https://github.com/EnjoySR/ESJsonFormat-Xcode
将JSON格式化输出为模型的属性
https://github.com/EnjoySR/ESJsonFormat-Xcode
Last synced: 4 months ago
JSON representation
将JSON格式化输出为模型的属性
- Host: GitHub
- URL: https://github.com/EnjoySR/ESJsonFormat-Xcode
- Owner: EnjoySR
- License: mit
- Created: 2015-06-28T13:28:01.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2019-10-23T13:40:59.000Z (about 6 years ago)
- Last Synced: 2024-07-18T16:30:12.136Z (over 1 year ago)
- Language: Objective-C
- Homepage:
- Size: 5.67 MB
- Stars: 2,135
- Watchers: 69
- Forks: 351
- Open Issues: 55
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome - ESJsonFormat-Xcode - 将JSON格式化输出为模型的属性。 (MacOS / Projects-Demo)
README
### ESJsonFormat-Xcode
将JSON格式化输出为模型的属性 个人活动范围>[Weibo-EnjoySR](http://weibo.com/EnjoySR)
**写在之前的注意**
> * **JSON中的key对应的value为Null的话会格式化成NSString类型**
> * **格式化之前光标放在你需要添加属性的地方**
> * **如果不输出到文件,RootClass需要自己手动创建,插件只负责RootClass里面的属性生成**
> * **生成的 MJExtension 框架中objectClassInArray方法(类方法)**
> * **Xcode 8及之后使用插件见:[http://www.cocoachina.com/ios/20161207/18313.html](http://www.cocoachina.com/ios/20161207/18313.html)**
#### 怎么安装:
方式1:下载-Xcode打开-Command+B-重启Xcode
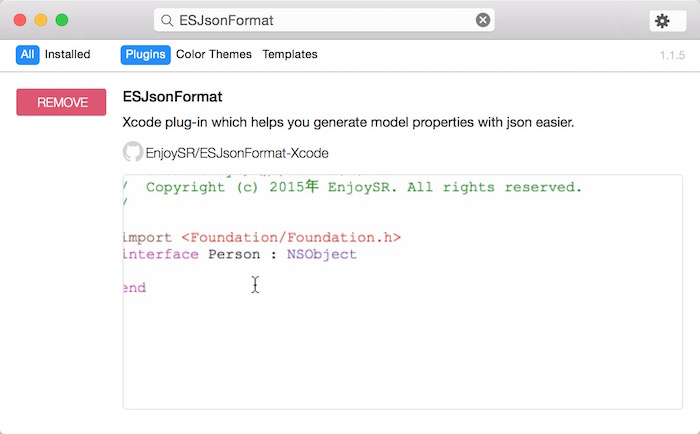
方式2:通过[Alcatraz](http://alcatraz.io/)安装,搜索 `ESJsonFormat`
方式3:下载-解压plugin文件夹中zip到`~/Library/Application Support/Developer/Shared/Xcode/Plug-ins`-重启Xcode
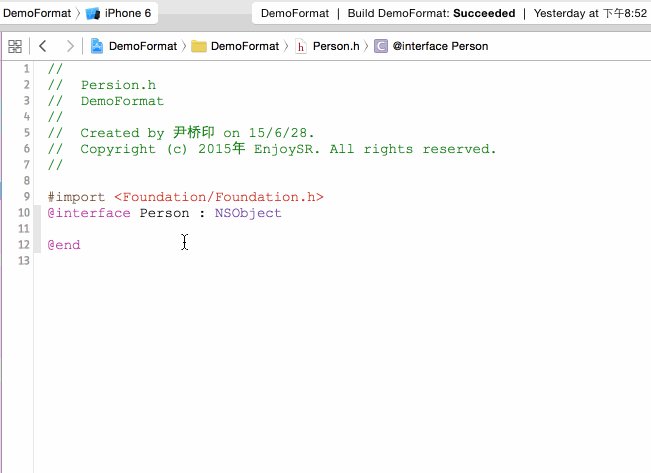
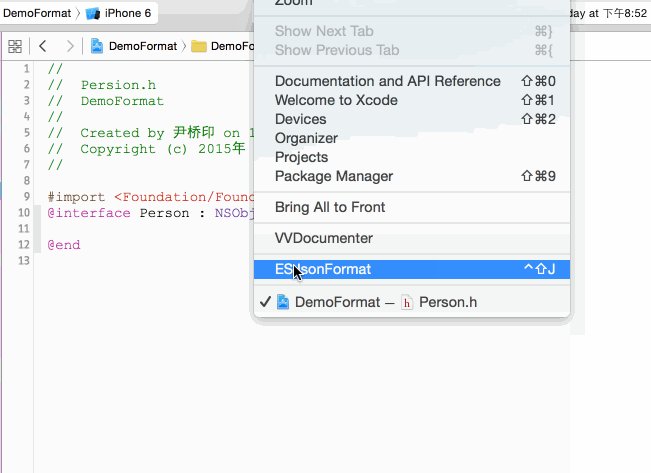
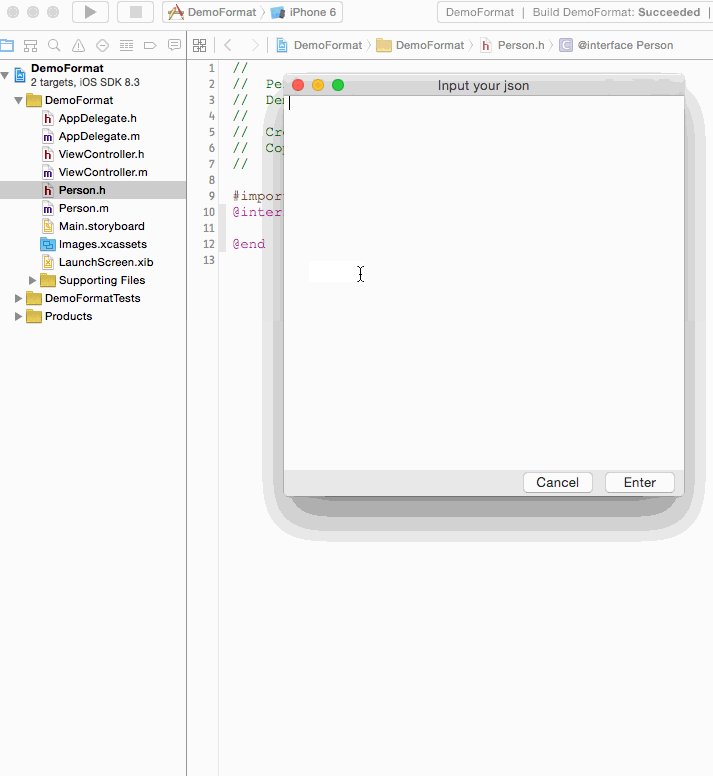
#### 怎么使用:
Window-ESJsonFormat-输入Json-Enter **OR** 快捷键(Control+Shift+J)-输入JSON-Enter

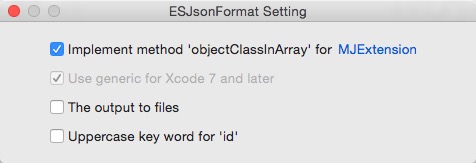
关于设置:

打开方式:Xcode菜单-Window-ESJsonFormat-Setting
* 1)是否生成的 MJExtension 框架中objectClassInArray方法(类方法,默认勾选)
* 2)是否格式化输出泛型(Xcode 7 及之后才有效,默认勾选)
* 3)是否输出到文件(如果勾选,不用自己新建 RootClass。默认`不勾选`)
* 4)key为id关键字的话是否大写(默认`不勾选`)
* 注:输出到文件的内容还需要添加什么的可以联系我,人个认为不用像 JSON Accelerator 一样生成字典转模型的方法以及@synthesize修饰符,建议使用-> [MJExtension](https://github.com/CoderMJLee/MJExtension),保型模型清爽干净。
#### 功能说明:
> -0.1
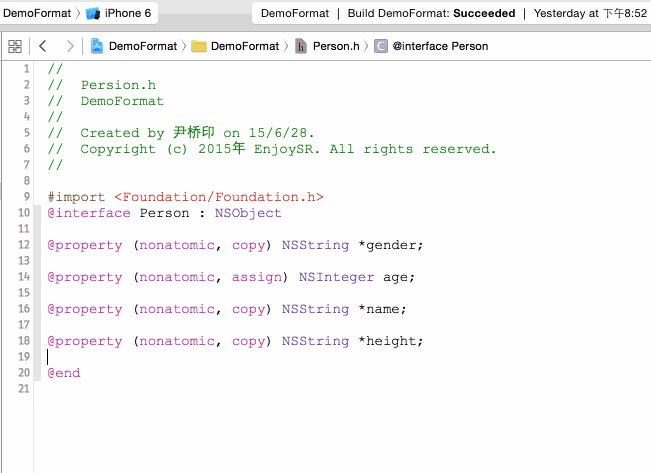
* 通过JSON字符串生成对应属性
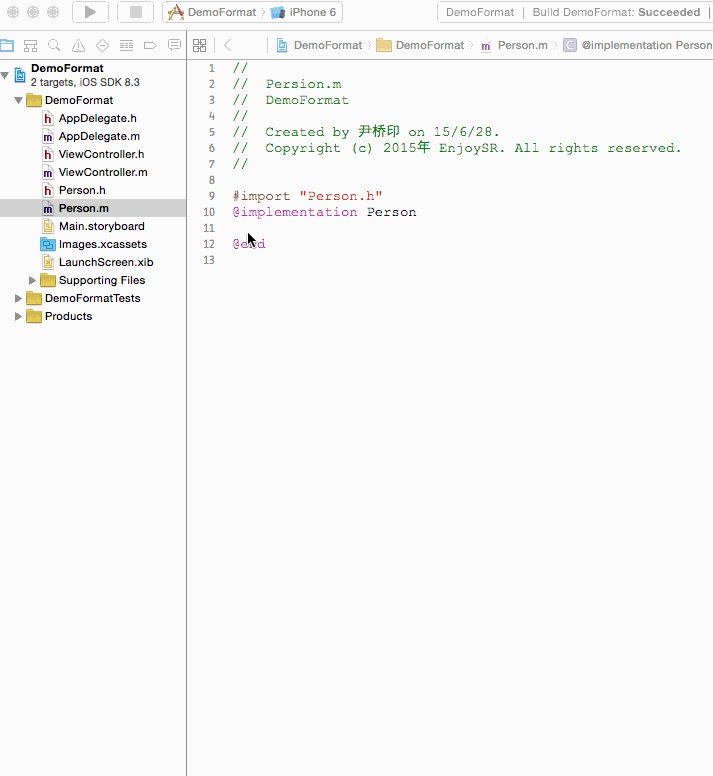
* 通过文件写入的方式生成到.m文件
* 支持输入嵌套模型名称
> -0.2
* 支持Swift
* 修复JSON的value的值为Null的时候多出来的空行
* 修复BOOL类型值格式化失效问题
> -0.3
* 支持生成MJExtension框架中objectClassInArray方法
* 修复数组嵌套多级,里面子数组不能格式化的Bug
> -0.4
* 支持格式输出到文件
* 支持格式输出泛型(Xcode 7及之后)
> -0.5
* 支持更新 Xcode 9
#### Alcatraz
* 支持 [Alcatraz](http://alcatraz.io/) ,请搜索 `ESJsonFormat`

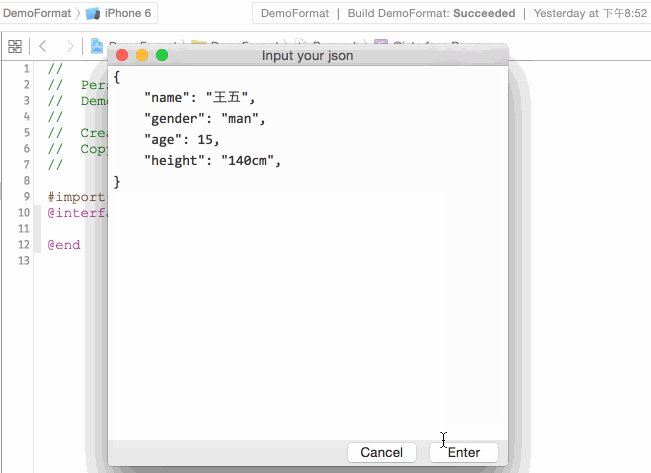
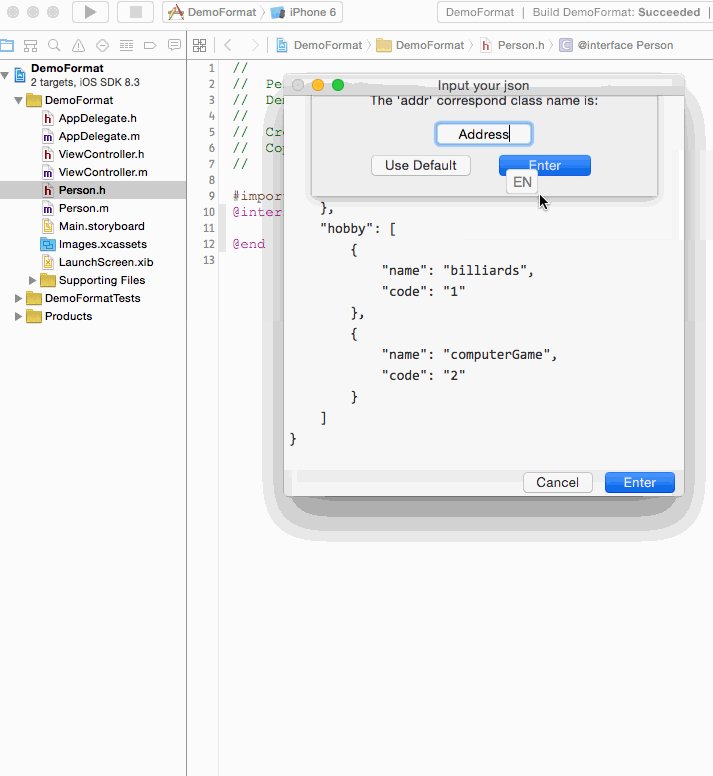
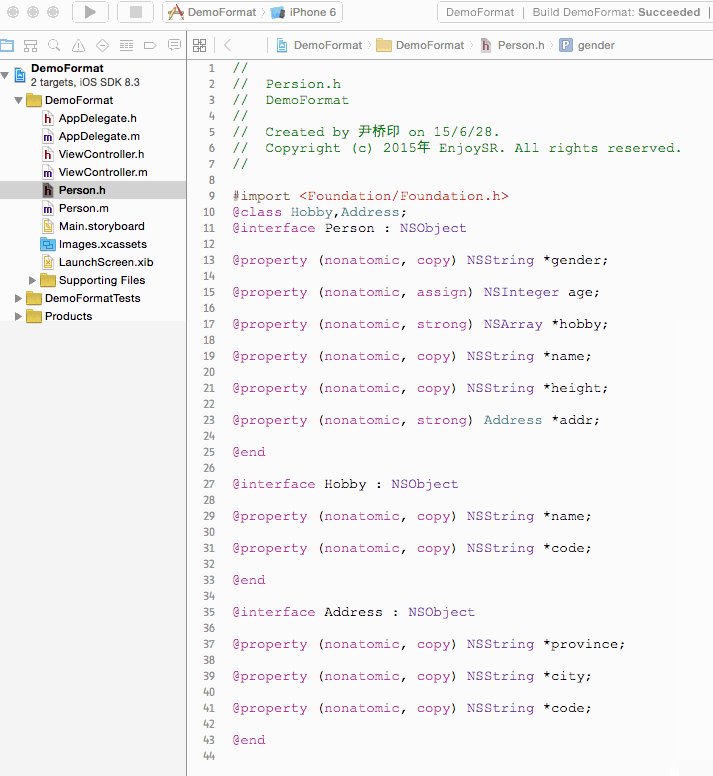
#### 效果:
简单模型

复杂模型

图中的JSON格式
~~~
{
"name": "王五",
"gender": "man",
"age": 15,
"height": "140cm"
}
~~~
~~~
{
"name": "王五",
"gender": "man",
"age": 15,
"height": "140cm",
"addr": {
"province": "fujian",
"city": "quanzhou",
"code": "300000"
},
"hobby": [
{
"name": "billiards",
"code": "1"
},
{
"name": "computerGame",
"code": "2"
}
]
}
~~~
#### 其他:
* 如在使用过程中需要到问题,请你Issues我。
* 有什么好的想法也可以Issues我。
* 如果你半夜睡不着觉也可以Issues我。
Thanks:[GsonFormat](https://github.com/zzz40500/GsonFormat)、[VVDocumenter-Xcode](https://github.com/onevcat/VVDocumenter-Xcode)、[MJExtension](https://github.com/CoderMJLee/MJExtension)