https://github.com/Crazelu/fluttertagger
A Flutter package that allows for the extension of TextFields to provide tagging capabilities (e.g @ user mentions and # hashtags).
https://github.com/Crazelu/fluttertagger
dart flutter hashtag hashtags tagging
Last synced: 3 months ago
JSON representation
A Flutter package that allows for the extension of TextFields to provide tagging capabilities (e.g @ user mentions and # hashtags).
- Host: GitHub
- URL: https://github.com/Crazelu/fluttertagger
- Owner: Crazelu
- License: mit
- Created: 2022-10-01T16:46:33.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-12-31T12:08:55.000Z (6 months ago)
- Last Synced: 2025-03-27T02:13:21.129Z (4 months ago)
- Topics: dart, flutter, hashtag, hashtags, tagging
- Language: Dart
- Homepage:
- Size: 12.8 MB
- Stars: 44
- Watchers: 1
- Forks: 22
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
## FlutterTagger

FlutterTagger is a Flutter package that allows for the extension of TextFields to provide tagging capabilities. A typical use case is in social apps where user mentions and hashtags features are desired.
## Install 🚀
In the `pubspec.yaml` of your flutter project, add the following dependency:
```yaml
dependencies:
fluttertagger: ^2.3.1
```
## Import the package in your project 📥
```dart
import 'package:fluttertagger/fluttertagger.dart';
```
## Usage 🏗️
```dart
FlutterTagger(
controller: flutterTaggerController,
onSearch: (query, triggerCharacter) {
//perform search
},
//characters that can trigger a search and the styles
//to be applied to their tagged results in the TextField
triggerCharacterAndStyles: const {
'@': TextStyle(color: Colors.pinkAccent),
'#': TextStyle(color: Colors.blueAccent),
},
//this will cause the onSearch callback to be invoked
//immediately a trigger character is detected.
//The default behaviour defers the onSearch invocation
//until a searchable character has been entered after
//the trigger character.
triggerStrategy: TriggerStrategy.eager,
overlay: SearchResultView(),
builder: (context, textFieldKey) {
//return a TextField and pass it `textFieldKey`
return TextField(
key: textFieldKey,
controller: flutterTaggerController,
suffix: IconButton(
onPressed: () {
//get formatted text from controller
final text = flutterTaggerController.formattedText;
//perform send action...
FocusScope.of(context).unfocus();
flutterTaggerController.clear();
},
icon: const Icon(
Icons.send,
color: Colors.redAccent,
),
),
);
},
)
```
Here's how trigger a search by updating the controller directly instead of typing into a keyboard:
```dart
FlutterTagger(
controller: flutterTaggerController,
onSearch: (query, triggerCharacter) {
//perform search
},
//characters that can trigger a search and the styles
//to be applied to their tagged results in the TextField
triggerCharacterAndStyles: const {
'@': TextStyle(color: Colors.pinkAccent),
'#': TextStyle(color: Colors.blueAccent),
},
overlay: SearchResultView(),
builder: (context, textFieldKey) {
// return a TextField and pass it `textFieldKey`
return TextField(
key: textFieldKey,
controller: flutterTaggerController,
suffix: IconButton(
onPressed: () {
// get formatted text from controller
String text = flutterTaggerController.formattedText;
// append a trigger character to activate the search context
flutterTaggerController.text = text += '#';
// update text selection
flutterTaggerController.selection = TextSelection.fromPosition(
TextPosition(offset: flutterTaggerController.text.length),
);
// append other characters to trigger search
flutterTaggerController.text = text += 'f';
// update text selection
flutterTaggerController.selection = TextSelection.fromPosition(
TextPosition(offset: flutterTaggerController.text.length),
);
// then call formatTags on the controller to preserve formatting
flutterTaggerController.formatTags();
},
icon: const Icon(
Icons.send,
color: Colors.redAccent,
),
),
);
},
)
```
Explore detailed example demo [here](https://github.com/Crazelu/fluttertagger/tree/main/example).
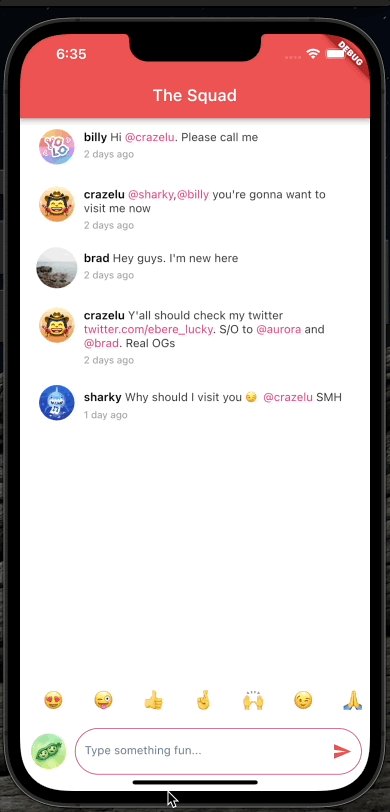
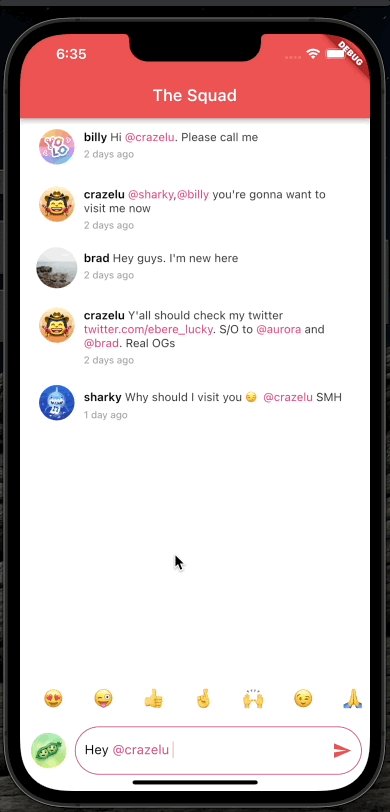
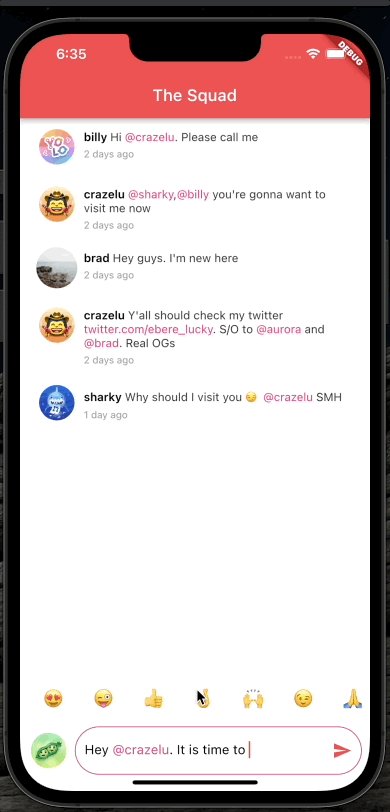
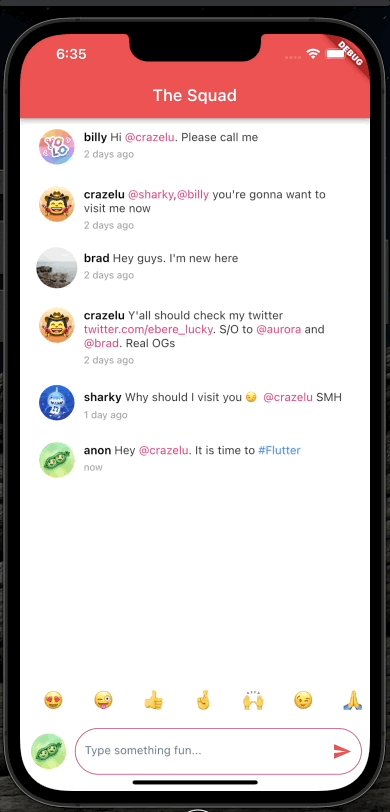
## Demo 📷

## Contributions 🫱🏾🫲🏼
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an [issue](https://github.com/Crazelu/fluttertagger/issues).
If you fixed a bug or implemented a feature, please send a [pull request](https://github.com/Crazelu/fluttertagger/pulls).


