https://github.com/Gurupreet/ComposeCookBook
A Collection on all Jetpack compose UI elements, Layouts, Widgets and Demo screens to see it's potential
https://github.com/Gurupreet/ComposeCookBook
android android-ui compose declarative-ui jetpack jetpack-compose jetpackcompose kotlin kotlin-android
Last synced: 9 months ago
JSON representation
A Collection on all Jetpack compose UI elements, Layouts, Widgets and Demo screens to see it's potential
- Host: GitHub
- URL: https://github.com/Gurupreet/ComposeCookBook
- Owner: Gurupreet
- License: mit
- Created: 2020-09-06T07:41:44.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-06-17T07:00:03.000Z (over 1 year ago)
- Last Synced: 2024-10-22T22:26:49.401Z (about 1 year ago)
- Topics: android, android-ui, compose, declarative-ui, jetpack, jetpack-compose, jetpackcompose, kotlin, kotlin-android
- Language: Kotlin
- Homepage:
- Size: 75.6 MB
- Stars: 6,281
- Watchers: 127
- Forks: 796
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-kotlin - ComposeCookBook - A Collection on all Jetpack compose UI elements, Layouts, Widgets and Demo screens to see it's potential (Libraries)
- jetpack-compose-awesome - ComposeCookBook
- StarryDivineSky - Gurupreet/ComposeCookBook
- fucking-awesome-android-ui - ComposeCookBook
- awesome-android-ui - ComposeCookBook
README
ComposeCookBook
Declarative UI
A Collection of all Jetpack compose UI elements, Layouts, Widgets and Demo screens to see it's potential.

# Jetpack Compose
Jetpack Compose is Android’s modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.
### Jetpack compose for Desktop:
[Compose Spotify Desktop](https://github.com/Gurupreet/ComposeSpotifyDesktop)
### FontAwesomeIcons in Compose:
[FontAwesome Icon Library ](https://github.com/Gurupreet/FontAwesomeCompose)
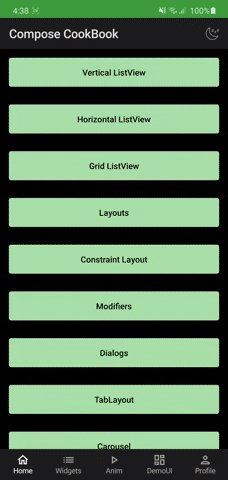
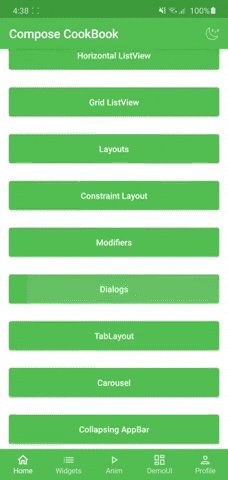
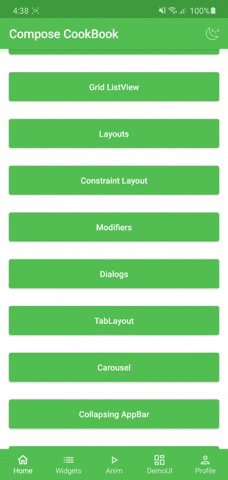
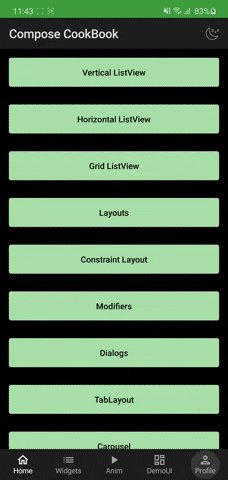
## Screens
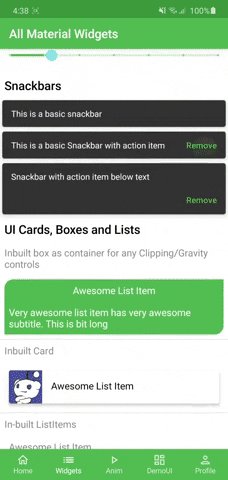
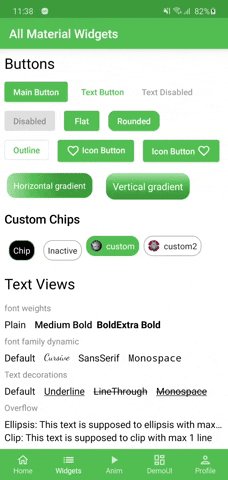
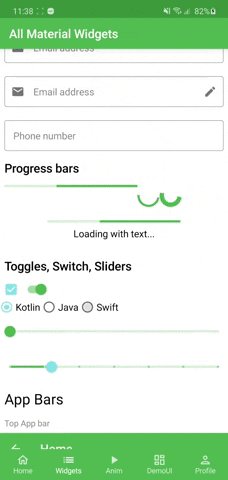
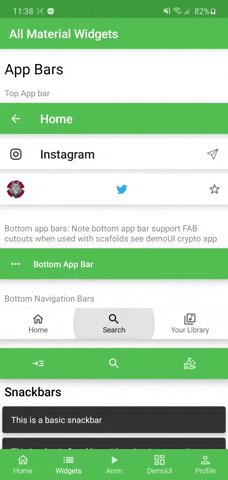
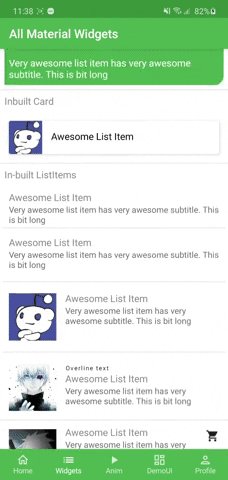
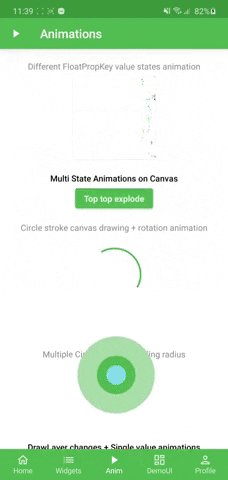
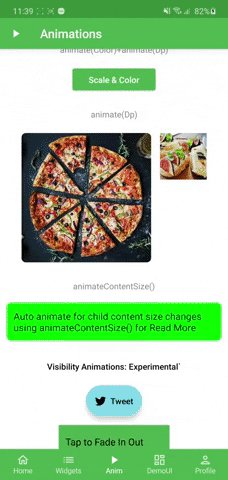
List & Layouts | Widgets and building blocks| Animations | Theme
:-------------------------:|:-------------------------: | :-------------------------: | :-------------------------:
 |  |  | 
Flinger |
:-------------------------:|
 |
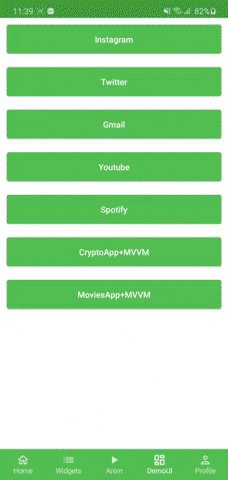
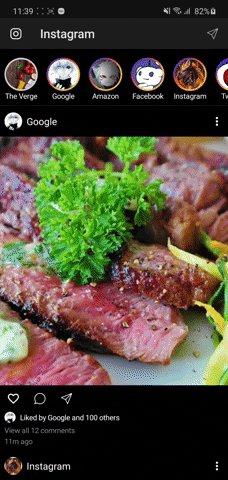
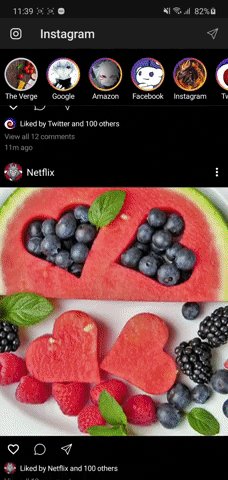
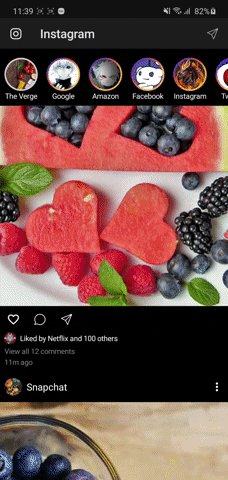
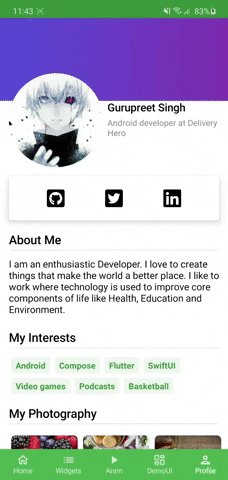
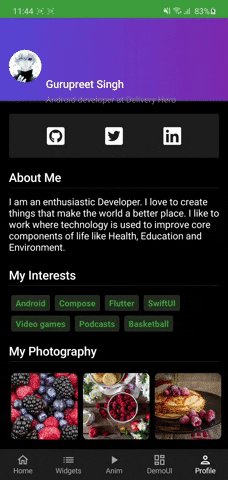
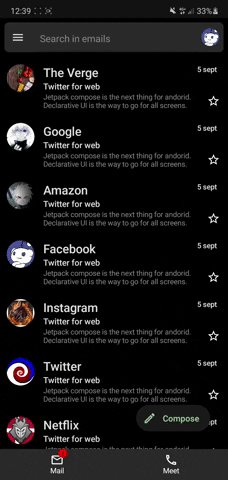
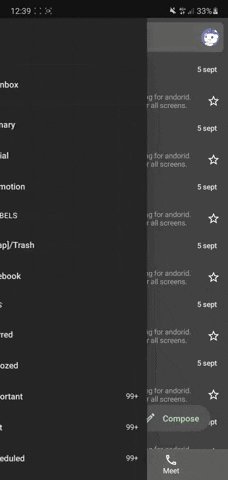
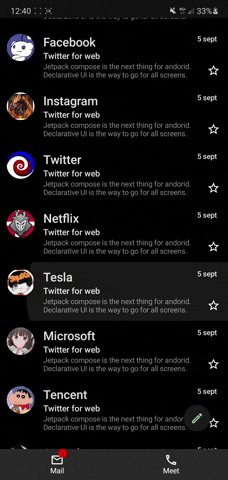
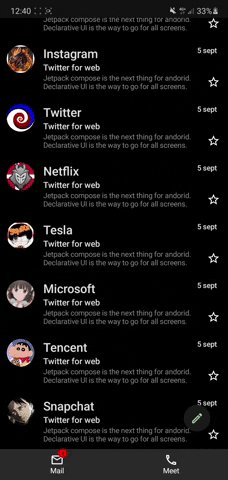
### Demo UI
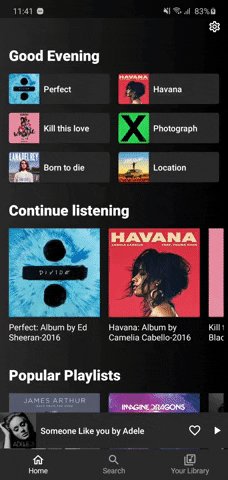
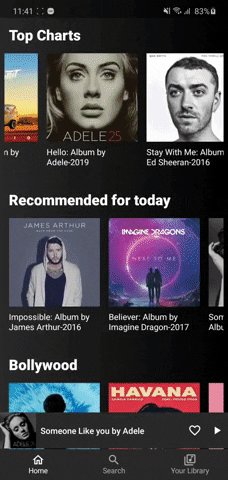
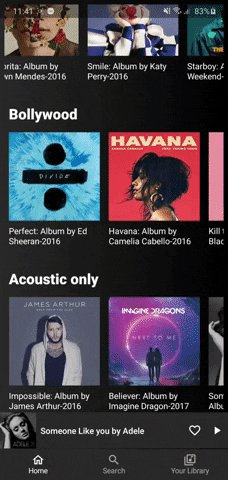
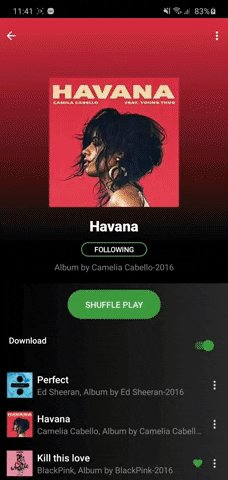
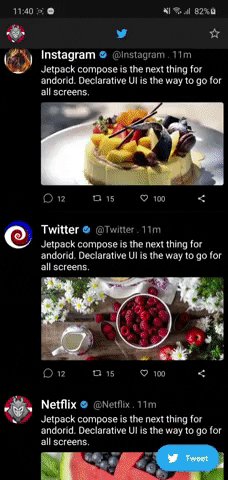
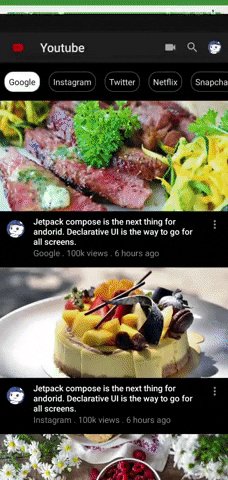
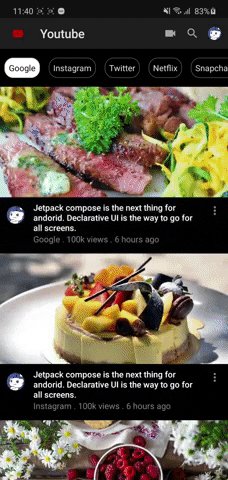
Spotify | Instagram Demo | Twitter, Gmail, Youtube | Profile
:-------------------------:|:-------------------------: | :-------------------------: | :-------------------------:
 |  |  | 
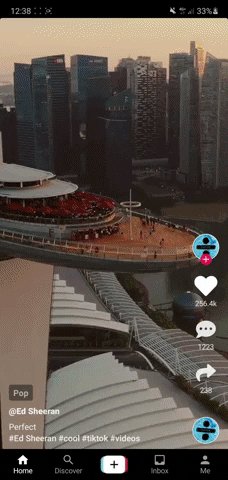
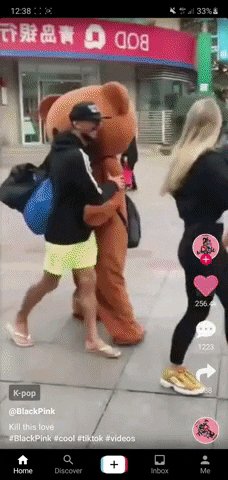
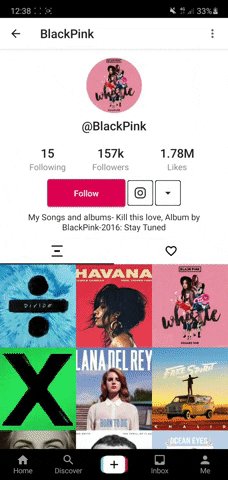
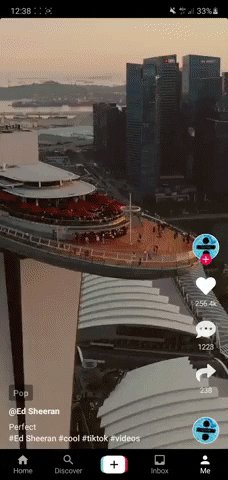
Gmail full | Tiktok | Meditation
:-------------------------:|:-------------------------:|:-------------------------:
 |  | 
### Apps with Api, Retrofit, Room, Flow, Livedata Integration
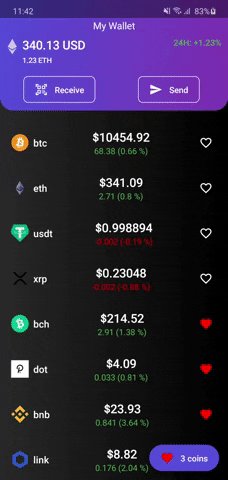
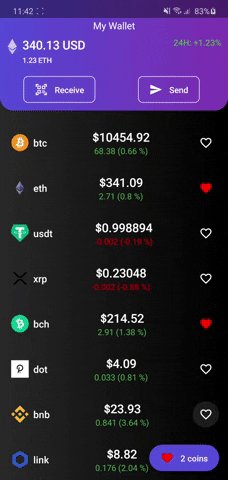
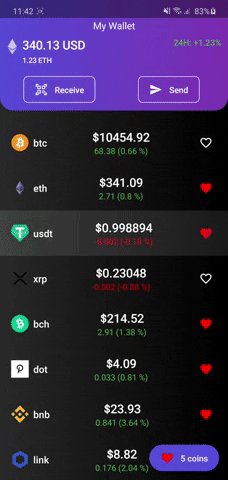
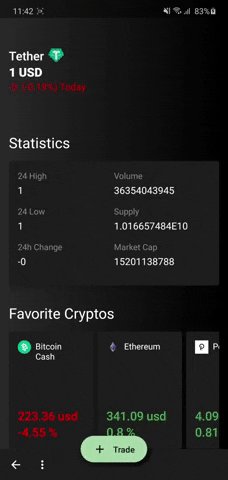
CryptoApp MVVM | MovieApp MVI | Dating APP DEMO UI | Betty
:-------------------------:|:-------------------------: | :-------------------------:|:-------------------------:
 |  |  | 
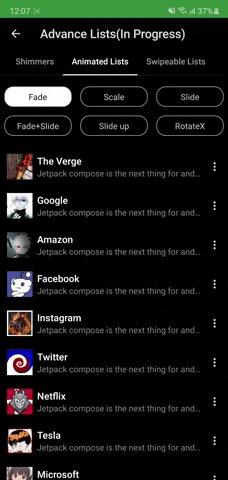
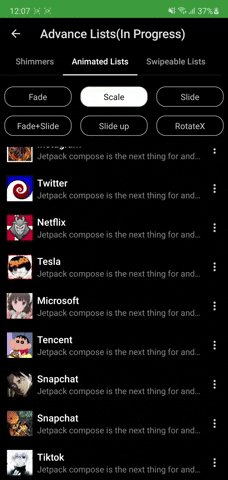
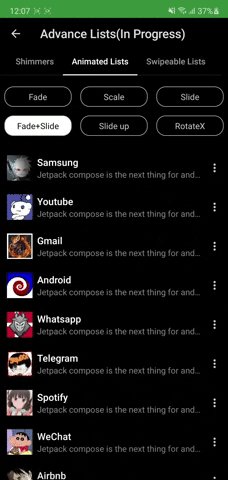
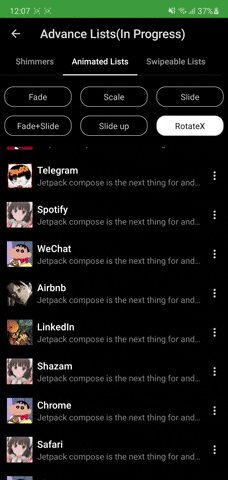
### Advance lists and animations
Shimmer Lists | List Scroll Animations
:-------------------------:|:-------------------------:
 | 
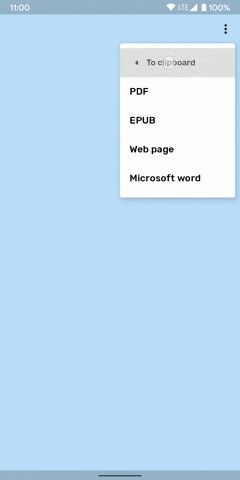
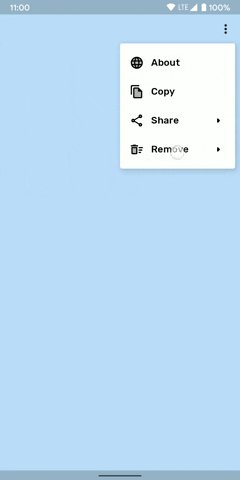
### Templates
Adding card details | CaseCade Menu
:-------------------------:| :-------------------------:
 | 
### Kotlin DSL Templates
You can find them in *buildSrc*
- build.bradle
- dependency
- configurations
## How to get started
Please get **Android Studio Bumblebee latest Canary** [from here](https://developer.android.com/studio/preview/) and use **JDK 11** to build this project.
## Features & Where to start
- __Widgets:__ Widgets Screen show case all the available components to build UI.
- __Home Screen:__ Start with Layouts, Modifiers and Simple Listviews
- __Demo UI:__ Learn how demo UI have been made by using layouts, listviews and widgets.
- __Animations:__ Animations are very interesting in compose. Checkout single value animations to get started.
- __UI Tests:__ Checkout UI tests to understand how we can test compose UI.
- __Others:__ After the above steps feel free to deep dive into Tablayouts, carousel, Dialogs and BottomSheets
## Coming Soon
- Some of the features that will be available in coming weeks
- Advance lists: Pull Refresh, Swipe lists etc
- Clean Architecture Sample with coroutines.
- Advance canvas drawing.
Much more in pipeline stay tuned!!
## Official Documentations
- Official Google Documentation
- [Compose Pathway](https://developer.android.com/courses/pathways/compose)
- [Jetpack compose](https://developer.android.com/jetpack/compose)
- [Jetpack compose Samples](https://github.com/android/compose-samples)
- [Compose Academy ](https://compose.academy/)
- [Composables](https://composables.com/)
## Contribution Info
- All the contributions are welcomed keeping following points in mind.
- If it's a widget/tool/UI element newly added please add to Widget Screen
- Any feature showcase like Collapsing AppBar, BottomSheets, Dialogs etc add in HomeScreen list
- Any Demo UI please add to Demo UI section
- Try not to add new Icons/Images unless must be needed.
- Please make sure whatever you add also supports dark mode as well.
Thanks happy coding






