https://github.com/CarterBland/labile
A simple yet blazing fast framework for front-web interfaces
https://github.com/CarterBland/labile
fast reactive vdom
Last synced: 6 months ago
JSON representation
A simple yet blazing fast framework for front-web interfaces
- Host: GitHub
- URL: https://github.com/CarterBland/labile
- Owner: CarterBland
- License: mit
- Created: 2018-12-31T18:29:16.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2019-01-19T21:28:33.000Z (over 6 years ago)
- Last Synced: 2025-03-24T10:59:46.817Z (7 months ago)
- Topics: fast, reactive, vdom
- Language: JavaScript
- Homepage: https://labile.io
- Size: 4.69 MB
- Stars: 4
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-blazingly-fast - labile - A simple yet blazing fast framework for front-web interfaces (JavaScript)
README
# Labile




[](https://app.codacy.com/app/CarterBland/labile?utm_source=github.com&utm_medium=referral&utm_content=CarterBland/labile&utm_campaign=Badge_Grade_Dashboard)
A blazing fast framework for creating modern user interfaces. Labile is a framework developed with simplicity in mind. We're looking for contributers, so feel free to open a PR! This is a learning project for me, and I hope to find people who want to learn with me while developing something really cool!
## Getting Started
### Installation
Install via npm
```
$ npm install labile
```
Then, just add the source script into your page
```html
```
### Usage
Javascript Example
```js
let reactiveComponent = new Labile({
root: document.getElementsByTagName('body'),
state: {
counter: 0
}
})
function incrementCounter() {
reactiveComponent.state.counter++
}
```
HTML Example
```html
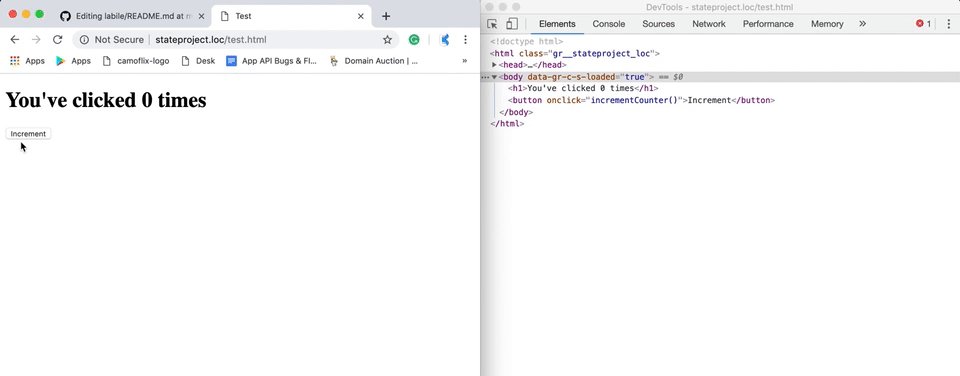
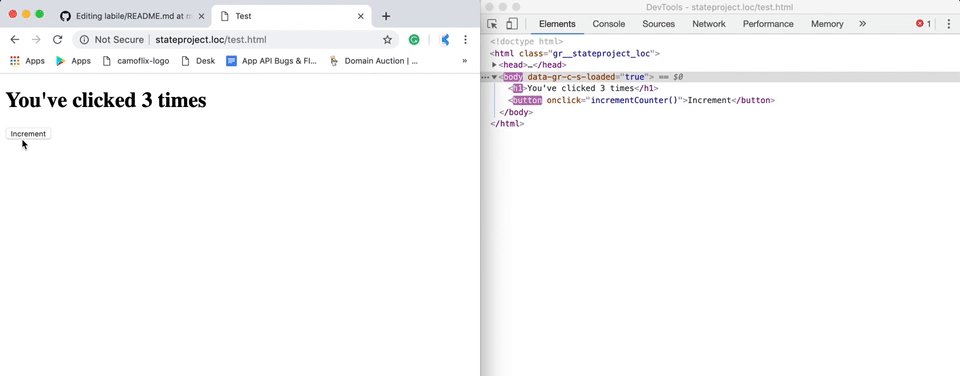
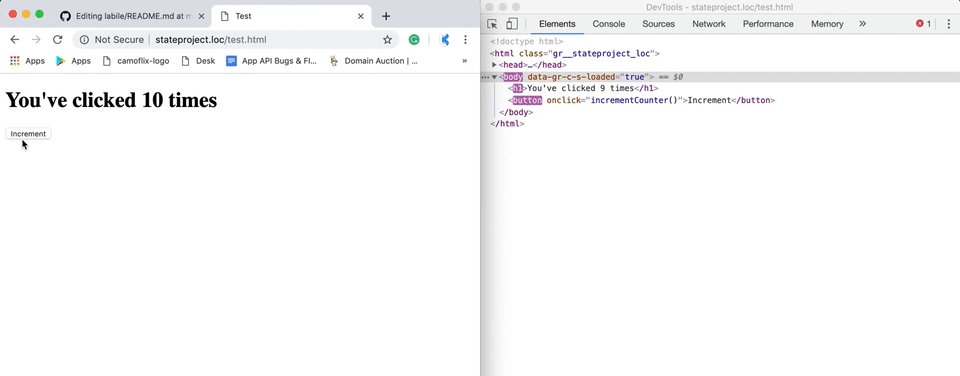
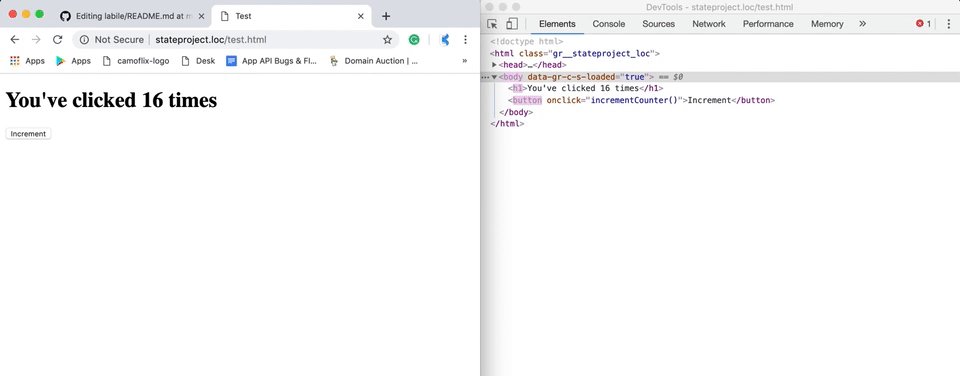
You've clicked {{counter}} times
Increment
```
GIF in all it's primitiveness

## Full Documentation
For documentation please visit our [documentation page](https://labile.io/documentation)
## Contributing
Please read [CONTRIBUTING.md](https://github.com/CarterBland/labile/blob/master/CONTRIBUTING.md) for details on our code of conduct, and the process for submitting pull requests to us.
## Versioning
We use [SemVer](http://semver.org/) for versioning. For the versions available, see the [tags on this repository](https://github.com/CarterBland/labile/tags).
## Authors
* **[Carter Bland](https://carterbland.com)** - *Lead Developer* -
See also the list of [contributors](https://github.com/CarterBland/labile/graphs/contributors) who participated in this project.
## License
This project is licensed under the [MIT License](https://opensource.org/licenses/MIT) - see the website for details
## Acknowledgments
Special thanks to Vue and React for inspiring this framework!