Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/BraianVaylet/buildspace-taco-dao-ui
🌮 TacoDAO [UI] - Una DAO desarrollada para decidir sobre los tacos.
https://github.com/BraianVaylet/buildspace-taco-dao-ui
alchemy chakra-ui dao metamask nextjs thirdweb web3
Last synced: about 1 month ago
JSON representation
🌮 TacoDAO [UI] - Una DAO desarrollada para decidir sobre los tacos.
- Host: GitHub
- URL: https://github.com/BraianVaylet/buildspace-taco-dao-ui
- Owner: BraianVaylet
- Created: 2022-02-16T17:00:30.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-03T01:17:38.000Z (over 2 years ago)
- Last Synced: 2024-02-13T08:36:36.822Z (11 months ago)
- Topics: alchemy, chakra-ui, dao, metamask, nextjs, thirdweb, web3
- Language: JavaScript
- Homepage: https://buildspace-taco-dao-ui.vercel.app/
- Size: 1.29 MB
- Stars: 9
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-buildspace - buildspace-taco-dao-ui
README

# 🌮 Taco DAO [UI]
El proyecto se encuentra deployado en Vercel para que puedan verlo e interactuar con él, toda crítica o comentario se agradece, pueden acceder a la demo en el siguiente link:
### **[VER DEMO](https://buildspace-taco-dao-ui.vercel.app/)**
### **CONTRATOS**
- [TacoDAO Membership](https://rinkeby.etherscan.io/address/0x156a40C0913854645026be920dB7950bab1aA11C)
- [TacoDAO Governance Token](https://rinkeby.etherscan.io/address/0xE190FEAf3c8585ED0a33207535FeEFc62aadb285)
- [TacoDAO Epic Proposals (Vote)](https://rinkeby.etherscan.io/address/0xA1010FAdf1B4a9Dea19C2cdab235109EA5a2546B)
## Sobre el proyecto
Proyecto web basado en la web3 desarrollado con Next.js, ChakraUI y ThirdWeb. En esta aplicación los usuarios podrán formar parte de la TacoDAO donde podrán acuñar su NFT de membresia y usar el token DAO para la toma de decisiones dentro de la organización del Taco 🌮.
Para esto es necesario primero autenticarse usando la wallet Metamask y configurandola para usar la red de prueba de Rinkeby.
TacoDAO es una organización autónoma descentralizada (DAO) es una entidad sin liderazgo central. Las decisiones se toman de abajo hacia arriba, gobernadas por una comunidad organizada en torno a un conjunto específico de reglas que se aplican en una cadena de bloques. Este DAO se desarrolla con 'tercera web' para la toma de decisiones relacionadas con el Taco Club🌮...
Tiene su propio Token de Gobernanza y NFT de Membresía.
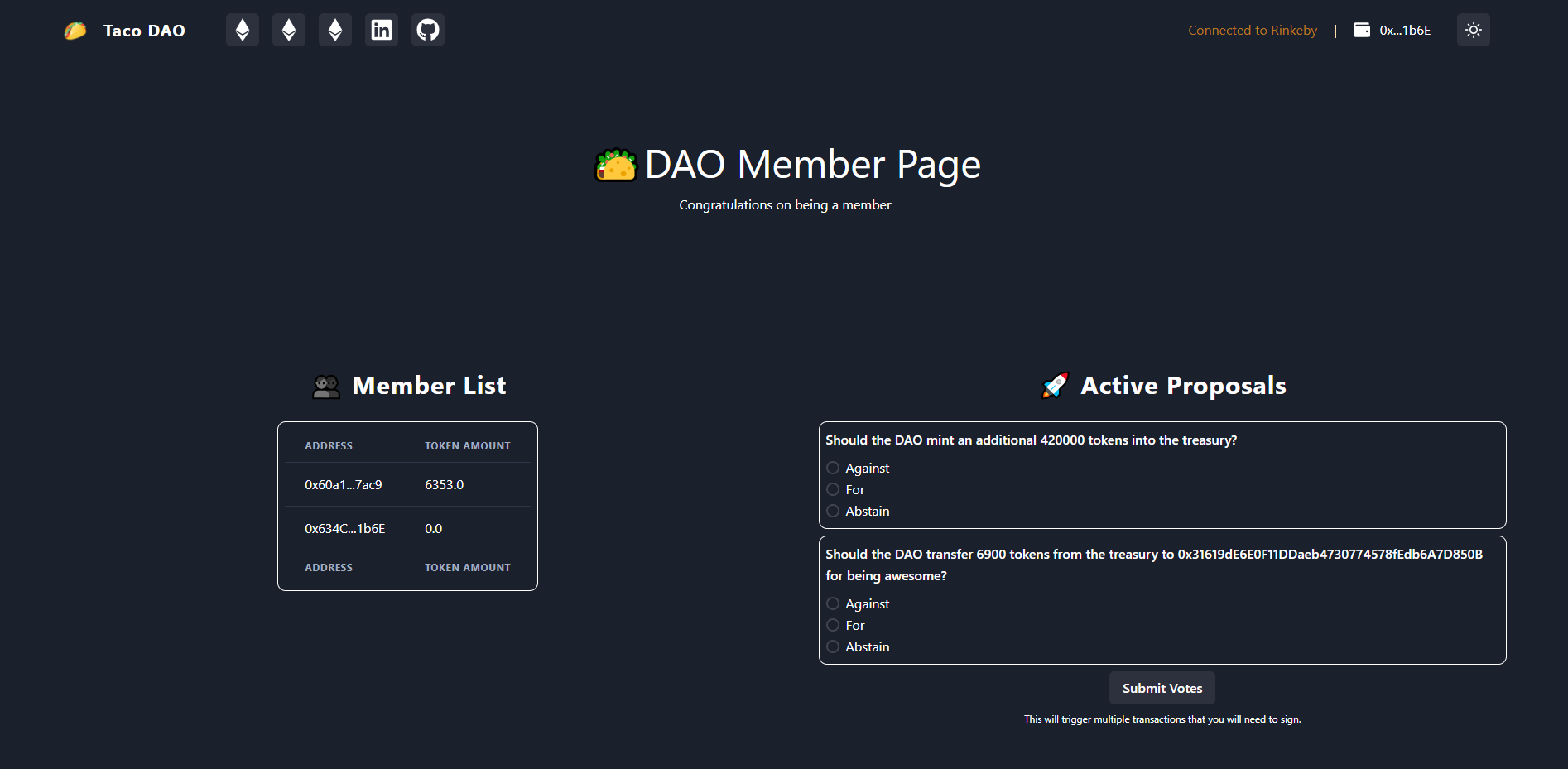
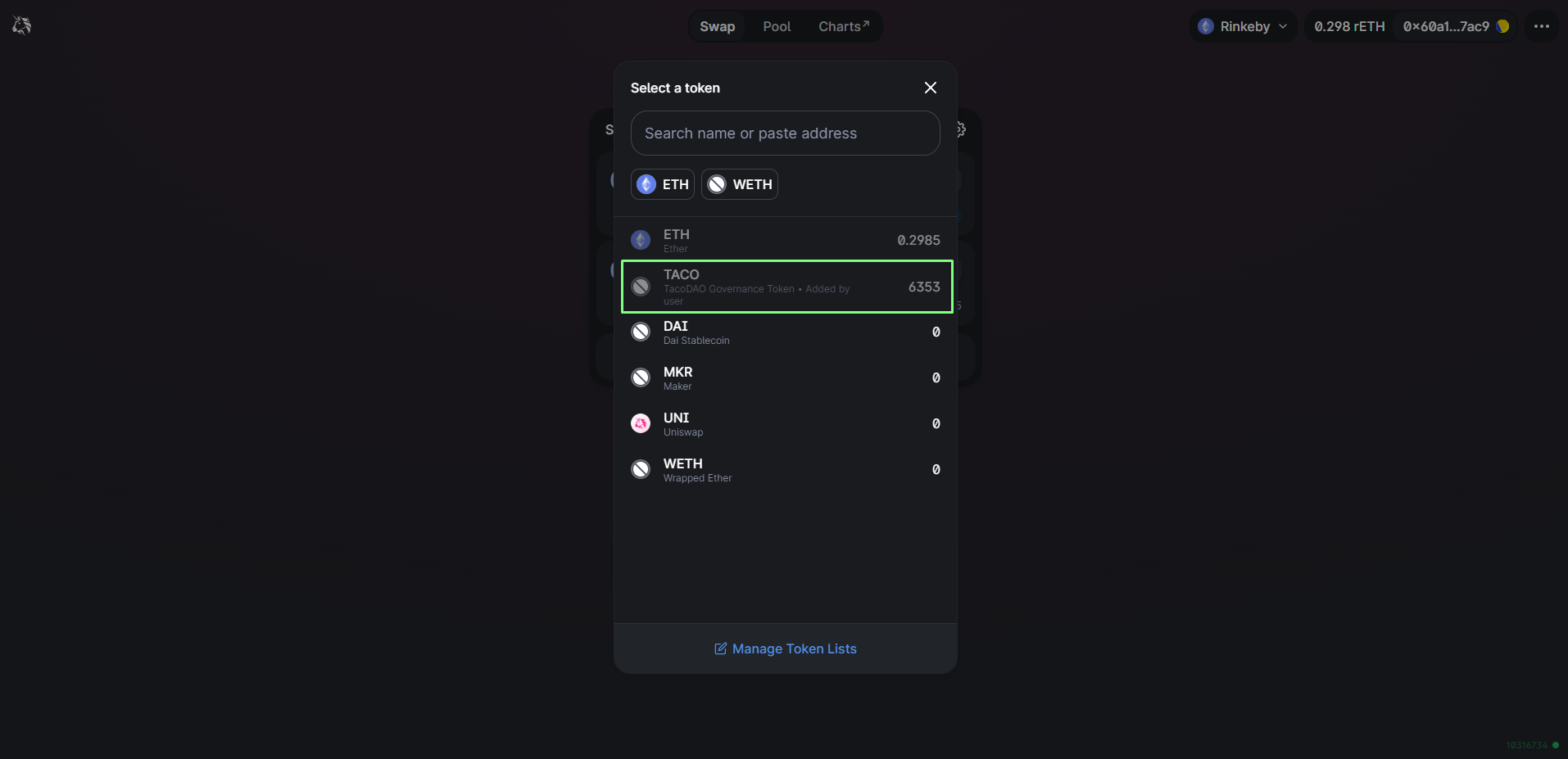
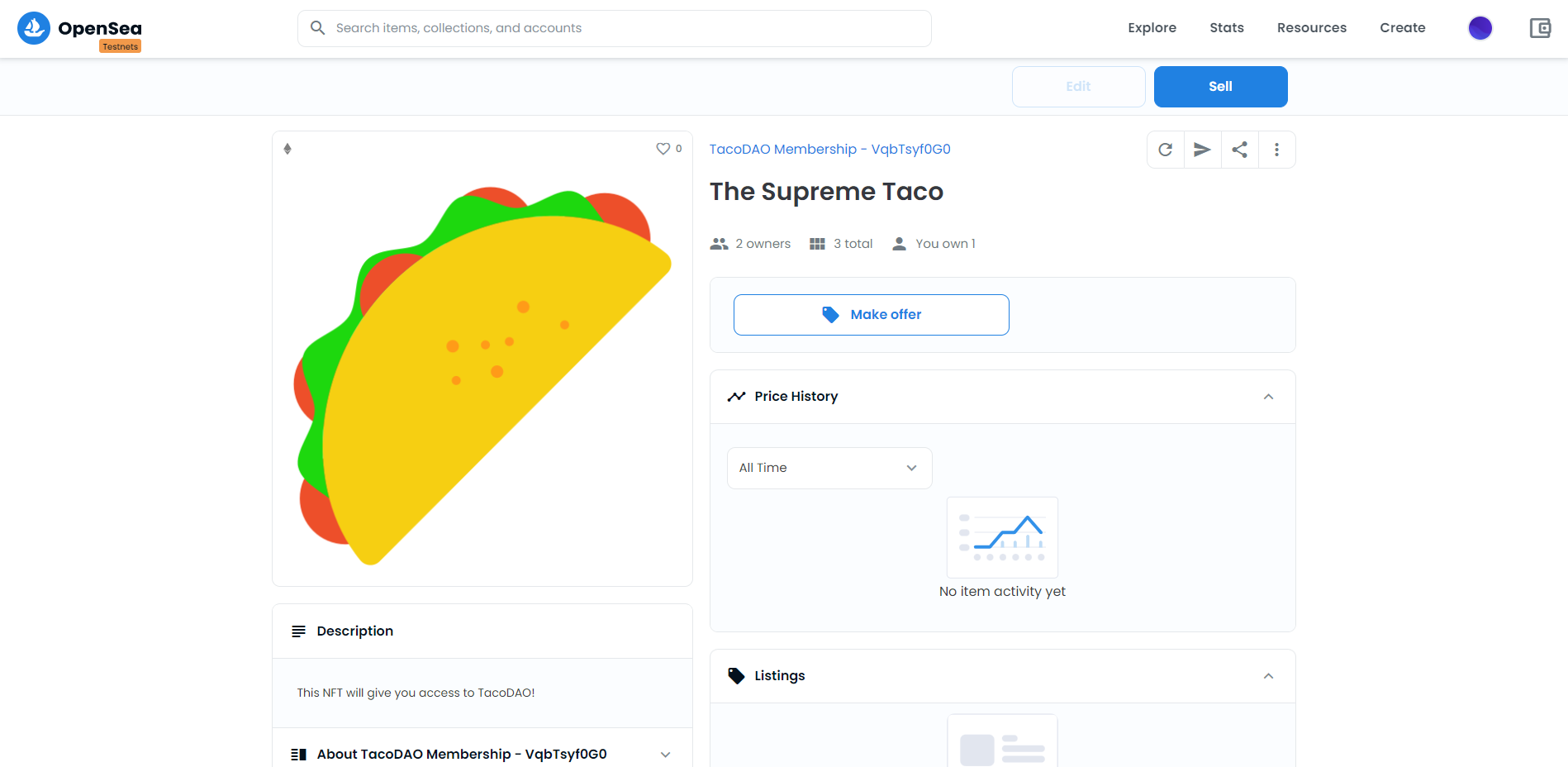
## Algunas capturas del proyecto:




...
Para esto es necesario primero autenticarse usando la wallet **[Metamask](https://metamask.io/)** y configurandola para usar la red de prueba de **[Rinkeby](https://www.rinkeby.io/#stats)**.
...
Este fue un proyecto con fin 100% académico mientras realizaba los cursos de la plataforma **[buildspace](https://buildspace.so/)**, la cual recomiendo a todo desarrollador que quiera comenzar a desarrollar para la web3.
### [[NFT] CURSO COMPLETO](https://opensea.io/assets/matic/0x3CD266509D127d0Eac42f4474F57D0526804b44e/15352?force_update=true)
---
### This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app)
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `pages/index.js`. The page auto-updates as you edit the file.
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.js`.
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.