https://github.com/BumbrT/obsidian-reading-comments
Reading comments, for consuming books or large articles in markdown with https://obsidian.md/.
https://github.com/BumbrT/obsidian-reading-comments
markdown-viewer obsidian-md obsidian-notes obsidian-plugin
Last synced: 6 months ago
JSON representation
Reading comments, for consuming books or large articles in markdown with https://obsidian.md/.
- Host: GitHub
- URL: https://github.com/BumbrT/obsidian-reading-comments
- Owner: BumbrT
- License: mit
- Created: 2023-01-08T21:09:22.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-12-04T08:12:35.000Z (7 months ago)
- Last Synced: 2024-12-04T08:31:52.593Z (7 months ago)
- Topics: markdown-viewer, obsidian-md, obsidian-notes, obsidian-plugin
- Language: TypeScript
- Homepage:
- Size: 1.95 MB
- Stars: 46
- Watchers: 2
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README-RU.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Obsidian Reading Comments - Комментарии для чтения в Obsidian
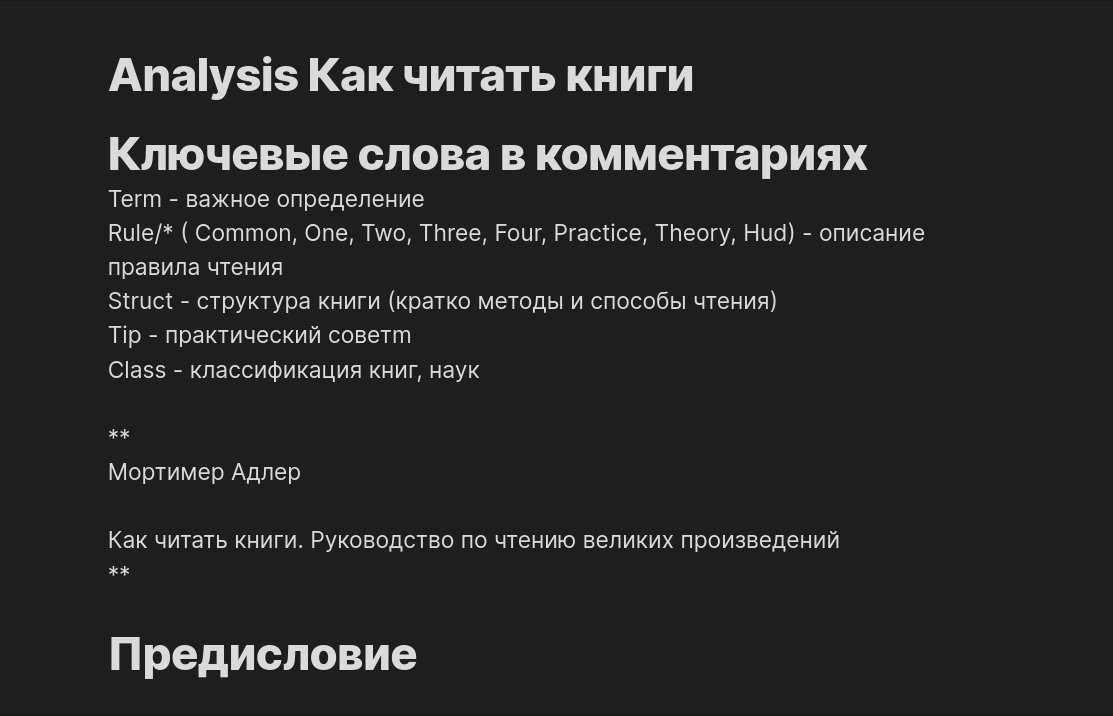
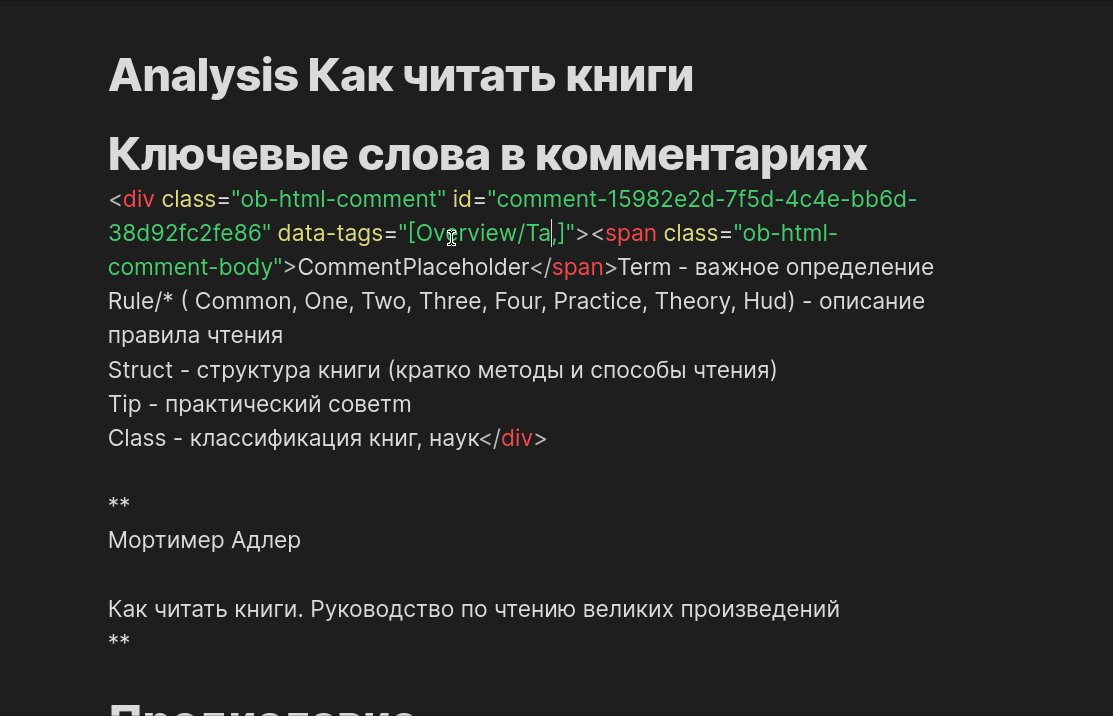
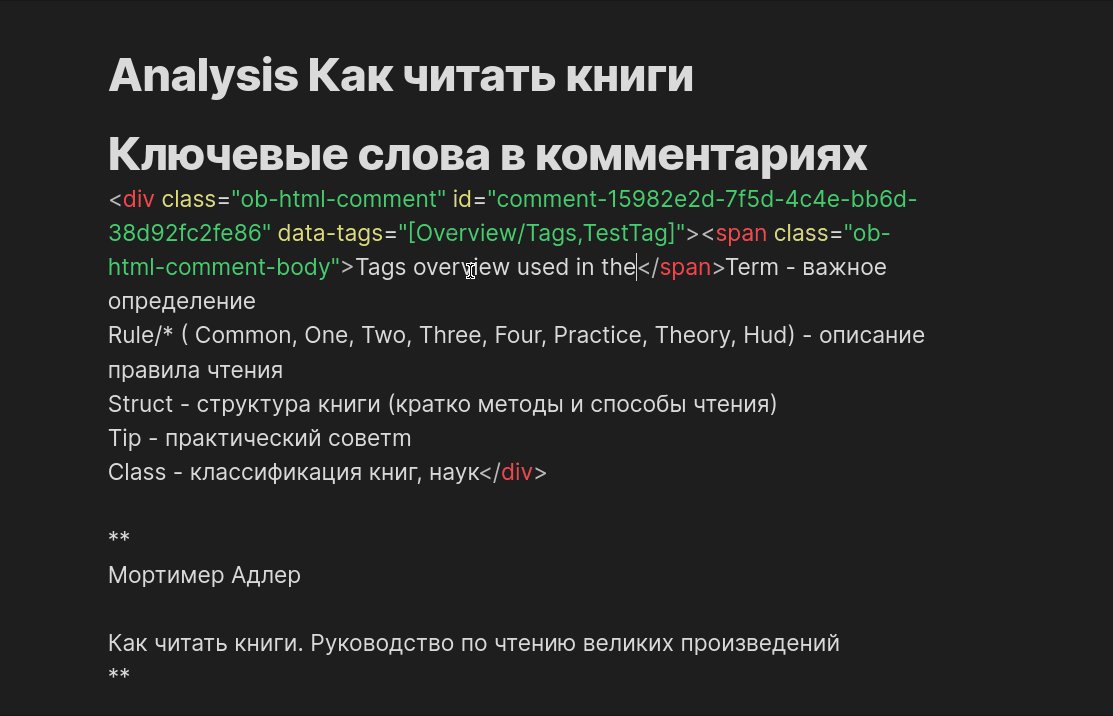
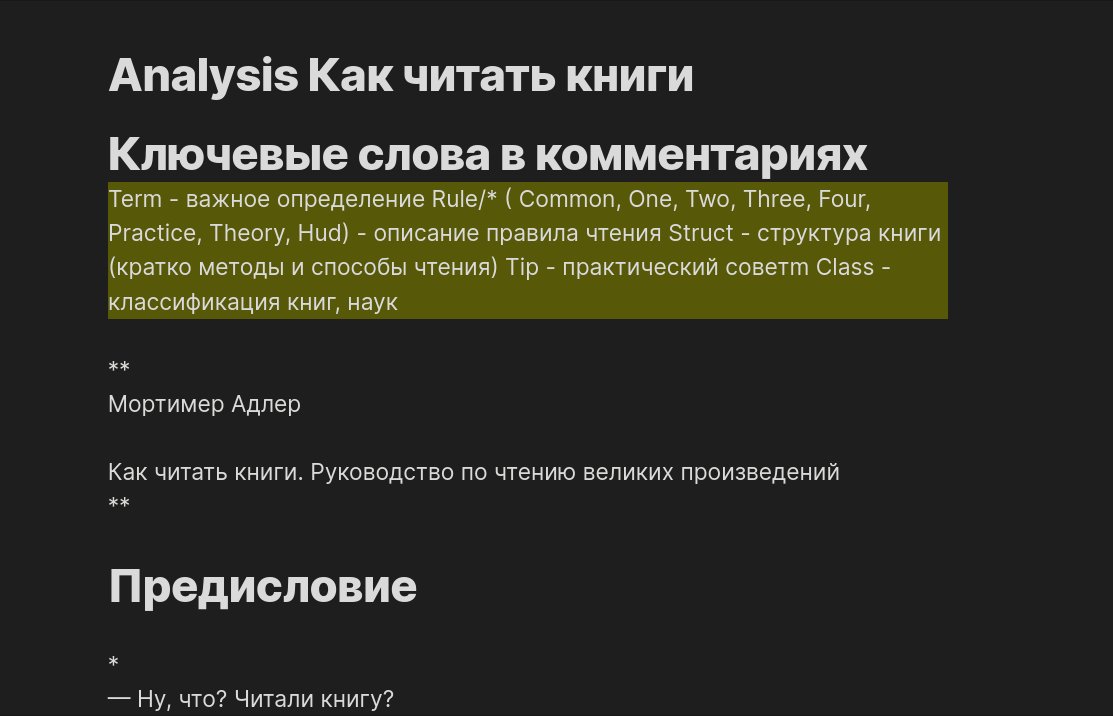
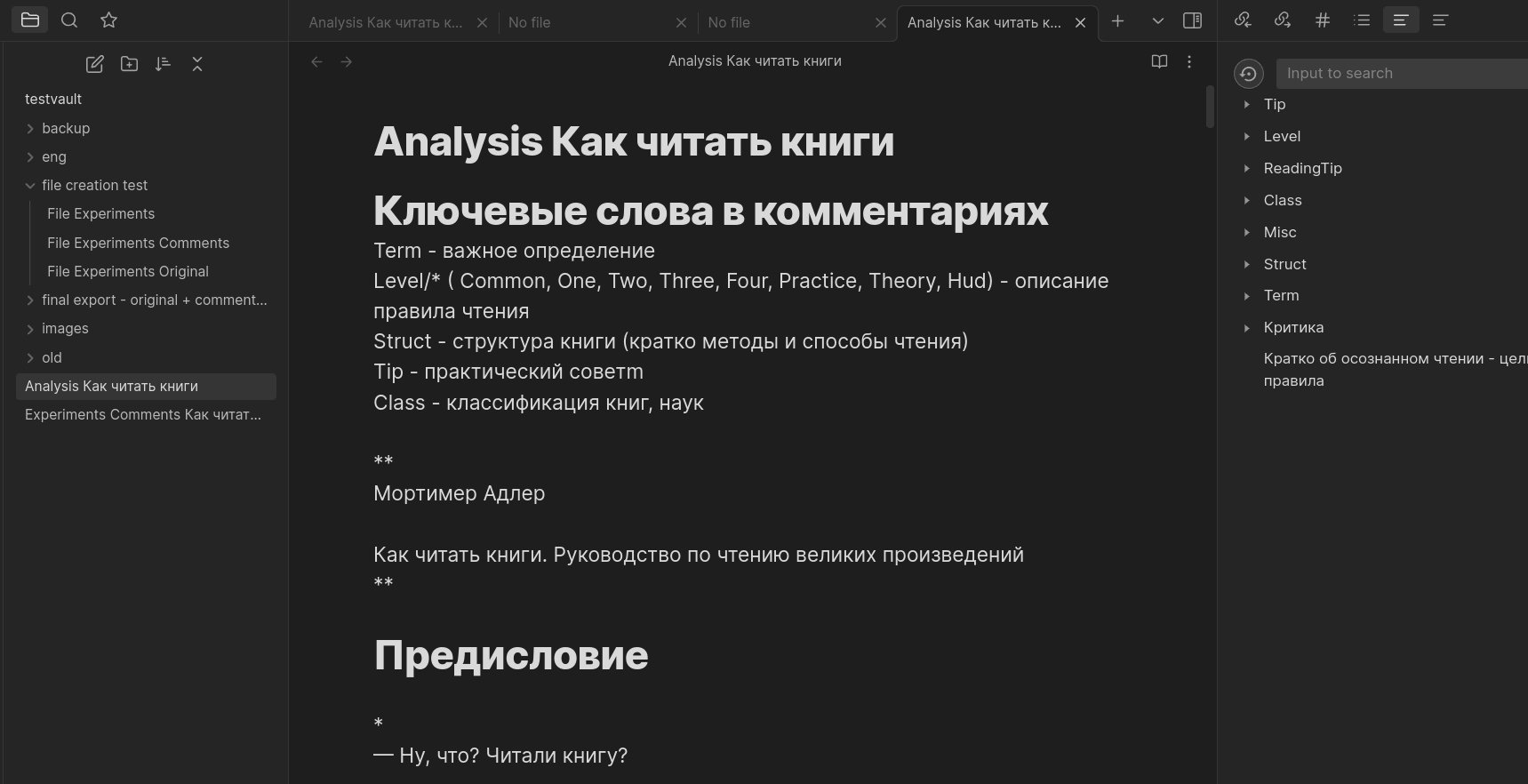
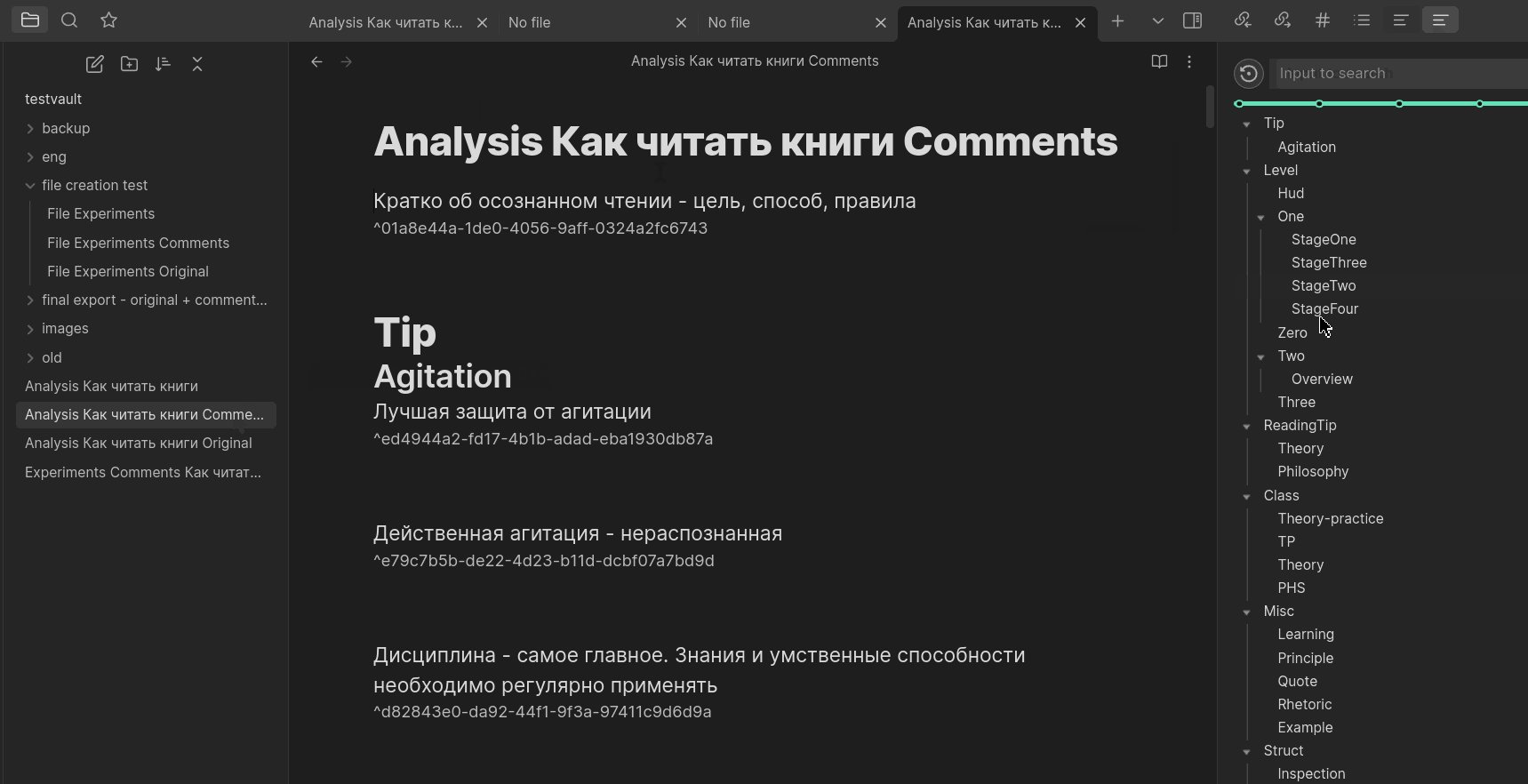
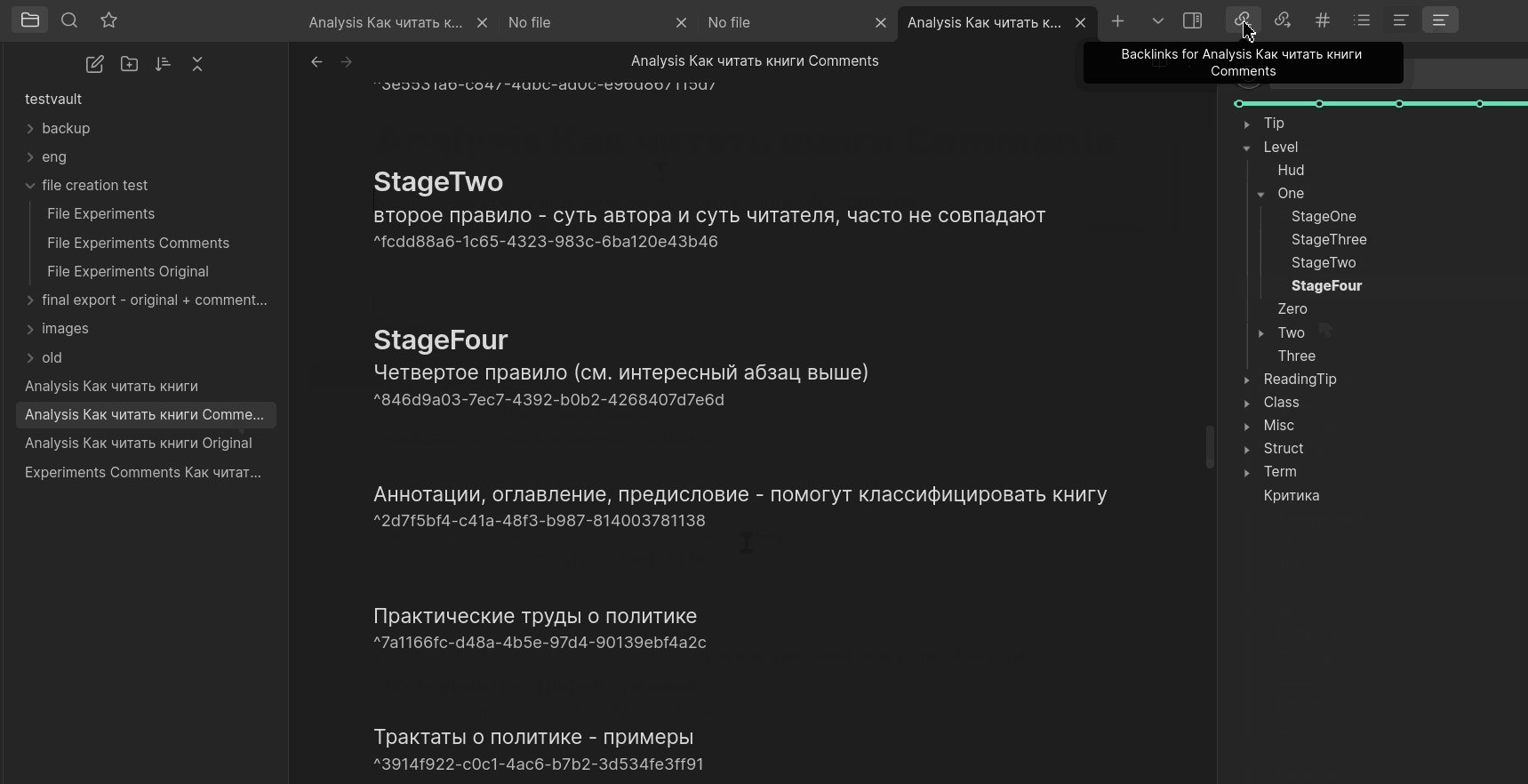
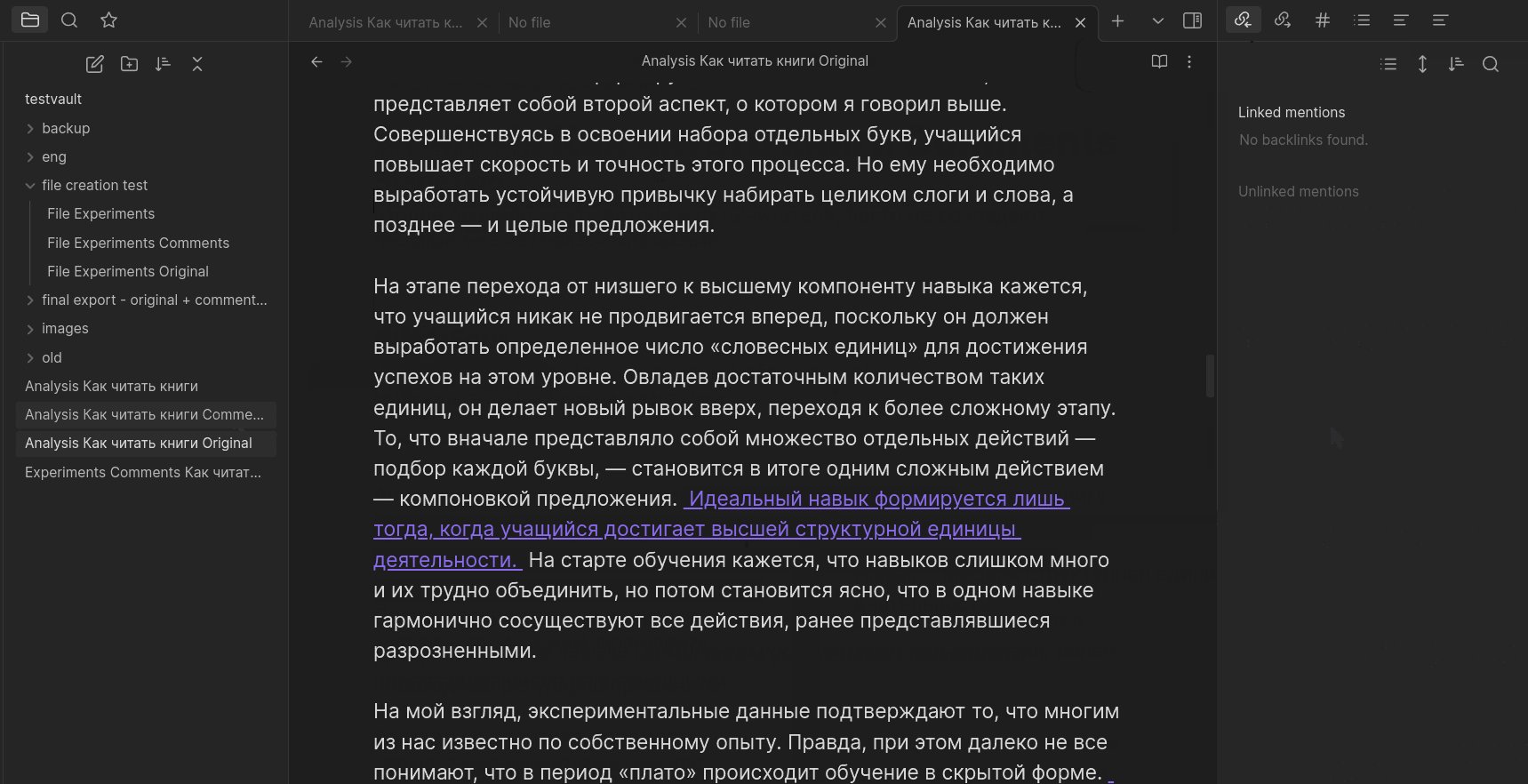
Плагин позволяет добавлять html комментарии при чтении книг или статей markdown в Obsidian. Родные %%комментарии%% Obsidian так-же поддерживаются. Комментарии можно группировать иерархически с помощью тэгов (см. иллюстрации ниже). Затем из заметки с комментариями можно выгрузить отдельную заметку, где будут только комментарии, а также оригинальную заметку, где будут ссылки на эти комментарии с форматированием в чистом markdown - без html.
[Тема на форуме Obsidian](https://forum.obsidian.md/t/new-plugin-obsidian-reading-comments/)
## Использование
### Добавить комментарий к выделенному тексту
Выделите текст, откройте панель команд и выполните команду `Add reading comment for selection`.
Лучше назначить горячую клавишу для данного действия.
В поле "data-tags" можно через запятую указать тэги, поддерживается иерархия: Родитель/Дочерний тэг.
### Открыть панель со списком комментариев:
Выполните команду `Reading Comments Panel`.
### Выгрузить оригинальную заметку со ссылками на заметку с комментариями
Выполните команду `Extract original note with links to comments note`.
## Возможности
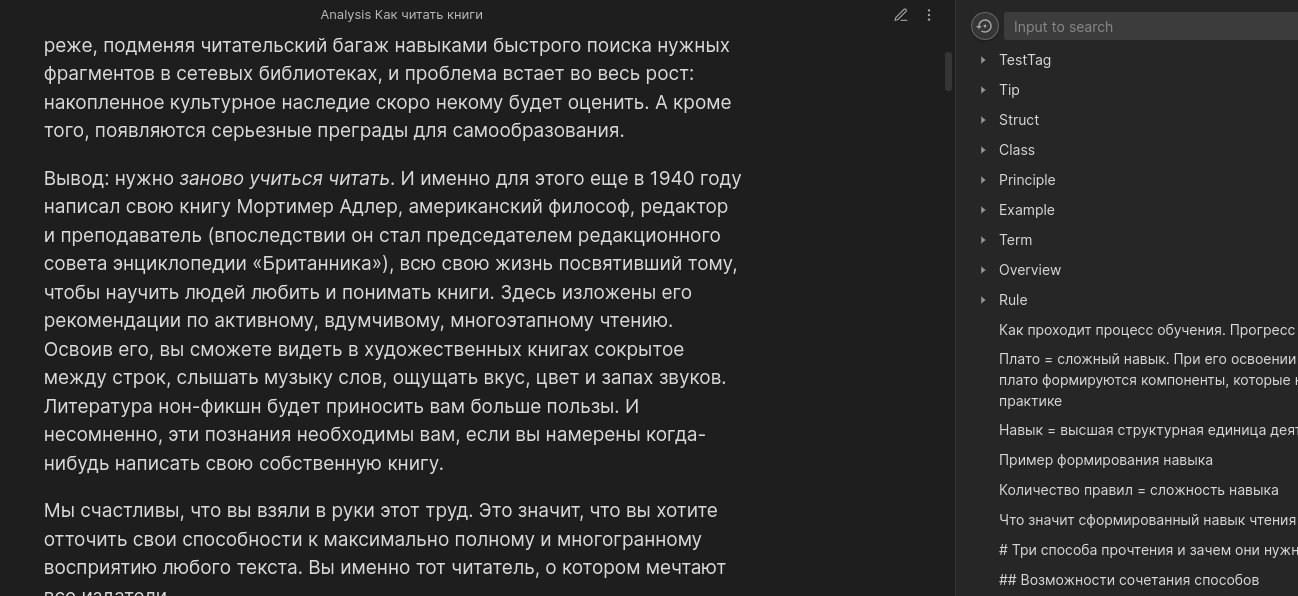
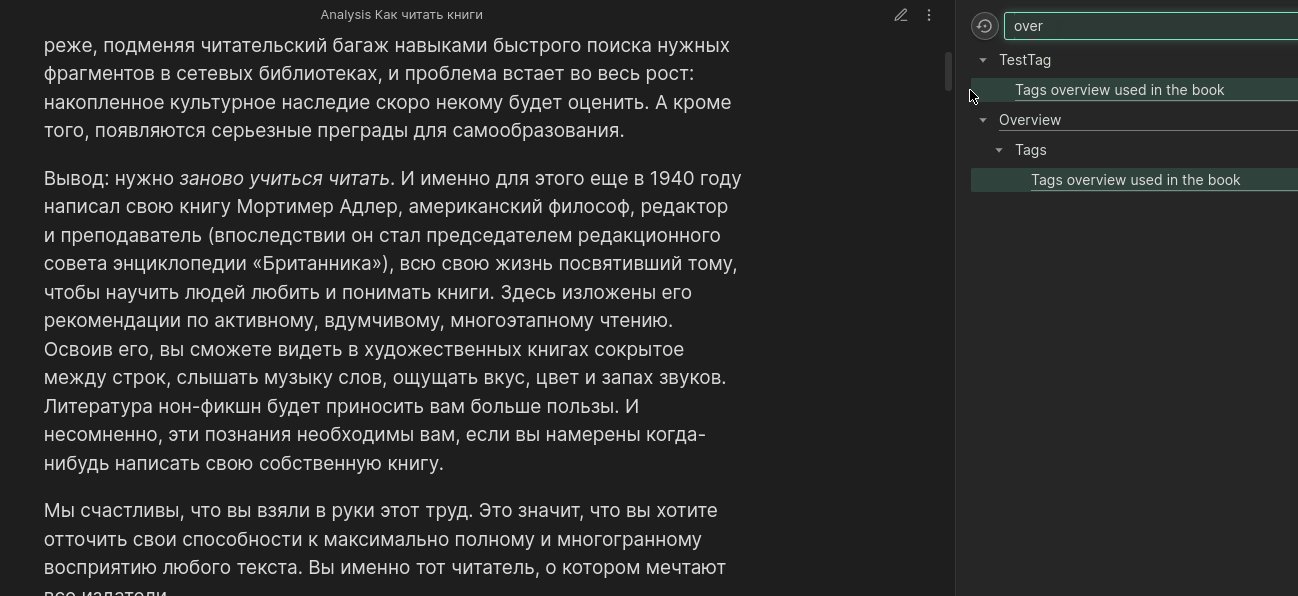
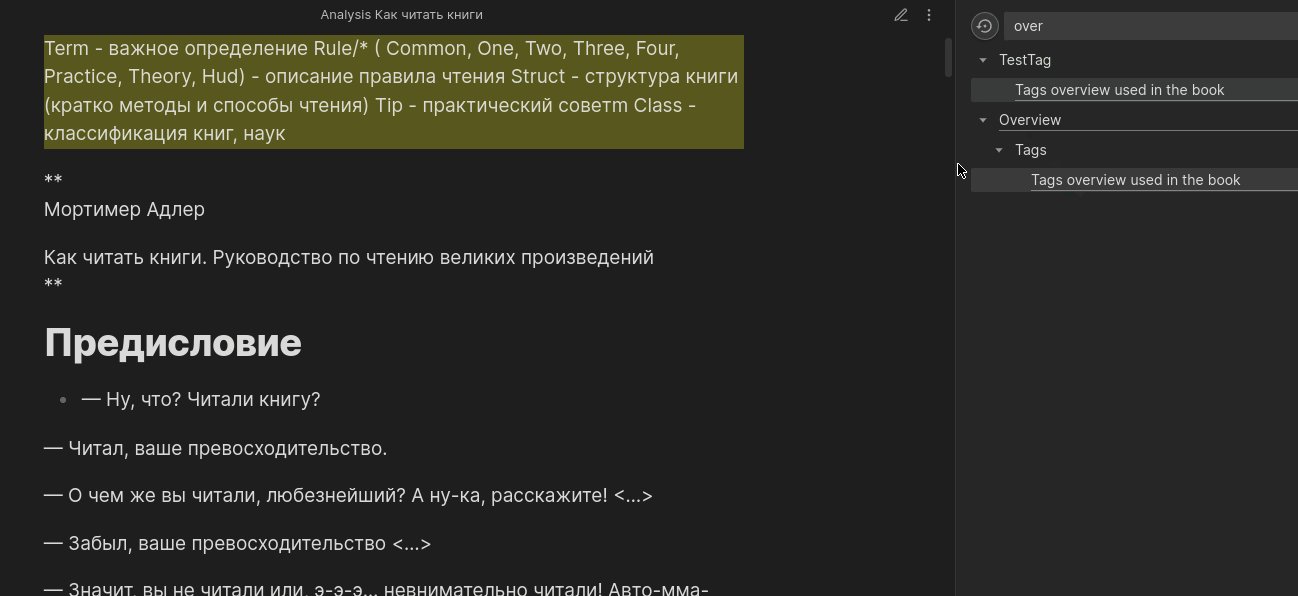
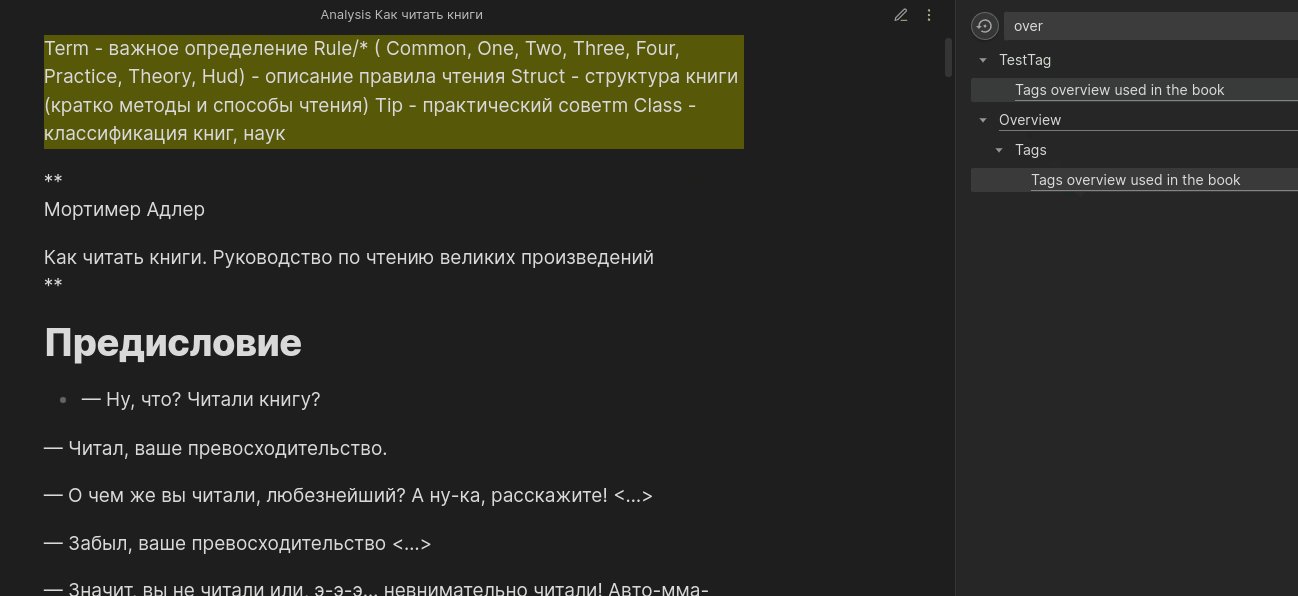
- Иерархическая группировка комментариев: тэги вида "Parent/Child/Etc" поддерживаются и группируются в панели комментариев
- Поиск по комментариям
- При клике по комментарию в панели, курсор в редакторе будет установлен на него. Родные %%комментарии%% Obsidian так-же поддерживаются.
- **Выгрузка заметки со ссылками на комментарии в markdown**
- Горячая клавиша удаления комментария
- Комментарии в виде блока/строк и переключение между ними по горячей клавише
- Комментарий скрыт до наведения курсора на комментируемый текст
- Цвета комментариев в настройках
- Поддержка светлой и темной темы
## Демонстрация
### Добавить комментарий

### Поиск комментариев

### Выгрузка оригинальной заметки в markdown

## Установка
- Установите из плагинов сообщества [Obsidian Community plugins](https://obsidian.md/plugins?id=reading-comments)
- Используйте плагин [obsidian BRAT](https://github.com/TfTHacker/obsidian42-brat) со ссылкой на данный репозиторий
- Можно загрузить вручную со страницы [Release page](https://github.com/BumbrT/obsidian-reading-comments/releases) и скопировать в папку: vault/.obsidian/plugins folder. Должны быть включены плагины сообщества (Community plugins).
## FAQ по настройке
### Как добавить кастомную иконку после комментария
- Добавьте касотный CSS [в obsidian](https://help.obsidian.md/Extending+Obsidian/CSS+snippets)
- Выберите иконку и скопируйте SVG из [Lucide](https://lucide.dev/icons/) или любого другого источника
- Добавьте слудющий CSS:
```css
.ob-html-comment:after {
background: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNiIgaGVpZ2h0PSIxNiIgdmlld0JveD0iMCAwIDI0IDI0IiBmaWxsPSJub25lIiBzdHJva2U9ImN1cnJlbnRDb2xvciIgc3Ryb2tlLXdpZHRoPSIyIiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIGNsYXNzPSJsdWNpZGUgbHVjaWRlLXN0aWNreS1ub3RlIj48cGF0aCBkPSJNMTUuNSAzSDVhMiAyIDAgMCAwLTIgMnYxNGMwIDEuMS45IDIgMiAyaDE0YTIgMiAwIDAgMCAyLTJWOC41TDE1LjUgM1oiLz48cGF0aCBkPSJNMTUgM3Y2aDYiLz48L3N2Zz4=");
content: "";
background-repeat: no-repeat;
width: 16px;
height: 16px;
background-color: white;
display: inline-block;
}
```
- Поиграйте с высотой, шириной и цветом в CSS
## Детали реализации
### Логика комментариев
Основная логика содержится в файле src/comments/ConstantsAndUtils.ts
При выполнении команды `Add reading comment for selection` , выделенное в редакторе заменяется на:
```html
```
Затем плагин анализирует текст заметки и выгружает комментарии на отдельную панель.
### Логика отображения
Находится в файлах: styles.css и src/HtmlCommentsTemplate.vue
## Спасибо
Реализация взята из плагина [Obsidian Quiet Outline](https://github.com/guopenghui/obsidian-quiet-outline).
Идея взята из плагина [Comments](https://github.com/Darakah/obsidian-comments-plugin).
CommentPlaceholder${htmlEscapedSelection}