https://github.com/DavidWangTM/DWPrivateTrainerAnimation
A simple implement of my design - Android
https://github.com/DavidWangTM/DWPrivateTrainerAnimation
Last synced: 5 months ago
JSON representation
A simple implement of my design - Android
- Host: GitHub
- URL: https://github.com/DavidWangTM/DWPrivateTrainerAnimation
- Owner: DavidWangTM
- Created: 2015-11-17T08:23:35.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2015-12-11T09:49:15.000Z (almost 10 years ago)
- Last Synced: 2024-11-14T03:34:10.915Z (11 months ago)
- Language: Java
- Homepage:
- Size: 6.18 MB
- Stars: 55
- Watchers: 7
- Forks: 15
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-animation - DWPrivateTrainerAnimation
README
# DWPrivateTrainerAnimation
> *此项目仿IOS地址:[MartinRGB](https://github.com/MartinRGB)的:[MTPrivateTrainerAnimation](https://github.com/MartinRGB/MTPrivateTrainerAnimation)*
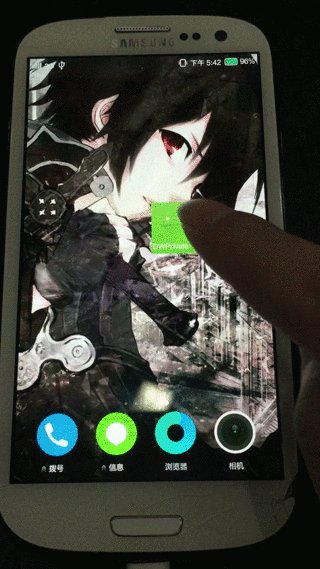
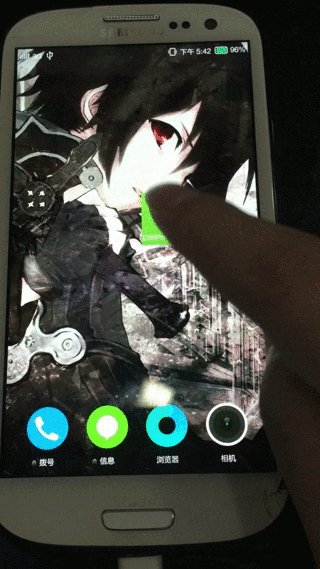
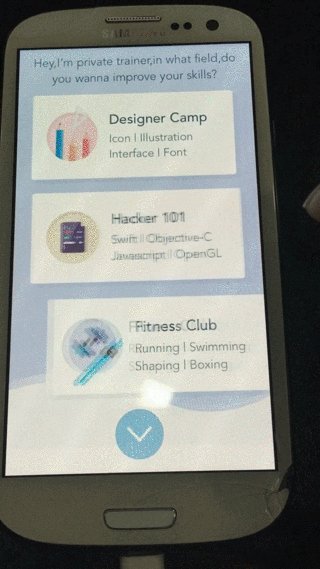
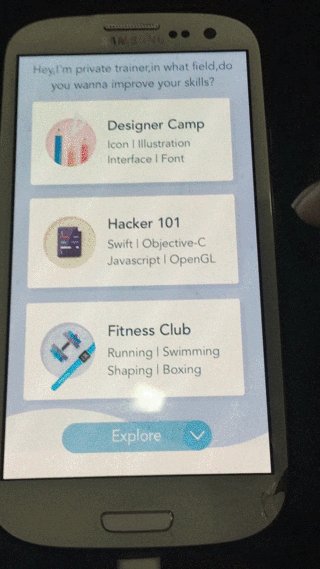
A simple implement of my design,only onboarding animation now

My implement

[My Design](https://dribbble.com/shots/2346124-Private-Trainer-Course-List)
This is a swift exercise of Private Trainer's Onboarding Animation(It is also show the course category of this app),user will see this anim if he is not login.
Had spent so many time on implementing other designer's design.This time try to write code for myself.I have myself's design files,so I can get the right value of animation.
Not much logic code,just some animation adjustment when viewwillappear,will spend some time making the tableview part.
## Version
1.0
## Environment
Android 2.3以上 屏幕分辨率 > w:720.h:1280 测试通过