https://github.com/CezaryKopacz/CKWaveCollectionViewTransition
Cool wave like transition between two or more UICollectionView
https://github.com/CezaryKopacz/CKWaveCollectionViewTransition
Last synced: 3 months ago
JSON representation
Cool wave like transition between two or more UICollectionView
- Host: GitHub
- URL: https://github.com/CezaryKopacz/CKWaveCollectionViewTransition
- Owner: CezaryKopacz
- License: other
- Created: 2015-07-27T20:50:07.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2019-10-13T12:54:07.000Z (about 6 years ago)
- Last Synced: 2024-10-29T17:50:03.981Z (about 1 year ago)
- Language: Swift
- Size: 790 KB
- Stars: 1,860
- Watchers: 37
- Forks: 134
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - CKWaveCollectionViewTransition - Cool wave like transition between two or more UICollectionView. (UI / Animation)
- awesome-ios-star - CKWaveCollectionViewTransition - Cool wave like transition between two or more UICollectionView. (UI / Animation)
- awesome-ios - CKWaveCollectionViewTransition - Cool wave like transition between two or more `UICollectionView`. [•](https://raw.githubusercontent.com/CezaryKopacz/CKWaveCollectionViewTransition/master/anim.gif) (Content / Transition)
README
# CKWaveCollectionViewTransition
This is a cool custom transition between two or more UICollectionViewControllers with wave-like cell animation.
Could be used in e.g. galleries.

Animation idea was taken from [Łukasz Frankiewicz](http://twitter.com/almetien) [Dribble project](https://dribbble.com/shots/2044312-Bits-and-pixels-Tide-Transition)
## Installation
There are two options:
* Via CocoaPods.
* Manually add the files into your Xcode project. Slightly simpler, but updates are also manual.
## Usage
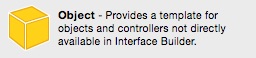
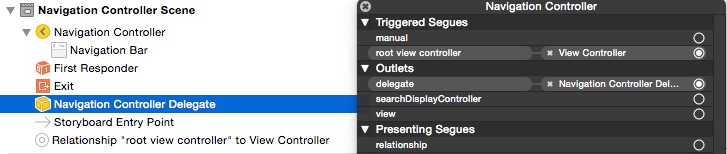
* In storyboard add an object in your NavigationController.

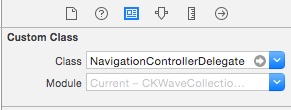
* Set it's class to NavigationControllerDelegate

* Set NavigationController delegate to this object.

or
Implement UINavigationControllerDelegate in your ViewController:
```swift
func navigationController(navigationController: UINavigationController, animationControllerForOperation operation: UINavigationControllerOperation,
fromViewController fromVC: UIViewController, toViewController toVC: UIViewController) -> UIViewControllerAnimatedTransitioning? {
let animator = CKWaveCollectionViewAnimator()
if operation != UINavigationControllerOperation.Push {
animator.reversed = true
}
return animator
}
```
* The last thing you have to set is **selectedIndexPath** property in your didSelectItemAtIndexPath method implementation.
```swift
override func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
selectedIndexPath = indexPath
}
```
## Properties
```swift
internal let animationDuration: Double! = 1.0
```
Total animation duration.
```swift
internal let kCellAnimSmallDelta: Double! = 0.01
internal let kCellAnimBigDelta: Double! = 0.03
```
Properties you can change to adjust animation.
## Requirements
* iOS 7.0+
## License
Released under the MIT license. See the LICENSE file for more info.