https://github.com/Frezyx/sidebarx
Flutter multiplatform navigation sidebar / side navigation bar / drawer widget
https://github.com/Frezyx/sidebarx
bottombar compo component dart flutter flutter-examples flutter-package navbar navigaton-component package sidebar sidebar-menu sidebar-navigation ui widget
Last synced: 6 months ago
JSON representation
Flutter multiplatform navigation sidebar / side navigation bar / drawer widget
- Host: GitHub
- URL: https://github.com/Frezyx/sidebarx
- Owner: Frezyx
- License: mit
- Created: 2022-03-06T12:30:51.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-08-19T17:10:20.000Z (about 1 year ago)
- Last Synced: 2025-03-28T14:06:56.637Z (6 months ago)
- Topics: bottombar, compo, component, dart, flutter, flutter-examples, flutter-package, navbar, navigaton-component, package, sidebar, sidebar-menu, sidebar-navigation, ui, widget
- Language: Dart
- Homepage: https://pub.dev/packages/sidebarx
- Size: 9.66 MB
- Stars: 310
- Watchers: 10
- Forks: 52
- Open Issues: 32
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
SidebarX 🔥
Flutter multiplatform navigation sidebar / side navigationbar / drawer widget
Show some ❤️ and star the repo to support the project!
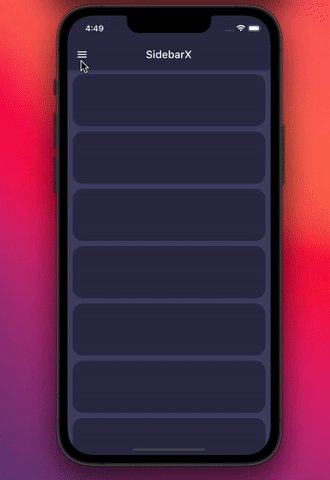
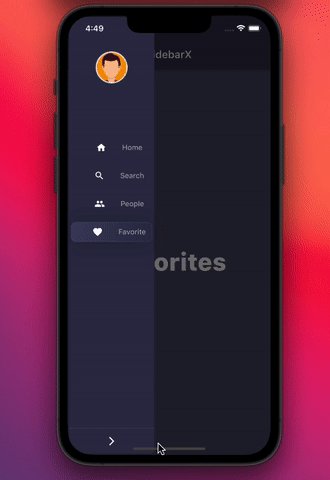
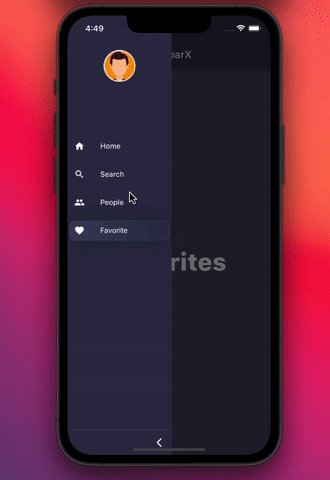
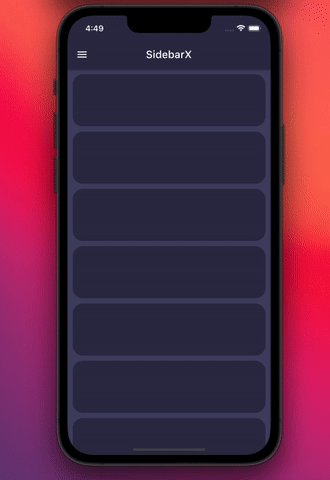
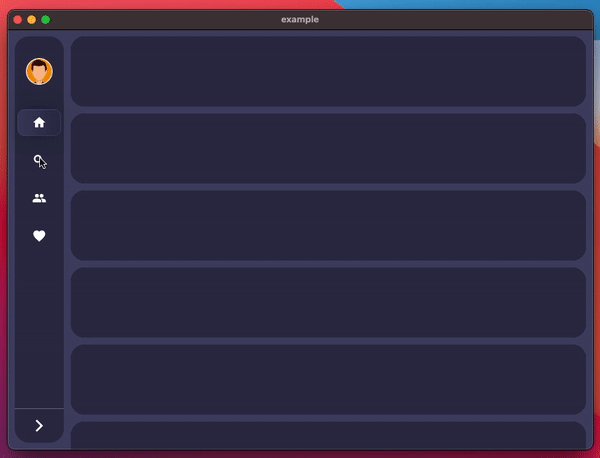
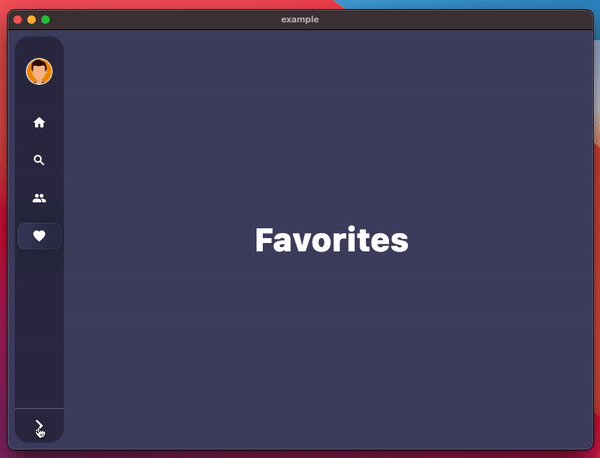
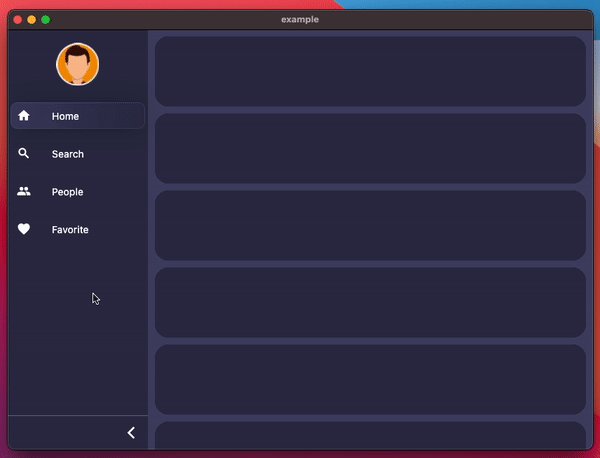
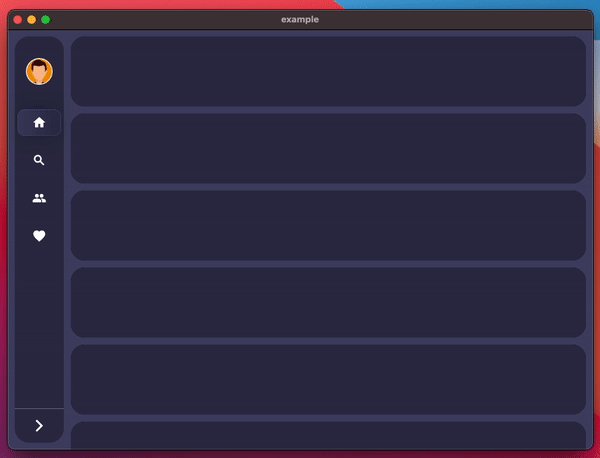
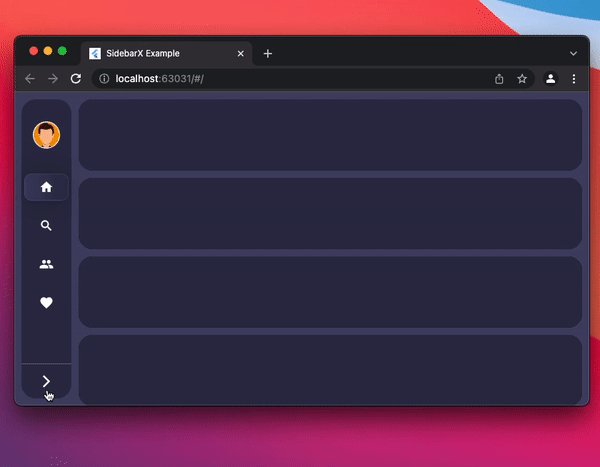
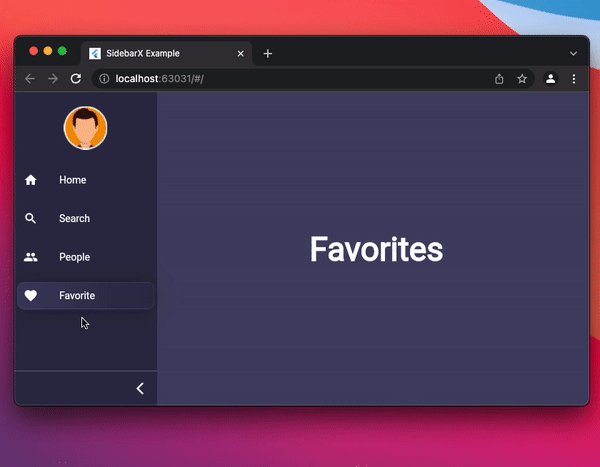
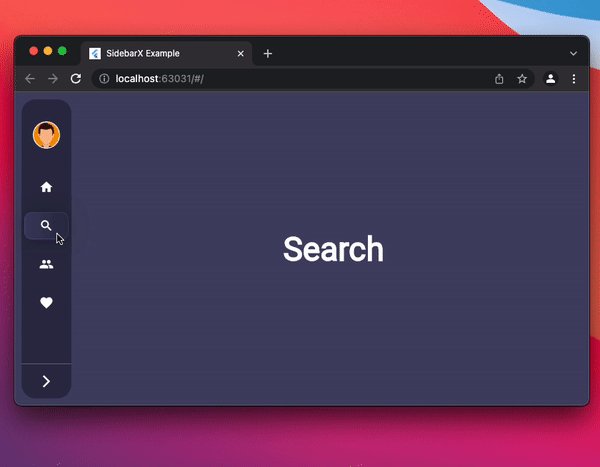
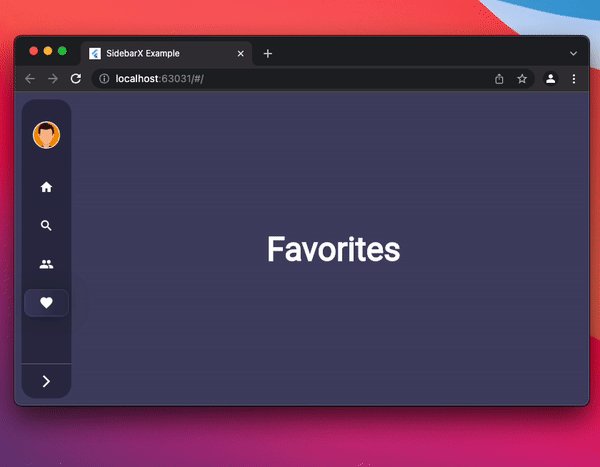
| Mobile | Desktop | Web |
| :------------: | :------------: | :------------: |
|  |  |  |
## Getting started
Follow these steps to use this package
### Add dependency
```yaml
dependencies:
sidebarx: ^0.17.1
```
### Add import package
```dart
import 'package:sidebarx/sidebarx.dart';
```
## Easy to use
The package is designed with maximum adaptation to large screens.
Therefore, adding a widget to your screen will be very simple.
```dart
Scaffold(
body: Row(
children: [
SidebarX(
controller: SidebarXController(selectedIndex: 0),
items: const [
SidebarXItem(icon: Icons.home, label: 'Home'),
SidebarXItem(icon: Icons.search, label: 'Search'),
],
),
// Your app screen body
],
),
)
```
## Use with small mobile screens
On small screens and mobile devices, you can use the ready-made Sidebar widget as your application's drawer for excellent UX.
Otherwise, leave the code unchanged and get the same experience
```dart
Scaffold(
drawer: SidebarX(
controller: SidebarXController(selectedIndex: 0, extended: true),
items: const [
SidebarXItem(icon: Icons.home, label: 'Home'),
SidebarXItem(icon: Icons.search, label: 'Search'),
],
),
body: const Center(child: Text('Your app body')),
)
```
## Additional information
The project is under development and ready for your pull-requests and issues 👍
Thank you for support ❤️
For help getting started with 😍 Flutter, view
[online documentation](https://flutter.dev/docs), which offers tutorials,
samples, guidance on mobile development, and a full API reference.


