https://github.com/FluidGroup/Brightroom
📷 A composable image editor using Core Image and Metal.
https://github.com/FluidGroup/Brightroom
coreimage editor gpu hacktoberfest image instagram photo shader uikit vsco
Last synced: 6 months ago
JSON representation
📷 A composable image editor using Core Image and Metal.
- Host: GitHub
- URL: https://github.com/FluidGroup/Brightroom
- Owner: FluidGroup
- License: mit
- Created: 2018-10-08T11:44:36.000Z (over 7 years ago)
- Default Branch: main
- Last Pushed: 2025-06-21T02:33:13.000Z (7 months ago)
- Last Synced: 2025-07-30T02:49:45.601Z (6 months ago)
- Topics: coreimage, editor, gpu, hacktoberfest, image, instagram, photo, shader, uikit, vsco
- Language: Swift
- Homepage: https://www.notion.so/muukii/Brightroom-d4c59b37610a49de8a14131d24cd6162
- Size: 278 MB
- Stars: 3,550
- Watchers: 63
- Forks: 324
- Open Issues: 33
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - Pixel - An image editor and engine using CoreImage. (Media / Image)
- awesome-swift - Brightroom - An image editor and engine using CoreImage. (Libs / Images)
- fucking-awesome-swift - Brightroom - An image editor and engine using CoreImage. (Libs / Images)
- trackawesomelist - Brightroom (⭐3.4k) - An image editor and engine using CoreImage. (Recently Updated / [Feb 04, 2025](/content/2025/02/04/README.md))
- awesome-ios - Brightroom
README
Brightroom
A full-featured composable image editor with a customizable UI -- all backed by the power of Metal.
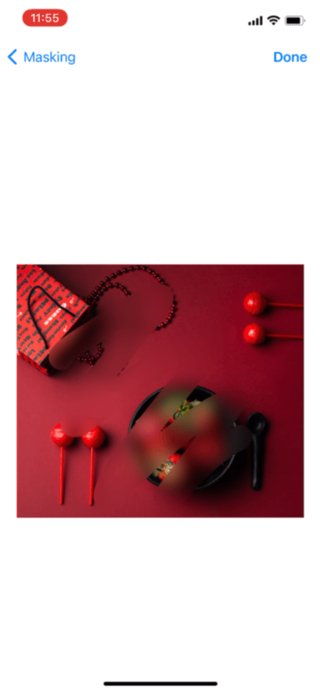
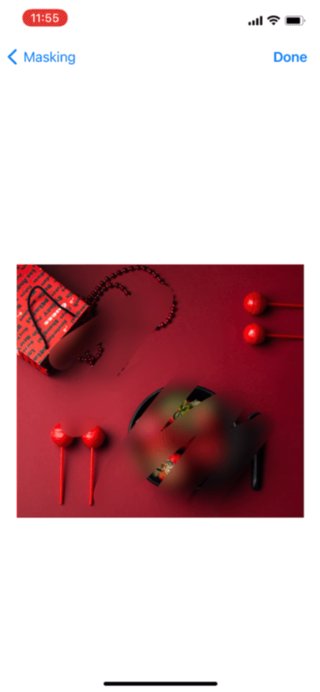
| Image Editor | Photo Cropping | Face Detection | Masking |
| --- | --- | --- | --- |
|  |
|  |
|  |
|  |
|
## Features
- **Create your own image editor UI** by composing components.
- Components are built separately and run standalone using an `EditingStack`.
- `EditingStacks` **manage editing history** and render images. *It's like a headless browser!*
- Edit and render using [**P3 Wide Color** Gamut](https://instagram-engineering.com/bringing-wide-color-to-instagram-5a5481802d7d)
- Support for [Super Large Photos™ (≤ 12000 pixels)](https://eoimages.gsfc.nasa.gov/images/imagerecords/78000/78314/VIIRS_3Feb2012_lrg.jpg).
- Previews and rendering backed with the power of **Metal**.
- Create custom-drawn **masks** on photos.
- Drop-in support for your own **custom filters using LUTs**.
- Load and download **remote images** for editing with a `URL`.
- Support for both UIKit and SwiftUI.
## Requirements
| iOS Target | Xcode Version | Swift Version |
|:---:|:---:|:---:|
| iOS 12.0+ | Xcode 12.4+ | Swift 5.3+ |
## Support the Project
Buy me a coffee or support me on [GitHub](https://github.com/sponsors/muukii?frequency=one-time&sponsor=muukii).
## 🎉 v2 Now Available!
There are a few important housekeeping notes for those coming from v1.
- ⚒ Issues are managed in the [v2 Project](https://github.com/muukii/Brightroom/projects/2)
- 📌 Pixel has been renamed **Brightroom**.
- 📖 Detailed documentation is available [on Notion](https://www.notion.so/muukii/Brightroom-d4c59b37610a49de8a14131d24cd6162).
- 🎈 **Help Wanted**: CoreImage and Metal professionals!
- ⭐️ If you're interested in v2, **star the project** to motivate us! 🤠
- 🪐 Brightroom's state management is now powered by [Verge](https://github.com/VergeGroup/Verge).
## Installation
**Swift Package Manager**
```swift
dependencies: [
.package(url: "https://github.com/muukii/Brightroom.git", upToNextMajor: "2.2.0")
]
```
# Documentation
View the [full documentation](https://www.notion.so/muukii/Brightroom-d4c59b37610a49de8a14131d24cd6162) on Notion.
## Usage
**PhotosCropViewController**
```swift
// Create an image provider
let imageProvider = ImageProvider(image: uiImage) // URL, Data are also supported.
// Create a Photo Crop View Controller
let controller = PhotosCropViewController(imageProvider: imageProvider)
// Set up handlers when editing finishes
controller.handers
```
## SwiftUI Support (BETA)
*The SwiftUI API is still in-progress and may not be production ready. We're looking for help! 🤲*
```swift
let editingStack: EditingStack
SwiftUIPhotosCropView(editingStack: editingStack) {
let image = try! editingStack.makeRenderer().render().swiftUIImage
}
```
# Demo & Full App
There is an entire open-source and production-ready app available on the App Store that uses Brightroom. It's called [Drip](https://github.com/muukii/Drip.app).
This repository also contains a demo app which demonstrates what Brightroom can perform and showcases some easy experiments. Clone this repo and build the project to try it out!
# License
Brightroom is available under the MIT license. See the LICENSE file for more info.
# Status
[](https://app.fossa.io/projects/git%2Bgithub.com%2Fmuukii%2FPixel?ref=badge_large)
