Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/DuebassLei/cordova-vue-android
Cordova+Vue打包Android Apk简单Demo
https://github.com/DuebassLei/cordova-vue-android
Last synced: about 2 months ago
JSON representation
Cordova+Vue打包Android Apk简单Demo
- Host: GitHub
- URL: https://github.com/DuebassLei/cordova-vue-android
- Owner: DuebassLei
- Created: 2020-03-23T06:54:53.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2022-12-12T06:41:09.000Z (almost 2 years ago)
- Last Synced: 2024-04-09T12:05:54.925Z (6 months ago)
- Language: Java
- Homepage: https://www.gaosanshi.top/
- Size: 3.54 MB
- Stars: 3
- Watchers: 3
- Forks: 4
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
## Cordova打包Vue移动端项目Android
### 环境要求
>1. Cordova
>2. Gradle
>3. Android SDK
>4. Java JDK
>5. Node.js
### 安装Cordova
`npm install -g cordova`

### 安装Android SDK
下载安装Android SDK [installer_r24.4.1-windows.exe](https://dl.google.com/android/installer_r24.4.1-windows.exe?utm_source=androiddevtools&utm_medium=website),安装你所需要的Android API

配置Android SDK环境变量
```yaml
ANDROID_HOME: C:\Users\Gaolei\AppData\Local\Android\android-sdk
```

### 安装Gradle
[Gradle官网安装下载](https://gradle.org/install/)
下载后解压文件

配置Gradle环境变量

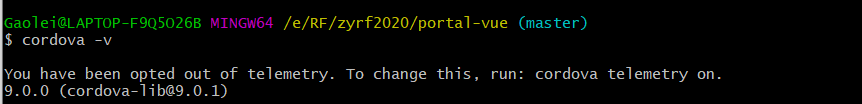
查看已安装Gradle版本

## Cordova创建项目
`cordova build portal-vue`
`cordova platform add android --save`
查看环境要求是否符合,如下图符合
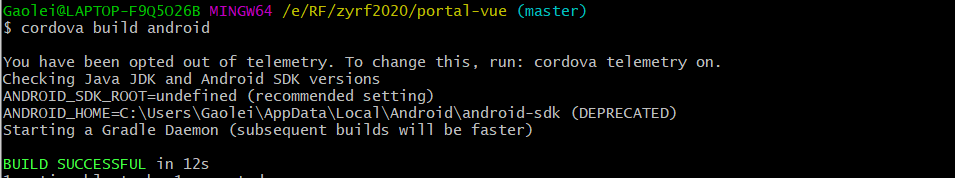
`cordova requirements`

构建APP,并运行demo


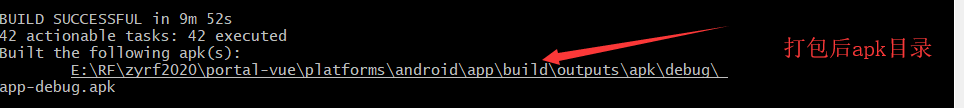
原始默认生成项目的apk打包

默认效果

***接下来的步骤就是将vue项目整合到Cordova项目里面***
## Vue项目使用Cordova打包
### 创建一个的Vue项目
在新建的gradle项目portal-vue下新建vue项目vdemo
`vue create vdemo`

修改配置文件`vue.config.js`
```js
module.exports = {
publicPath: './',
outputDir: 'dist',
assetsDir: 'static'
}
```
打包vue项目,生成dist目录

将dist目录下文件拷贝到`www/`路径下,替换原来下面的内容
***打包成 `Apk`文件***
`cordova build android `

**浏览器预览:**
[http://localhost:8000/android/www/index.html](http://localhost:8000/android/www/index.html)
`cordova serve android`
**真机预览**直接将打包后的apk文件用安卓手机即可查看效果。


至此,一个简单的Vue项目通过Cordova打包成 Android APK了。
## github源码
[Duebasslei/cordova-vue-android](https://github.com/DuebassLei/cordova-vue-android.git)