https://github.com/FlowiseAI/Flowise
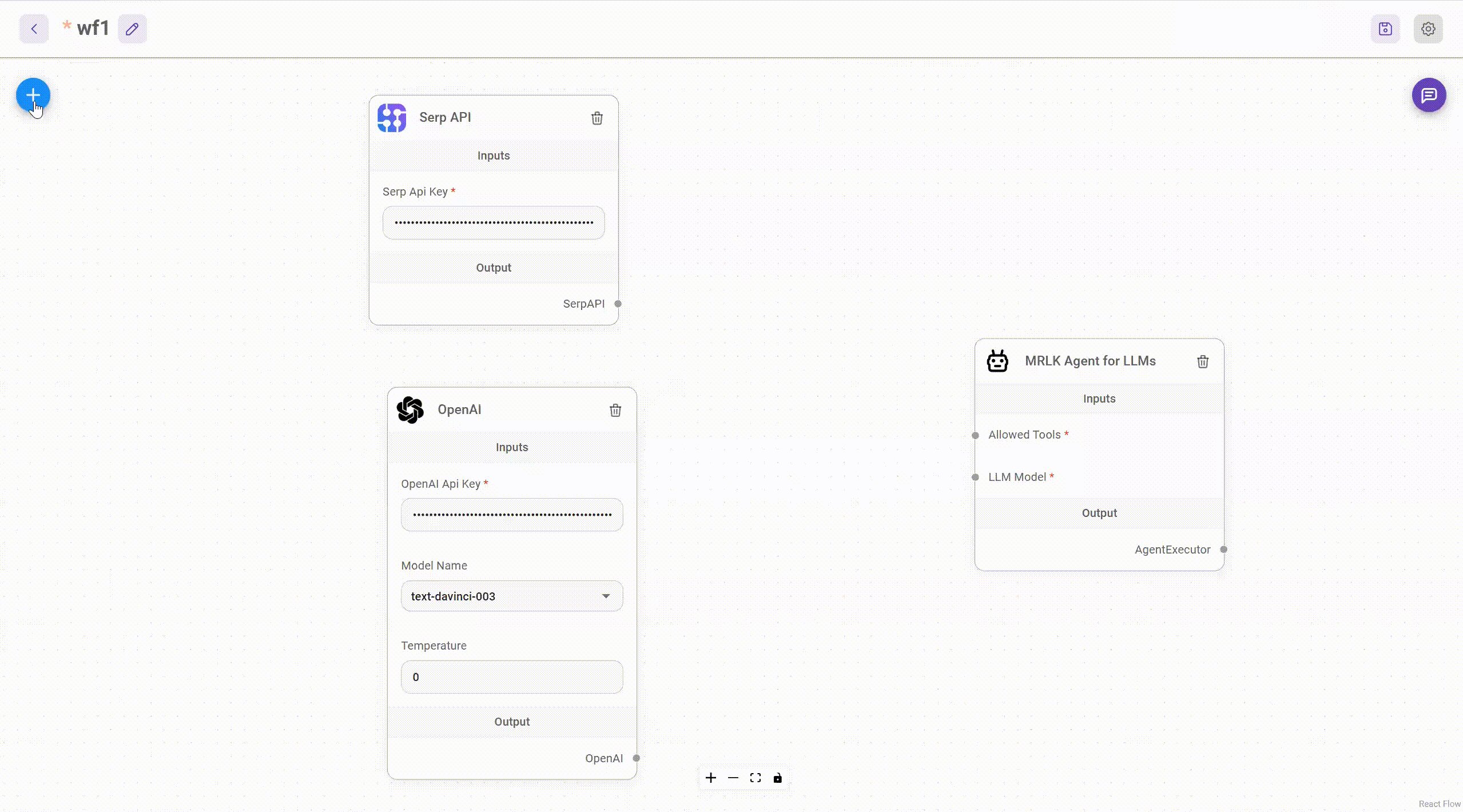
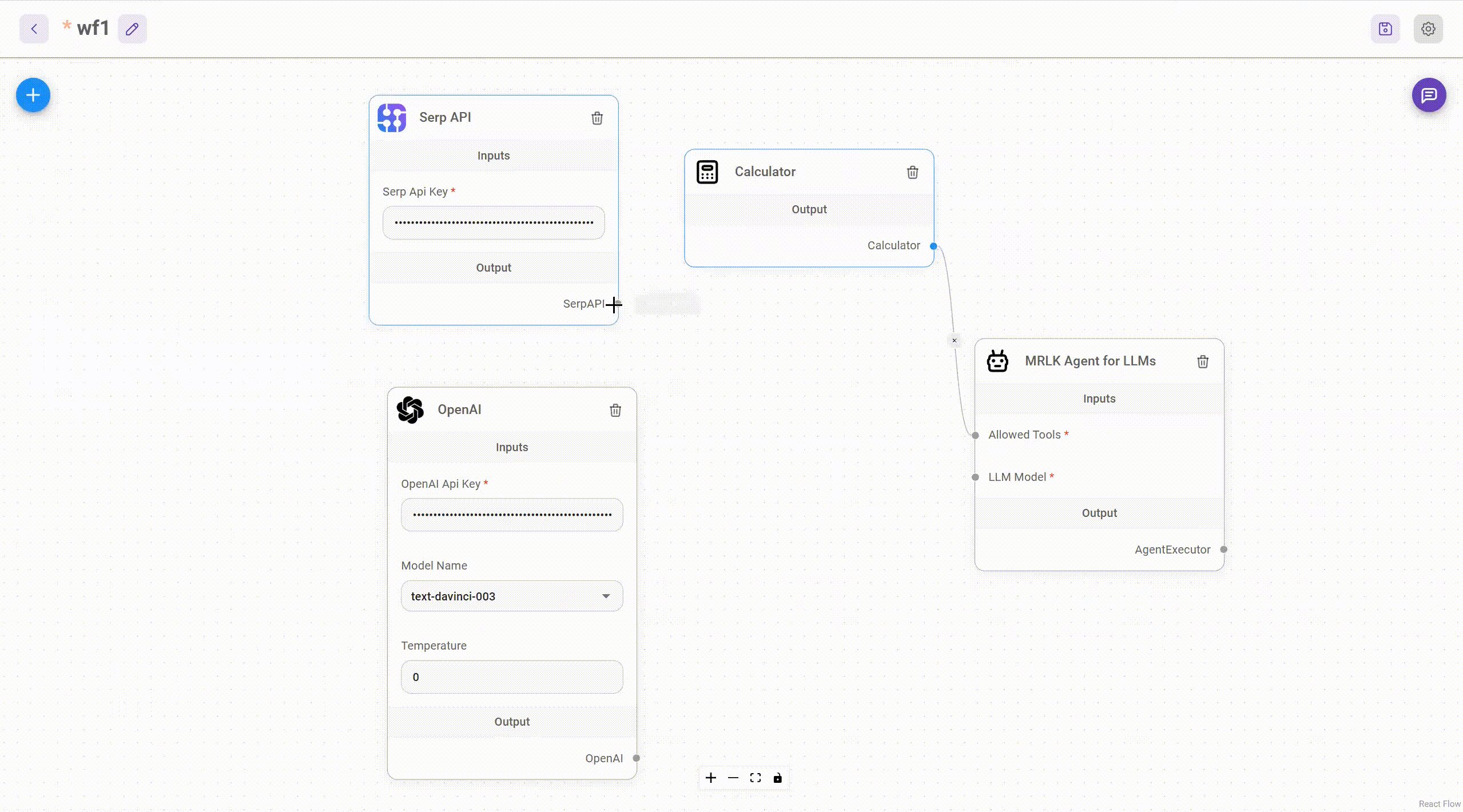
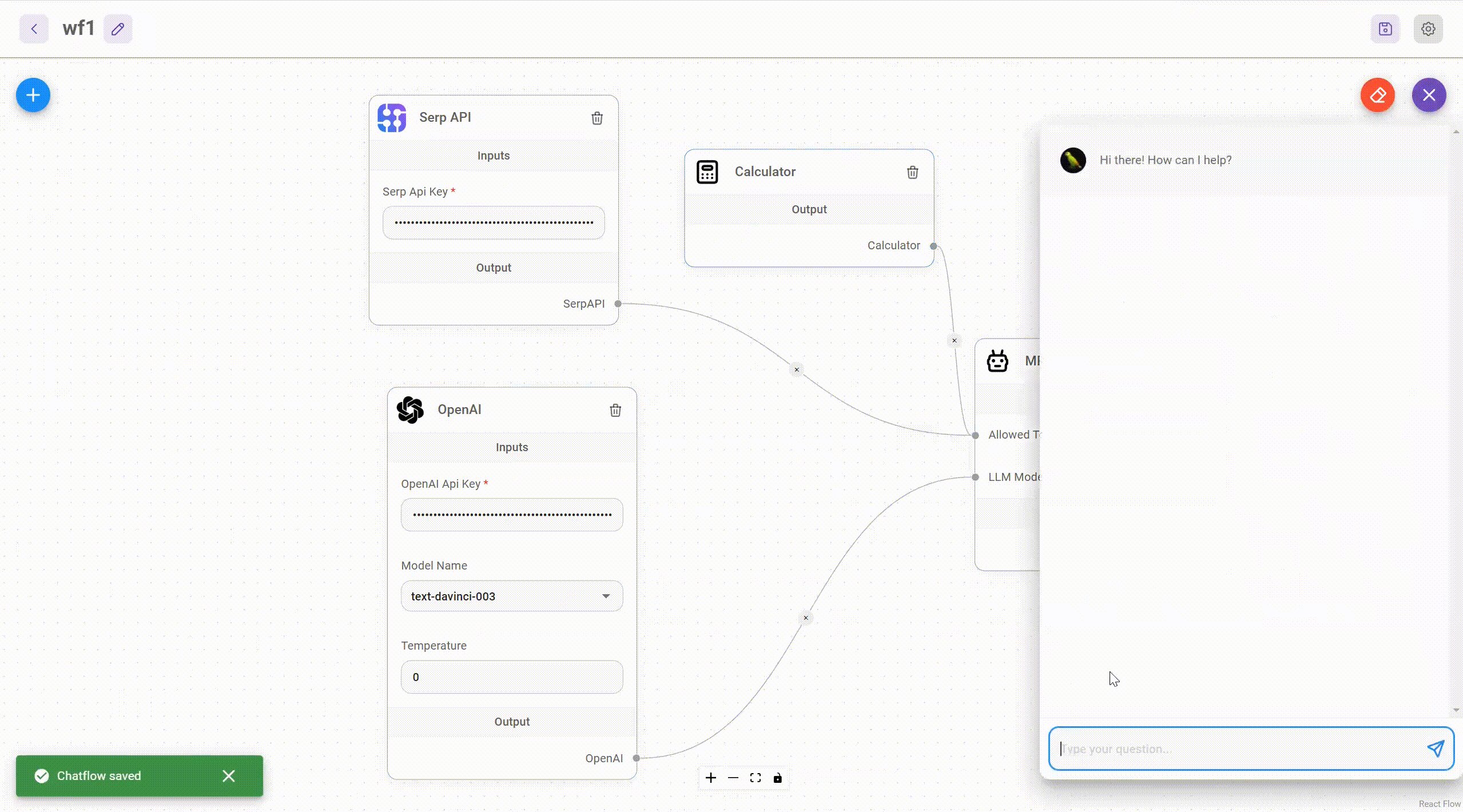
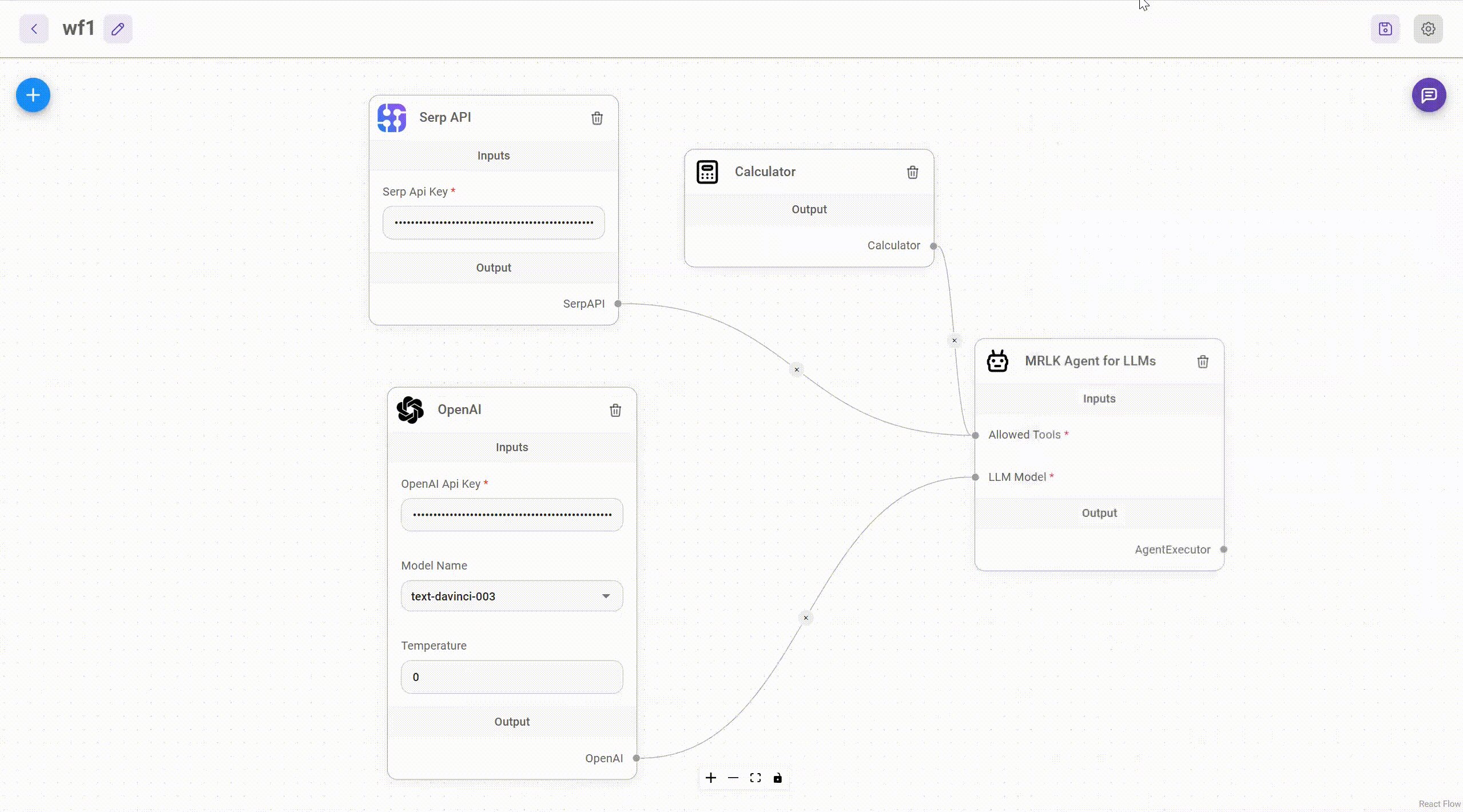
Drag & drop UI to build your customized LLM flow
https://github.com/FlowiseAI/Flowise
artificial-intelligence chatbot chatgpt hacktoberfest javascript langchain large-language-models llamaindex low-code no-code openai rag react typescript workflow-automation
Last synced: 10 months ago
JSON representation
Drag & drop UI to build your customized LLM flow
- Host: GitHub
- URL: https://github.com/FlowiseAI/Flowise
- Owner: FlowiseAI
- License: apache-2.0
- Created: 2023-03-31T12:23:09.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-10-23T21:09:52.000Z (over 1 year ago)
- Last Synced: 2024-10-25T12:16:33.831Z (about 1 year ago)
- Topics: artificial-intelligence, chatbot, chatgpt, hacktoberfest, javascript, langchain, large-language-models, llamaindex, low-code, no-code, openai, rag, react, typescript, workflow-automation
- Language: TypeScript
- Homepage: https://flowiseai.com
- Size: 25.3 MB
- Stars: 30,862
- Watchers: 250
- Forks: 16,060
- Open Issues: 397
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-homelab - Flowise
- awesome-ai-agents - GitHub
- awesome-x-ops - Flowise
- alan_awesome_llm - Flowise
- awesome-llmops - Flowise - square) | (Serving / Large Model Serving)
- awesome-repositories - FlowiseAI/Flowise - Build AI Agents, Visually (TypeScript)
- awesome - FlowiseAI/Flowise - Build AI Agents, Visually (TypeScript)
- awesome-rainmana - FlowiseAI/Flowise - Build AI Agents, Visually (TypeScript)
- awesome-ai - Flowise - Open source low-code tool for developers to build customized LLM orchestration flow & AI agents. (Agent)
- awesome-a2a-libraries - Flowise
- awesome-llm-services - Flowise
- awesome-langchain - Flowise
- StarryDivineSky - FlowiseAI/Flowise
- awesomeLibrary - Flowise - Drag & drop UI to build your customized LLM flow (语言资源库 / typescript)
- gitcat - 拖拽式构建-可视化问答机器人
- awesome-genai - Flowise - Drag & drop UI to build your customized LLM flow. [](https://github.com/FlowiseAI/Flowise/network/members) [](https://github.com/FlowiseAI/Flowise/stargazers) (Tools & Frameworks / Development Frameworks)
- awesome-LLM-resources - Flowise
- awesome_ai_agents - Flowise - Flowise simplifies the creation of applications leveraging large language models (LLMs) by providing a drag-and-drop interface for customizing AI workflows, offering easy installation, Docker support, development tools, and documentation for integrating various functionalities such as authentication, streaming, and custom tools to enhance AI agents' capabilities [github](https://github.com/FlowiseAI/Flowise) | [website](https://flowiseai.com/) | [docs](https://docs.flowiseai.com/) | [github profile](https://github.com/FlowiseAI) (Learning / Repositories)
- awesome-safety-critical-ai - `FlowiseAI/Flowise`
- Awesome-RAG - Flowise
- awesome-docker - FlowiseAI/Flowise
- awesome-langchain-zh - Flowise
- awesome-langchain - FlowiseAI - code tool to build LLM flows using LangChain. (Community Projects & Examples)
- ai-game-devtools - Flowise
- AiTreasureBox - FlowiseAI/Flowise - 11-03_46231_2](https://img.shields.io/github/stars/FlowiseAI/Flowise.svg) |Drag & drop UI to build your customized LLM flow using LangchainJS| (Repos)
- awesome-arsenal - Flowise - 低代码 LLM 应用程序构建器。 (武器库 / 人工智能)
- awesome-llm-agents - Flowise - Drag & drop UI framework for (Frameworks)
- awesome-github-star - Flowise
- awesome-ccamel - FlowiseAI/Flowise - Build AI Agents, Visually (TypeScript)
- awesome-private-ai - Flowise - No-code LangChain UI. (Agents & Orchestration)
- Awesome-LLMOps - Flowise - commit/flowiseai/flowise?color=green) (Orchestration / Agent Framework)
- my-awesome - FlowiseAI/Flowise - ai,agentic-workflow,agents,artificial-intelligence,chatbot,chatgpt,javascript,langchain,large-language-models,low-code,multiagent-systems,no-code,openai,rag,react,typescript,workflow-automation pushed_at:2026-01 star:48.2k fork:23.6k Build AI Agents, Visually (TypeScript)
- jimsghstars - FlowiseAI/Flowise - Drag & drop UI to build your customized LLM flow (TypeScript)
- awesome-agents - Flowise
- awesome-llm-tools - Flowise
- Awesome-Ai-Tools - Flowise - Drag & drop UI for LangChain applications with 100+ integrations. 🆓 (🌐 Miscellaneous / 🤖 AI Agents & Automation)
- awesome-ai-agents - FlowiseAI/Flowise - Flowise is an open-source drag-and-drop platform that enables users to easily build and deploy customized Large Language Model (LLM) application workflows with a user-friendly interface and flexible deployment options. (Agent Integration & Deployment Tools / Stateful Serverless Frameworks)
- awesome-production-llm - Flowise
- awesome-local-llm - Flowise - build AI agents, visually (Tools / Agent Frameworks)
- awesome-hacking-lists - FlowiseAI/Flowise - Drag & drop UI to build your customized LLM flow (TypeScript)
README

# Flowise - Build LLM Apps Easily
[](https://github.com/FlowiseAI/Flowise/releases)
[](https://discord.gg/jbaHfsRVBW)
[](https://twitter.com/FlowiseAI)
[](https://star-history.com/#FlowiseAI/Flowise)
[](https://github.com/FlowiseAI/Flowise/fork)
English | [繁體中文](./i18n/README-TW.md) | [簡體中文](./i18n/README-ZH.md) | [日本語](./i18n/README-JA.md) | [한국어](./i18n/README-KR.md)
Drag & drop UI to build your customized LLM flow

## ⚡Quick Start
Download and Install [NodeJS](https://nodejs.org/en/download) >= 18.15.0
1. Install Flowise
```bash
npm install -g flowise
```
2. Start Flowise
```bash
npx flowise start
```
With username & password
```bash
npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234
```
3. Open [http://localhost:3000](http://localhost:3000)
## 🐳 Docker
### Docker Compose
1. Clone the Flowise project
2. Go to `docker` folder at the root of the project
3. Copy `.env.example` file, paste it into the same location, and rename to `.env` file
4. `docker compose up -d`
5. Open [http://localhost:3000](http://localhost:3000)
6. You can bring the containers down by `docker compose stop`
### Docker Image
1. Build the image locally:
```bash
docker build --no-cache -t flowise .
```
2. Run image:
```bash
docker run -d --name flowise -p 3000:3000 flowise
```
3. Stop image:
```bash
docker stop flowise
```
## 👨💻 Developers
Flowise has 3 different modules in a single mono repository.
- `server`: Node backend to serve API logics
- `ui`: React frontend
- `components`: Third-party nodes integrations
- `api-documentation`: Auto-generated swagger-ui API docs from express
### Prerequisite
- Install [PNPM](https://pnpm.io/installation)
```bash
npm i -g pnpm
```
### Setup
1. Clone the repository
```bash
git clone https://github.com/FlowiseAI/Flowise.git
```
2. Go into repository folder
```bash
cd Flowise
```
3. Install all dependencies of all modules:
```bash
pnpm install
```
4. Build all the code:
```bash
pnpm build
```
Exit code 134 (JavaScript heap out of memory)
If you get this error when running the above `build` script, try increasing the Node.js heap size and run the script again:
export NODE_OPTIONS="--max-old-space-size=4096"
pnpm build
5. Start the app:
```bash
pnpm start
```
You can now access the app on [http://localhost:3000](http://localhost:3000)
6. For development build:
- Create `.env` file and specify the `VITE_PORT` (refer to `.env.example`) in `packages/ui`
- Create `.env` file and specify the `PORT` (refer to `.env.example`) in `packages/server`
- Run
```bash
pnpm dev
```
Any code changes will reload the app automatically on [http://localhost:8080](http://localhost:8080)
## 🔒 Authentication
To enable app level authentication, add `FLOWISE_USERNAME` and `FLOWISE_PASSWORD` to the `.env` file in `packages/server`:
```
FLOWISE_USERNAME=user
FLOWISE_PASSWORD=1234
```
## 🌱 Env Variables
Flowise support different environment variables to configure your instance. You can specify the following variables in the `.env` file inside `packages/server` folder. Read [more](https://github.com/FlowiseAI/Flowise/blob/main/CONTRIBUTING.md#-env-variables)
## 📖 Documentation
[Flowise Docs](https://docs.flowiseai.com/)
## 🌐 Self Host
Deploy Flowise self-hosted in your existing infrastructure, we support various [deployments](https://docs.flowiseai.com/configuration/deployment)
- [AWS](https://docs.flowiseai.com/configuration/deployment/aws)
- [Azure](https://docs.flowiseai.com/configuration/deployment/azure)
- [Digital Ocean](https://docs.flowiseai.com/configuration/deployment/digital-ocean)
- [GCP](https://docs.flowiseai.com/configuration/deployment/gcp)
- [Alibaba Cloud](https://computenest.console.aliyun.com/service/instance/create/default?type=user&ServiceName=Flowise社区版)
-
Others
- [Railway](https://docs.flowiseai.com/configuration/deployment/railway)
[](https://railway.app/template/pn4G8S?referralCode=WVNPD9)
- [Render](https://docs.flowiseai.com/configuration/deployment/render)
[](https://docs.flowiseai.com/configuration/deployment/render)
- [HuggingFace Spaces](https://docs.flowiseai.com/deployment/hugging-face)
- [Elestio](https://elest.io/open-source/flowiseai)
[](https://elest.io/open-source/flowiseai)
- [Sealos](https://cloud.sealos.io/?openapp=system-template%3FtemplateName%3Dflowise)
[](https://cloud.sealos.io/?openapp=system-template%3FtemplateName%3Dflowise)
- [RepoCloud](https://repocloud.io/details/?app_id=29)
[](https://repocloud.io/details/?app_id=29)
## ☁️ Flowise Cloud
[Get Started with Flowise Cloud](https://flowiseai.com/)
## 🙋 Support
Feel free to ask any questions, raise problems, and request new features in [discussion](https://github.com/FlowiseAI/Flowise/discussions)
## 🙌 Contributing
Thanks go to these awesome contributors
See [contributing guide](CONTRIBUTING.md). Reach out to us at [Discord](https://discord.gg/jbaHfsRVBW) if you have any questions or issues.
[](https://star-history.com/#FlowiseAI/Flowise&Date)
## 📄 License
Source code in this repository is made available under the [Apache License Version 2.0](LICENSE.md).