https://github.com/HanochMa/vitepress-markdown-timeline
it is a vitepress markdown timeline plugin
https://github.com/HanochMa/vitepress-markdown-timeline
Last synced: 23 days ago
JSON representation
it is a vitepress markdown timeline plugin
- Host: GitHub
- URL: https://github.com/HanochMa/vitepress-markdown-timeline
- Owner: HanochMa
- License: mit
- Created: 2023-05-19T06:21:30.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-12-27T10:02:43.000Z (4 months ago)
- Last Synced: 2025-02-28T13:33:50.636Z (about 2 months ago)
- Language: JavaScript
- Size: 131 KB
- Stars: 31
- Watchers: 1
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vitepress-v1 - Timeline for Markdown - Display vertical timeline in Markdown (:electric_plug: Plugins / Community Plugins)
README
# :rainbow: vitepress-markdown-timeline [](https://www.npmjs.com/package/vitepress-markdown-timeline) [](https://github.com/HanochMa/vitepress-markdown-timeline/blob/main/.travis.yml)
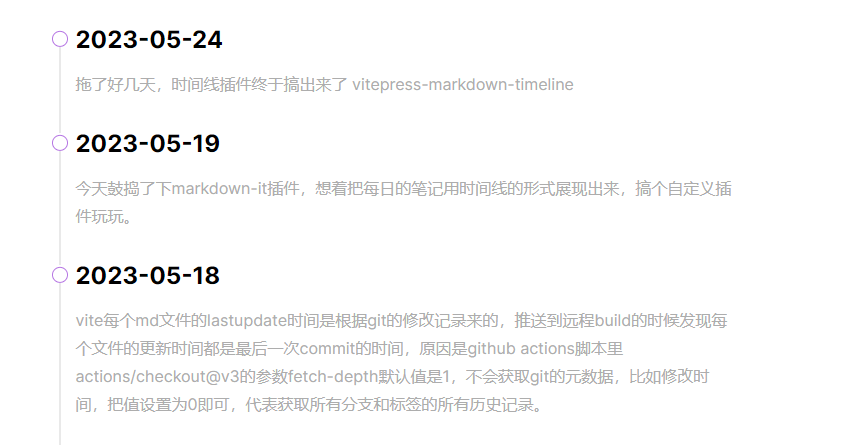
提供 markdown **时间线语法**,在 vitepress 中使用 markdown 渲染时间线(时间轴)样式。

## 安装
```shell
# NPM
$ npm install vitepress-markdown-timeline
# Yarn
$ yarn add vitepress-markdown-timeline
# pnpm
$ pnpm install vitepress-markdown-timeline
```
## 引入
在`.vitepress/config.ts`中先注册 markdown 解析插件
```ts
// .vitepress/config.ts or .vitepress/config.js
import timeline from "vitepress-markdown-timeline";
export default {
// ...
markdown: {
// ...
config: (md) => {
md.use(timeline);
},
},
};
```
在`.vitepress/theme/index.ts`中引入时间线样式
```ts
// .vitepress/theme/index.ts or .vitepress/theme/index.js
import Theme from "vitepress/theme";
import "./styles/vars.scss";
import "./styles/style.scss";
// 只需添加以下一行代码,引入时间线样式
import "vitepress-markdown-timeline/dist/theme/index.css";
export default {
...Theme,
enhanceApp(ctx) {
Theme.enhanceApp(ctx);
},
};
```
## 使用
在 markdown 文件中以`::: timeline 时间`开头,`:::`结尾,中间插入内容即可(内容中可使用任何markdown语法)
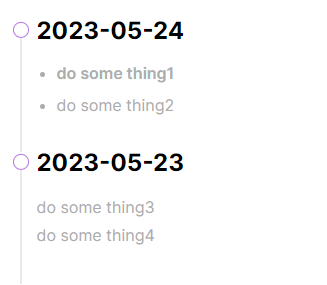
输入
```js
::: timeline 2023-05-24
- **do some thing1**
- do some thing2
:::
::: timeline 2023-05-23
do some thing3
do some thing4
:::
```
渲染以下结果

## Demo
[在线 demo](https://hanochma.github.io/daily/2023-04)
## Q&A
### 如何设置时间线圆点颜色?
找到`.vitepress\theme\styles\vars.scss`文件
```css
:root {
//...
--vp-c-brand: #b575e3; // 修改vitepress提供的主题颜色变量即可
}
```
### 引入样式文件`vitepress-markdown-timeline/dist/theme/index.css`报错,提示不存在?
升级至`1.2.0`或以上版本