https://github.com/HEmile/juggl
An interactive, stylable and expandable graph view for Obsidian. Juggl is designed as an advanced 'local' graph view, where you can juggle all your thoughts with ease.
https://github.com/HEmile/juggl
graph-visualization markdown obsidian obsidian-md obsidian-plugin
Last synced: 4 months ago
JSON representation
An interactive, stylable and expandable graph view for Obsidian. Juggl is designed as an advanced 'local' graph view, where you can juggle all your thoughts with ease.
- Host: GitHub
- URL: https://github.com/HEmile/juggl
- Owner: HEmile
- License: gpl-3.0
- Created: 2020-12-05T16:42:21.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-01-22T16:22:46.000Z (almost 2 years ago)
- Last Synced: 2024-11-21T11:26:19.069Z (about 1 year ago)
- Topics: graph-visualization, markdown, obsidian, obsidian-md, obsidian-plugin
- Language: TypeScript
- Homepage: https://juggl.io/
- Size: 69.3 MB
- Stars: 649
- Watchers: 12
- Forks: 41
- Open Issues: 61
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: docs/Contributing.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Roadmap: docs/Roadmap.md
Awesome Lists containing this project
- awesome-starred - HEmile/juggl - An interactive, stylable and expandable graph view for Obsidian. Juggl is designed as an advanced 'local' graph view, where you can juggle all your thoughts with ease. (markdown)
- jimsghstars - HEmile/juggl - An interactive, stylable and expandable graph view for Obsidian. Juggl is designed as an advanced 'local' graph view, where you can juggle all your thoughts with ease. (TypeScript)
README
## Juggl
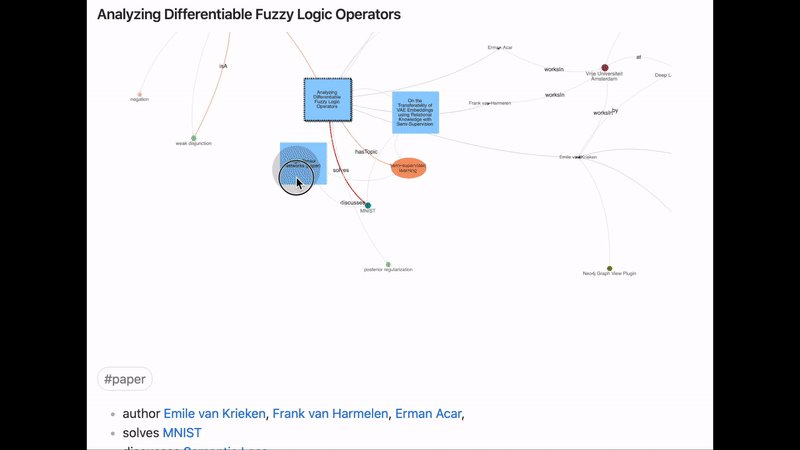
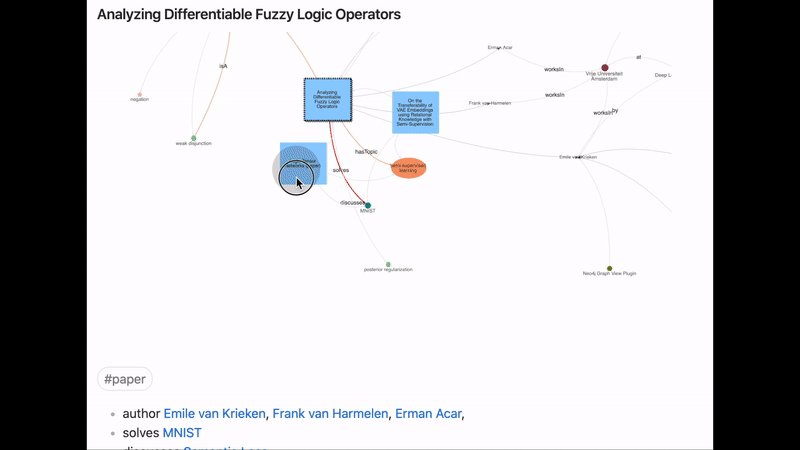
Juggl is a completely interactive, stylable and expandable graph view for [Obsidian](https://obsidian.md). It is designed as an advanced 'local' graph view called the 'workspace', where you can juggle all your thoughts with ease: By navigating your vault through a beautiful graph!
For example, you can select what parts of the graph to expand, to make sure there is never too much information on the screen. You will have complete control over the style of your graph using the powerful [Cytoscape.js library](https://js.cytoscape.org): Juggl has a useful styling pane nodes colors, shapes, sizes, and icons. This helps you get an immediate overview over what the content of each node is.

## Features
Juggl has many features unique to its graph view compared to the Obsidian graph view:
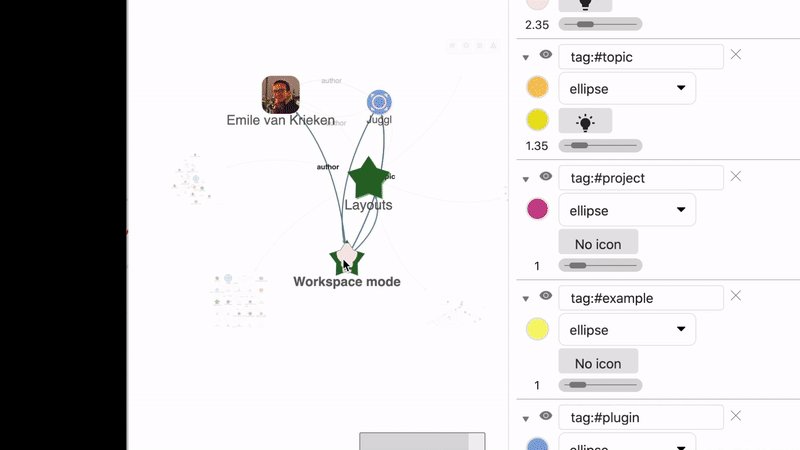
- Complete control over the style of your graph using [CSS](https://juggl.io/Features/Styling/CSS+Styling), [YAML](https://juggl.io/Features/Styling/YAML+Styling) and the [Style Pane](https://juggl.io/Features/Styling/Style+Pane) .
- Include images!
- A [Workspace mode](https://juggl.io/Features/Workspace+mode/Workspace+mode) that lets you build your graph with all nodes that are relevant to your current project
- Selectively browse and hide nodes, and pin their location so you never lose them
- Write new ideas and see your graph evolve
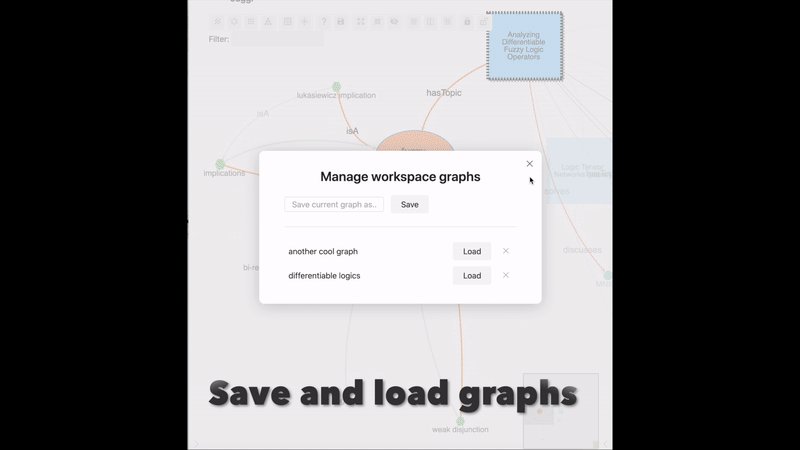
- Save your graph and continue working on it later
- 4 different [layouts](https://juggl.io/Features/Layouts) to get unique insights
- A [code block](https://juggl.io/Features/Juggl+code+block) that displays the graph within Obsidian notes
- Link type support to label edges
- [Tight integration](https://juggl.io/Features/Breadcrumbs+integration) with the very useful [Breadcrumbs plugin](https://github.com/SkepticMystic/breadcrumbs)
- Extendable through other plugins
- Works on mobile!
## Getting started
You can open Juggl from the 'more options' menu on files:

You can interact with the graph with many of the same options as in Obsidian. For further documentation, check out [juggl.io](https://juggl.io/), where you can find information on for example [styling](https://juggl.io/Features/Styling/Styling) or the syntax of the [code block](https://juggl.io/Features/Juggl+code+block).
You can also open the help vault with this button in Juggl:

## Extending Juggl
Juggl is completely open source and has an API available for creating Obsidian plugins that extend or use Juggl. See https://github.com/HEmile/juggl-api . You will have complete control over the internals of [Cytoscape.js](https://js.cytoscape.org), which is an extremely powerful graph visualization library!




