https://github.com/DrChai/react-native-rheostat
inspired by Airbnb's rheostat, a powerful slider with assorted data visualized charts
https://github.com/DrChai/react-native-rheostat
react-components react-native slider styled-components
Last synced: 5 months ago
JSON representation
inspired by Airbnb's rheostat, a powerful slider with assorted data visualized charts
- Host: GitHub
- URL: https://github.com/DrChai/react-native-rheostat
- Owner: DrChai
- License: mit
- Created: 2018-08-07T04:05:42.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T04:14:48.000Z (about 3 years ago)
- Last Synced: 2024-04-26T02:36:07.887Z (over 1 year ago)
- Topics: react-components, react-native, slider, styled-components
- Language: TypeScript
- Size: 4.55 MB
- Stars: 114
- Watchers: 5
- Forks: 18
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-rheostat ★9 - Inspired by Airbnb's [rheostat](https://github.com/airbnb/rheostat), a powerful slider with assorted data visualized charts. (Components / UI)
- awesome-react-native - react-native-rheostat ★9 - Inspired by Airbnb's [rheostat](https://github.com/airbnb/rheostat), a powerful slider with assorted data visualized charts. (Components / UI)
- awesome-react-native - react-native-rheostat ★9 - Inspired by Airbnb's [rheostat](https://github.com/airbnb/rheostat), a powerful slider with assorted data visualized charts. (Components / UI)
- fucking-awesome-react-native - react-native-rheostat ★9 - Inspired by Airbnb's <b><code> 1691⭐</code></b> <b><code> 186🍴</code></b> [rheostat](https://github.com/airbnb/rheostat)), a powerful slider with assorted data visualized charts. (Components / UI)
- awesome-react-native - react-native-rheostat ★9 - Inspired by Airbnb's [rheostat](https://github.com/airbnb/rheostat), a powerful slider with assorted data visualized charts. (Components / UI)
README
# react-native-rheostat
inspired by Airbnb's [rheostat](https://github.com/airbnb/rheostat), a powerful slider with assorted data visualized charts
- [Features](#features)
- [Dependencies](#dependencies)
- [Installation](#installation)
- [Usage](#usage)
- [Examples](#examples)
- [Advances](#advances)
### Features
- Followed original repo [rheostat](https://github.com/airbnb/rheostat) to provide similar usage,
includes algorithm and custom React component overrides for handles and progress bar.
- Pure Javascript but optimized with Animated API, reduced times of re-render and data pass over the bridge.
- Provide HOC wrapper `withRheostat` to allow you fully customize.
- Built with styled-components, easily add your theme and styles.
### Dependencies
This library uses [react-native-svg](https://github.com/react-native-community/react-native-svg) and [react-native-svg-charts](https://raw.githubusercontent.com/JesperLekland/react-native-svg-charts)
for optional charts display. If you develop with native code,you need to run `react-native link react-native-svg`
to link your native code, please see the Installation below
### Installation
`npm install --save react-native-rheostat`
link native code, with Expo or create-react-native-app, just skip this:
`react-native link react-native-svg`
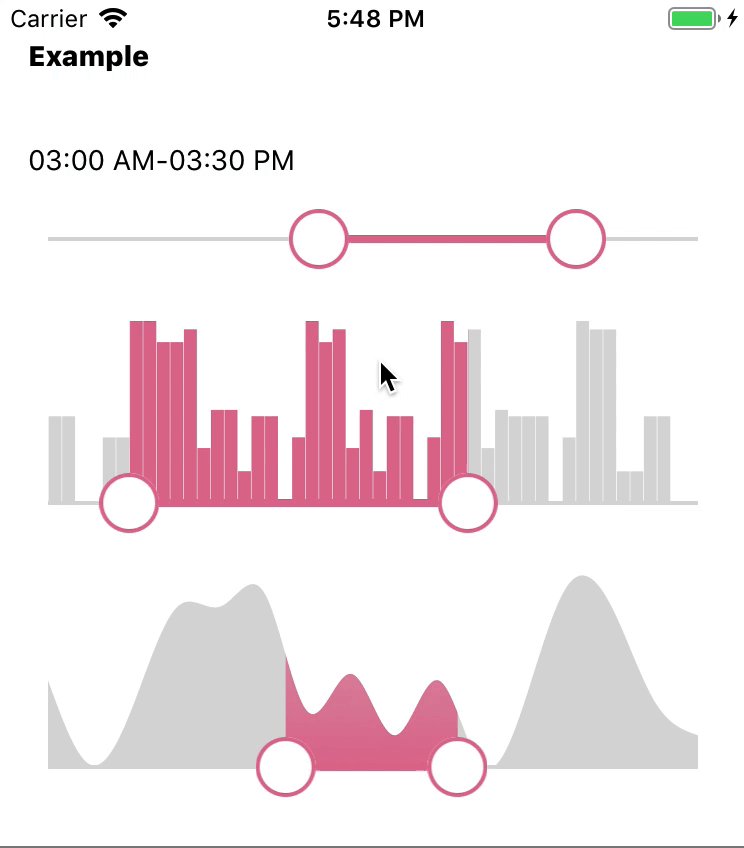
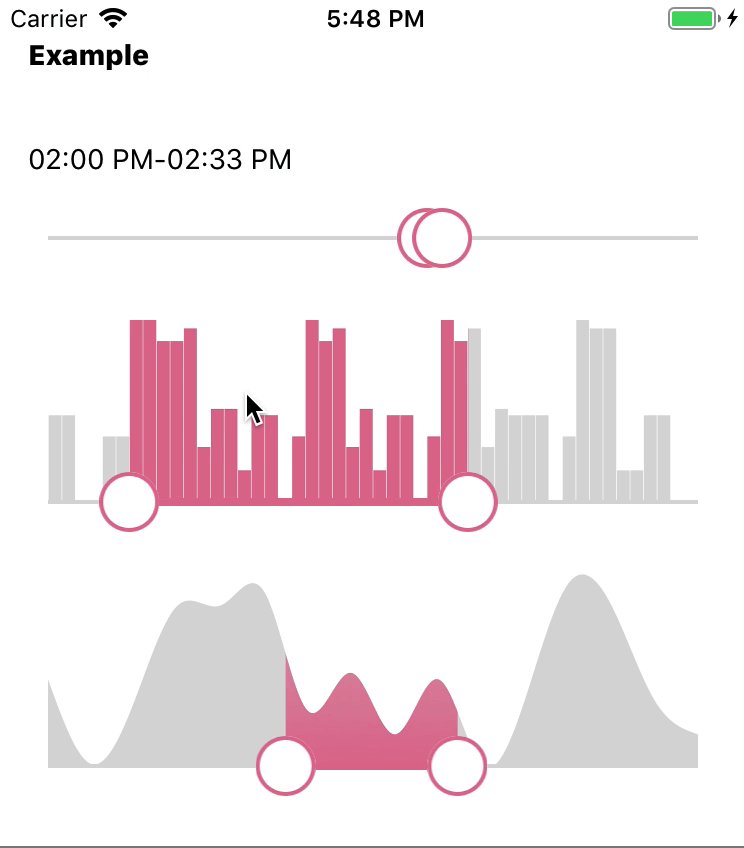
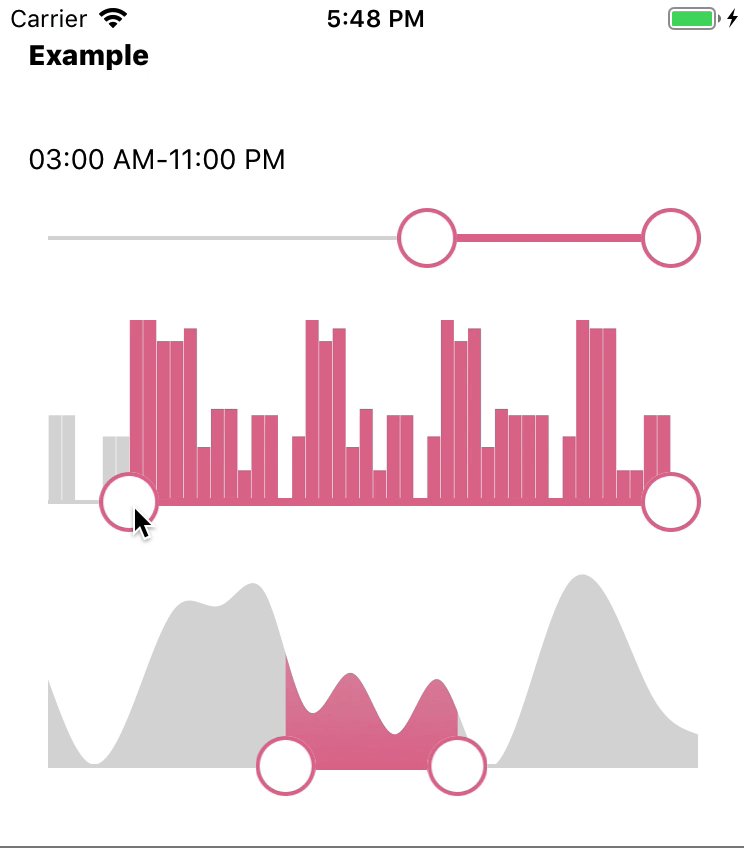
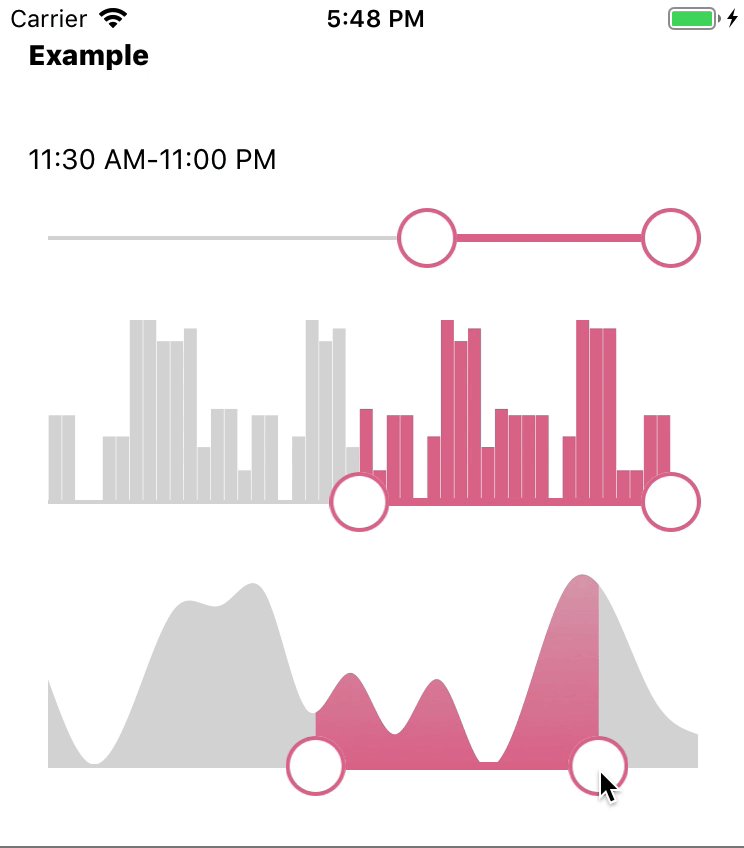
### Usage
#### classic slider
**ranged slider with snap points**

```javascript
const demoTwoValues = [20,50]
const demoSnaps = [0,20,30,40,50,60,70,80,100];
```
**single handle slider**

```javascript
const singleValues = [33];
```
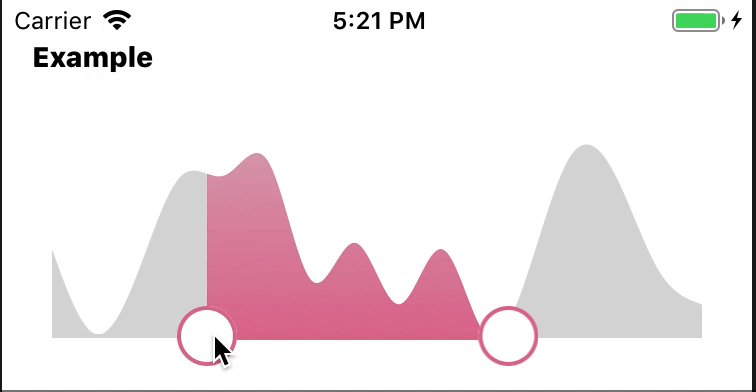
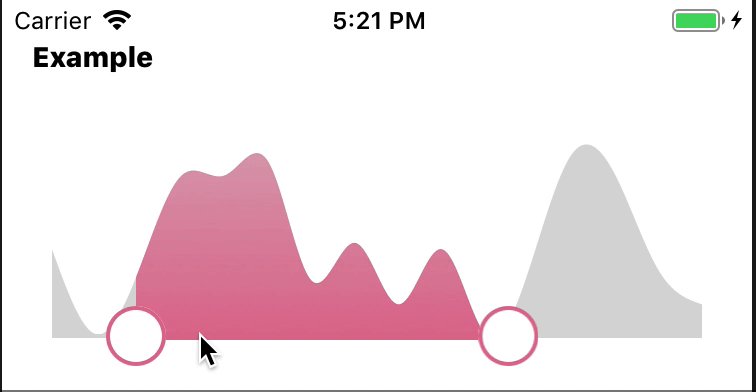
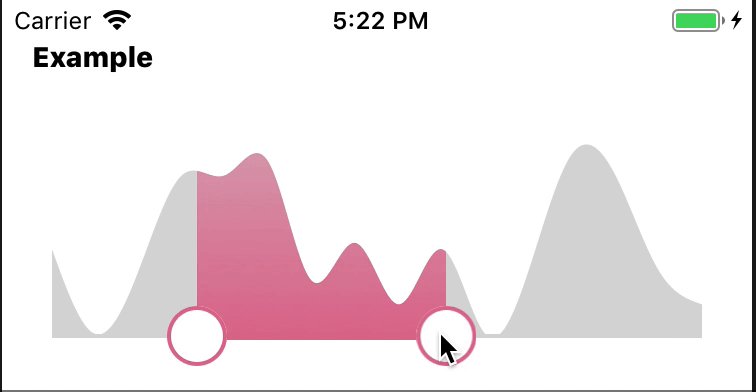
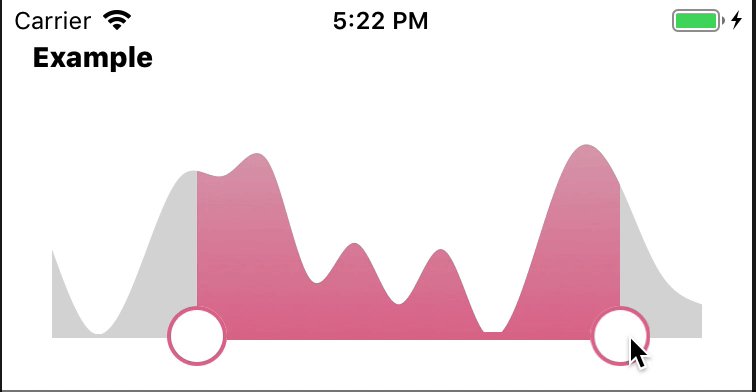
#### x-like slider with areaChart or barChart
**rheostat with areaChart**

```javascript
const areaSvgData = [ 50, 10, 40, 85, 85, 91, 35, 53, 24]
const demoTwoValues = [480, 1040]
```
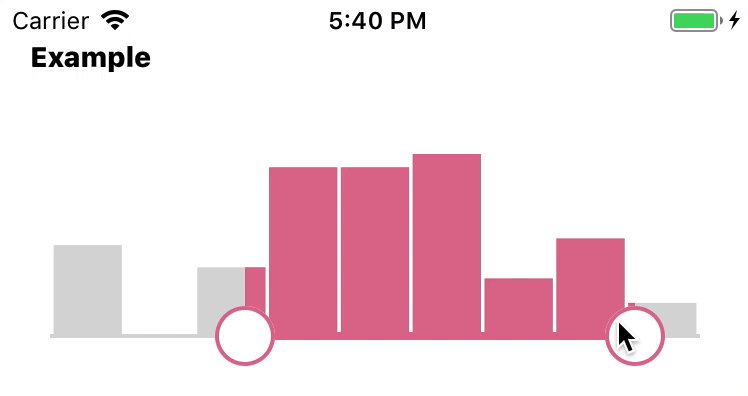
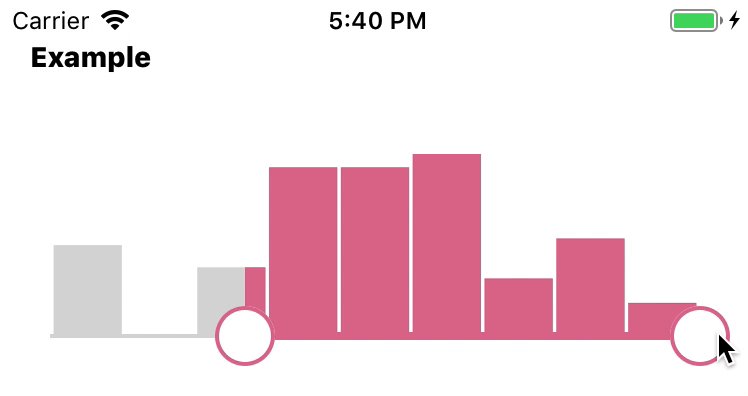
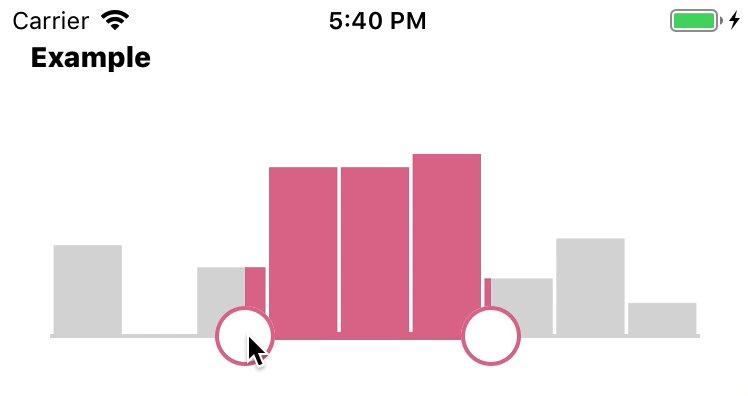
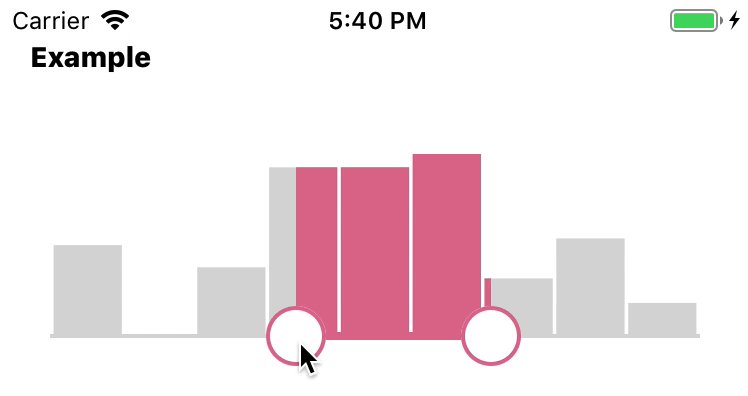
**rheostat with barChart**

```javascript
const demoTwoValues = [3, 9]
const barSvgData = [ 50, 10, 40, 85, 85, 91, 35, 53, 24]
```
#### full component and event listeners binding

```javascript
import React, {Component} from 'react';
import {Text, View, ScrollView} from 'react-native';
import Moment from 'moment';
import Rheostat, {AreaRheostat, BarRheostat} from "react-native-rheostat";
const areaSvgData = [ 50, 10, 40, 85, 85, 91, 35, 53, 24,
50, 10, 40, 95, 85, 40,
24]
const defaultProps = {
snapPoints: [0,60,120,180,240,300,330,360,420,480,540,570,600,630,660,690,
720,750,780,810,840,870,900,930,960,990,1020,1050,1080,1110,1140,1170,1200,
1260,1320,1380,
1440],
values: [
480, 1040
],
svgData: [ 50, 50, 10, 10, 40, 40, 95,95, 85, 85, 91, 35, 53, 53, 24, 50,
50, 10, 40, 95, 85, 91, 35, 53, 24, 50,
50, 10, 40, 95, 85, 91, 35, 53, 50, 50,
50, 10, 40, 95, 91, 91, 24, 24, 50, 50,
10, 10, ]
};
export default class RheostatExample extends Component {
constructor(props) {
super(props);
this.state = {
scrollEnabled: true,
timeRange:{
values: [10, 80]
}
}
}
onRheostatValUpdated = (payload) => {
this.setState({
timeRange: payload
})
}
onSliderDragStart = () => {
this.setState({scrollEnabled:false})
}
onSliderDragEnd = () => {
this.setState({scrollEnabled:true})
}
render() {
return (
Example
{Moment.utc().startOf('day').add(this.state.timeRange.values[0], 'minutes').format('hh:mm A')}
-
{Moment.utc().startOf('day').add(this.state.timeRange.values[1], 'minutes').format('hh:mm A')}
)
}
}
RheostatExample.defaultProps = defaultProps;
```
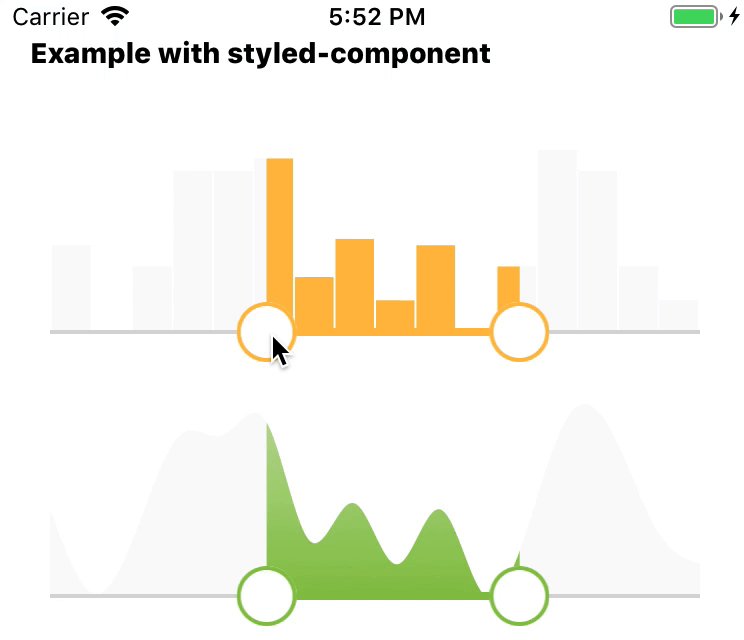
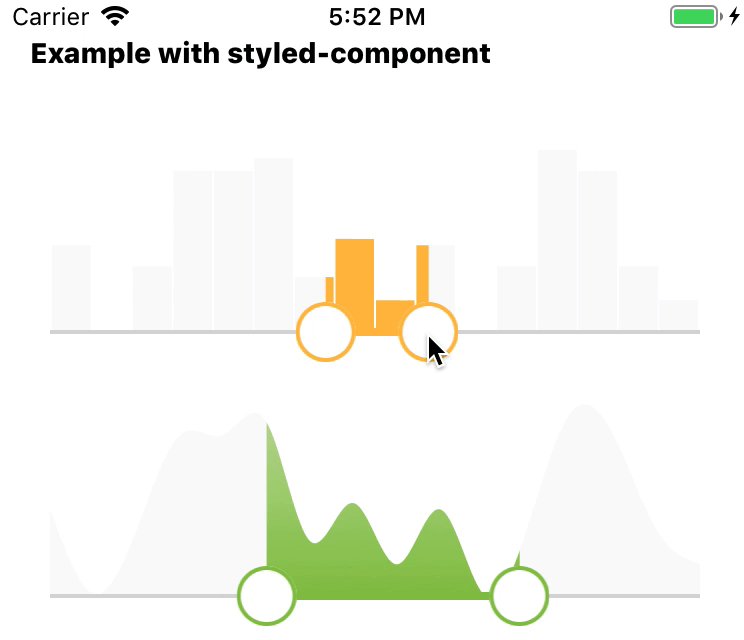
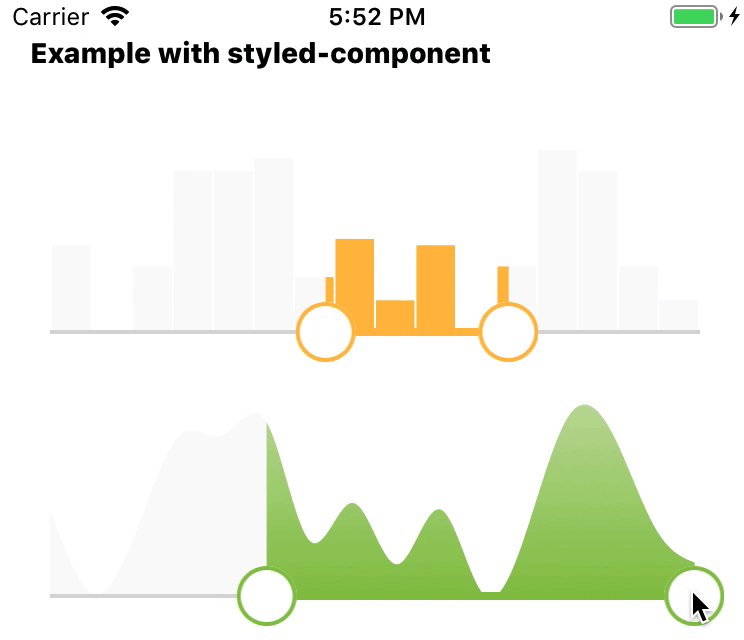
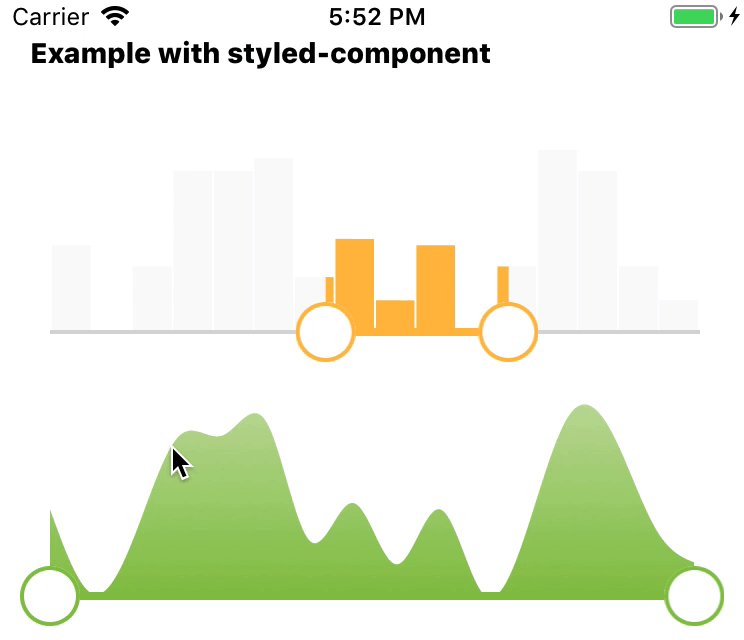
#### change appearance with styled-components
Option 1) You can wrap Rheostat by `ThemeProvider` from styled-component:
```javascript
import { ThemeProvider } from 'styled-components/native';
const theme = {
rheostat: {
themeColor: 'blue',
grey: '#fafafa',
}
//... other theme objects
};
```
Option 2) Or just pass theme as a prop to Rheostat without import `ThemeProvider` from styled-component:
```javascript
```
[**Recommended**] Option 3) As recommended by [Shared Component Libraries](https://github.com/styled-components/styled-components-experimentation/blob/master/component-libraries/shared-component-libraries.md), import the custom themeProvider
`RheostatThemeProvider` for namespacing and avoid theme variables name clashes.

```javascript
import { AreaRheostat, BarRheostat, RheostatThemeProvider } from 'react-native-rheostat';
const theme = {
// No namespacing needed
themeColor: '#ffbd45',
grey: '#fafafa'
// ...
}
Example with styled-component
```
### Examples
```
cd example
npm i
react-native link react-native-svg
react-native run-ios
```
### Advances
You can pass your own customized chart component to the `withRheostat` higher order component.
```javascript
import { withRheostat } from 'react-native-rheostat';
import AreaChart from 'react-native-rheostat/src/charts/AreaChart'
import {
Defs, LinearGradient, Stop,
} from 'react-native-svg';
const CustomAreaChart = (props) => (
)
const CustomAreaRheostat= withRheostat(CustomAreaChart)
```