https://github.com/Hermanya/awesome-react-bootstrap-components
⚛️ React.js components made using 🅱️ Bootstrap
https://github.com/Hermanya/awesome-react-bootstrap-components
awesome awesome-list bootstrap reactjs
Last synced: 4 months ago
JSON representation
⚛️ React.js components made using 🅱️ Bootstrap
- Host: GitHub
- URL: https://github.com/Hermanya/awesome-react-bootstrap-components
- Owner: Hermanya
- Created: 2017-12-13T05:12:04.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2019-10-30T15:07:32.000Z (about 6 years ago)
- Last Synced: 2024-05-20T11:03:52.498Z (over 1 year ago)
- Topics: awesome, awesome-list, bootstrap, reactjs
- Homepage:
- Size: 266 KB
- Stars: 623
- Watchers: 16
- Forks: 42
- Open Issues: 2
-
Metadata Files:
- Readme: readme.md
- Code of conduct: code-of-conduct.md
Awesome Lists containing this project
- jimsghstars - Hermanya/awesome-react-bootstrap-components - ⚛️ React.js components made using 🅱️ Bootstrap (Others)
README
[](https://ui1.io?ref=awesome_rbc)
# Awesome React Bootstrap Components [](https://github.com/sindresorhus/awesome)
> React.js components made using Bootstrap
Most of the following components rely on [react-bootstrap](https://react-bootstrap.github.io/), you can check out their [default components over here](https://react-bootstrap.github.io/components.html).
Also take a look at [classNamed](https://github.com/Hermanya/classnamed-components), it's the easiest way to create your own react component using bootstrap classes and utilities.
---
## [Image Cropper](https://github.com/zhaoyao91/react-bootstrap-image-cropper)

## [Easy Dialog](https://github.com/zhaoyao91/react-bootstrap-easy-dialog)

## [Dialog](https://github.com/akiroom/react-bootstrap-dialog)

## [Confirmation](https://github.com/nicolas-van/react-bootstrap-confirmation)

---
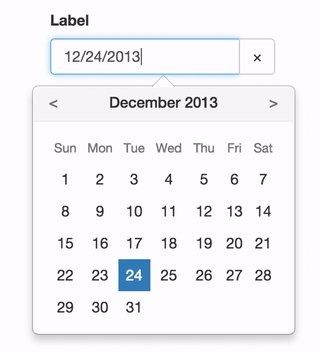
## [Date picker](https://github.com/pushtell/react-bootstrap-date-picker)

---
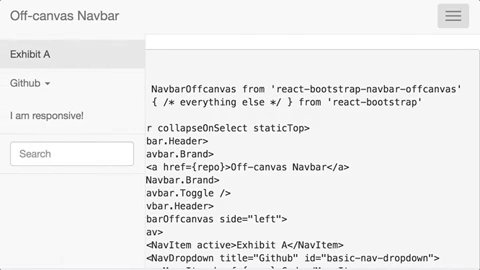
## [Off-canvas Navbar](https://github.com/Hermanya/react-bootstrap-navbar-offcanvas) 3⃣ 4️⃣

---
## [International telephone input](https://github.com/theslip/react-bootstrap-intl-tel-input) 4️⃣

---
## [Typeahead autocomplete](https://github.com/ericgio/react-bootstrap-typeahead) 4️⃣

---
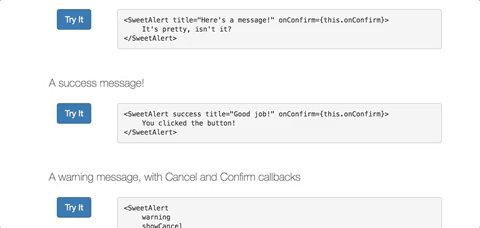
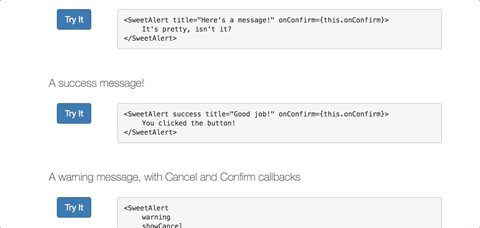
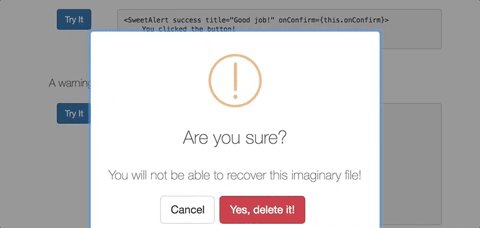
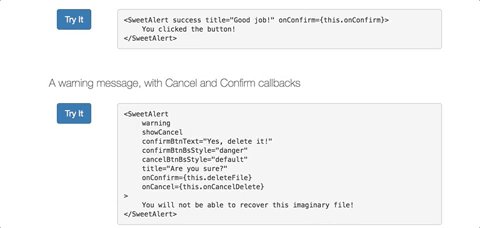
## [Sweet alert](https://github.com/djorg83/react-bootstrap-sweetalert) 3⃣

---
## [Tabs](https://github.com/freeranger/react-bootstrap-tabs)

---
## [Date range picker](https://github.com/skratchdot/react-bootstrap-daterangepicker) 3⃣

---
## [Select](https://github.com/tjwebb/react-bootstrap-select) 3⃣

---
## [Switch](https://github.com/Julusian/react-bootstrap-switch) ️3⃣

---
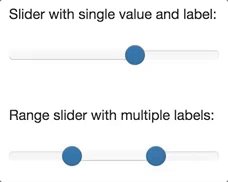
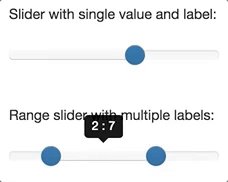
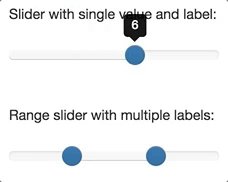
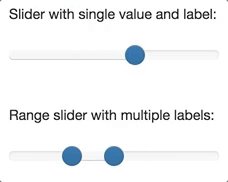
## [Slider](https://github.com/brownieboy/react-bootstrap-slider) ️3⃣

---
## [Table](https://github.com/AllenFang/react-bootstrap-table) 3⃣ 4️⃣

---
## [Button loader](https://github.com/yury-dymov/react-bootstrap-button-loader)

---
## [React router integration](https://github.com/react-bootstrap/react-router-bootstrap)
```html
Foo
```
## Contribute
Contributions welcome!
## License
[](http://creativecommons.org/publicdomain/zero/1.0)
To the extent possible under law, Herman Starikov has waived all copyright and
related or neighboring rights to this work.