https://github.com/Benvie/JavaScriptNext.tmLanguage
https://github.com/Benvie/JavaScriptNext.tmLanguage
Last synced: 10 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/Benvie/JavaScriptNext.tmLanguage
- Owner: Benvie
- License: mit
- Created: 2017-08-31T17:22:54.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2018-07-16T18:49:35.000Z (over 7 years ago)
- Last Synced: 2024-10-28T13:11:39.763Z (about 1 year ago)
- Size: 46.9 KB
- Stars: 33
- Watchers: 2
- Forks: 12
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- es6-tools - Sublime Text and TextMate
- fucking-es6-tools - Sublime Text and TextMate
README
# JavaScript.tmLanguage
Better JavaScript language definition for TextMate and SublimeText. This builds on the language files commonly used and adds more fine grained matching and also includes new features from ECMAScript 6 like modules, succinct methods, arrow functions, classes, generators, and accessors (ES5).
## Installation and Use
If you haven't already, [install Package Control](https://sublime.wbond.net/installation), then select `JavaScript Next` from the `Package Control: Install Package` dropdown list in the Command Palette.
To set this as your default JavaScript syntax, open a javascript file, then select `View -> Syntax -> Open all with current extension as... -> JavascriptNext`.
You may also need to change the ColorScheme. Pick one from `Preferences -> Color Scheme -> JavaScriptNext`.
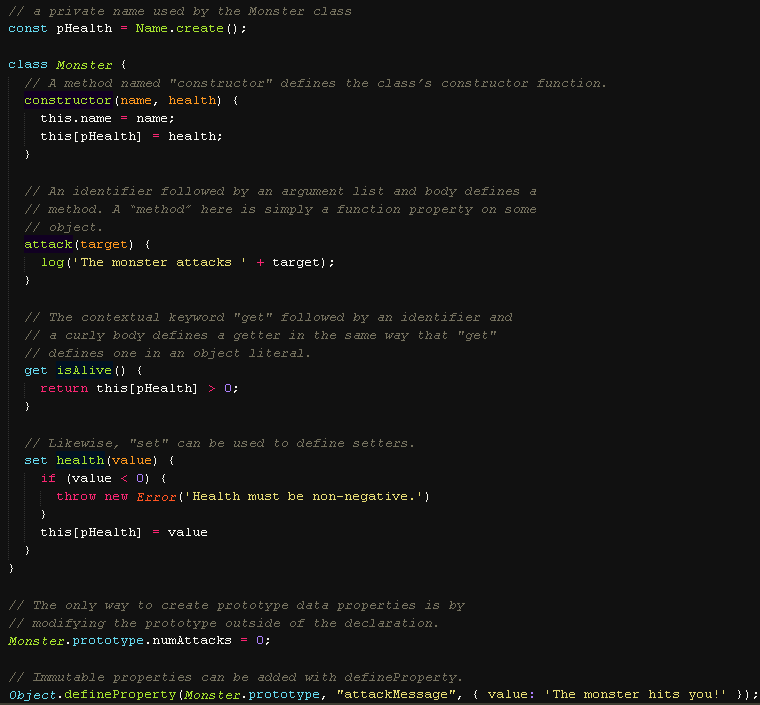
## Screenshots

## Contributing
Edit the yaml files with the `YAML-XXX` extensions, convert them to plist xml files, and send in a pull request. The easiest way to do this is by using [AAAPackageDev](https://github.com/SublimeText/AAAPackageDev). You can do all of the above without leaving sublime text.
YAML is used since it's a lot more compact and easier to edit than xml.