https://github.com/BuilderIO/vscode
Builder.io for VSCode - turn designs into code!
https://github.com/BuilderIO/vscode
angular design-to-code figma no-code nocode react svelte vue
Last synced: 9 months ago
JSON representation
Builder.io for VSCode - turn designs into code!
- Host: GitHub
- URL: https://github.com/BuilderIO/vscode
- Owner: BuilderIO
- License: mit
- Created: 2021-02-22T19:57:34.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2022-03-10T20:52:27.000Z (almost 4 years ago)
- Last Synced: 2025-03-22T09:33:02.084Z (9 months ago)
- Topics: angular, design-to-code, figma, no-code, nocode, react, svelte, vue
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=builder.Builder
- Size: 25.8 MB
- Stars: 180
- Watchers: 5
- Forks: 24
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome - BuilderIO/vscode - Builder.io for VSCode - turn designs into code! (TypeScript)
README

Builder.io for VSCode
Visual coding in your IDE!

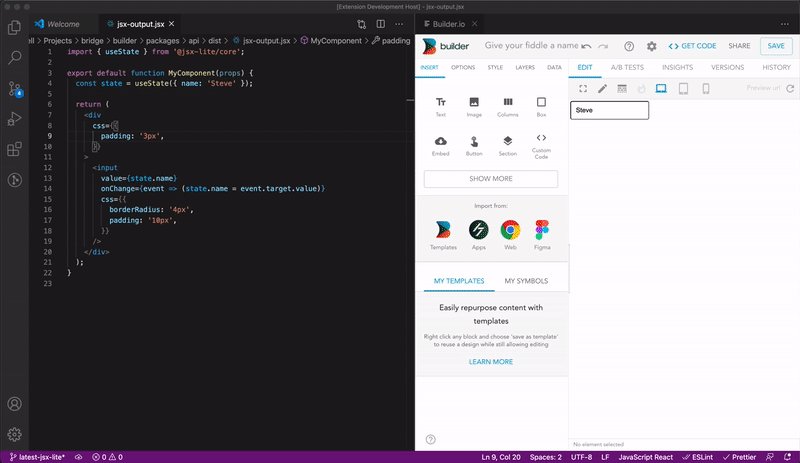
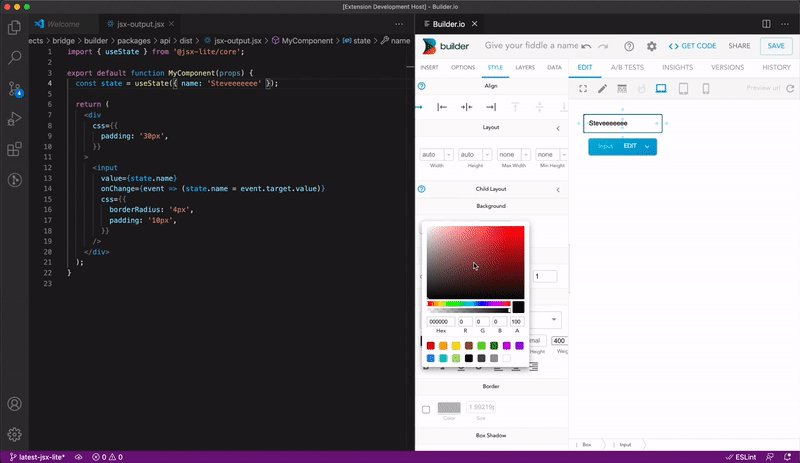
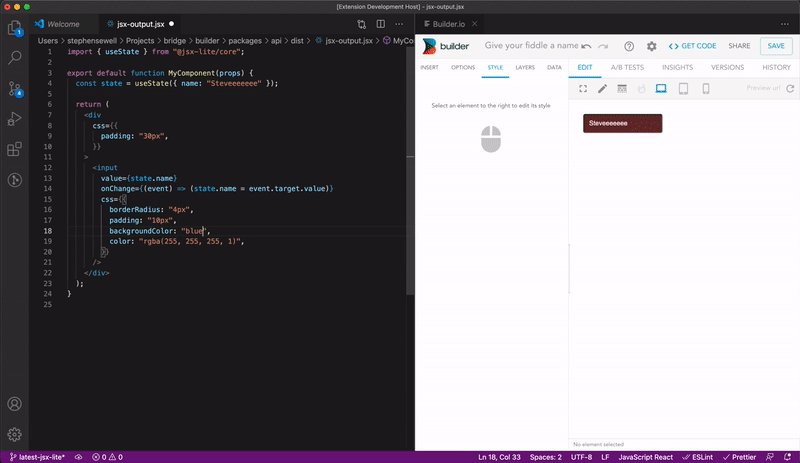
## What can yo do?
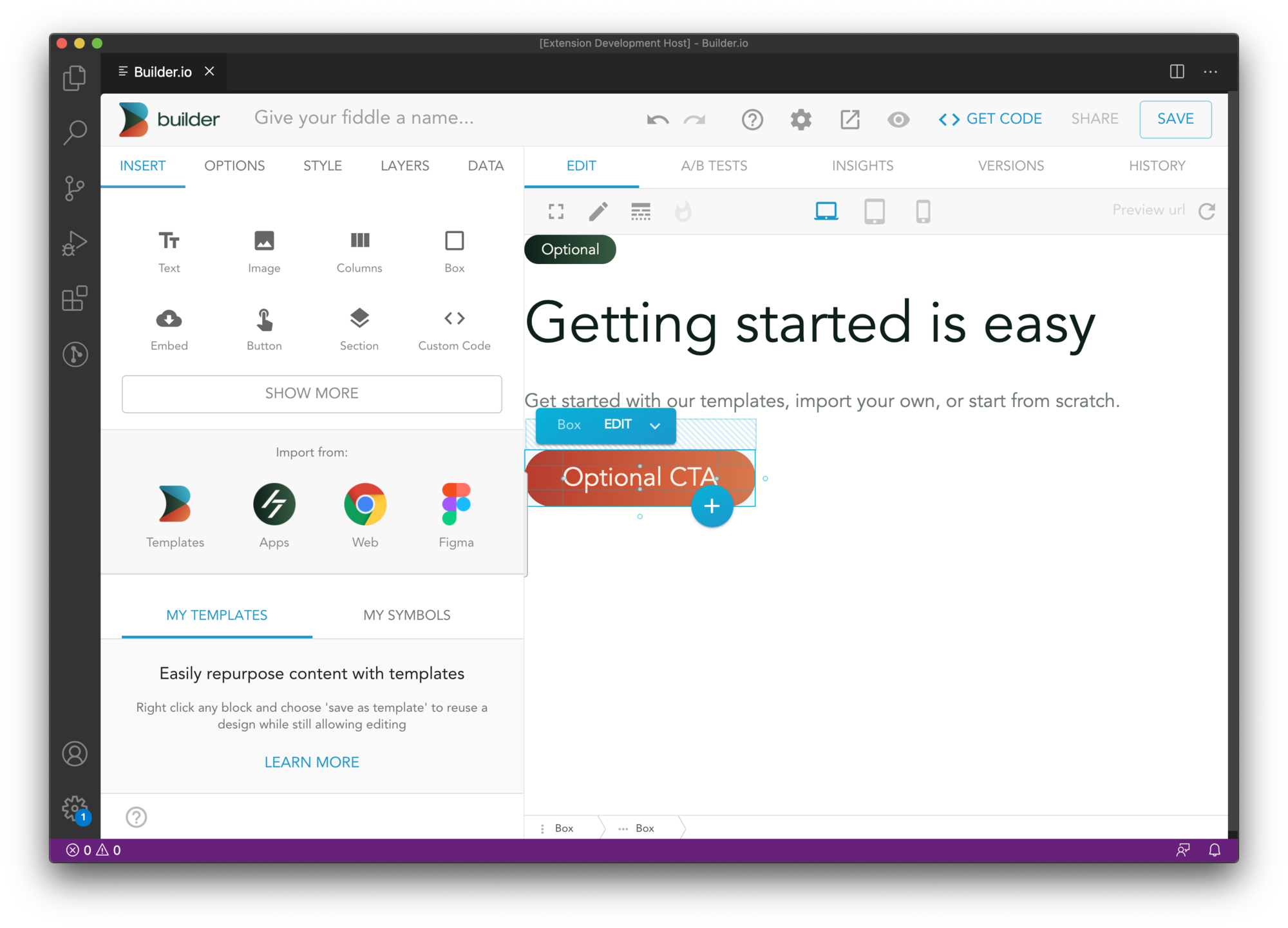
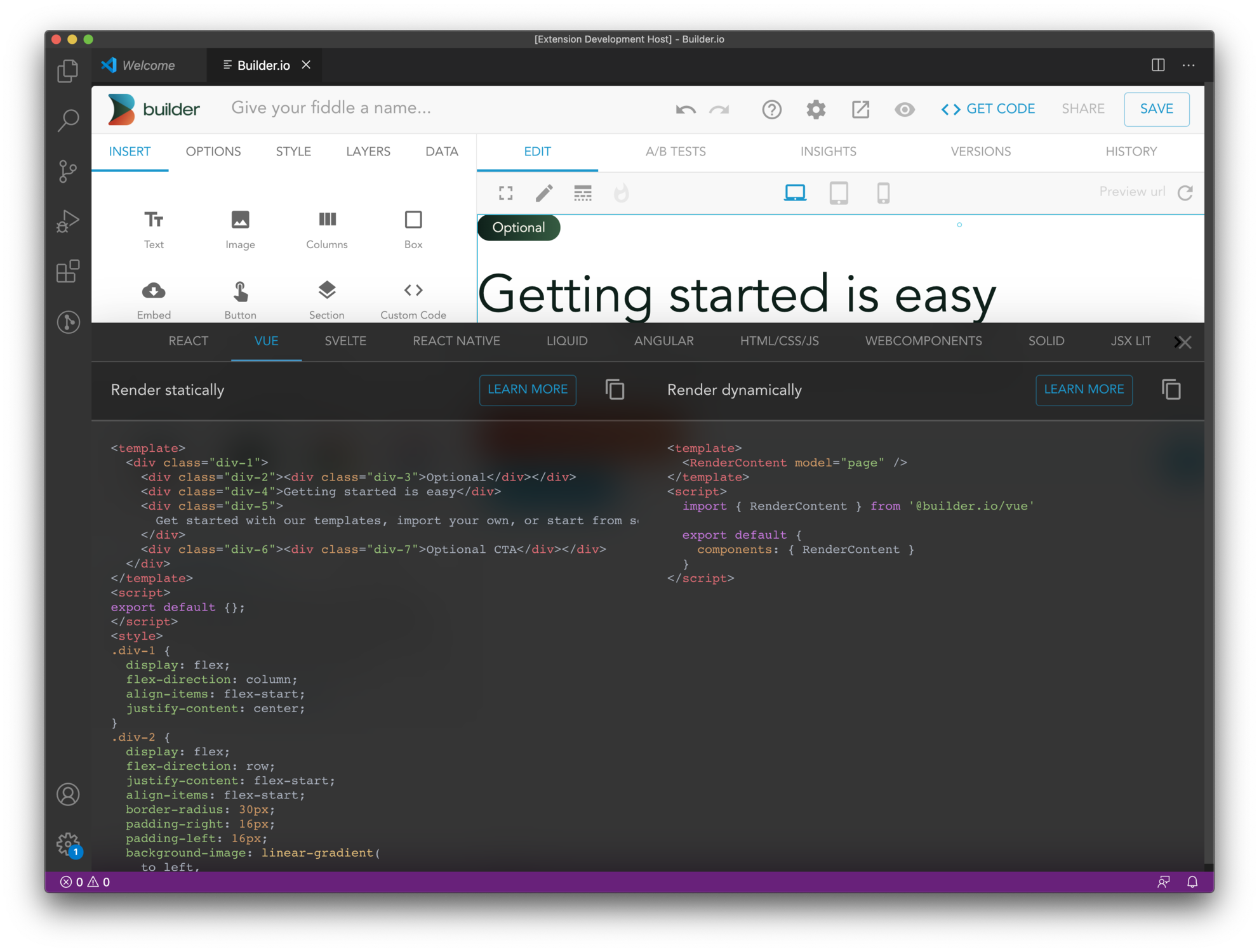
1. Import designs from Builder.io and Figma and convert them to code of your framework of choice (React, Vue, Svelte, Solid, Angular, and more)
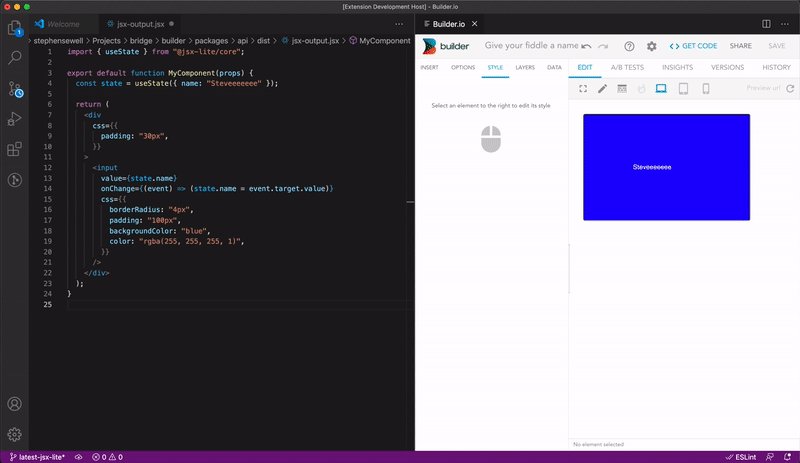
2. Visually create and edit Mitosis code
Powered by [Builder.io](https://github.com/builderio/builder) and [Mitosis](https://github.com/builderio/mitosis)


## How to use
Install the extension [here](https://marketplace.visualstudio.com/items?itemName=builder.Builder)
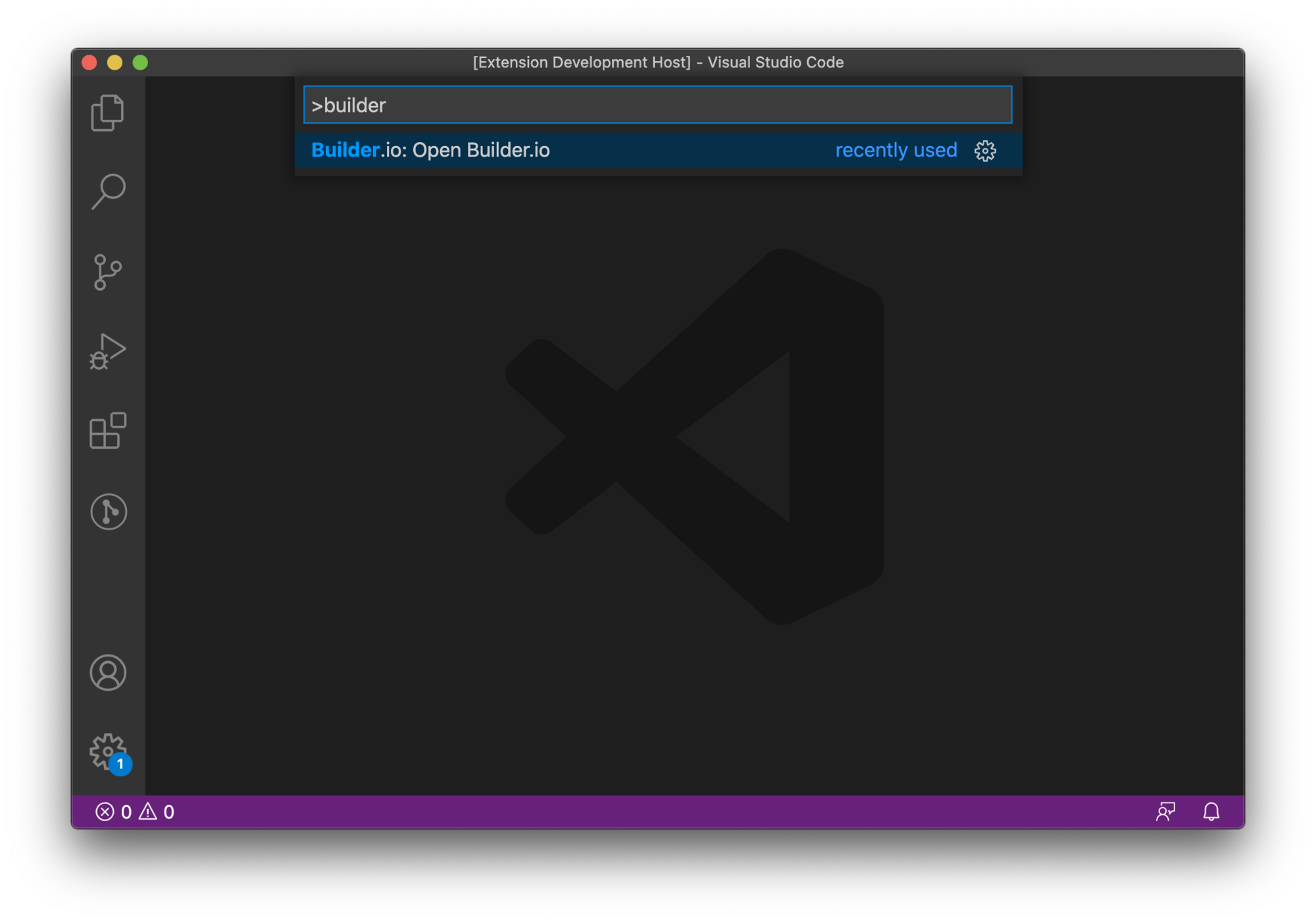
Open your command palette, search "Builder.io", and hit enter to launch the Builder.io fiddle to create and import designs and grab clean generated code via [Mitosis](https://github.com/builderio/mitosis)

## Features
- Convert Figma and Builder designs to React, Vue, Angular, HTML, etc code via [Mitosis](https://github.com/builderio/mitosis).
## Roadmap
- Read and write local Mitosis code with Builder.io's visual editor
- Generate Builder.io integration code locally
## Developing locally
- Open this example in VS Code 1.47+
- `npm install`
- `npm run watch` or `npm run compile`
- `F5` to start debugging