https://github.com/CrystallizeAPI/product-storytelling-examples
https://github.com/CrystallizeAPI/product-storytelling-examples
Last synced: about 13 hours ago
JSON representation
- Host: GitHub
- URL: https://github.com/CrystallizeAPI/product-storytelling-examples
- Owner: CrystallizeAPI
- License: mit
- Created: 2022-01-25T13:45:02.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-07-19T09:54:10.000Z (10 months ago)
- Last Synced: 2025-04-03T12:51:22.692Z (about 1 month ago)
- Language: TypeScript
- Homepage:
- Size: 4.01 MB
- Stars: 20
- Watchers: 0
- Forks: 10
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- Awesome-Remix - Product Storytelling Using Remix Run - [demo](https://dounot.milliseconds.live/) - [article](https://crystallize.com/learn/open-source/boilerplates/remix-boilerplate) (Remix Commerce Starter)
README
# Remix Boiler Plate
----
This repository is what we call a "subtree split": a read-only copy of one directory of the main repository.
If you want to report or contribute, you should do it on the main repository: https://github.com/CrystallizeAPI/boilerplates
----
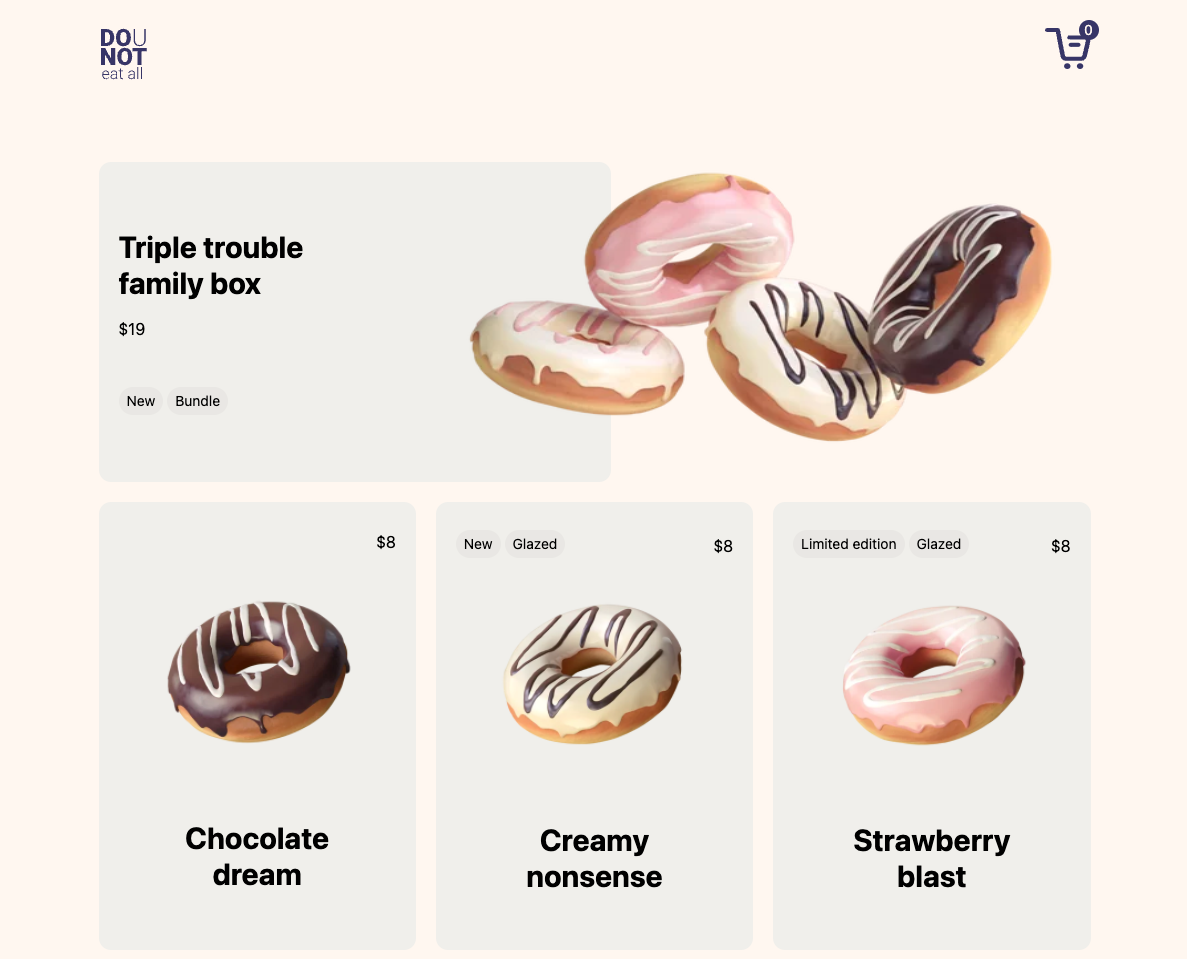
The product storytelling boilerplate is a minimal eCommerce boilerplate built using Remix and Crystallize. You can also check out the [live demo](https://dounot.milliseconds.live/) of this boilerplate.

## What this guide covers:
- Setting up your project
- Instructions for running the project
- Accessing the development site
- Folder structure of the boilerplate
- Editing the components and the overall theme
- Deploying the project
## Getting Started
To get started, head over to GitHub and clone [the repository](https://github.com/CrystallizeAPI/product-storytelling-examples). This project contains two folders - remix and service-api. The remix folder contains the application while the service-api folder contains a middleware service that connects your frontend to your backend. You can find a more detailed explanation of what the API does in the [GraphQL Service API documentation](https://crystallize.com/learn/open-source/boilerplates/service-api). Make sure to install all the required packages by running the following command for both the folders:
```bash
npm install
```
## Running the Project
Running the project in development is very straightforward. To run the project, head over to the ‘remix’ folder and run the following command:
```bash
npm run dev
```
> Note: In order to disable LiveReload on Production we had to create a new NODE_EXECUTION_MODE variable to indicate the correct execution mode to the app.
> Indeed, Remix was using NODE_ENV correctly but it was always passing NODE_ENV === 'development' to the application.
> It might be a Remix bug.
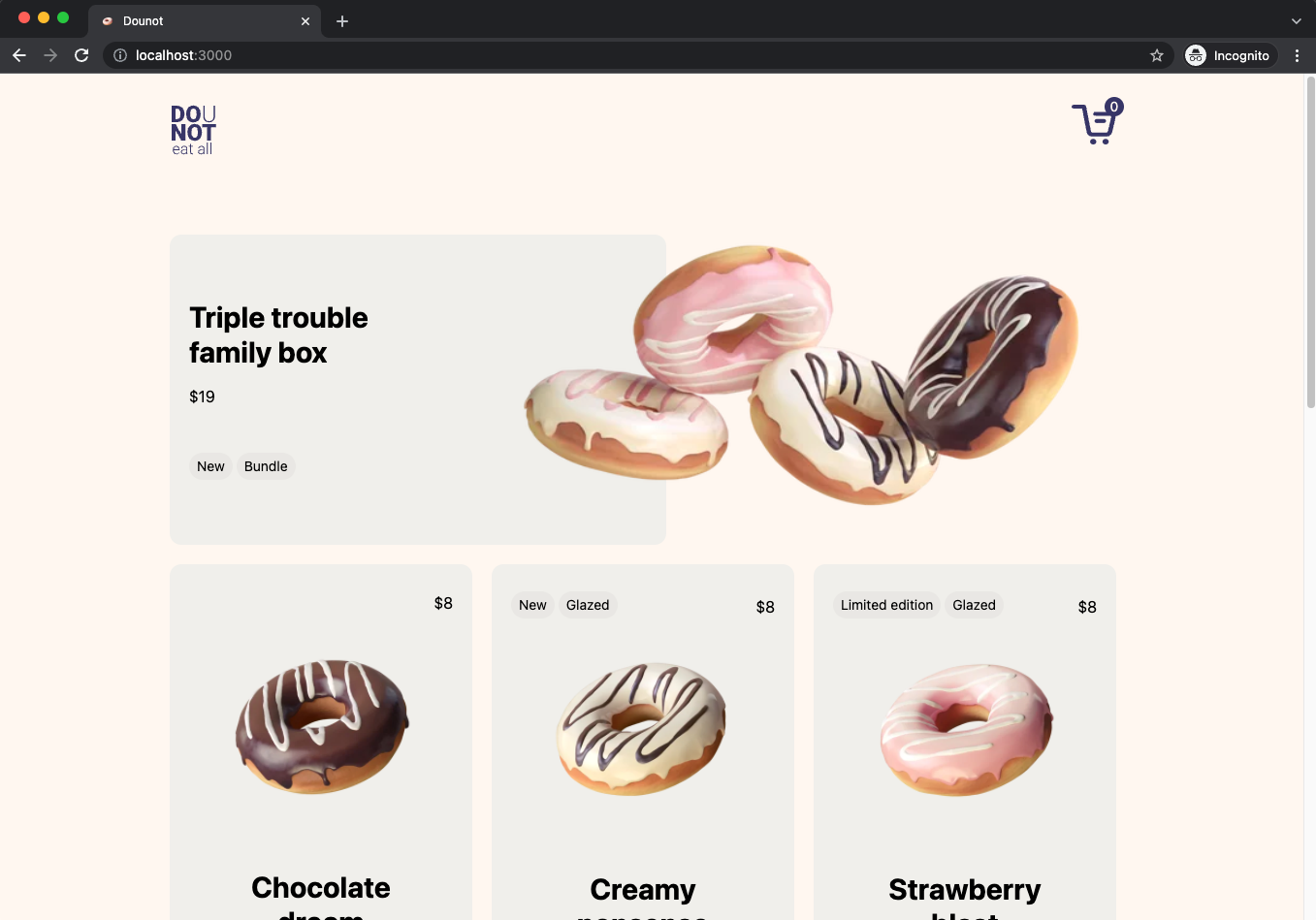
## Accessing the Development Site
Once the development server is running, you will be able to browse to http://localhost:3000.

## Folder Structure (Remix)
This section provides you with a better understanding of the folder structure.
**app/components**
Contains all the components used throughout the application
**app/config**
A single file containing the details of the locale
**app/crystallize**
Includes the GraphQL queries used to fetch data from Crystallize
**app/routes**
Has all the individual pages the website contains
**app/service-api**
This folder contains all the queries related to the service-api
**app/styles**
The styles folder has the CSS files needed to style the components
## Editing the theme
All the theme related information can be edited in the **tailwind.config.js** file. This includes the colors, spacing, typography used throughout the application.
## Editing the components
Components can be edited by heading over to the **components** folder in **app.**
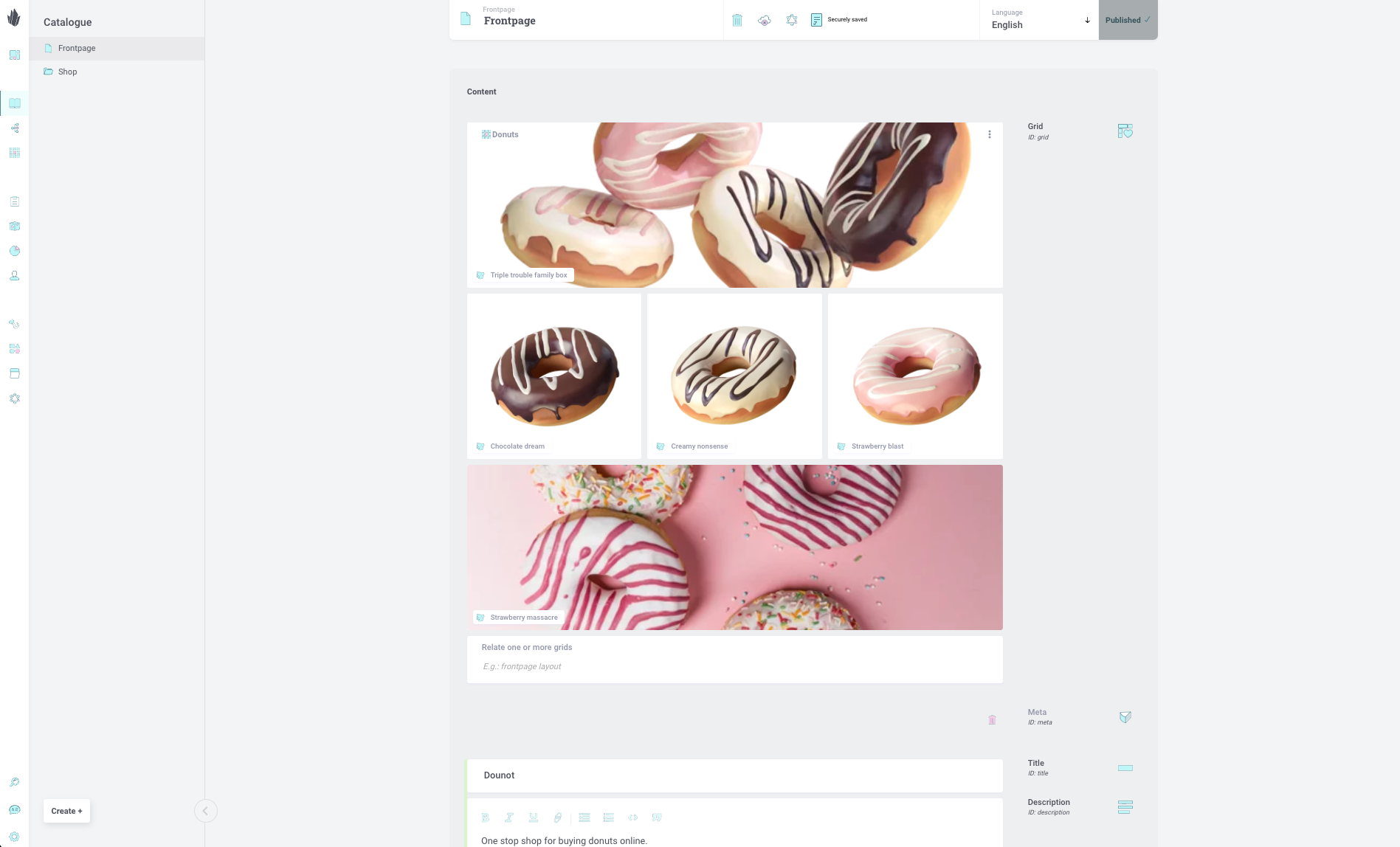
### Frontpage
The frontpage contains a grid and it is fetching all the grid related information (including the layout) from Crystallize. You can directly edit the grid in Crystallize for changes to take effect. Editing the styling such as the background and typography can be done in the **grid-item** component.

### Product
Individual product pages are using two components - one is the **product** component that contains the hero section, and the ‘Add to cart’ button and then the **product-body** component that can be edited to change the layout of the marketing information displayed on the page.
### Cart, Checkout, and Confirmation
The basket, checkout, and the confirmation pages can be edited in their respective files located in the **routes** folder.
## Deploying to Fly.io
The first step is to install **flyctl.** To do so, head over to the [Fly.io documentation](https://fly.io/docs/getting-started/installing-flyctl/). Once installed, you can sign up or login to Fly by typing the following command:
```bash
flyctl auth signup
```
Next step is to build the app which can be done by entering:
```bash
flyctl launch
```
Lastly, to deploy the application, all you need to do is run:
```bash
npm run deploy
```
## Next Step: Service API
In order to manage a fully operational conference website, you need to manage basket validation, payments and such. For that, we have prepared a boilerplate for you, the [Service API boilerplate](https://crystallize.com/learn/open-source/boilerplates/service-api), which you would want to add alongside your project. Follow [our guide](https://crystallize.com/learn/open-source/boilerplates/service-api) for how to set it up.