https://github.com/BrianRuizy/next-notion-portfolio
📙 NEXT.js + Notion driven portfolio template. Seamlessly add content with the awesome UX of Notion. Showcase your work through blog format.
https://github.com/BrianRuizy/next-notion-portfolio
blog javascript notion notion-api portfolio portfolio-website reactjs swiftui tailwindcss template
Last synced: 5 months ago
JSON representation
📙 NEXT.js + Notion driven portfolio template. Seamlessly add content with the awesome UX of Notion. Showcase your work through blog format.
- Host: GitHub
- URL: https://github.com/BrianRuizy/next-notion-portfolio
- Owner: BrianRuizy
- Created: 2023-01-05T07:28:52.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-04-05T10:23:29.000Z (over 1 year ago)
- Last Synced: 2024-11-19T08:26:15.027Z (about 1 year ago)
- Topics: blog, javascript, notion, notion-api, portfolio, portfolio-website, reactjs, swiftui, tailwindcss, template
- Language: JavaScript
- Homepage: https://next-notion-blog-mu.vercel.app
- Size: 12.3 MB
- Stars: 60
- Watchers: 1
- Forks: 16
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

## Get Started
Setup is quick! Make sure you already have a notion account created and we will need **just two things** notion database ID, and your own private notion api key.
### 1. Notion Setup
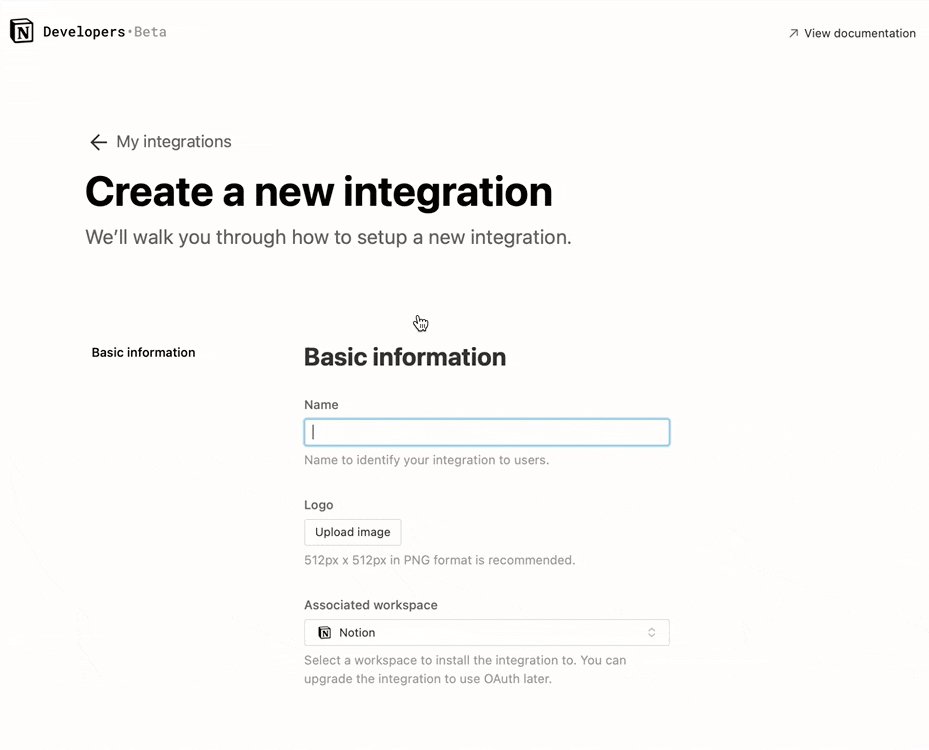
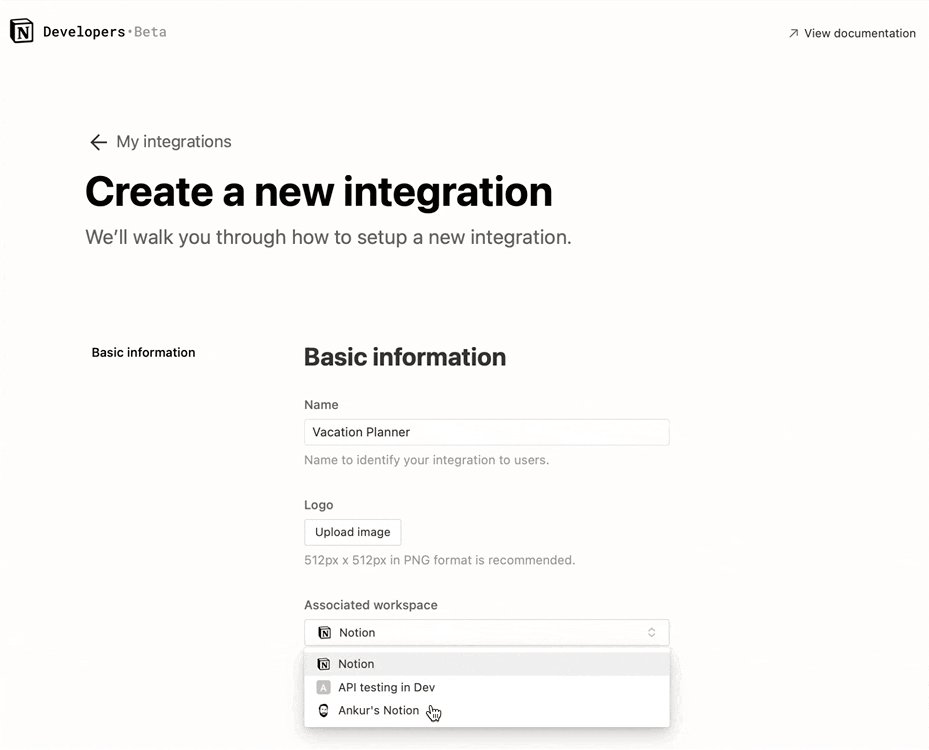
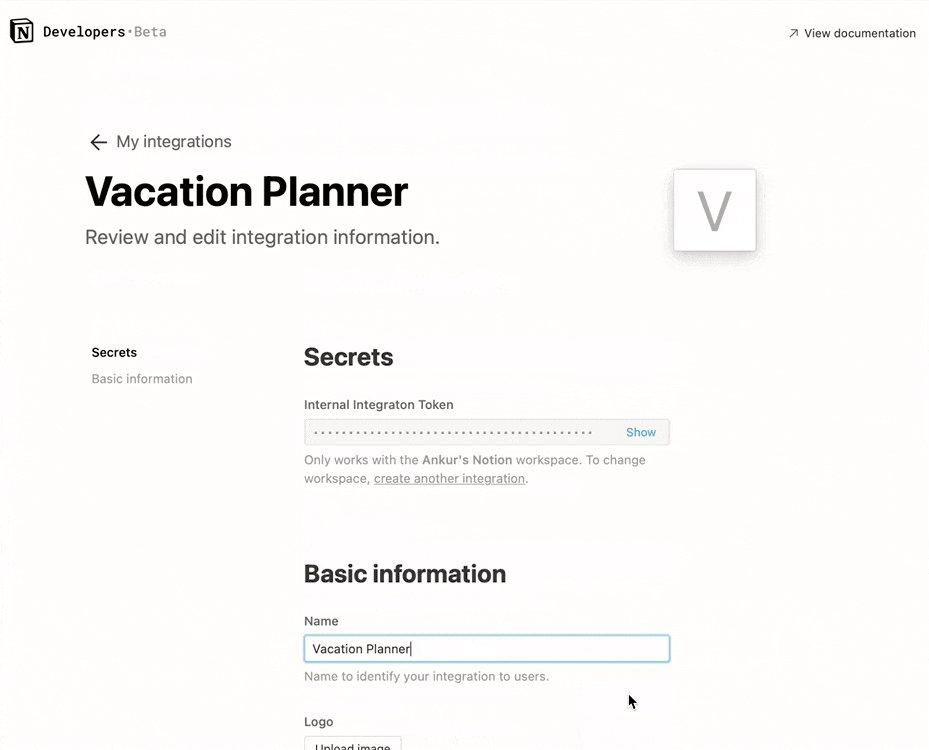
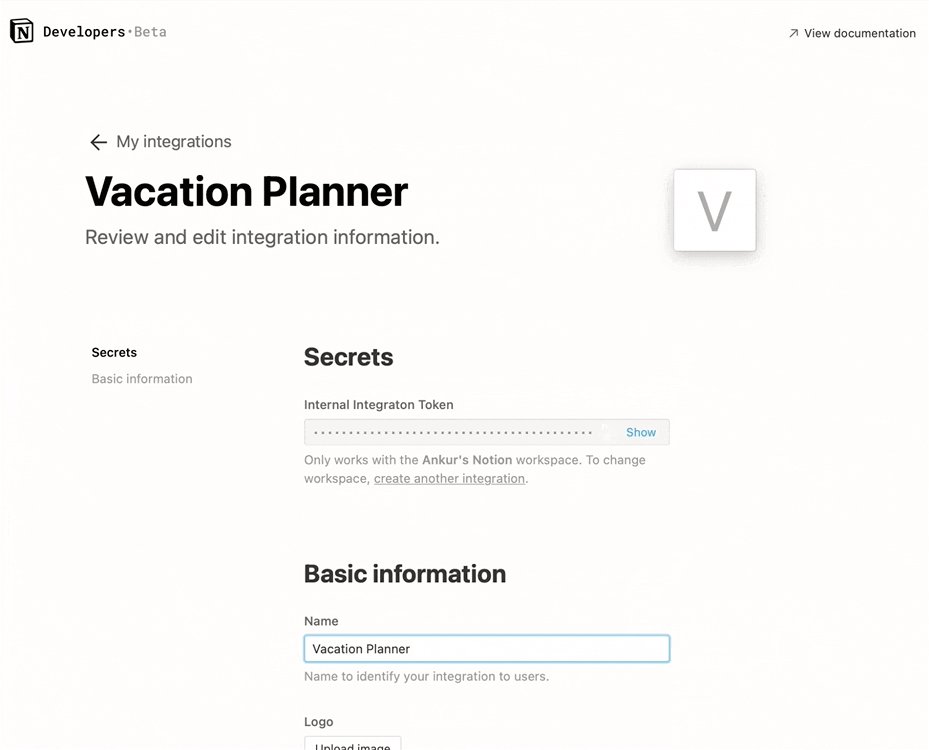
[Duplicate](https://brianruiz.notion.site/a1adcd880b0946a6865c95831f311b03?v=68e06b5467a1478588352270e751cba4) my **Portfolio Posts** notion page, and setup your database [integration](https://developers.notion.com/docs/create-a-notion-integration).

```
NOTION_API_KEY=secret_XXXXXXXXXXXXXXX
NOTION_DATABASE_ID=XXXXXXXXXXXXXXX
```
---
### 2. Vercel setup
Start new project on vercel --you can quickly clone mines [here](https://vercel.com/new/clone?s=https%3A%2F%2Fgithub.com%2FBrianRuizy%2Fnext-notion-portfolio%2F&showOptionalTeamCreation=false). Then you will need to setup your Vercel projects ```.env``` variables, which you created for notion. This is found in *Project Settings > Environment Variables*.
