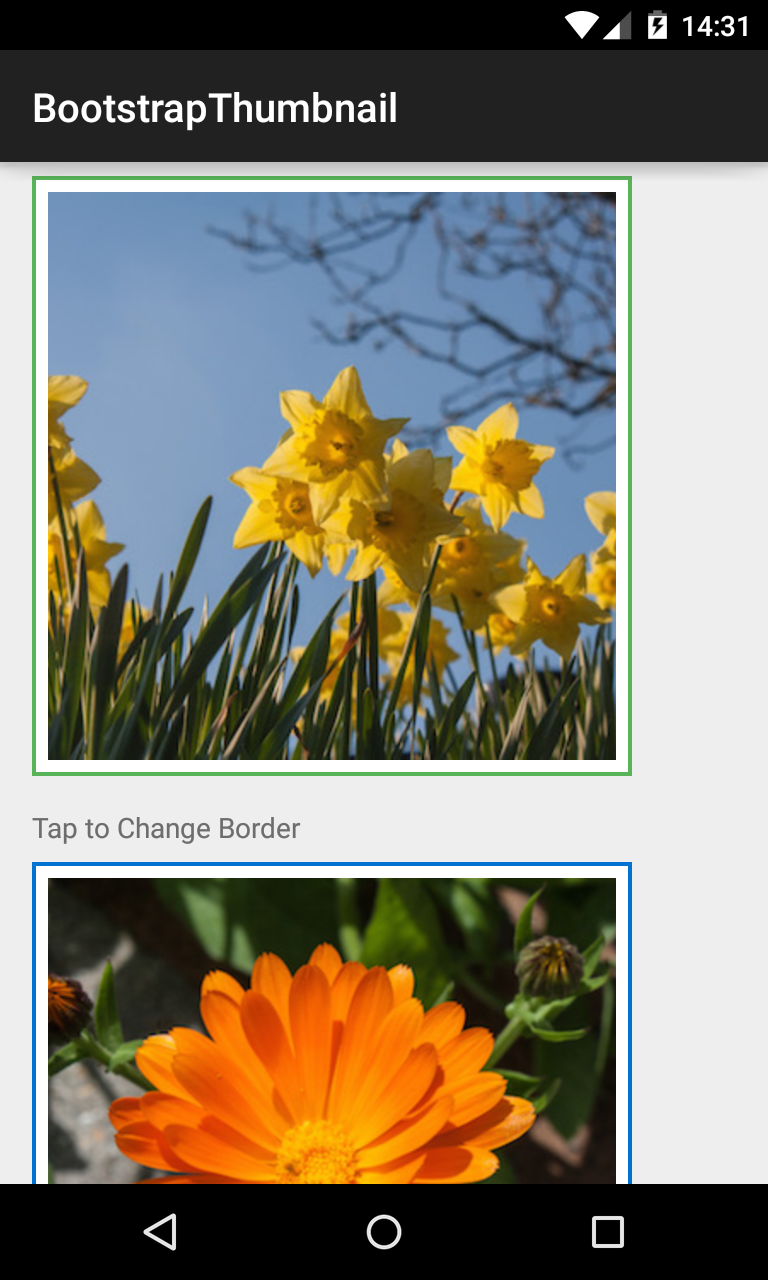
### BootstrapThumbnail
Displays images in a rectangular View, themed with BootstrapBrand.
```xml
```

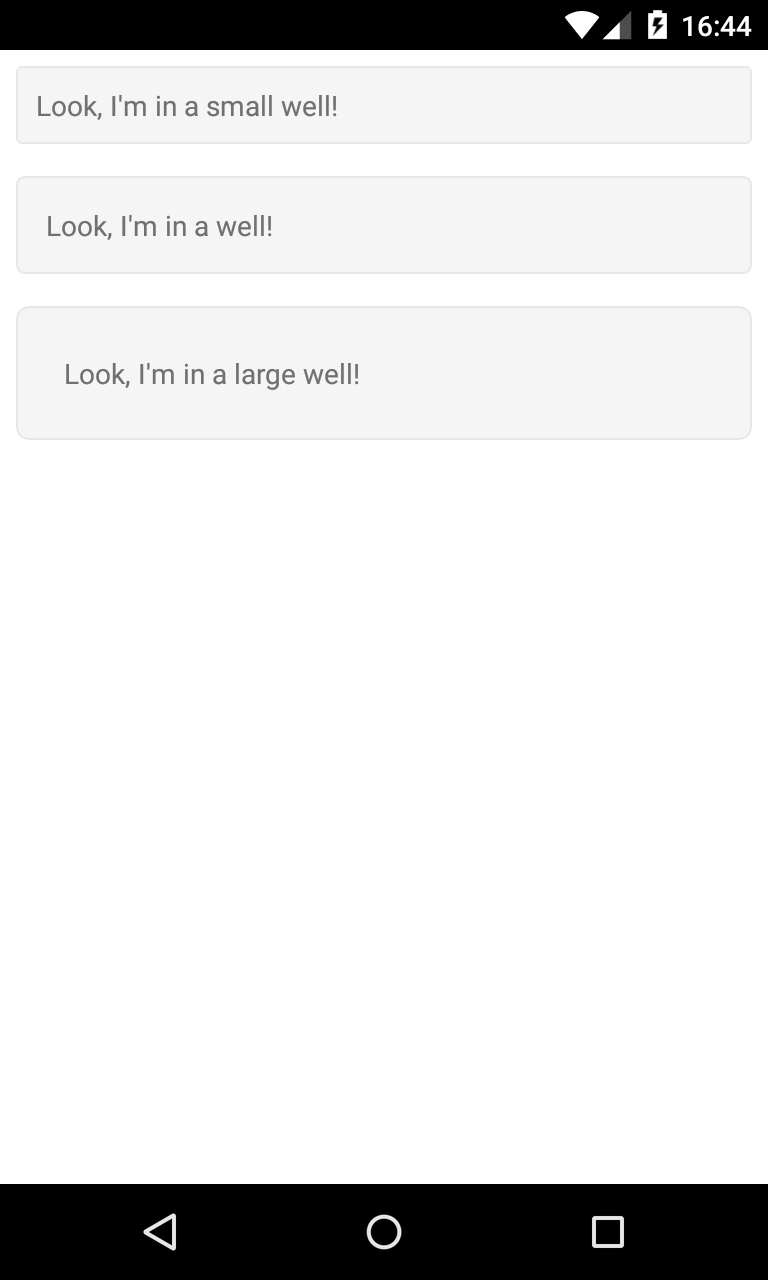
###BootstrapWell
Displays a view in a themed container.
```xml
```

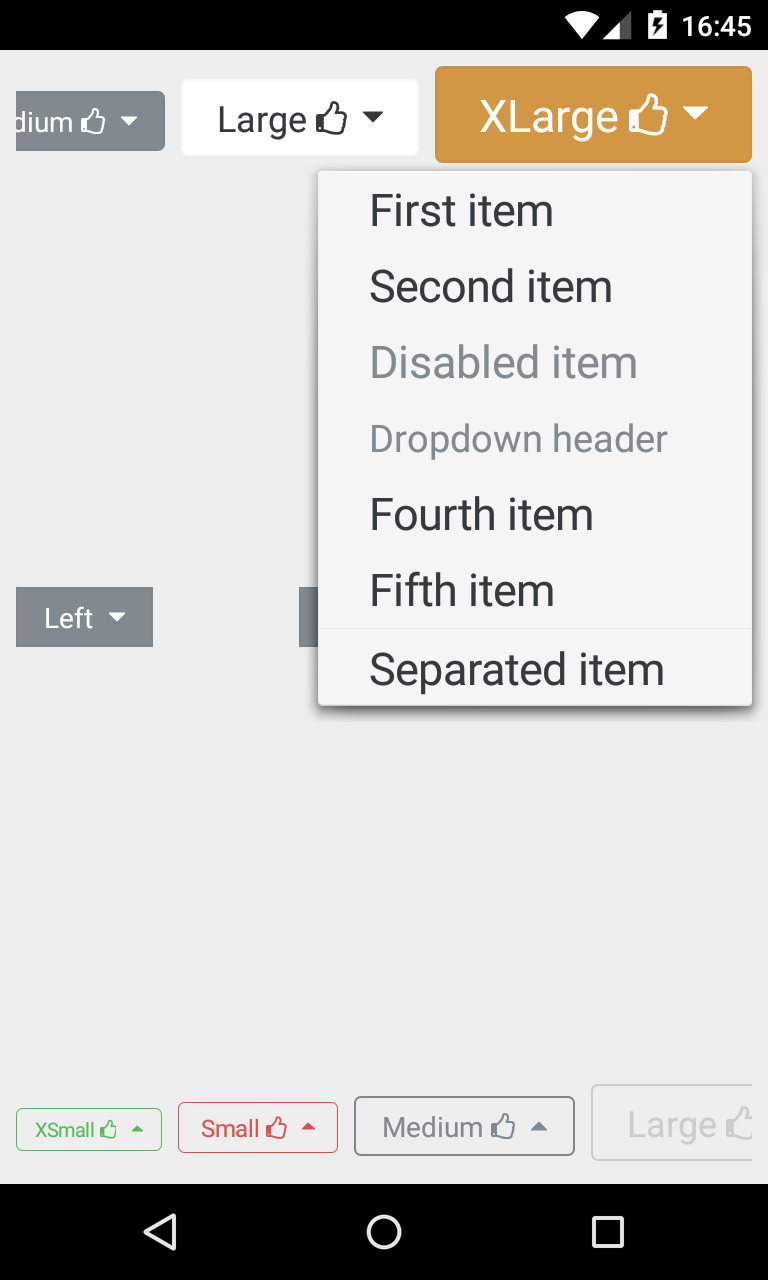
###BootstrapDropDown
Displays a view with dropdown options, supplied by an array of strings.
```xml
```

Custom Styles
============
Custom styles can be applied to any of the views in this library by creating a class which implements
BootstrapBrand, and setting it on the View. Please see the sample code of BootstrapButton for more detail.
```java
class CustomBootstrapStyle implements BootstrapBrand {
// specify desired colors here
}
BootstrapButton btn = new BootstrapButton(context);
btn.setBootstrapBrand(new CustomBootstrapStyle(this);
```
Contributing
============
Contributions are very welcome! There are 3 main ways you can help out:
1. Add more Icon Typefaces, using the instructions [here](https://github.com/Bearded-Hen/Android-Bootstrap/blob/master/ADD_FONT.md)
2. Help implement views which are present in the [Twitter Bootstrap Specification](http://getbootstrap.com/) but are not yet in this library.
3. Raise an issue if you see a bug or are unsure on how something works, or even better - send a pull-request with a fix!
Versioning
==========
This project uses [Semantic Versioning](http://semver.org/). There are several breaking changes in V2.X of the library, including:
- AwesomeTextView replaces FontAwesomeText
- Various altered method signatures/attributes for views
- Global BootstrapBrand/BootstrapSize attributes replace view-specific enums
Please consider what effect these changes might have on your app before upgrading!
Contact
=======
If you have any questions, issues, or just want to let us know where you're using Android Bootstrap
tweet us at [@BeardedHen](https://twitter.com/beardedhen), email support@beardedhen.com,
or head over to our [website](http://beardedhen.com/) to see more of our creations.
Hall of Fame
======
Checkout [AppBrain](http://www.appbrain.com/stats/libraries/details/androidbootstrap/android-bootstrap) to see some of the apps which use Android Bootstrap!