https://github.com/Devforlife07/FoodEazy
https://github.com/Devforlife07/FoodEazy
css javascript jwt-authentication material-ui mern-stack mongodb nodejs paytm-api react-bootstrap reactjs
Last synced: 9 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/Devforlife07/FoodEazy
- Owner: Devforlife07
- Created: 2020-08-28T15:13:50.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T20:30:07.000Z (almost 3 years ago)
- Last Synced: 2024-11-07T00:39:29.687Z (about 1 year ago)
- Topics: css, javascript, jwt-authentication, material-ui, mern-stack, mongodb, nodejs, paytm-api, react-bootstrap, reactjs
- Language: JavaScript
- Homepage: http://foodeazy.devforlife07.codes/
- Size: 9.59 MB
- Stars: 115
- Watchers: 3
- Forks: 34
- Open Issues: 32
-
Metadata Files:
- Readme: Readme.md
Awesome Lists containing this project
README
# Welcome to Food Eazy! ✨
[](https://foodeazy.herokuapp.com/) [](https://foodeazy.herokuapp.com/) [](https://foodeazy.herokuapp.com/) [](https://foodeazy.herokuapp.com/) 
Food Eazy, is an online platform to order food and avoiding the hassle of going out or paying in cash. The users can opt for home delivery or take away as per thier choice and can pay thorugh cash or online methods (PayTM). In the times of COVID-19 where social distancing is such an important measure we think our website can help restaurants and customers.
**Project Link** - ***https://foodeazy.herokuapp.com/***
**Or** - ***http://foodeazy.devforlife07.codes/***
## Features and Functionalities 😃
**User features**
- User sign up and login
- 2 factor authentication using email
- Password Reset (Forget Password)
- Search for food items
- Sort the food items (By name or price)
- Save Cart
- Delete Cart
- Order Type - Take Away or Delivery
- Payment Methods - Cash or Online (using PayTM wallet, Debit/Credit card, Net Banking)
- View your current and previous orders
**Admin features**
- Add new dishes
- Delete dishes
## Screenshots
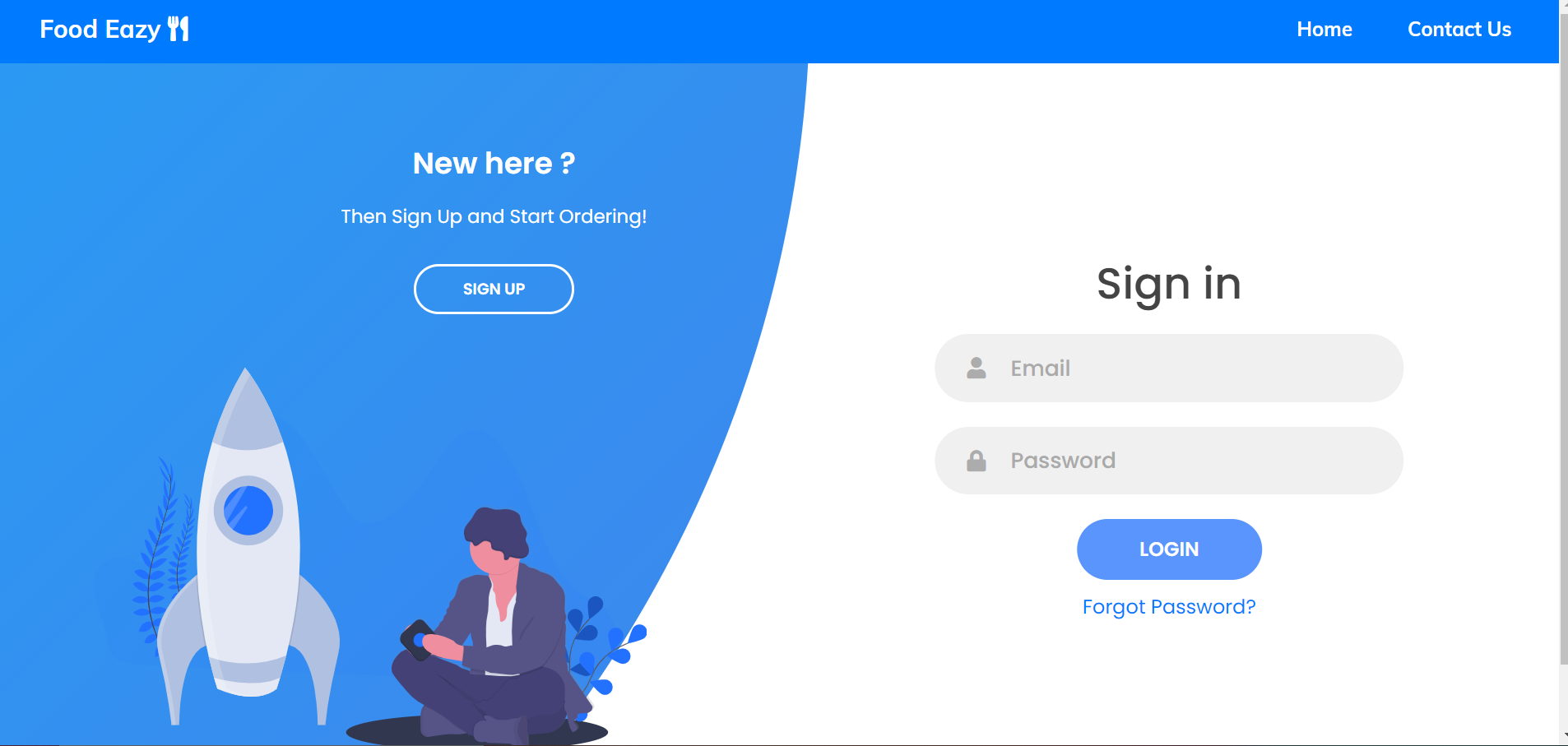
### Login Page
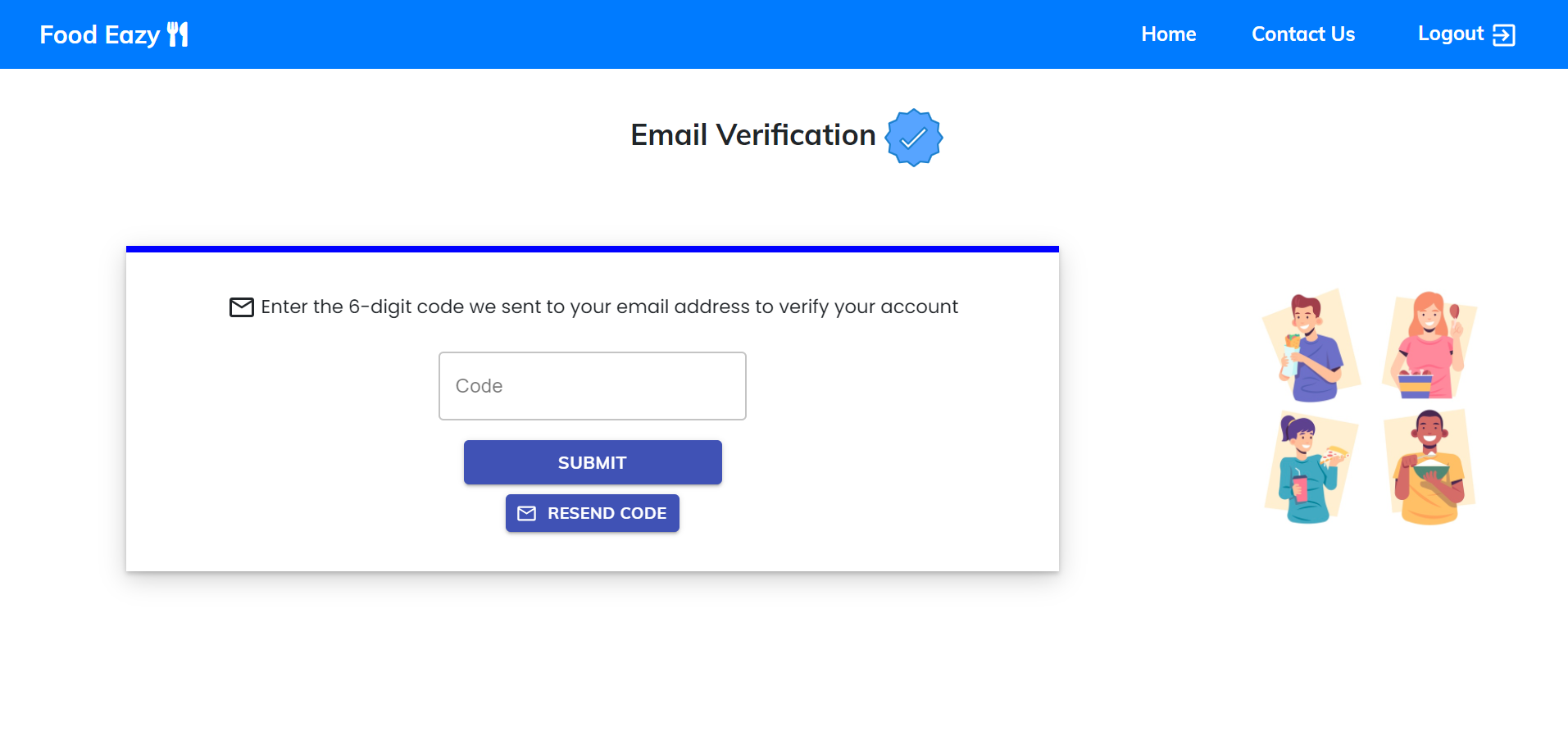
### Email Verify Page
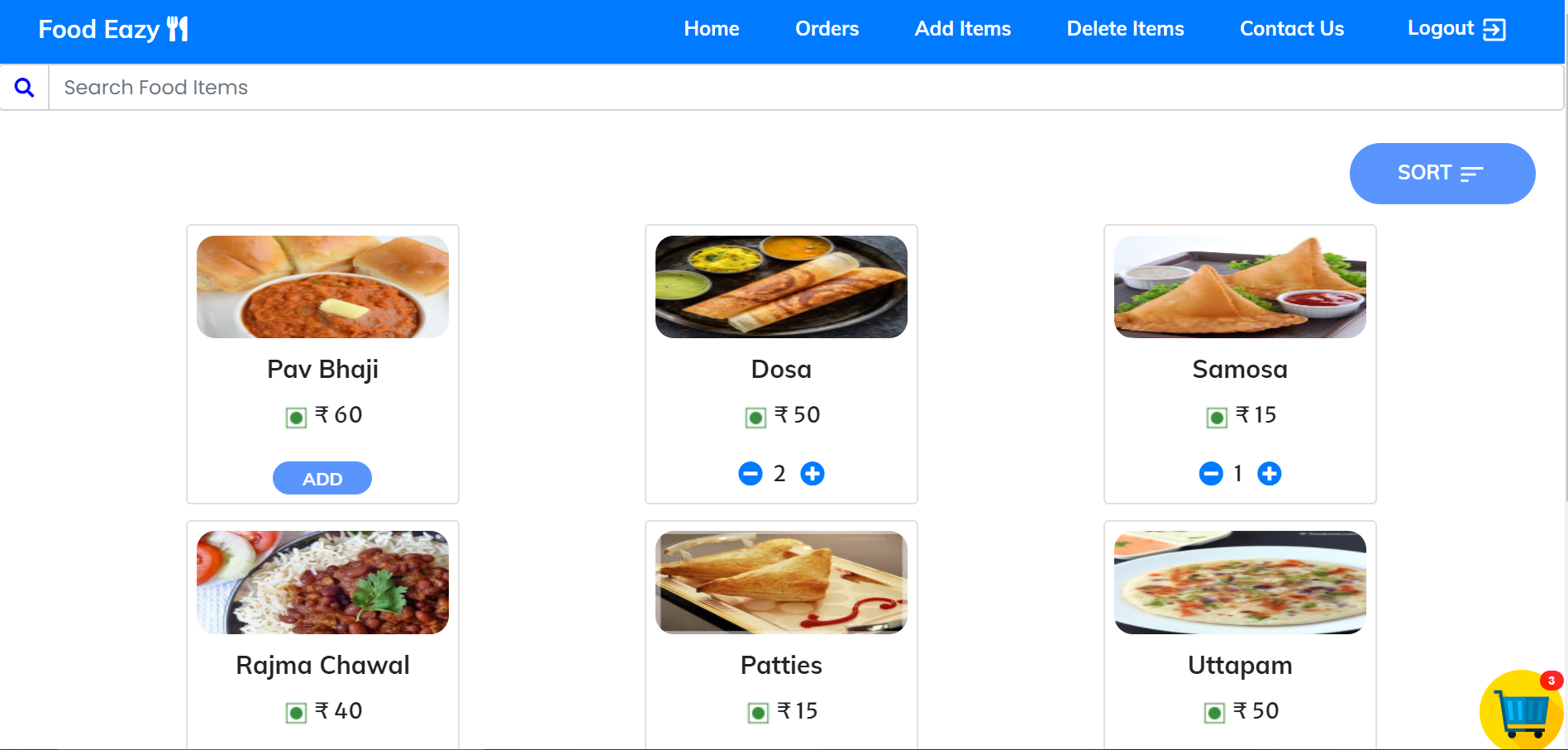
### Home Page

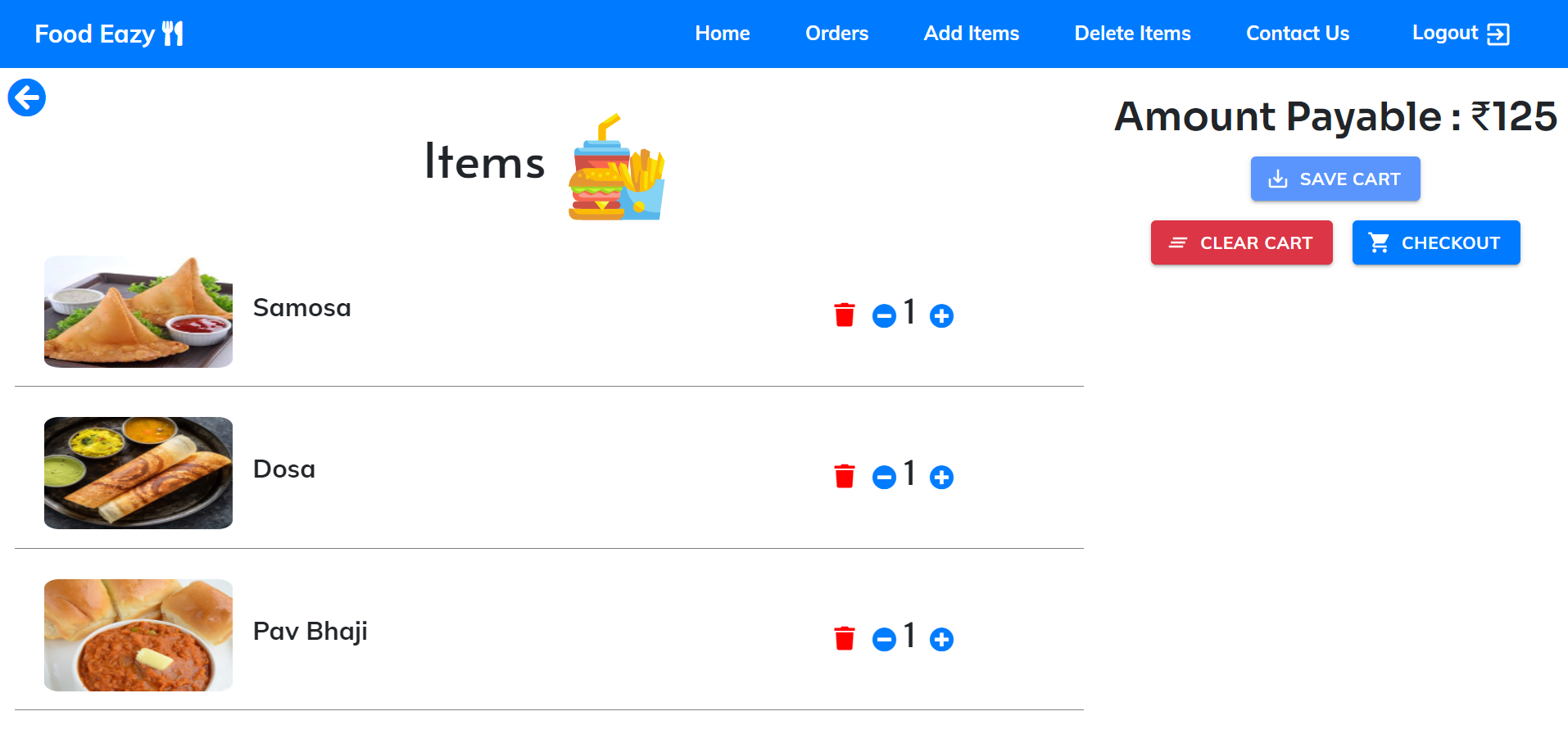
### Cart

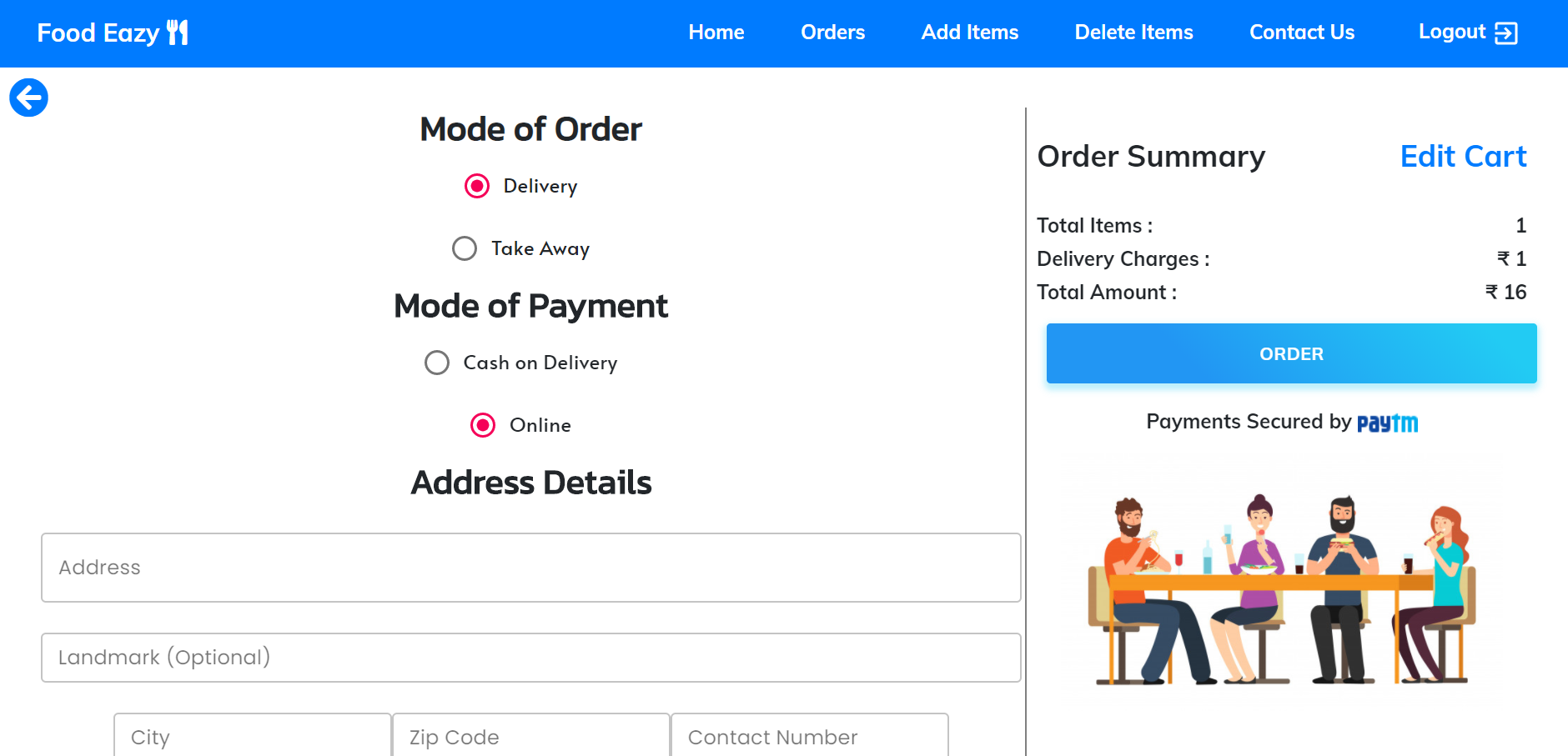
### Checkout

### Contact Us

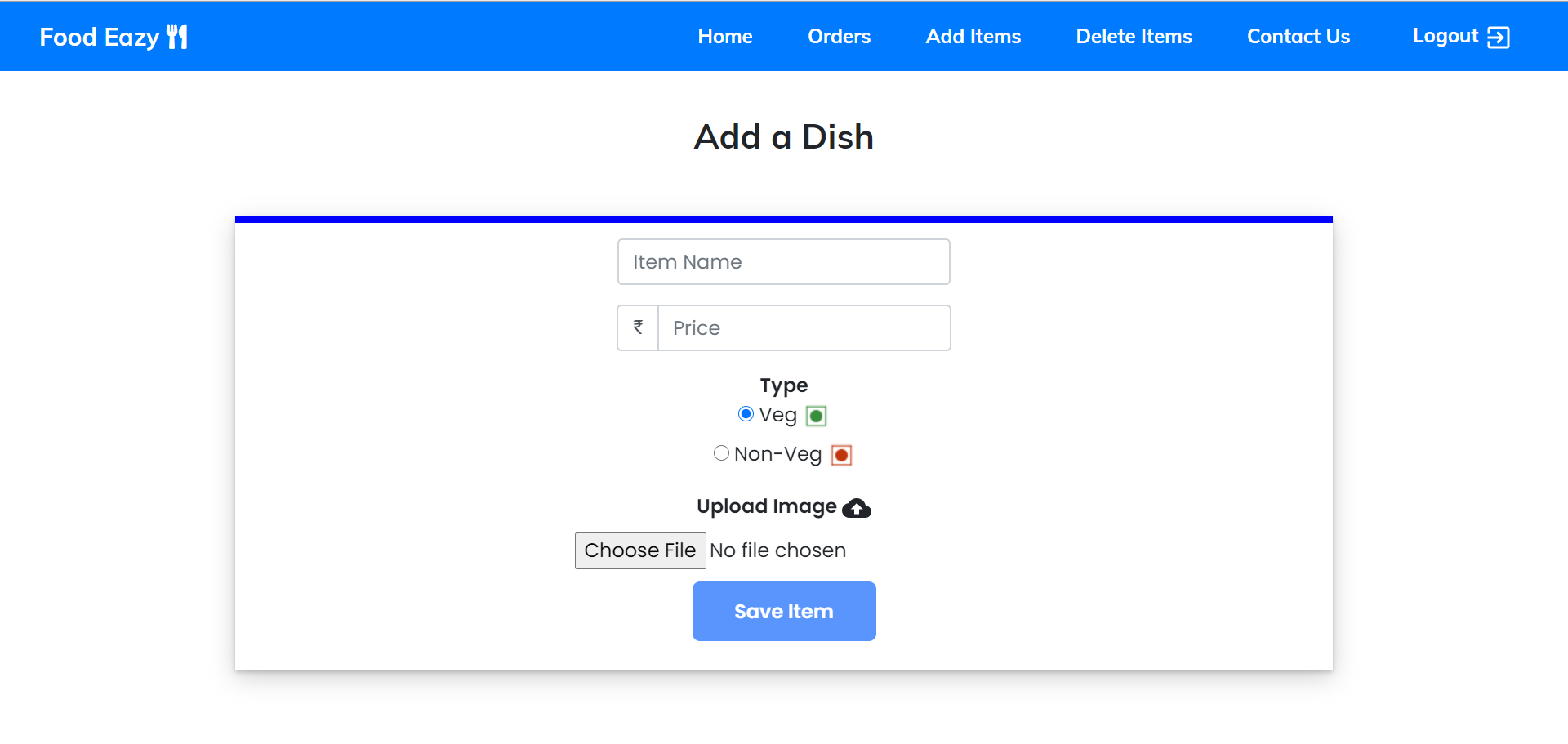
### Add Dish (Admin)

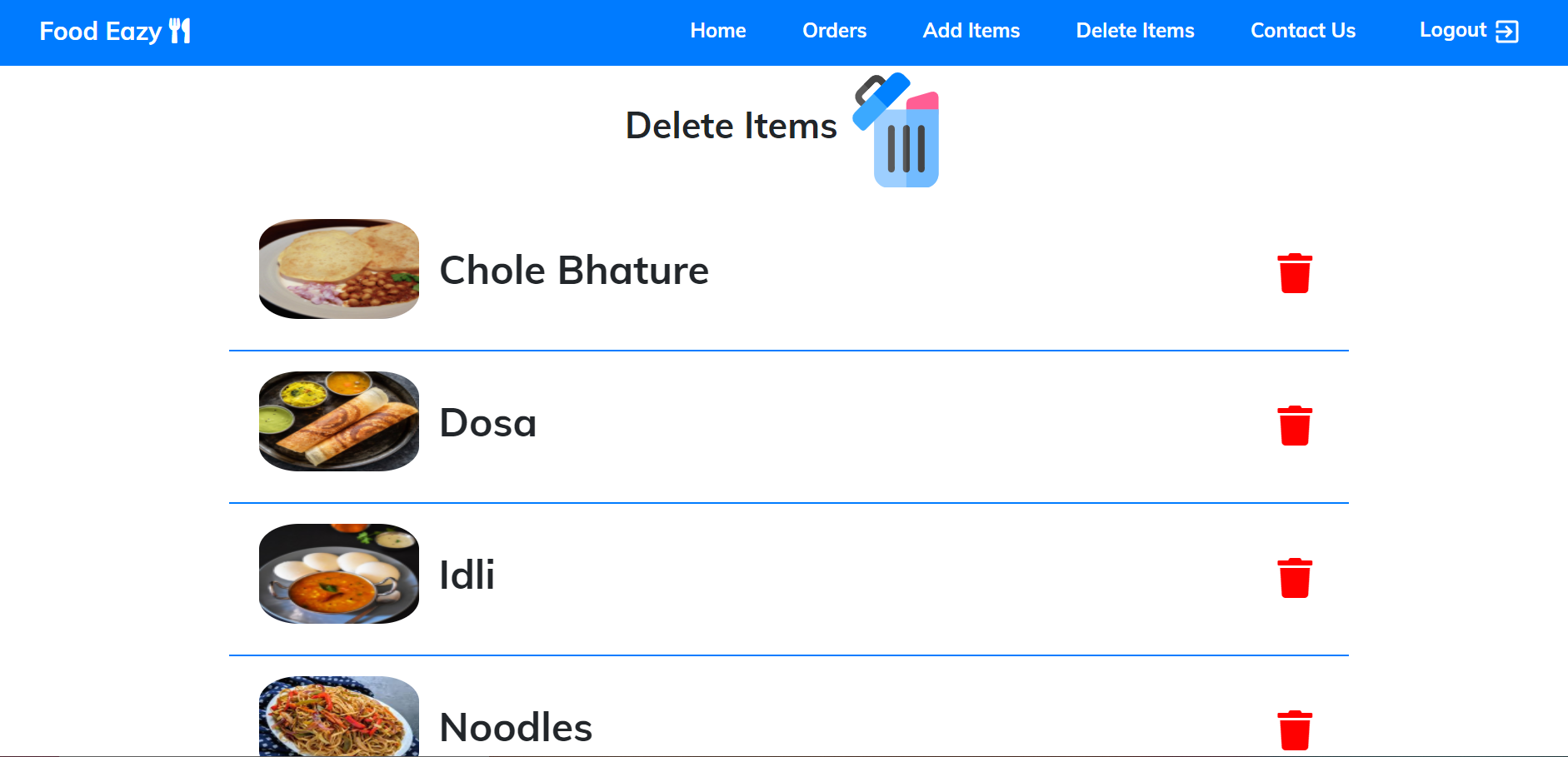
### Delete Dish (Admin)

## Tech Stack 💻
- [React.js](https://reactjs.org/)
- [Node.js](https://nodejs.org/en/)
- [Express.js](https://expressjs.com/)
- [MongoDB Atlas](https://www.mongodb.com/cloud/atlas)
- [Material UI](https://material-ui.com/)
- [React Bootstrap](https://react-bootstrap.github.io/)
## API :man_technologist:
- [PayTM API](https://developer.paytm.com/docs/)
- [Send Grid API](https://sendgrid.com/)
- [Cloudinary API](https://cloudinary.com/)
## Installation :zap:
**1. Clone this repo by running the following command :-**
```bash
git clone https://github.com/Devforlife07/FoodEazy
cd foodeazy
```
**2. Now install all the required packages by running the following commands :-**
```bash
npm install
npm run install-client
```
**3. Now start the react and node server together by running the following command :-**
```bash
npm run dev
```
**3. Create a `.env` file in the project root folder and copy the format of `.env.sample` file.**
- `.env.sample` file contains all the environment variables required for running the project.
**4.** **🎉 Open your browser and go to `https://localhost:3000`**
## Contributors 🤝
- [**Mihir Gupta**](https://github.com/mihir0699)
- [**Devansh Gera**](https://github.com/Devforlife07)
## 🤩 Don't forget to give this repo a ⭐ if you like this repo and want to appreciate our efforts
[](https://forthebadge.com)
[](https://forthebadge.com)