https://github.com/ChernyshenkoTaras/SquareFlowLayout
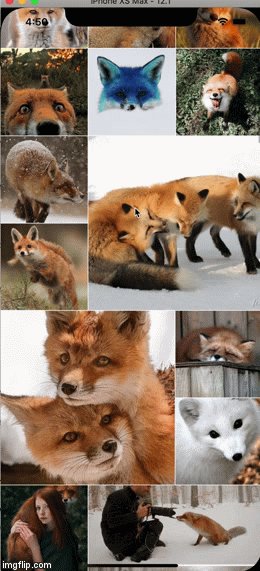
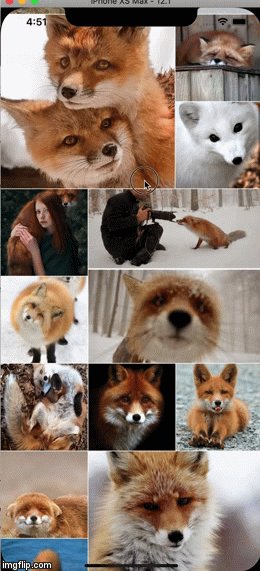
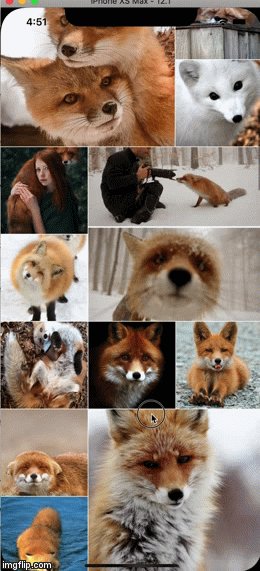
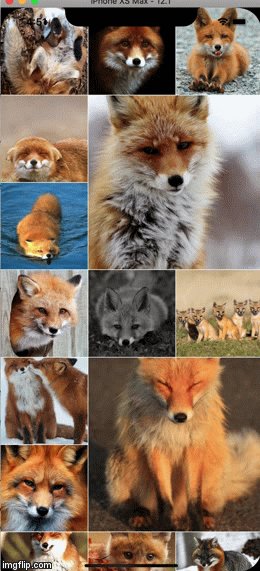
🌄 UICollectionViewLayout subclass inspired by Instagram Discover page style layout.
https://github.com/ChernyshenkoTaras/SquareFlowLayout
collectionview collectionviewlayout swift swift-library uicollectionview uicollectionviewflowlayout
Last synced: 2 months ago
JSON representation
🌄 UICollectionViewLayout subclass inspired by Instagram Discover page style layout.
- Host: GitHub
- URL: https://github.com/ChernyshenkoTaras/SquareFlowLayout
- Owner: ChernyshenkoTaras
- License: mit
- Created: 2018-11-11T09:18:46.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2020-05-20T06:02:09.000Z (about 5 years ago)
- Last Synced: 2025-04-25T18:11:09.246Z (2 months ago)
- Topics: collectionview, collectionviewlayout, swift, swift-library, uicollectionview, uicollectionviewflowlayout
- Language: Swift
- Homepage:
- Size: 1.28 MB
- Stars: 159
- Watchers: 5
- Forks: 23
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# SquareFlowLayout


[](http://makeapullrequest.com)

Makes your `UICollectionView` to looks like Instagram explore has never been so easy before. `SquareFlowLayout` provide dynamic layout generation by defining which IndexPath should be expanded.
## Installation
#### CocoaPods
`pod 'SquareFlowLayout'`
#### Manually
1. Download and drop ```Classes``` folder into your project.
2. Congratulations!
## Usage
1. Set `SquareFlowLayout` to your UICollectionView and set it `flowDelegate`
```
let flowLayout = SquareFlowLayout()
flowLayout.flowDelegate = self
self.collectionView.collectionViewLayout = flowLayout
```
2. Make your class conform to `SquareFlowLayoutDelegate`
3. Use delegate method to decide which cell should be pinned
```
extension ViewController: SquareFlowLayoutDelegate {
func shouldExpandItem(at indexPath: IndexPath) -> Bool {
return self.layoutValues[indexPath.row] == .expanded
}
}
```
4. Look into example project for more info
## Contributing to this project
If you like this tool, show your support by tell me how do u use it.
## License
This code is distributed under the terms and conditions of the [MIT license](LICENSE).