https://github.com/BraianVaylet/buildspace-bat-domains-ui
🦇 Bat Domains [UI] - Proyecto ENS donde podras mintear un Dominio NFT en la red de polygon usando el token MATIC
https://github.com/BraianVaylet/buildspace-bat-domains-ui
chakra ens ethers matic metamask nextjs polygon
Last synced: 11 days ago
JSON representation
🦇 Bat Domains [UI] - Proyecto ENS donde podras mintear un Dominio NFT en la red de polygon usando el token MATIC
- Host: GitHub
- URL: https://github.com/BraianVaylet/buildspace-bat-domains-ui
- Owner: BraianVaylet
- Created: 2022-04-14T21:27:58.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-03T01:11:48.000Z (about 3 years ago)
- Last Synced: 2024-02-13T09:05:24.038Z (over 1 year ago)
- Topics: chakra, ens, ethers, matic, metamask, nextjs, polygon
- Language: JavaScript
- Homepage: https://buildspace-bat-domains-ui.vercel.app/
- Size: 1.38 MB
- Stars: 2
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-buildspace - buildspace-bat-domains-ui
README

# 🦇 Bat Domains [UI] - (Servicio ENS)
El proyecto se encuentra deployado en Vercel para que puedan verlo e interactuar con él, toda crítica o comentario se agradece, pueden acceder a la demo en el siguiente link:
### **[VER DEMO](https://buildspace-bat-domains-ui.vercel.app/)**
Este proyecto consume un smart-contract desarrollado en Solidity utilizando el framework HardHat, pueden encontrar el repositorio en el siguiente link:
### [REPO SMART-CONTRACT](https://github.com/BraianVaylet/buildspace-bat-domains)
## Sobre el proyecto:
Se trata de un proyecto web de un **Servicio ENS** basado en la web3 desarrollado con **[Next.js](https://nextjs.org/)** y **[ChakraUI](https://chakra-ui.com/)**. En esta aplicación los usuarios podrán mintear un dominio **.bat** por medio del servicio ENS que almacenará el dominio dentro de la blockchain de Polygon como un NFT.
Para esto es necesario primero autenticarse usando la wallet **[Metamask](https://metamask.io/)** y configurandola para usar la red de prueba de **[Mumbai](https://mumbai.polygonscan.com/)**.
Los usuarios podrán mintaer, ver y editar un dominio que se almacenará en la cadena de bloques, para esto es necesario pagar la transacción usando MATIC. Dado a que nos encontramos en la red de Mumbai no estaremos usando MATIC real, sino unos de prueba. Para cargarle saldo a tu wallet y asi tener MATIC para usar en la red de Mumbai pueden usar los siguientes enlaces
- **[https://faucet.polygon.technology/](https://faucet.polygon.technology/)**
- **[https://faucets.chain.link/mumbai](https://faucets.chain.link/mumbai)**
- **[https://mumbaifaucet.com/](https://mumbaifaucet.com/)**
Este fue un proyecto con fin 100% académico mientras realizaba los cursos de la plataforma **[buildspace](https://buildspace.so/)**, la cual recomiendo a todo desarrollador que quiera comenzar a desarrollar para la web3.
### [[NFT] CURSO COMPLETO](https://opensea.io/assets/matic/0x3CD266509D127d0Eac42f4474F57D0526804b44e/17970?force_update=true)
La aplicación está conectándose a un smart-contract desarrollado con la tecnología **[Solidity](https://solidity-es.readthedocs.io/es/latest/#)**, pueden revisar su repo también.
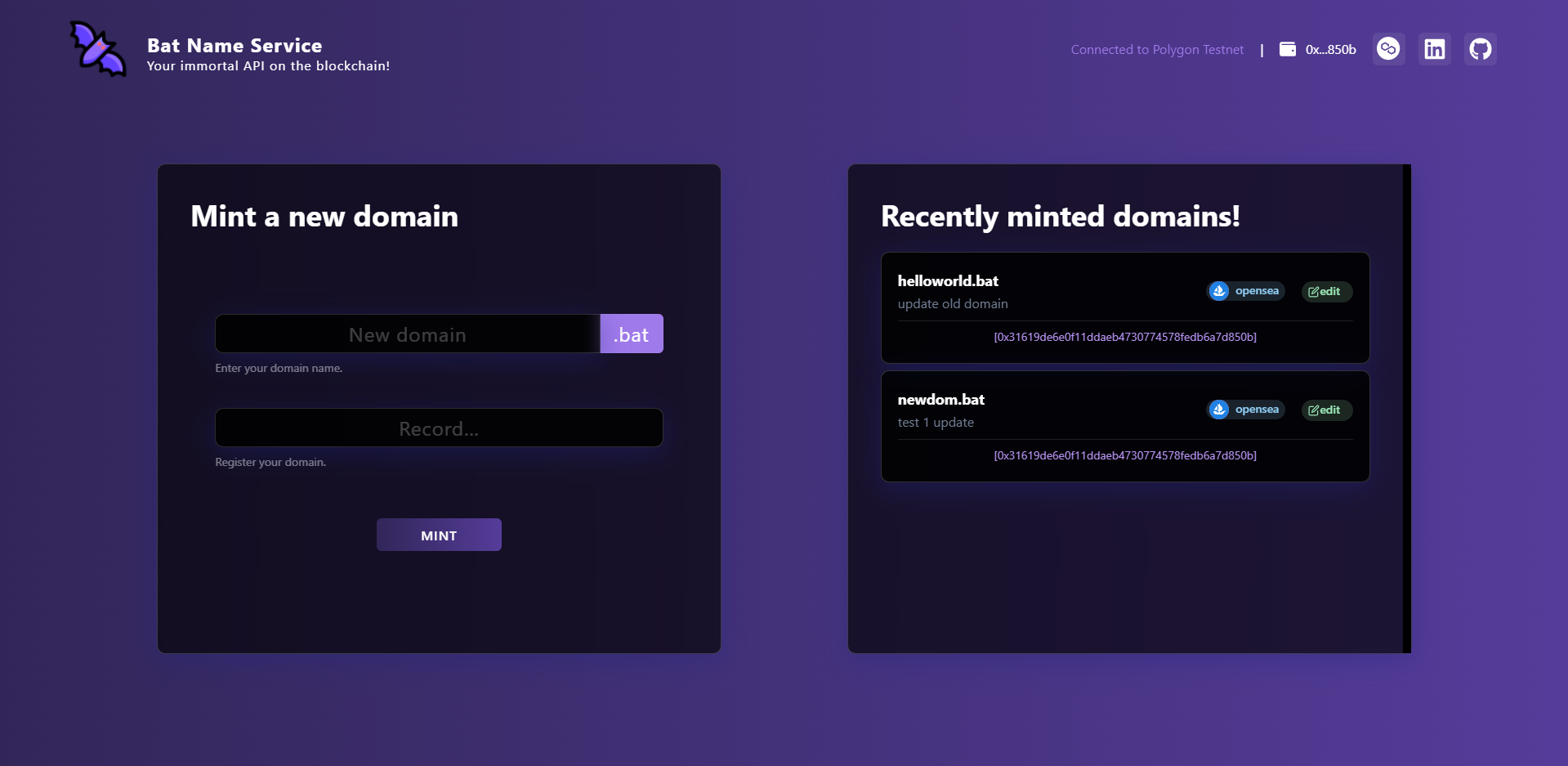
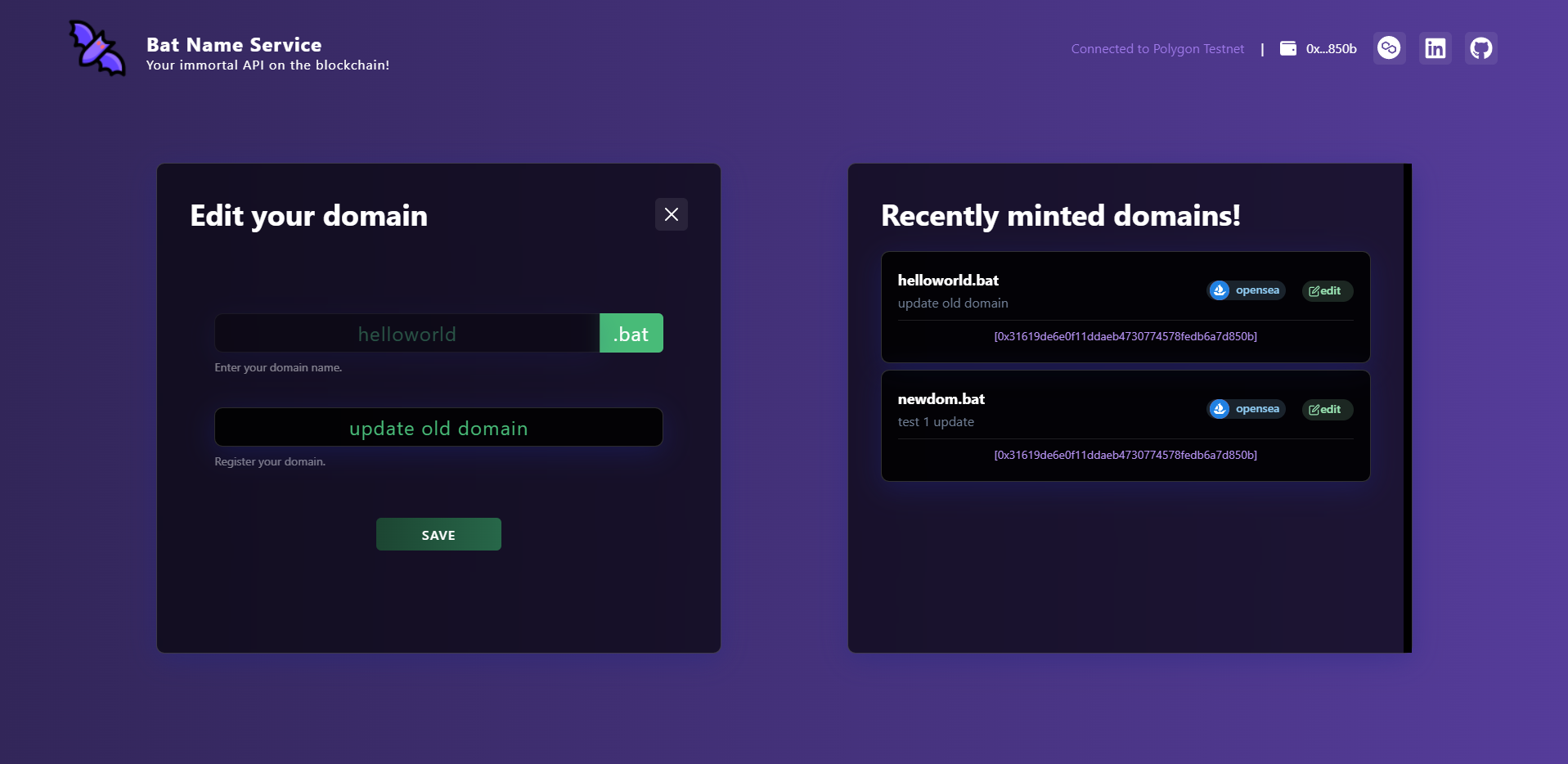
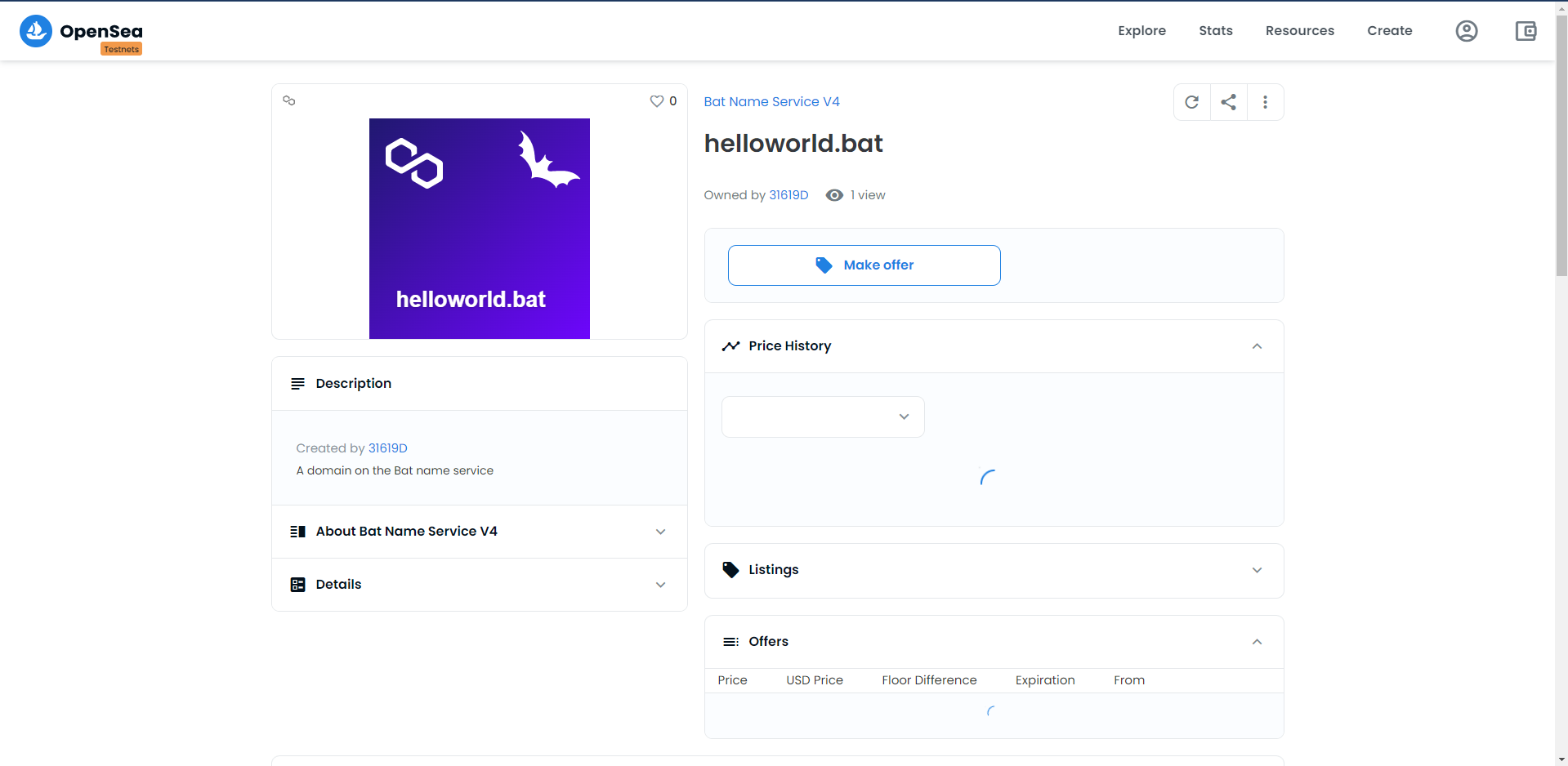
## Algunas capturas del proyecto:




---
### This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `pages/index.js`. The page auto-updates as you edit the file.
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.js`.
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.