https://github.com/Geek-James/ddBuy
🎉Vue全家桶+Vant 搭建大型单页面电商项目.http://ddbuy.7-orange.cn
https://github.com/Geek-James/ddBuy
better-scroll easy-mock javascript vue vuejs vuerouter vuex
Last synced: 6 months ago
JSON representation
🎉Vue全家桶+Vant 搭建大型单页面电商项目.http://ddbuy.7-orange.cn
- Host: GitHub
- URL: https://github.com/Geek-James/ddBuy
- Owner: Geek-James
- License: mit
- Created: 2019-09-11T14:08:21.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-03-01T22:35:47.000Z (almost 3 years ago)
- Last Synced: 2024-11-19T05:26:07.383Z (about 1 year ago)
- Topics: better-scroll, easy-mock, javascript, vue, vuejs, vuerouter, vuex
- Language: Vue
- Homepage:
- Size: 6.3 MB
- Stars: 2,441
- Watchers: 53
- Forks: 554
- Open Issues: 63
-
Metadata Files:
- Readme: README.en.md
- License: LICENSE
Awesome Lists containing this project
README

[简体中文](https://github.com/Geek-James/ddBuy/blob/master/README.md) | English
📣 📣 The next open source project is in creation, scan the qr code below, the first time for the latest open source dynamically.
### Make friends with me
| Study together | Wechat
| ----------------------------------------------------------------------------------------------------- | --|
|  |
|
## Summary
**DDBuy** is an open source mobile e-commerce project,it's build on [vue 2.x](https://github.com/vuejs/vue) and [vant 2.x](https://youzan.github.io/vant/#/zh-CN/intro).Use the latest Vue series technology and some excellent open source libraries,suce as [better-scroll](http://ustbhuangyi.github.io/better-scroll/doc/api.html)、 [moment.js](https://github.com/moment/moment/)、[twix.js](https://github.com/icambron/twix.js)、[pubsub-js](https://github.com/mroderick/PubSubJS),background data is built through [Easy-Mock](https://github.com/easy-mock/easy-mock). I believe that this project can help you no matter what stage.
**If you find any problems,please commit [issue](https://github.com/Geek-James/ddBuy/issues).**
## [Release Note](https://github.com/Geek-James/ddBuy/releases)
Author: **[Geek-James](https://juejin.im/user/5c4ebc72e51d4511dc7306ce)**
I will often share some technical knowledge and hope to learn and improve together,you can add my [Wechat:szfter](http://518taole.7-orange.cn/myWechat) or add my [WeChat Public Number:前端甜甜圈](http://518taole.7-orange.cn/wechat.jpg)
## Preamble Preparation
>If you are new Vue engineer,highly recommended that you read [Vue Offical Documents](https://cn.vuejs.org/),If you already grasp Vue,so I strongly recommend that you code follow [Vue Code Style Guide](https://cn.vuejs.org/v2/style-guide/).
You need to install [node](http://nodejs.org/) and [git](https://git-scm.com/) locally.This project base on [ES2015+](http://es6.ruanyifeng.com/)、[vue](https://cn.vuejs.org/index.html)、[vuex](https://vuex.vuejs.org/zh-cn/)、[vue-router](https://router.vuejs.org/zh-cn/) 、[vue-cli](https://github.com/vuejs/vue-cli) 、[axios](https://github.com/axios/axios) and [vant-ui](https://youzan.github.io/vant/#/zh-CN/intro),all of request data is base on [Easy Mock](https://github.com/easy-mock/easy-mock),learning and understanding this knowledge in advance will help you a lot.
At the same time,a series of basic tutorial articles of Vue are provided.
Later,the whole project will be divided into several technical points and shared.
- **Dismantling of core technologies:**
- [Animation of items flying into shopping cart](https://juejin.im/post/5dd55fd2f265da47dd1af944?utm_source=gold_browser_extension)
- [Log in to register](https://juejin.im/post/5dafc91a6fb9a04e4047a713)
- **The series of basic Vue blog**:
- [The series of basic Vue(一) What the vue?](https://juejin.im/post/5d64f31ae51d4561db5e3a74)
- [The series of basic Vue(二) Vue instructions](https://juejin.im/post/5d652fb351882505a87a976b)
- [The series of basic Vue(三) Vue life cycle
](https://juejin.im/post/5d6675716fb9a06b10273c1c)
- [The series of basic Vue(四) Custom instruction
](https://juejin.im/post/5d673ad7f265da03934bf266)
- [The series of basic Vue(五) Components
](https://juejin.im/post/5d67eac7e51d453c12504e3a)
- [The series of basic Vue(六) Component communication
](https://juejin.im/post/5d699e2b6fb9a06ae3727746)
- [The series of basic Vue(七) Vue Router
](https://juejin.im/post/5d6e6f366fb9a06b32609021)
- [The series of basic Vue(八) Vuex](https://juejin.im/post/5d6f5801f265da03da24b365)
**Welcome find bug and if you have new ideas and suggestions,glad to you commit issue and pull request.**
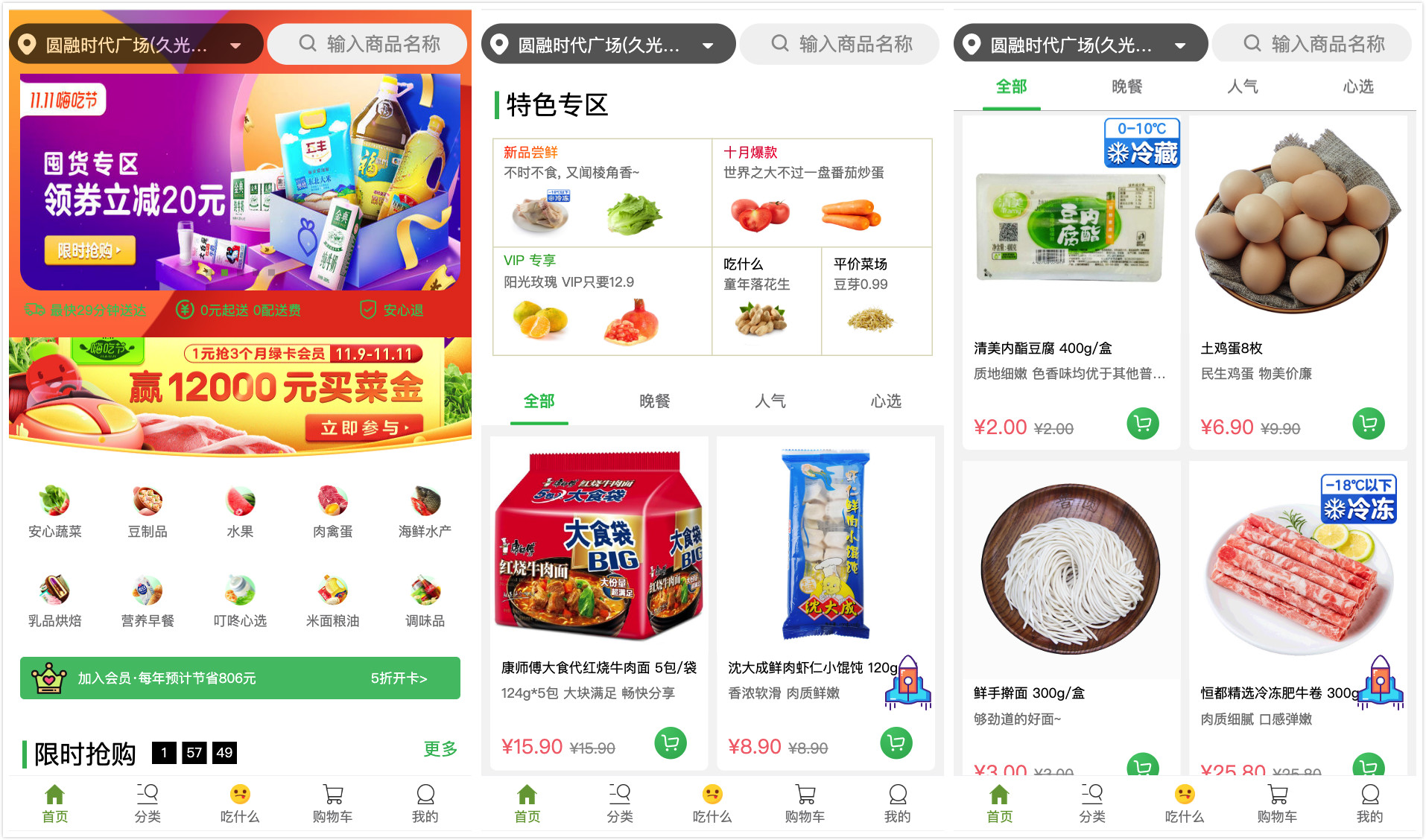
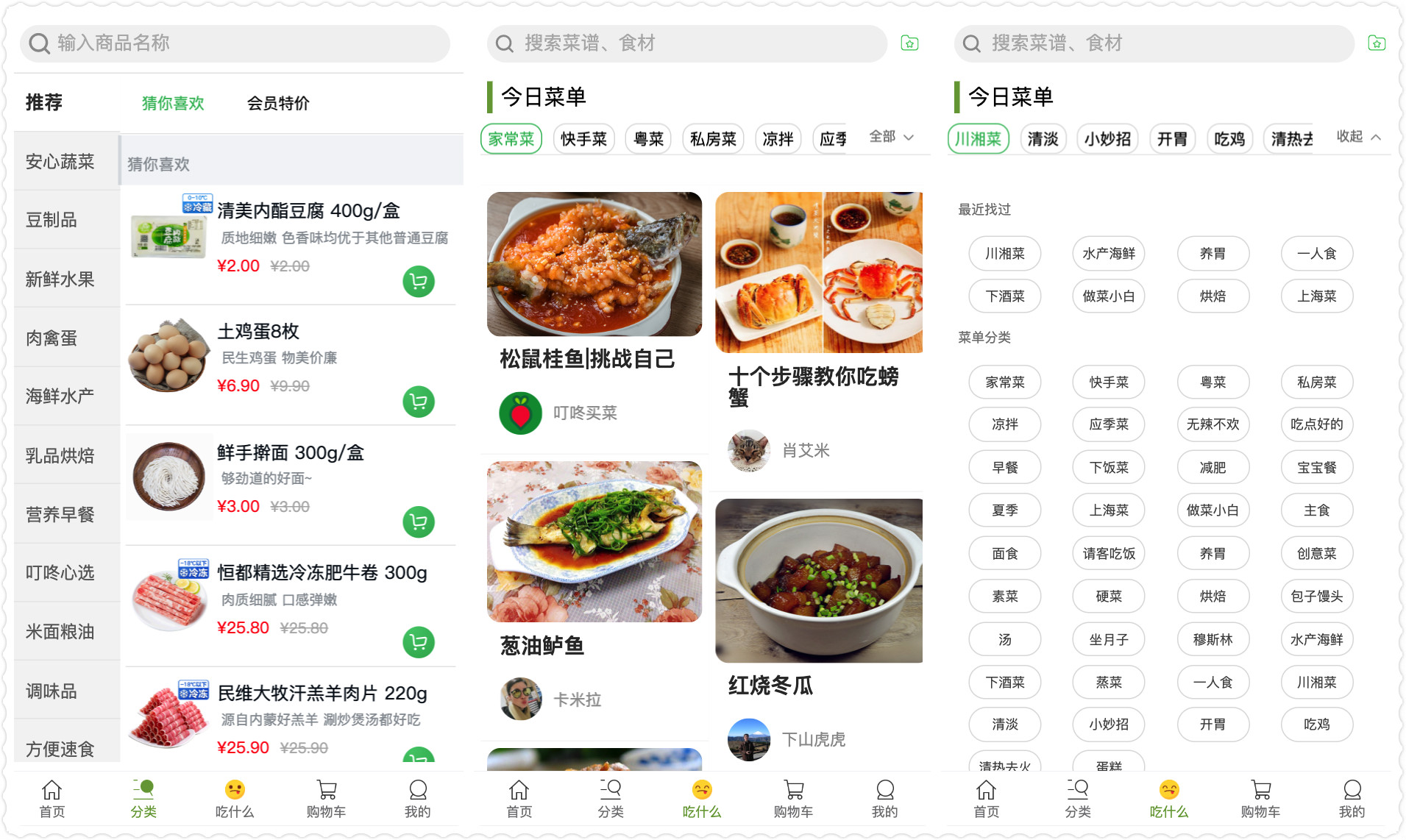
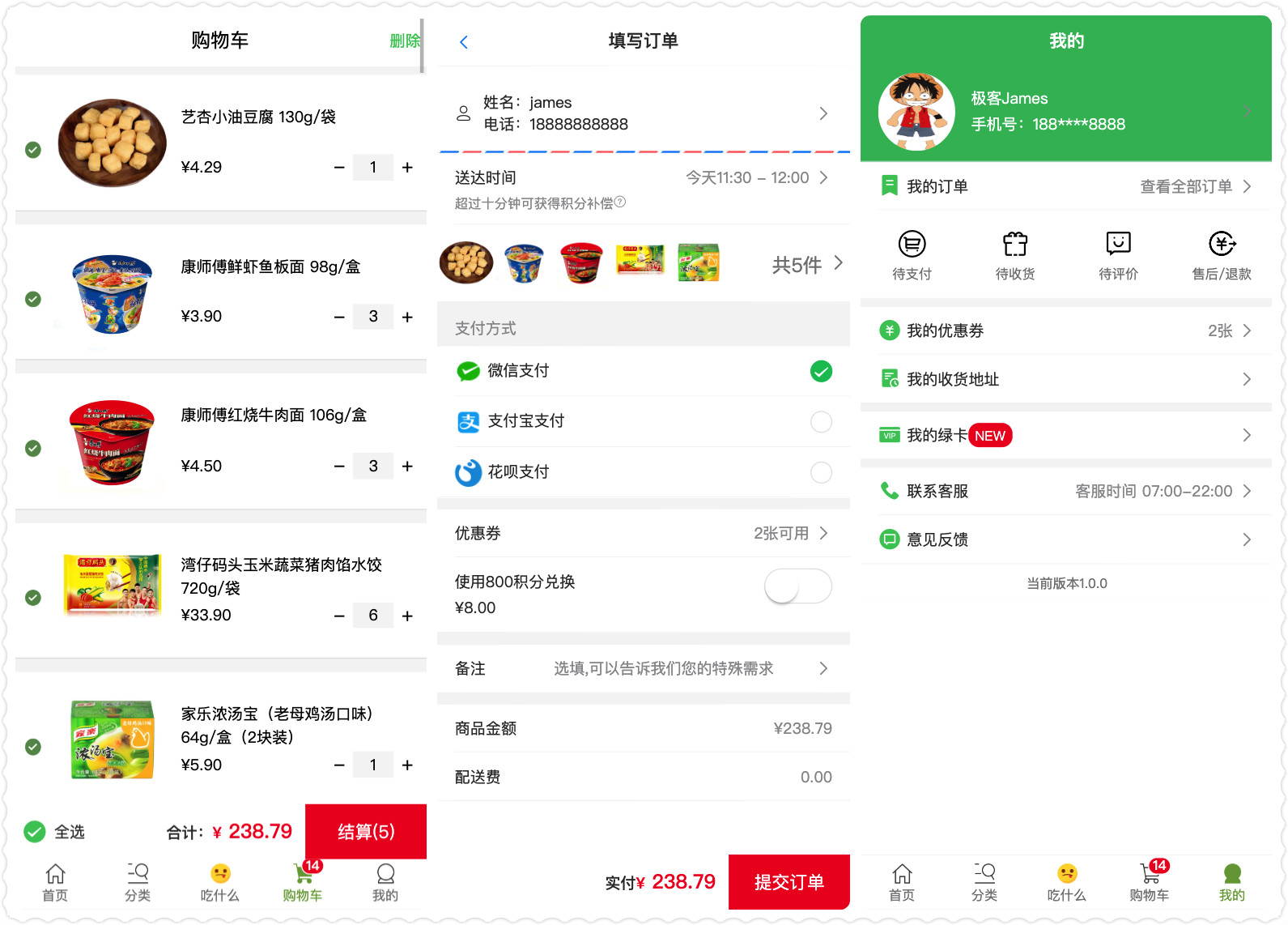
## Project Image
[Project Struction Tree](https://github.com/Geek-James/ddBuy/blob/master/README.structure.md)



## How to run
```bash
# clone project to local
git clone https://github.com/Geek-James/ddBuy.git
# go to project catalog
cd ddbuy
# install node package
npm install
# run serve
npm run serve
Browser access http://localhost:8080
```
## Release
```bash
# Build production environment
npm run build
```
## Online Browser preview
[Please adjust the browser to mobile mode](http://ddbuy.7-orange.cn)
## Mobile scanning Preview

## Star History
[](https://starchart.cc/Geek-James/ddBuy)
## Browsers support
Modern browsers and Internet Explorer 10+.
| [ ](https://godban.github.io/browsers-support-badges/)IE / Edge | [
](https://godban.github.io/browsers-support-badges/)IE / Edge | [ ](https://godban.github.io/browsers-support-badges/)Firefox | [
](https://godban.github.io/browsers-support-badges/)Firefox | [ ](https://godban.github.io/browsers-support-badges/)Chrome | [
](https://godban.github.io/browsers-support-badges/)Chrome | [ ](https://godban.github.io/browsers-support-badges/)Safari |
](https://godban.github.io/browsers-support-badges/)Safari |
| --------- | --------- | --------- | --------- |
| IE10, IE11, Edge| last 2 versions| last 2 versions| last 2 versions
## Disclaimer
This project is a high immitation project,only for technical exchange and learning,not official App,commercial use not recommended,the legal liability for infringement of all works arising is irrelevant to the author.
### Visitor

### License
[MIT](https://github.com/Geek-James/ddBuy/blob/master/LICENSE)
Copyright (c) 2020 Geek-James





