https://github.com/Erkaman/wireframe-world
An infinite wireframe world in WebGL
https://github.com/Erkaman/wireframe-world
demo glsl infinite javascript procedural procedural-generation retro webgl wireframe
Last synced: 7 months ago
JSON representation
An infinite wireframe world in WebGL
- Host: GitHub
- URL: https://github.com/Erkaman/wireframe-world
- Owner: Erkaman
- License: mit
- Created: 2016-07-28T19:08:19.000Z (about 9 years ago)
- Default Branch: gh-pages
- Last Pushed: 2016-07-30T16:06:48.000Z (about 9 years ago)
- Last Synced: 2025-03-11T07:41:31.285Z (7 months ago)
- Topics: demo, glsl, infinite, javascript, procedural, procedural-generation, retro, webgl, wireframe
- Language: JavaScript
- Homepage: https://erkaman.github.io/wireframe-world/www/demo.html
- Size: 10.3 MB
- Stars: 360
- Watchers: 11
- Forks: 33
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-regl - Infinite Terrain Demo
README
# wireframe-world
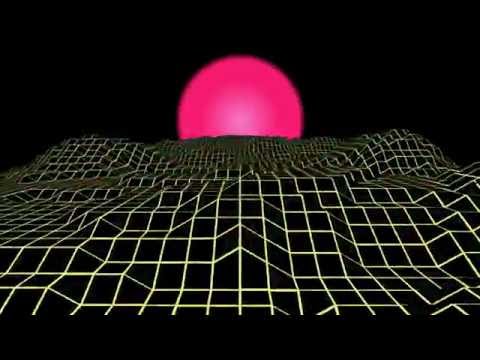
This demo draws an infinite, vaporwave-like world using the WebGL
framework [regl](https://github.com/mikolalysenko/regl). A link to the
demo is [here](http://erkaman.github.io/wireframe-world/www/demo.html). It should look
like the below:

And click below for a longer video of the demo:
[](https://www.youtube.com/watch?v=tE9geTQxgZc)
## Implementation Details
As for the implementation, it is not very difficult stuff; I divide up
the world into chunks(just like in Minecraft), and as the camera
traverses the world, the chunks that become out of range are thrown
away and are no longer rendered. And in the far away horizon I keep adding
new chunks, to give the illusion that the world is infinite.
## Build
To run the demo locally on your computer, first change your directory to the directory of the project, then run
```bash
npm install
```
To then run the demo, do
```bash
npm start
```
## TODO
Port the program into screensavers for OS X, Windows and Linux.