https://github.com/Closty/duanwangzhi
Shorten your links without serves because it based on Cloudflare workers function with minimalist style.Hope u like:)
https://github.com/Closty/duanwangzhi
cfworker cloudflare-workers html shortlinks shorturls
Last synced: 26 days ago
JSON representation
Shorten your links without serves because it based on Cloudflare workers function with minimalist style.Hope u like:)
- Host: GitHub
- URL: https://github.com/Closty/duanwangzhi
- Owner: Closty
- License: mit
- Created: 2020-04-28T07:48:25.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2020-05-14T17:13:41.000Z (almost 5 years ago)
- Last Synced: 2024-10-28T20:38:11.809Z (6 months ago)
- Topics: cfworker, cloudflare-workers, html, shortlinks, shorturls
- Language: HTML
- Homepage: https://www.clost.net/default/513.html
- Size: 57.6 KB
- Stars: 84
- Watchers: 2
- Forks: 36
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-cloudflare - duanwangzhi
- awesome-cloudflare-applications - duanwangzhi
README
## 介绍:
[](https://github.com/Closty/duanwangzhi)
[](https://www.clost.net/default/513.html)

短网址是指将任何域名更换成一个`t.cn/xxxx`类的网址。
比如将网址[https://www.clost.net](https://www.clost.net "www.clost.net")转化成[https://t.cn/A6wT0J1d](https://t.cn/A6wT0J1d "https://t.cn/A6wT0J1d")
为什么要转换?
一方面,直观来说可以将网址变短,比如分享微信的链接,一大串字符会限制你文章字数;另一方面,可以防红,比如你在你的qq分享你的网站,分享过多会导致腾讯 检测并封除域名便会被显示已被拦截等字样,别人以后就只能复制到你的网址在浏览器打开而不能直接在qq内点开。用短网址就可以很好的防止这一点发生。当然这样的操作是要付费的,因为其本质已经起到cdn的作用了,同样简单的修改源码api接口即可使用,请自行百度。
其实市面上有很多网址缩短源码,但都不够简洁,且需要服务器支撑。如果你喜欢极简风格那就来对了!
## 演示网址:
[s.clost.net](https://s.clost.net "s.clost.net")
### 特点:
1. 极简风格
1. 将网址转换为`https://t.cn/xxx`类格式,其他格式或者自己域名请修改代码的api接口,代码中已有注释。
1. 基于cloudflare的强大功能,无需服务器支撑即可建立短网址网页
## 教程:
### 前期准备
1. 一个[cloudflare](http://cloudflare.com)账号
1. 拥有自己的域名,[freenom免费申请>>](http://freenom.com "免费申请>>");
### 正式部署
#### 一、创建cf(cloudflare)的workers
如何创建cloudflare-workers?
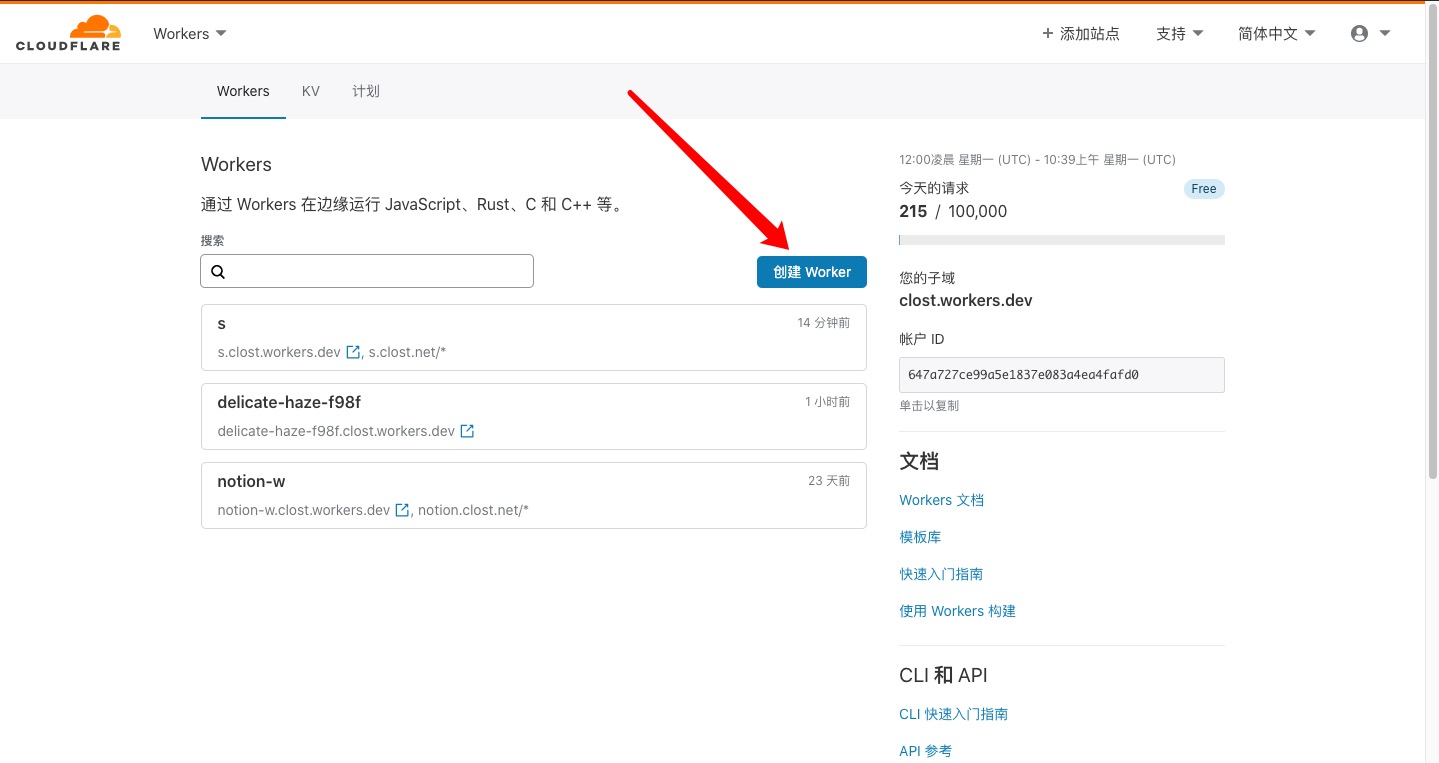
1.进入 cloudflare首页 ,点击进入workers

2.点击创建worker

#### 二、编辑worker
如何编辑cloudflare-workers?
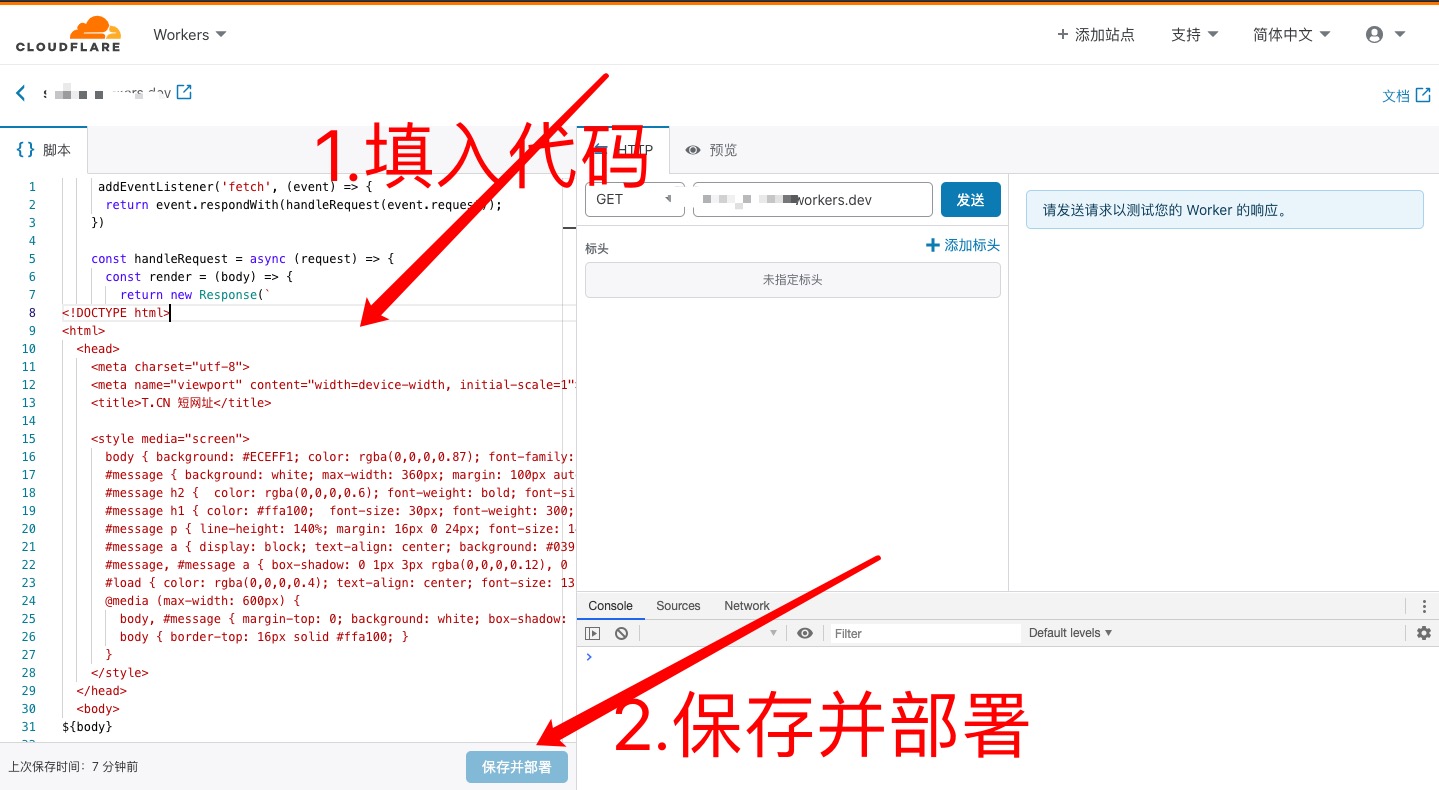
在脚本框内填入本项目中以html结尾的代码 ;打开后将其中的所有代码复制并粘贴填入cf-worker的编辑框中。
如图所示

这时候便可以访问你的worker,只不过域名不是自定义的。不过也可以使用了。地址便是上图代码上侧的地址,如这是我的worker地址。[https://s.clost.workers.dev](https://s.clost.workers.dev "https://s.clost.workers.dev")
#### 三、绑定域名
如何绑定域名?
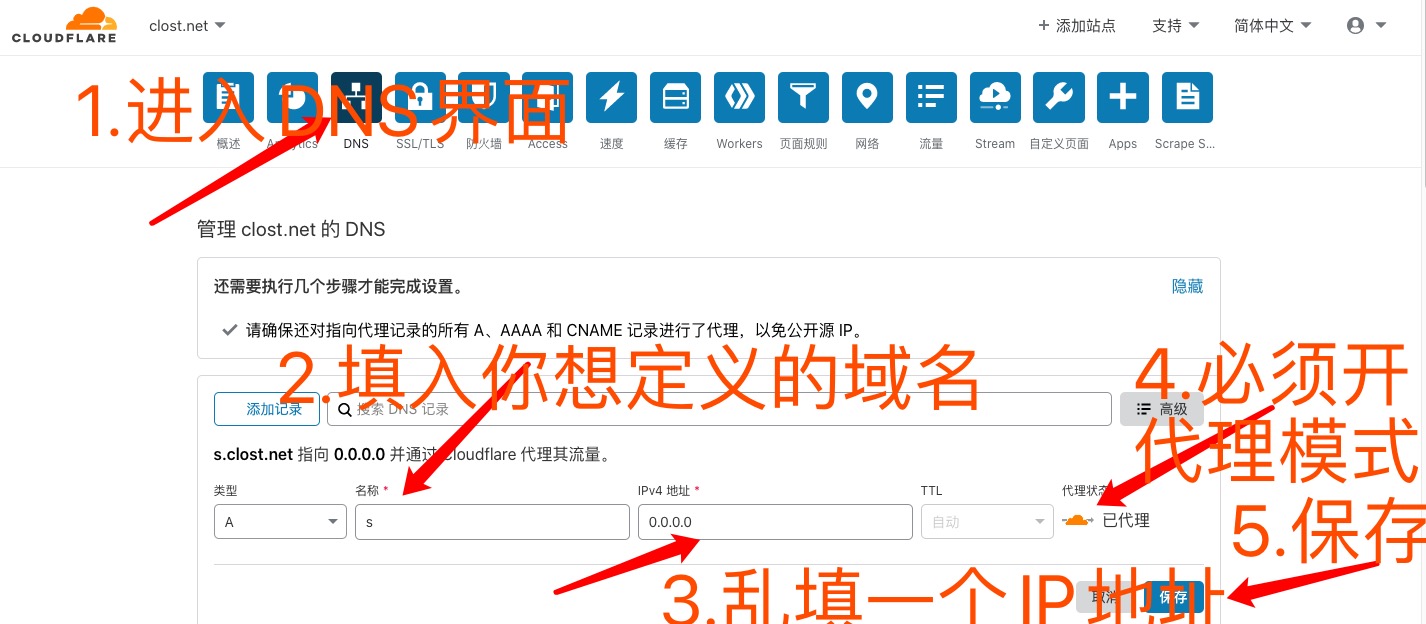
1.你需要先将你的域名指定任意一个IP地址,但是必须开启默认的代理模式(黄色的云朵图标点亮状态)。然后点击保存。

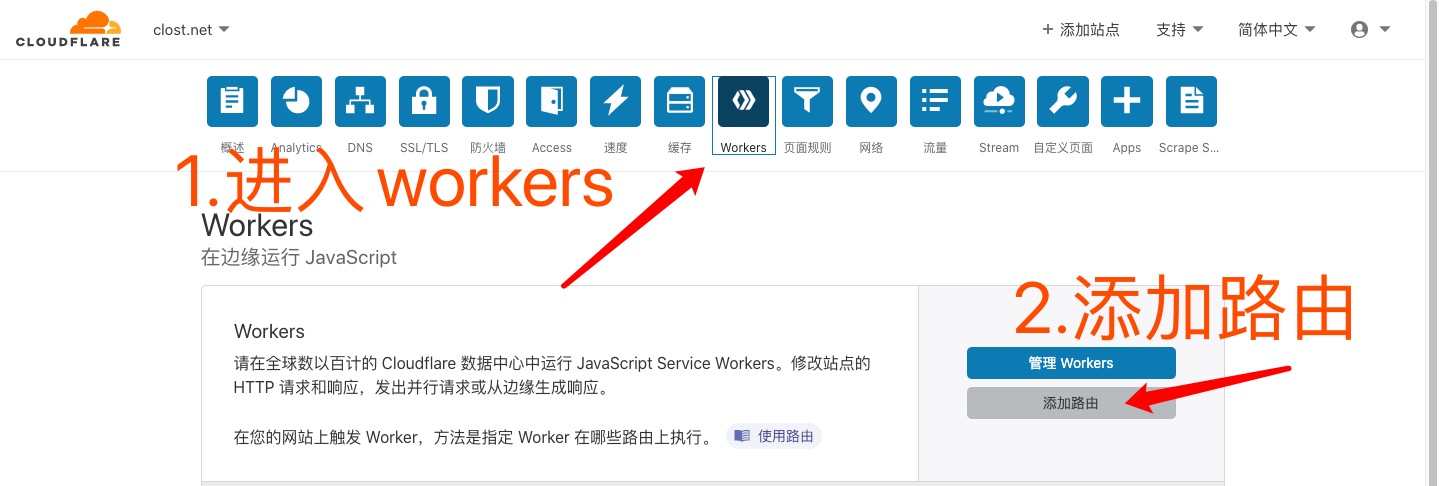
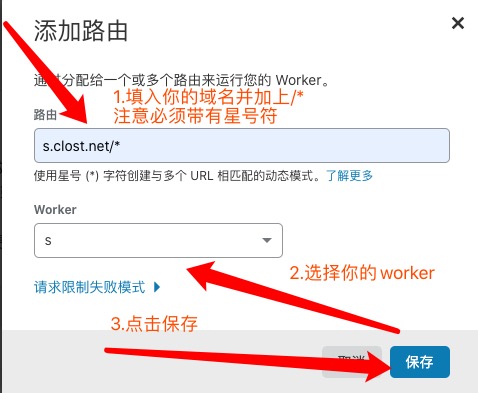
2.进入workers界面,添加路由

3.添加路由,域名处填写`https://你的域名/*`(注意`/*`两个符号务必加上),worker选择你刚刚创建的worker

### 大功告成,访问你的域名试试吧!
如访问[https://s.clost.net](https://s.clost.net "https://s.clost.net")
## 贡献:
[Closty](https://github.com/closty)
以及待添加的你
,项目开源,有精美ui欢迎来pull