https://github.com/DualWield/auto-size-transition
A component that scale dynamically according to the internal size
https://github.com/DualWield/auto-size-transition
Last synced: 9 months ago
JSON representation
A component that scale dynamically according to the internal size
- Host: GitHub
- URL: https://github.com/DualWield/auto-size-transition
- Owner: DualWield
- Created: 2020-04-10T11:12:01.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-02-25T06:02:00.000Z (almost 5 years ago)
- Last Synced: 2024-04-24T16:47:49.181Z (over 1 year ago)
- Language: TypeScript
- Homepage:
- Size: 9.77 KB
- Stars: 9
- Watchers: 2
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-components - auto-size-transition - A component that scale dynamically according to the internal children size (UI Animation / Form Components)
- awesome-react - auto-size-transition - A component that scale dynamically according to the internal children size.  (UI Animation / GraphQL)
- awesome-react-components - auto-size-transition - A component that scale dynamically according to the internal children size (UI Animation / Form Components)
- fucking-awesome-react-components - auto-size-transition - A component that scale dynamically according to the internal children size (UI Animation / Form Components)
- awesome-react-components - auto-size-transition - A component that scale dynamically according to the internal children size (UI Animation / Form Components)
README
# React <AutoSizeTransition />
尺寸大小可以随着内容变化而动态变化
A component that scale dynamically according to the internal size

## Usage:
```
yarn add auto-size-transition
```
```javascript
import AutoSizeTransition from "auto-size-transition";
{visible ? (
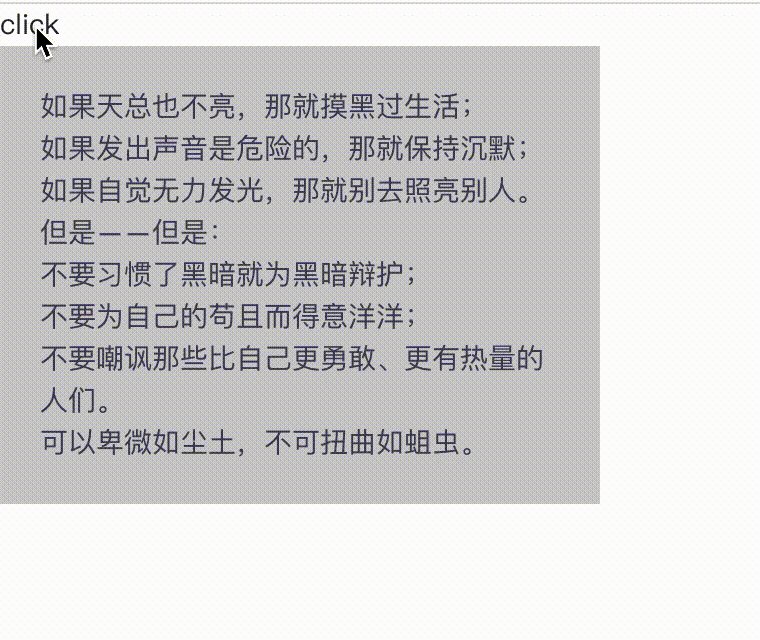
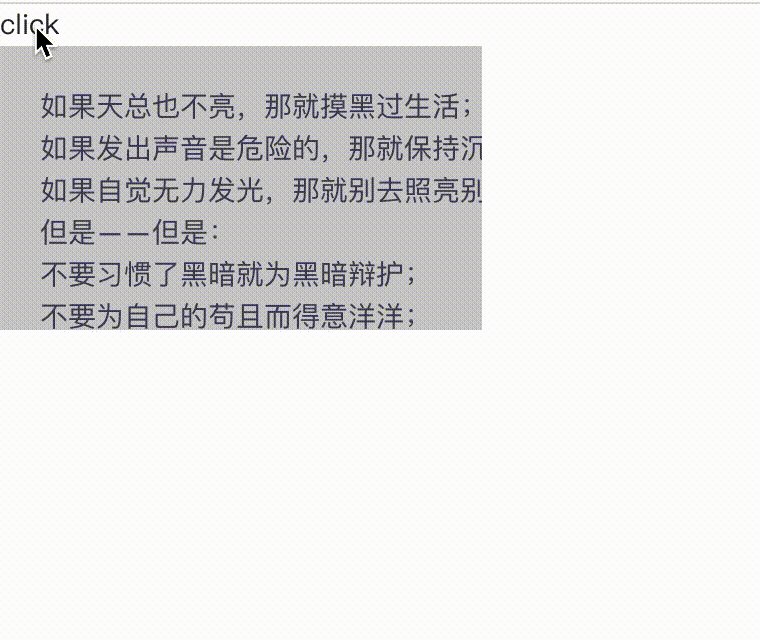
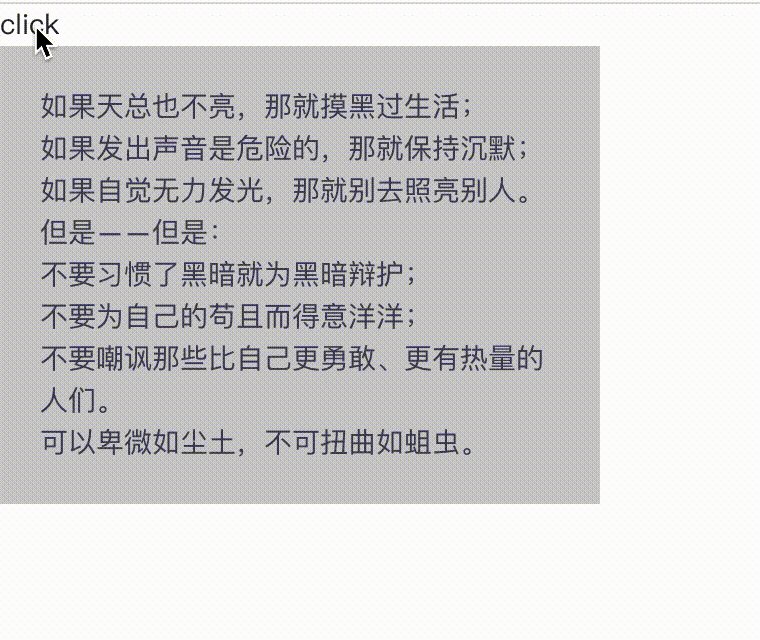
如果天总也不亮,那就摸黑过生活;
如果发出声音是危险的,那就保持沉默;
如果自觉无力发光,那就别去照亮别人。
但是——但是:
不要习惯了黑暗就为黑暗辩护;
不要为自己的苟且而得意洋洋;
不要嘲讽那些比自己更勇敢、更有热量的人们。
可以卑微如尘土,不可扭曲如蛆虫。
) : (
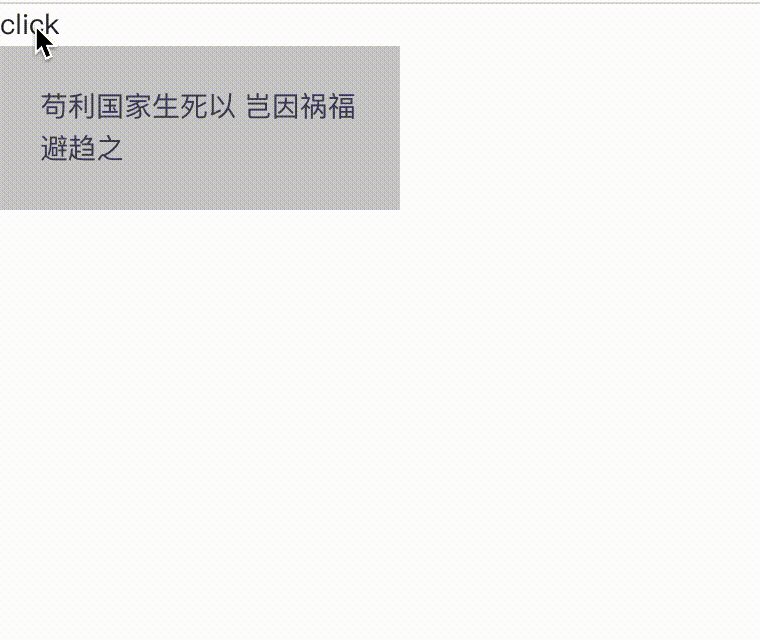
苟利国家生死以 岂因祸福避趋之
)}
;
```
## Demo
https://codesandbox.io/s/goofy-jepsen-0fnh4
## Props
|Name|Type|Default|Description|
|:--|:--:|:-----:|:----------|
|[**children**](#date)|React.ReactElement|`required`|Content|
|[**className**](#key)|string|string[]|`undefined`|className of the container|
|[**style**](#daysinhours)|`React.CSSProperties`|`{}`|style of the container|
|[**transition**](#daysinhours)|`number`|`0.2`|Milliseconds of change|
## Motivation
因为从height:0 到 height: auto; transition 是无效的,因为 transition 变化的起点跟终点必须是确定的。故希望有一个组件可以根据内部的大小动态伸缩,同时也有transition的效果。
Because the transition from height: 0 to height: Auto; is invalid, because the start and end of the transition change must be determined. Therefore, we hope that there is a component that can scale dynamically according to the internal size, and also has the effect of transition.