https://github.com/Chase-William/LilWidgets
LilWidgets is an early staged Xamarin.Forms library that provides customizable controls (widgets).
https://github.com/Chase-William/LilWidgets
controls graphics ui widgets xamarin
Last synced: 7 months ago
JSON representation
LilWidgets is an early staged Xamarin.Forms library that provides customizable controls (widgets).
- Host: GitHub
- URL: https://github.com/Chase-William/LilWidgets
- Owner: Chase-William
- License: mit
- Archived: true
- Created: 2021-01-26T17:04:53.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2021-04-20T00:25:16.000Z (over 4 years ago)
- Last Synced: 2024-12-06T00:47:27.410Z (12 months ago)
- Topics: controls, graphics, ui, widgets, xamarin
- Language: C#
- Homepage:
- Size: 3.56 MB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-xamarin-forms - LilWidgets ★1
README

# LilWidgets [](https://www.nuget.org/packages/LilWidgets.Xamarin.Forms/)
LilWidgets is an early staged Xamarin.Forms library that provides customizable controls (widgets).
## The Plan
The plan for LilWidgets is to empower Xamarin.Forms developers by providing unique custom controls that otherwise would take away from the core app development. This repository will always be open source and under the MIT license. Therefore, future releases and updates will be fully available.
### Available Widgets
- *Progress Widget*
- *Loading Widget*
### Coming Soon:
- Pie Chart Widget
## Supported Platforms
- Android (>= 8.0 - API 26)
- iOS (>= 13.0)
## Dependencies
- SkiaSharp.Views.Forms (>= 2.80.2)
- Xamarin.Forms (>= 4.6.0.1141)
## Most Recent Addition - Loading Widget
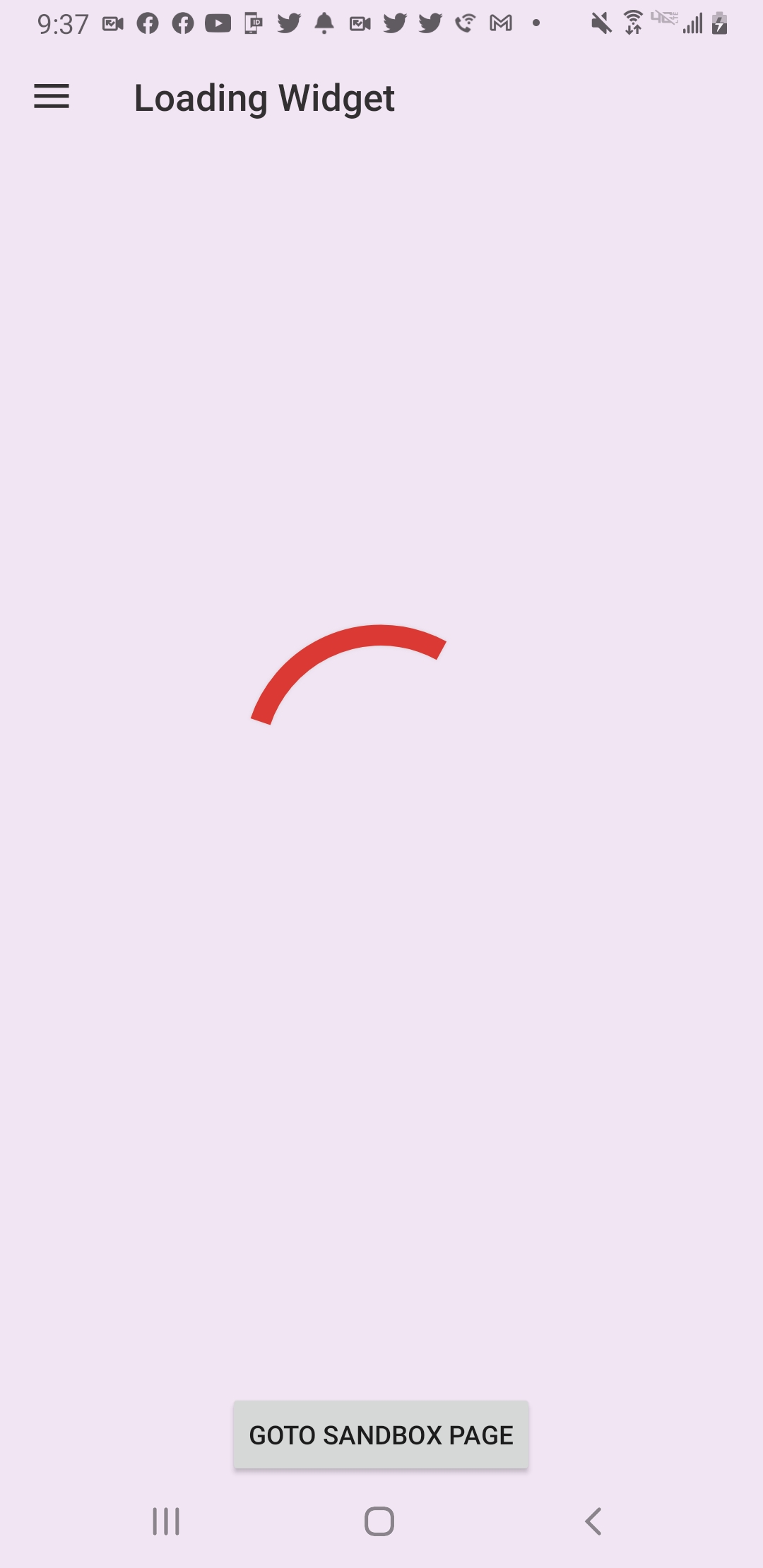
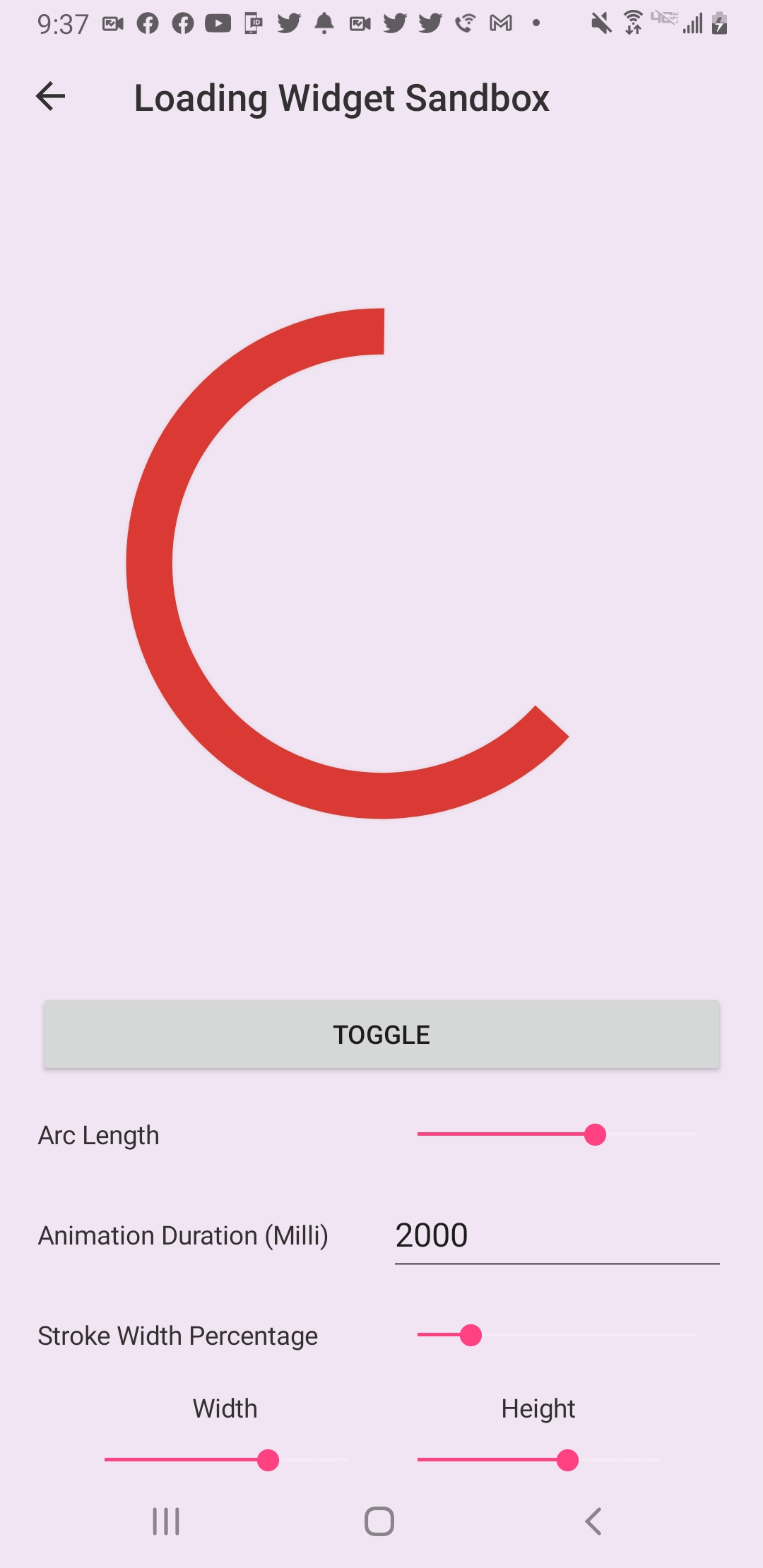
The *Loading Widget* is designed to show an infinite loading cycle. This can be used when your app is making a web request and its unknown how long it will take for the targeted resources to return and be populated into the user interface.
Loading Widget Example Page | Loading Widget Test Page
-------------------------|-------------------------
 | 
## How to Implement
A simple example of implementing the Loading Widget into your xaml is as follows:
```xaml
```
Here we are providing a *ArcLength* value of 180° which will make our arc's length be half of a circle.
A more customized implementation would look as follows:
```xaml
```
Find out more on the *Loading Widget* wiki page.