https://github.com/EdsonBueno/infinite_scroll_pagination
Flutter package to help you lazily load and display pages of items as the user scrolls down your screen.
https://github.com/EdsonBueno/infinite_scroll_pagination
endless-scroll endless-scrolling endless-scrolling-flutter flutter infinite-scroll infinite-scrolling load-more load-more-flutter pagination
Last synced: 3 months ago
JSON representation
Flutter package to help you lazily load and display pages of items as the user scrolls down your screen.
- Host: GitHub
- URL: https://github.com/EdsonBueno/infinite_scroll_pagination
- Owner: EdsonBueno
- License: mit
- Created: 2020-08-22T17:27:35.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2025-03-10T12:23:48.000Z (4 months ago)
- Last Synced: 2025-03-28T14:01:49.369Z (4 months ago)
- Topics: endless-scroll, endless-scrolling, endless-scrolling-flutter, flutter, infinite-scroll, infinite-scrolling, load-more, load-more-flutter, pagination
- Language: Dart
- Homepage: https://pub.dev/packages/infinite_scroll_pagination
- Size: 4.2 MB
- Stars: 672
- Watchers: 4
- Forks: 219
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

Chosen as a Flutter Favorite by the Flutter Ecosystem Committee
---
# Infinite Scroll Pagination
Unopinionated, extensible and highly customizable package to help you lazily load and display small chunks of items as the user scrolls down the screen – known as infinite scrolling pagination, endless scrolling pagination, auto-pagination, lazy loading pagination, progressive loading pagination, etc.
Designed to feel like part of the Flutter framework.

## Tutorial
[By raywenderlich.com (step-by-step, hands-on, in-depth, and illustrated)](https://www.raywenderlich.com/14214369-infinite-scrolling-pagination-in-flutter).
## Usage
```dart
class ListViewScreen extends StatefulWidget {
const ListViewScreen({super.key});
@override
State createState() => _ListViewScreenState();
}
class _ListViewScreenState extends State {
late final _pagingController = PagingController(
getNextPageKey: (state) => state.lastPageIsEmpty ? null : state.nextIntPageKey,
fetchPage: (pageKey) => RemoteApi.getPhotos(pageKey),
);
@override
void dispose() {
_pagingController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) => PagingListener(
controller: _pagingController,
builder: (context, state, fetchNextPage) => PagedListView(
state: state,
fetchNextPage: fetchNextPage,
builderDelegate: PagedChildBuilderDelegate(
itemBuilder: (context, item, index) => ImageListTile(item: item),
),
),
);
}
```
For more usage examples, please take a look at our [cookbook](https://pub.dev/packages/infinite_scroll_pagination/example) or check out the [example project](https://github.com/EdsonBueno/infinite_scroll_pagination/tree/master/example).
## Features
- **Architecture-agnostic**: Works with any state management approach, from [setState](https://flutter.dev/docs/development/data-and-backend/state-mgmt/options#setstate) to [BLoC](https://flutter.dev/docs/development/data-and-backend/state-mgmt/options#bloc--rx). Not even [Future](https://api.flutter.dev/flutter/dart-async/Future-class.html) usage is assumed.
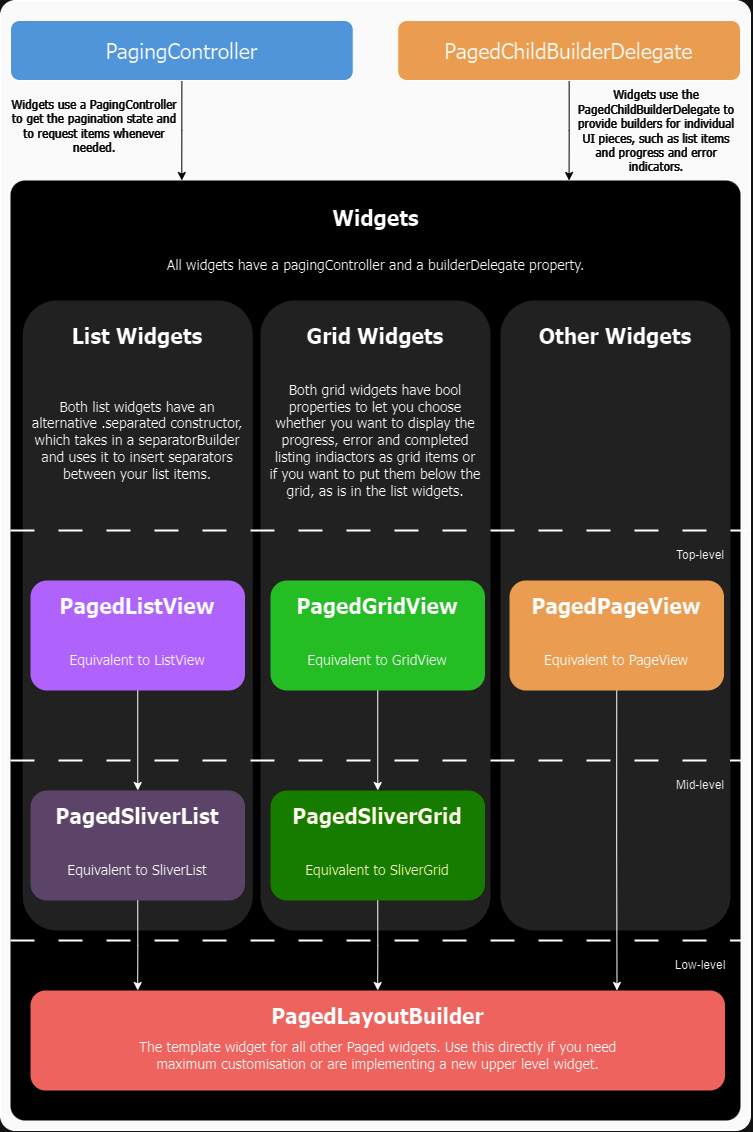
- **Layout-agnostic**: Out-of-the-box widgets corresponding to [GridView](https://pub.dev/documentation/infinite_scroll_pagination/latest/infinite_scroll_pagination/PagedGridView-class.html), [SliverGrid](https://pub.dev/documentation/infinite_scroll_pagination/latest/infinite_scroll_pagination/PagedSliverGrid-class.html), [ListView](https://pub.dev/documentation/infinite_scroll_pagination/latest/infinite_scroll_pagination/PagedListView-class.html) and [SliverList](https://pub.dev/documentation/infinite_scroll_pagination/latest/infinite_scroll_pagination/PagedSliverList-class.html) – including `.separated` constructors. Not enough? You can [easily create a custom layout](https://pub.dev/packages/infinite_scroll_pagination/example#custom-layout).
- **API-agnostic**: By letting you in complete charge of your API calls, **Infinite Scroll Pagination** works with [any pagination strategy](https://nordicapis.com/everything-you-need-to-know-about-api-pagination/).
- **Highly customizable**: [You can change everything](https://pub.dev/packages/infinite_scroll_pagination/example#customizing-indicators). Provide your own progress, error and empty list indicators. Too lazy to change? The defaults will cover you.
- **Extensible**: Seamless integration with [pull-to-refresh](https://pub.dev/packages/infinite_scroll_pagination/example#pull-to-refresh), [searching, filtering and sorting](https://pub.dev/packages/infinite_scroll_pagination/example#searchingfilteringsorting).
- **Listen to state changes**: In addition to displaying widgets to inform the current status, such as progress and error indicators, you can also [use a listener](https://pub.dev/packages/infinite_scroll_pagination/example#listening-to-status-changes) to display dialogs/snackbars/toasts or execute any other action.
## Migration
if you are upgrading the package, please check the [migration guide](https://github.com/EdsonBueno/infinite_scroll_pagination/tree/master/MIGRATION.md) for instructions on how to update your code.
## API Overview