https://github.com/DioxusLabs/dioxus
Fullstack app framework for web, desktop, mobile, and more.
https://github.com/DioxusLabs/dioxus
android css desktop html ios native react rust ssr ui virtualdom wasm web
Last synced: 10 months ago
JSON representation
Fullstack app framework for web, desktop, mobile, and more.
- Host: GitHub
- URL: https://github.com/DioxusLabs/dioxus
- Owner: DioxusLabs
- License: apache-2.0
- Created: 2021-01-15T01:57:26.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2024-10-30T00:05:07.000Z (about 1 year ago)
- Last Synced: 2024-10-30T02:44:05.187Z (about 1 year ago)
- Topics: android, css, desktop, html, ios, native, react, rust, ssr, ui, virtualdom, wasm, web
- Language: Rust
- Homepage: https://dioxuslabs.com
- Size: 37 MB
- Stars: 21,187
- Watchers: 108
- Forks: 819
- Open Issues: 231
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE-APACHE
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
- my-awesome - DioxusLabs/dioxus - 12 star:32.9k fork:1.4k Fullstack app framework for web, desktop, and mobile. (Rust)
- StarryDivineSky - DioxusLabs/dioxus
- awesome-github-star - dioxus
- awesome - DioxusLabs/dioxus - Fullstack app framework for web, desktop, and mobile. (Rust)
- awesome-yew - Dioxus - Elegant React-like library for building user interfaces for desktop, web, mobile, SSR, liveview, and more. (Alternatives / Frameworks)
- awesome-rust-list - Dioxus
- awesome-2d-graphics-rendering - dioxus - like GUI library for desktop, web, mobile, TUI, and more. (UI Framework / Web)
- stars - DioxusLabs/dioxus - Fullstack GUI library for desktop, web, mobile, and more. (Rust)
- awesome-ccamel - DioxusLabs/dioxus - Fullstack app framework for web, desktop, and mobile. (Rust)
- awesome-rust-zh - Dioxus - 优雅的类React前端框架
- AiTreasureBox - DioxusLabs/dioxus - 01-15_34137_42](https://img.shields.io/github/stars/DioxusLabs/dioxus.svg)|Fullstack app framework for web, desktop, and mobile.| (Repos)
- awesome-github-repos - DioxusLabs/dioxus - Fullstack app framework for web, desktop, and mobile. (Rust)
- awesome - DioxusLabs/dioxus - Fullstack app framework for web, desktop, and mobile. (Rust)
README



✨ Dioxus 0.6 is released - check it out here! ✨
Build for web, desktop, and mobile, and more with a single codebase. Zero-config setup, integrated hot-reloading, and signals-based state management. Add backend functionality with Server Functions and bundle with our CLI.
```rust
fn app() -> Element {
let mut count = use_signal(|| 0);
rsx! {
h1 { "High-Five counter: {count}" }
button { onclick: move |_| count += 1, "Up high!" }
button { onclick: move |_| count -= 1, "Down low!" }
}
}
```
## ⭐️ Unique features:
- Cross-platform apps in three lines of code (web, desktop, mobile, server, and more)
- [Ergonomic state management](https://dioxuslabs.com/blog/release-050) combines the best of React, Solid, and Svelte
- Type-safe Routing and server functions to leverage Rust's powerful compile-time guarantees
- Integrated bundler for deploying to the web, macOS, Linux, and Windows
- And more! [Take a tour of Dioxus](https://dioxuslabs.com/learn/0.6/).
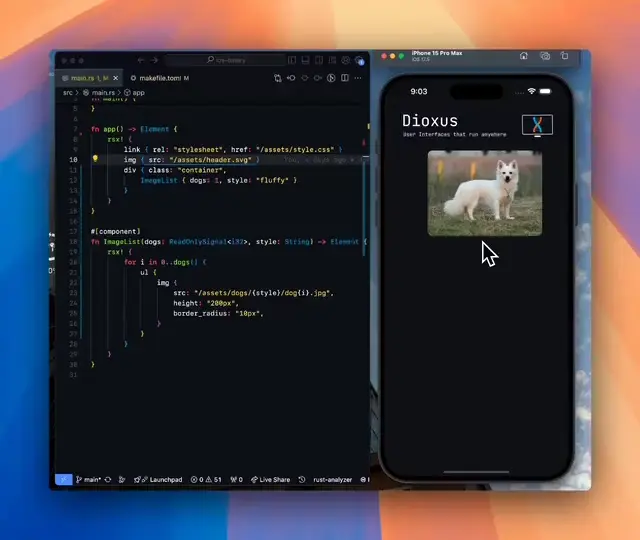
## Instant hot-reloading
With one command, `dx serve` and your app is running. Edit your markup and styles and see the results in real time.

## First-class Android and iOS support
Dioxus is the fastest way to build native mobile apps with Rust. Simply run `dx serve --platform android` and your app is running in an emulator or on device in seconds. Call directly into JNI and Native APIs.

## Bundle for web, desktop, and mobile
Simply run `dx bundle` and your app will be built and bundled with maximization optimizations. On the web, take advantage of [`.avif` generation, `.wasm` compression, minification](https://dioxuslabs.com/learn/0.6/guides/assets), and more. Build WebApps weighing [less than 50kb](https://github.com/ealmloff/tiny-dioxus/) and desktop/mobile apps less than 5mb.

## Fantastic documentation
We've put a ton of effort into building clean, readable, and comprehensive documentation. All html elements and listeners are documented with MDN docs, and our Docs runs continuous integration with Dioxus itself to ensure that the docs are always up to date. Check out the [Dioxus website](https://dioxuslabs.com/learn/0.6/) for guides, references, recipes, and more. Fun fact: we use the Dioxus website as a testbed for new Dioxus features - [check it out!](https://github.com/dioxusLabs/docsite)

## Community
Dioxus is a community-driven project, with a very active [Discord](https://discord.gg/XgGxMSkvUM) and [GitHub](https://github.com/DioxusLabs/dioxus/issues) community. We're always looking for help, and we're happy to answer questions and help you get started. [Our SDK](https://github.com/DioxusLabs/dioxus-std) is community-run and we even have a [GitHub organization](https://github.com/dioxus-community/) for the best Dioxus crates that receive free upgrades and support.

## Full-time core team
Dioxus has grown from a side project to a small team of fulltime engineers. Thanks to the generous support of FutureWei, Satellite.im, the GitHub Accelerator program, we're able to work on Dioxus full-time. Our long term goal is for Dioxus to become self-sustaining by providing paid high-quality enterprise tools. If your company is interested in adopting Dioxus and would like to work with us, please reach out!
## Supported Platforms
Web
- Render directly to the DOM using WebAssembly
- Pre-render with SSR and rehydrate on the client
- Simple "hello world" at about 50kb, comparable to React
- Built-in dev server and hot reloading for quick iteration
Desktop
- Render using Webview or - experimentally - with WGPU or Freya (Skia)
- Zero-config setup. Simply `cargo run` or `dx serve` to build your app
- Full support for native system access without IPC
- Supports macOS, Linux, and Windows. Portable <3mb binaries
Mobile
- Render using Webview or - experimentally - with WGPU or Skia
- Build .ipa and .apk files for iOS and Android
- Call directly into Java and Objective-C with minimal overhead
- From "hello world" to running on device in seconds
Server-side Rendering
- Suspense, hydration, and server-side rendering
- Quickly drop in backend functionality with server functions
- Extractors, middleware, and routing integrations
- Static-site generation and incremental regeneration
## Running the examples
> The examples in the main branch of this repository target the git version of dioxus and the CLI. If you are looking for examples that work with the latest stable release of dioxus, check out the [0.6 branch](https://github.com/DioxusLabs/dioxus/tree/v0.6/examples).
The examples in the top level of this repository can be run with:
```sh
cargo run --example
```
However, we encourage you to download the dioxus-cli. If you are running the git version of dioxus, you can install the matching version of the CLI with:
```sh
cargo install --git https://github.com/DioxusLabs/dioxus dioxus-cli --locked
```
With the CLI, you can also run examples with the web platform. You just need to disable the default desktop feature and enable the web feature with this command:
```sh
dx serve --example --platform web -- --no-default-features
```
## Dioxus vs other frameworks
We love all frameworks and enjoy watching innovation in the Rust ecosystem. In fact, many of our projects are shared with other frameworks. For example, our flex-box library [Taffy](https://github.com/DioxusLabs/taffy) is used by [Bevy](https://bevyengine.org/), [Zed](https://zed.dev/), [Lapce](https://lapce.dev/), [Iced](https://github.com/iced-rs/iced), and many more.
Dioxus places an emphasis on a few key points that make it different from other frameworks:
- **React-like**: we rely on concepts like components, props, and hooks to build UIs, with our state management being closer to Svelte than to SolidJS.
- **HTML and CSS**: we lean completely into HTML and CSS, quirks and all.
- **Renderer-agnostic**: you can swap out the renderer for any platform you want thanks to [our fast VirtualDOM](https://dioxuslabs.com/blog/templates-diffing).
- **Collaborative**: whenever possible, we spin out crates like [Taffy](https://github.com/DioxusLabs/taffy), [manganis](https://github.com/DioxusLabs/manganis), [include_mdbook](https://github.com/DioxusLabs/include_mdbook), and [blitz](http://github.com/dioxusLabs/blitz) so the ecosystem can grow together.
### Dioxus vs Tauri
Tauri is a framework for building desktop mobile apps where your frontend is written in a web-based framework like React, Vue, Svelte, etc. Whenever you need to do native work, you can write Rust functions and call them from your frontend.
- **Natively Rust**: Tauri's architecture limits your UI to either JavaScript or WebAssembly. With Dioxus, your Rust code is running natively on the user's machine, letting you do things like spawning threads, accessing the filesystem, without any IPC bridge. This drastically simplifies your app's architecture and makes it easier to build. You can build a Tauri app with Dioxus-Web as a frontend if you'd like.
- **Different scopes**: Tauri needs to support JavaScript and its complex build tooling, limiting the scope of what you can do with it. Since Dioxus is exclusively focused on Rust, we're able to provide extra utilities like Server Functions, advanced bundling, and a native renderer.
- **Shared DNA**: While Tauri and Dioxus are separate projects, they do share libraries like Tao and Wry: windowing and webview libraries maintained by the Tauri team.
### Dioxus vs Leptos
Leptos is a library for building fullstack web-apps, similar to SolidJS and SolidStart. The two libraries share similar goals on the web, but have several key differences:
- **Reactivity model**: Leptos uses signals to drive both reactivity and rendering, while Dioxus uses signals just for reactivity. For managing re-renders, Dioxus uses a highly optimized VirtualDOM to support desktop and mobile architectures. Both Dioxus and Leptos are extremely fast.
- **Different scopes**: Dioxus provides renderers for web, desktop, mobile, LiveView, and more. We also maintain community libraries and a cross-platform SDK. Leptos has a tighter focus on the fullstack web with features that Dioxus doesn't have like islands, `` components, and other web-specific utilities.
- **Different DSLs**: Dioxus uses its own custom Rust-like DSL for building UIs while Leptos uses an HTML-like syntax. We chose this to retain compatibility with IDE features like code-folding and syntax highlighting. Generally, Dioxus leans into more "magic" with its DSL including automatic formatting of strings and hot-reloading of simple Rust expressions.
```rust
// dioxus
rsx! {
div {
class: "my-class",
enabled: true,
"Hello, {name}"
}
}
// leptos
view! {
"Hello "
{name}
}
```
### Dioxus vs Yew
Yew is a framework for building single-page web apps and initially served as an inspiration for Dioxus. Unfortunately, the architecture of Yew didn't support the various features we wanted, and thus Dioxus was born.
- **Single-page apps**: Yew is designed exclusively for single-page web apps and is intrinsically tied to the web platform. Dioxus is fullstack and cross-platform, making it suitable for building web, desktop, mobile, and server apps.
- **Developer Tooling**: Dioxus provides a number of utilities like autoformatting, hot-reloading, and a bundler.
- **Ongoing support**: Dioxus is very actively maintained with new features and bug fixes being added on a daily basis.
### Dioxus vs egui
egui is a cross-platform GUI library for Rust powering tools like [Rerun.io](https://www.rerun.io).
- **Immediate vs Retained**: egui is designed to be re-rendered on every frame. This is suitable for games and other interactive applications, but it does not retain style and layout state between frames. Dioxus is a retained UI framework, meaning that the UI is built once and then modified between frames. This enables Dioxus to use native web technologies like HTML and CSS with better battery life and performance.
- **Customizable**: egui brings its own styling and layout solution while Dioxus expects you to use the built-in HTML and CSS. This enables dioxus apps to use any CSS library like Tailwind or Material UI.
- **State management**: egui's state management is based on a single global state object. Dioxus encourages encapsulation of state by using components and props, making components more reusable.
### Dioxus vs Iced
Iced is a cross-platform GUI library inspired by Elm. Iced renders natively with WGPU and supports the web using DOM nodes.
- **Elm state management**: Iced uses Elm's state management model, which is based on message passing and reducers. This is simply a different state management model than Dioxus and can be rather verbose at times.
- **Native Feel**: Since Dioxus uses a webview as its renderer, it automatically gets native text input, paste handling, and other native features like accessibility. Iced's renderer currently doesn't implement these features, making it feel less native.
- **WGPU**: Dioxus' WGPU renderer is currently quite immature and not yet ready for production use. Iced's WGPU renderer is much more mature and is being used in production. This enables certain types of apps that need GPU access to be built with Iced that can't currently be built with Dioxus.
### Dioxus vs Electron
Dioxus and Electron are two entirely different projects with similar goals. Electron makes it possible for developers to build cross-platform desktop apps using web technologies like HTML, CSS, and JavaScript.
- **Lightweight**: Dioxus uses the system's native WebView - or optionally, a WGPU renderer - to render the UI. This makes a typical Dioxus app about 15mb on macOS in comparison to Electron's 100mb. Electron also ships an embedded chromium instance which cannot share system resources with the host OS in the same way as Dioxus.
- **Maturity**: Electron is a mature project with a large community and a lot of tooling. Dioxus is still quite young in comparison to Electron. Expect to run into features like deep-linking that require extra work to implement.
## Contributing
- Check out the website [section on contributing](https://dioxuslabs.com/learn/0.6/contributing).
- Report issues on our [issue tracker](https://github.com/dioxuslabs/dioxus/issues).
- [Join](https://discord.gg/XgGxMSkvUM) the discord and ask questions!
## License
This project is licensed under either the [MIT license] or the [Apache-2 License].
[apache-2 license]: https://github.com/DioxusLabs/dioxus/blob/master/LICENSE-APACHE
[mit license]: https://github.com/DioxusLabs/dioxus/blob/master/LICENSE-MIT
Unless you explicitly state otherwise, any contribution intentionally submitted
for inclusion in Dioxus by you, shall be licensed as MIT or Apache-2, without any additional
terms or conditions.




