https://github.com/ElemeFE/vscode-element-helper
VSCode-Element-Helper is a VS Code package for Element-UI.
https://github.com/ElemeFE/vscode-element-helper
element-ui vscode
Last synced: 9 months ago
JSON representation
VSCode-Element-Helper is a VS Code package for Element-UI.
- Host: GitHub
- URL: https://github.com/ElemeFE/vscode-element-helper
- Owner: ElemeFE
- Created: 2017-07-09T03:34:35.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-07T17:29:19.000Z (about 3 years ago)
- Last Synced: 2025-03-18T15:55:28.919Z (9 months ago)
- Topics: element-ui, vscode
- Language: TypeScript
- Homepage:
- Size: 281 KB
- Stars: 244
- Watchers: 11
- Forks: 41
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
- awesome-element - vscode-element-helper - helper (Tools)
README
# VSCode-Element-Helper
> VSCode-Element-Helper is a VS Code extension for Element-UI. If you use ATOM editor, please go to [ATOM version](https://github.com/ElemeFE/element-helper)
Element-UI is a great library. More and more projects use it. So, For helping developer write more efficient by Element-UI, VSCode-Element-Helper is born.
## Feature
* Document
* Autocomplete
support vue, html and jade/pug language
* Snippets
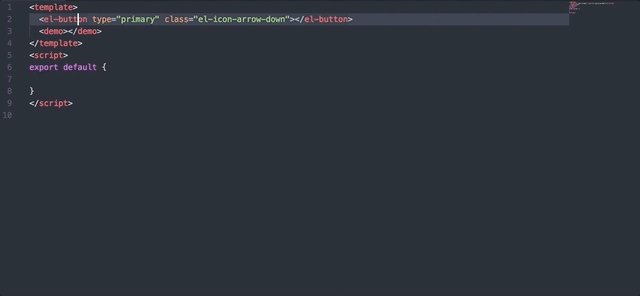
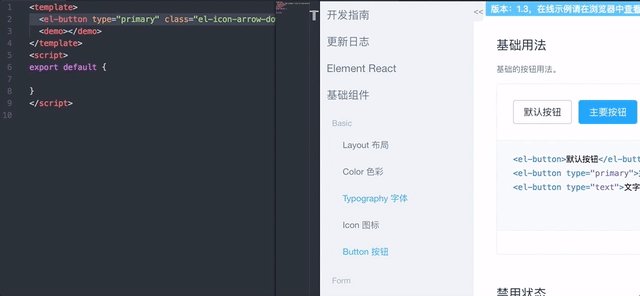
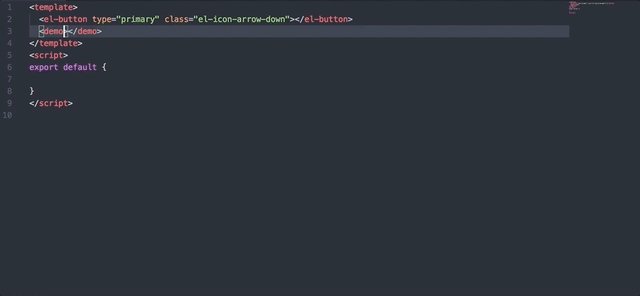
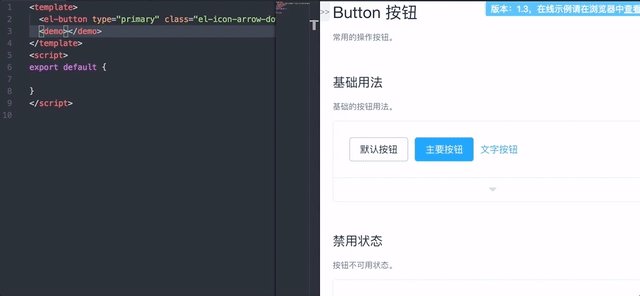
## Document
### Usage
1 - Move cursor to Element-UI tag or select it
2 - Press default hot key `ctrl + cmd + z`(windows: `ctrl + win + z`) or
Press ⇧⌘P to bring up the Command Palette and then input `element-helper.search`
3 - Show document view If complete matching,
or you should select tag you want to search
4 - Enter and trigger document browser

### Version, Quotes, Indentation size and Language Switching
1 - Enter `Preferences` -> `setting` or shortcut `cmd` + `,`
2 - Modify language, version or indentation size
```javascript
"element-helper.language": "zh-CN",
"element-helper.version": "1.3",
"element-helper.indent-size": 2,
"element-helper.quotes": "double", // html vue qoutes
"element-helper.pug-quotes": "single" // jade/pug quotes
```
### Auto Update Mechanism
Document is off-line and auto synchronize with Element-UI official site.
### Keymap
Default hot key is `ctrl + cmd + z`( windows: `ctrl + win + z`). If it has conflicted with other software's hot key. You can customize it. see [keybindings](https://code.visualstudio.com/docs/getstarted/keybindings#_keyboard-shortcuts-editor)
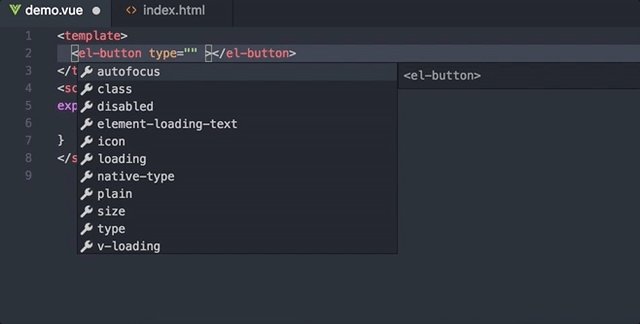
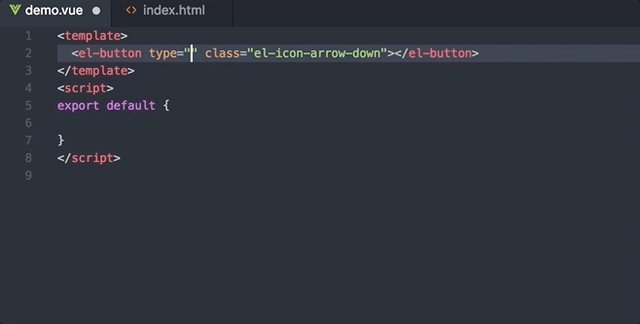
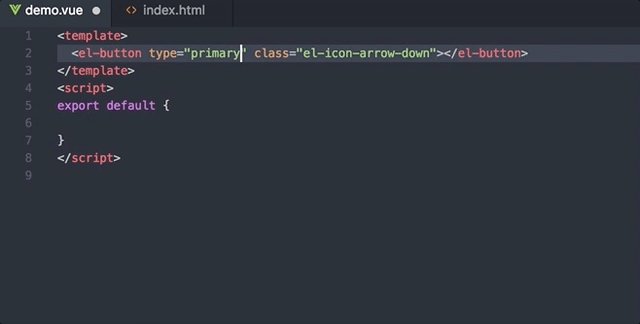
## Autocomplete

* Distinguish and auto complete property and method for every Element-UI tag
* Prompt value when value is some special type like Boolean or ICON.
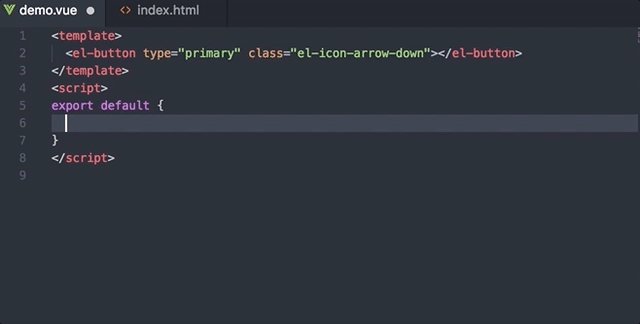
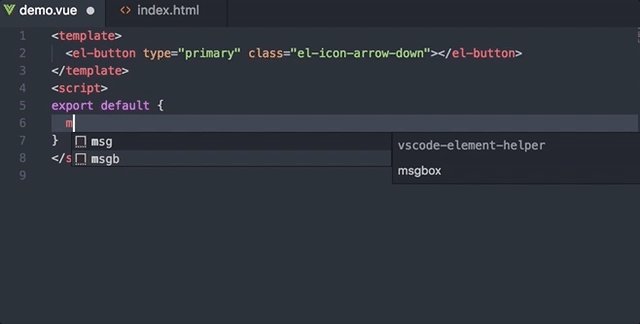
## Snippets

Support snippets list:
* `msg`
```
this.$message({
message: '',
type: ''
})
```
* `alert`
```
this.$alert('', '', {
confirmButtonText: '',
callback: () => {}
});
```
* `confirm`
```
this.$confirm('', '', {
confirmButtonText: '',
cancelButtonText: '',
type: ''
}).then(() => {})
.catch(() => {});
```
* `prompt`
```
this.$prompt('', '', {
confirmButtonText: '',
cancelButtonText: '',
inputPattern: //,
inputErrorMessage: ''
}).then(({ value }) => {})
.catch(() => {});
```
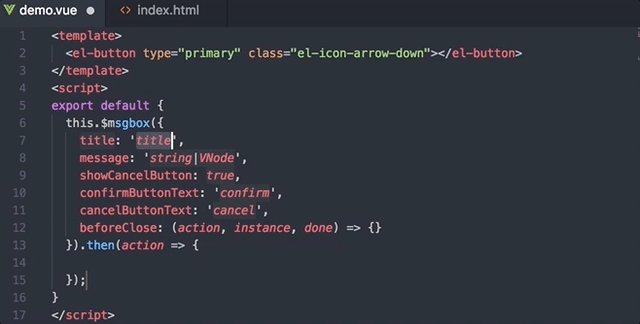
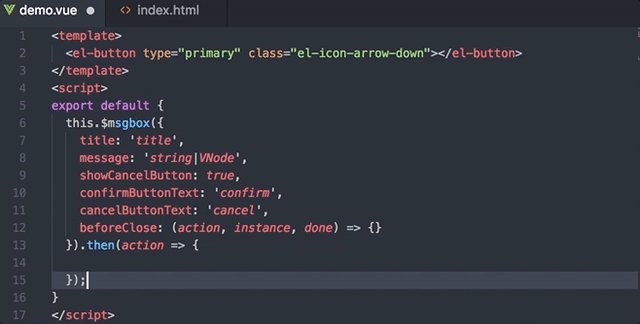
* `msgb`
```
this.$msgbox({
title: '',
message: '',
showCancelButton: '',
confirmButtonText: '',
cancelButtonText: '',
beforeClose: (action, instance, done) => {}
}).then(action => {});
```
* `notify`
```
this.$notify({
title: '',
message: ''
});
```
## Contribution
Your pull request will make VSCode-Element-Helper better.
## LICENSE
MIT