https://github.com/CVCalendar/CVCalendar
A custom visual calendar for iOS 8+ written in Swift (>= 4.0).
https://github.com/CVCalendar/CVCalendar
calendar calendar-component calendar-view calendarview custom-view cvcalendar ios swift swift3 swift4
Last synced: 2 months ago
JSON representation
A custom visual calendar for iOS 8+ written in Swift (>= 4.0).
- Host: GitHub
- URL: https://github.com/CVCalendar/CVCalendar
- Owner: CVCalendar
- License: mit
- Created: 2014-12-15T15:46:22.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2022-02-17T16:03:44.000Z (over 3 years ago)
- Last Synced: 2024-10-29T15:47:33.159Z (11 months ago)
- Topics: calendar, calendar-component, calendar-view, calendarview, custom-view, cvcalendar, ios, swift, swift3, swift4
- Language: Swift
- Homepage:
- Size: 4.51 MB
- Stars: 3,484
- Watchers: 100
- Forks: 614
- Open Issues: 31
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - CVCalendar - A custom visual calendar for iOS 8+ written in Swift (2.0). (UI / Calendar)
- awesome-ios-star - CVCalendar - A custom visual calendar for iOS 8+ written in Swift (2.0). (UI / Calendar)
- awesome-ios - CVCalendar - A custom visual calendar for iOS 8+ written in Swift. [•](https://raw.githubusercontent.com/CVCalendar/CVCalendar/master/Screenshots/Demo_grey.gif) (Content / Calendar)
- awesome - CVCalendar - A custom visual calendar for iOS 8+ written in Swift (>= 4.0). (swift4)
README


[](http://cocoapods.org/pods/CVCalendar)
[](https://travis-ci.com/CVCalendar/CVCalendar)
[](http://twitter.com/elsesiy)
Overview
==========
* [Screenshots](https://github.com/CVCalendar/CVCalendar#screenshots)
* [GIF Demo](https://github.com/CVCalendar/CVCalendar#gif-demo)
* [Installation](https://github.com/CVCalendar/CVCalendar#installation)
* [Usage](https://github.com/CVCalendar/CVCalendar#usage)
* [Architecture](https://github.com/CVCalendar/CVCalendar#architecture)
* [Version matrix](https://github.com/CVCalendar/CVCalendar#version-matrix)
* [Advanced API](https://github.com/CVCalendar/CVCalendar#advanced-api)
* [For contributors](https://github.com/CVCalendar/CVCalendar#for-contributors)
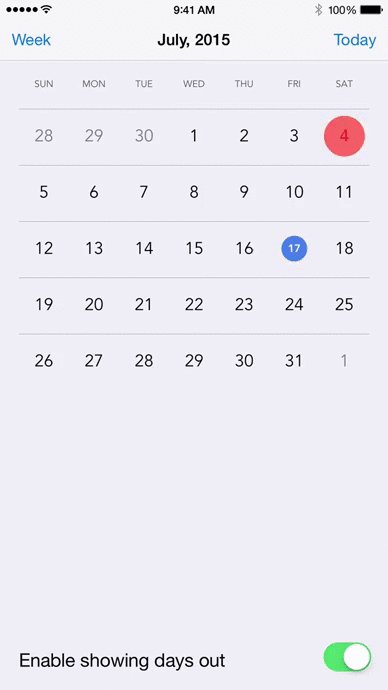
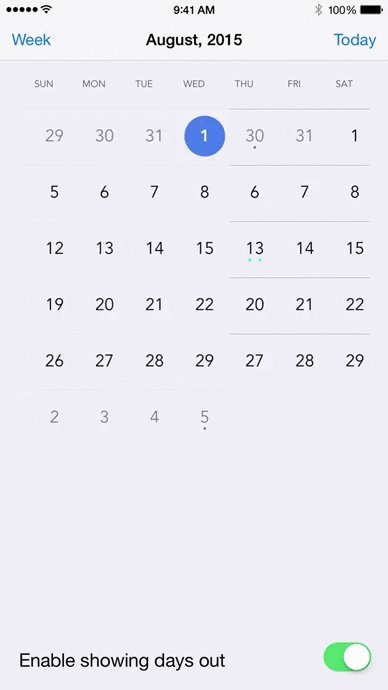
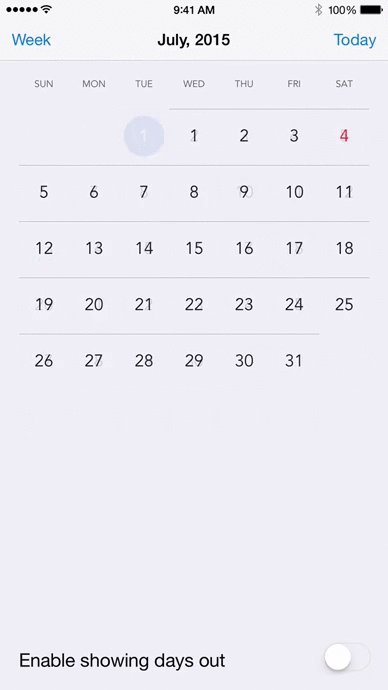
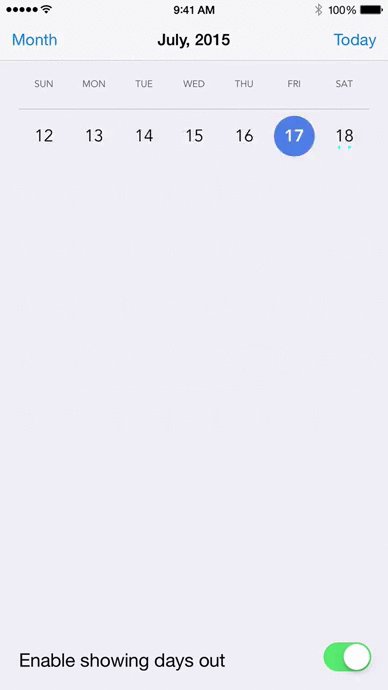
Screenshots
==========

GIF Demo
==========

Installation
==========
CocoaPods
```ruby
pod 'CVCalendar', '~> 1.7.0'
```
Usage
==========
Using CVCalendar isn't difficult at all. There are two actual ways of implementing it in your project:
* Storyboard setup
* Manual setup
So let's get started.
Warning! Since 1.1.1 version CVCalendar requires an implementation of two protocols **CVCalendarViewDelegate** and **CVCalendarMenuViewDelegate**, please implement both. Also note, they both have a method with the same signature which means you need to impement it only once. Take a look at the [Demo](https://github.com/CVCalendar/CVCalendar/tree/master/CVCalendar) project for more info.
Storyboard Setup
Basic setup.
First, you have to integrate **CVCalendar** with your project through **CocoaPods**.
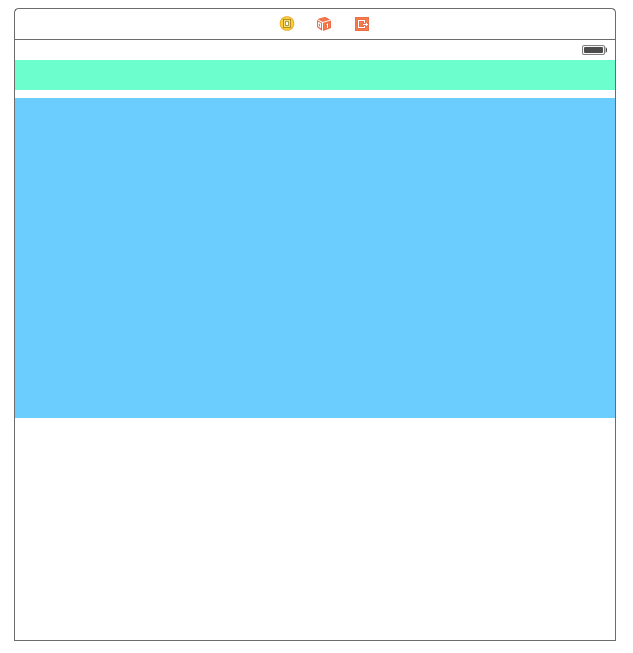
Now you're about to add 2 UIViews to your Storyboard as it shown in the picture below.

Don't forget to add 2 outlets into your code.
```swift
@IBOutlet weak var menuView: CVCalendarMenuView!
@IBOutlet weak var calendarView: CVCalendarView!
```
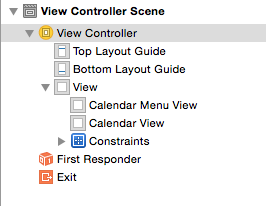
Two views are representing ultimately a MenuView and a CalendarView so they should have corresponding classes. To change their classes go to Identity Inspector and set custom classes. When it's done, you'll see in the dock panel something similar to the picture below. (Blue UIView -> CVCalendarView, Green UIView -> CVCalendarMenuView)

> NOTE: Please note that both CalendarView and MenuView are calculating their content's frames depending on their own ones. So in your projects you may be editing the size of initial UIViews in the storyboard to reach an optimal content size.
Important note.
Before we move to setting up delegates for customization stuff, you should know that CalendarView's initialization is devided by 2 parts:
* On Init.
* On Layout.
As well as most of the developers are using AutoLayout feature UIView's size in the beginning of initialization does not match the one on UIView's appearing. Thus we have either to initialize ContentView with MonthViews and all the appropriate stuff on UIView's appearing or initialize stuff as UIView's being initialized and then simply update frames. The first option doesn't work since there will be a flash effect (the initialization will be finished after your UIView appeared) according to what the CVCalendar has 2 parts of creating.
Since CVCalendarView and CVCalendarMenuView will be created automatically all you have to do is this (in the ViewController that contains CVCalendar).
````swift
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
menuView.commitMenuViewUpdate()
calendarView.commitCalendarViewUpdate()
}
````
Delegates Setup (Customization).
CVCalendar requires to implement two protocols. They are CVCalendarViewDelegate and CVCalendarMenuViewDelegate. Note that the last one has exactly the same named method as the first one declares which means you have to implement only required methods in CVCalendarViewDelegate and set your controller as a delegate implementing both protocols.
These protocols stand for getting the data for building CVCalendarView and CVCalendarMenuView. So do not forget to implement them.
[API Page](https://github.com/CVCalendar/CVCalendar/wiki)
A long story in short or customizable properties:
* Showing weekdays out
* Moving dot markers on highlighting
* Showing dot markers on a specific day view
* Dot marker's color, offset and size
* Space between week views and day views
* Day view's label properties (color, background, alpha + different states (normal/highlighted))
Behavior:
* Day view selection
* Presented date update
* Animations on (de)selecting day views
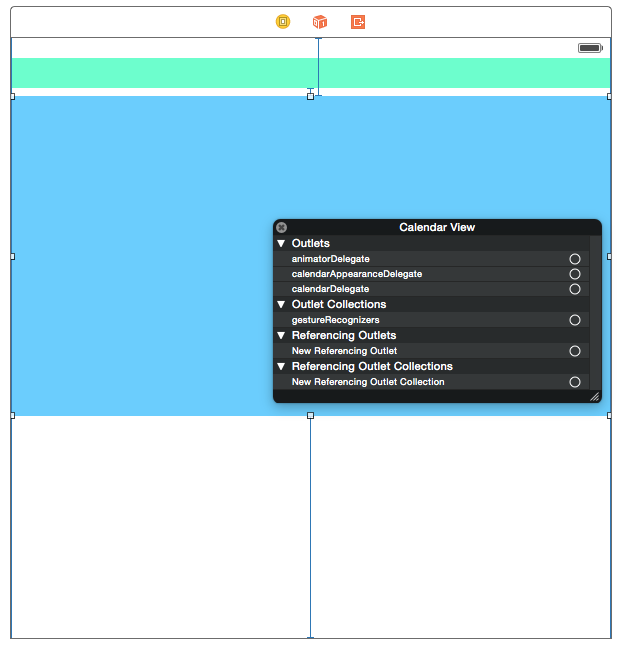
Finally we're going to customize properties. To make this possible you have to implement approptiate protocols. (You can see presented protocols and short descriptions in the Architecture Section). Open your Storyboard and do a right-click on CVCalendarView, you'll see the window with outlets and there are a few ones we actually need. Take a look at the picture to make sure you're doing everything properly.

Now depending on what you'd like to change you should implement a particular protocol providing methods for customizing that stuff. For delegates' API description take a look at [this page]
(https://github.com/CVCalendar/CVCalendar/wiki).
Do NOT forget to connect a particular outlet with your ViewController if you're implementing its protocol.
> NOTE: CVCalendar defines default values for all the customizable properties (i.e. for ones defined in the presented protocols). Thus far if you don't implement protocols yourself the calendar will behave as it was initially designed.
Manual Setup
If for some reason you'd like to setup **CVCalendar** manually you have to do the following steps.
Initialize **CVCalendarView** with either `init` or `init:frame` methods. I suggest to do it in `viewDidLoad` method. Do NOT put initialization in `viewDidAppear:` or `viewWillAppear:` methods! Then setup delegates if you're going to customize options.
> Note that CVCalendarAppearanceDelegate should be set before CVCalendarViewDelegate so your changes can be applied.
For **CVCalendarMenuView** you simply initialize it as well as CVCalendarView and it requires to implement **CVCalendarMenuViewDelegate** protocol.
How it should look like.
```swift
override func viewDidLoad() {
super.viewDidLoad()
// CVCalendarMenuView initialization with frame
self.menuView = CVCalendarMenuView(frame: CGRectMake(0, 0, 300, 15))
// CVCalendarView initialization with frame
self.calendarView = CVCalendarView(frame: CGRectMake(0, 20, 300, 450))
// Appearance delegate [Unnecessary]
self.calendarView.calendarAppearanceDelegate = self
// Animator delegate [Unnecessary]
self.calendarView.animatorDelegate = self
// Menu delegate [Required]
self.menuView.menuViewDelegate = self
// Calendar delegate [Required]
self.calendarView.calendarDelegate = self
}
```
And do not forget to commit updates on `viewDidLayoutSubviews` method.
```swift
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
// Commit frames' updates
self.menuView.commitMenuViewUpdate()
self.calendarView.commitCalendarViewUpdate()
}
```
Here you go.
[Architecture](https://github.com/CVCalendar/CVCalendar/wiki/Architecture)
==========
Version matrix
==========
**CVCalendar** adapts the newest swift language syntax but keeps revisions as stated below:
| CVCalendar | Swift | Xcode | Release Notes |
| ---------- | -------- | -------------- | ------------ |
| 1.6 | 4.x | 8.x, 9.x, 10.x | HEAD |
| 1.5 | 3.x | 8.x, 9.x | swift3-branch |
| 1.4 | 3.x | 7.x, 8.0 | Unsupported |
| 1.3 | 2.x | 7.x | Unsupported |
| 1.2 | 1.x | 7.x | Unsupported |
[Advanced API](https://github.com/CVCalendar/CVCalendar/wiki/Advanced-API)
==========
For contributors
==========
If you've any remarks please feel free to open up an issue or submit PRs. Please make sure to adhere to the provided issue template while doing so. Also note that the Demo project is supposed to test the changes on CVCalendar. If you've committed any, do not forget to check if everything compiles and works as intended and update the docs accordingly. Thanks :+1: