https://github.com/Hidekih/editorjs-viewer-native
A React Native solution to parse outputData generated by EditorJs.
https://github.com/Hidekih/editorjs-viewer-native
editorjs react-native typescript
Last synced: 8 months ago
JSON representation
A React Native solution to parse outputData generated by EditorJs.
- Host: GitHub
- URL: https://github.com/Hidekih/editorjs-viewer-native
- Owner: Hidekih
- License: mit
- Created: 2023-01-02T02:08:48.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2023-06-16T13:16:58.000Z (over 2 years ago)
- Last Synced: 2025-04-08T17:52:11.816Z (9 months ago)
- Topics: editorjs, react-native, typescript
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/editorjs-viewer-native
- Size: 2.84 MB
- Stars: 47
- Watchers: 1
- Forks: 3
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-editorjs - editorjs-viewer-native
README

[](https://badge.fury.io/js/editorjs-viewer-native)
[](https://npm-stat.com/charts.html?package=editorjs-viewer-native)
# About
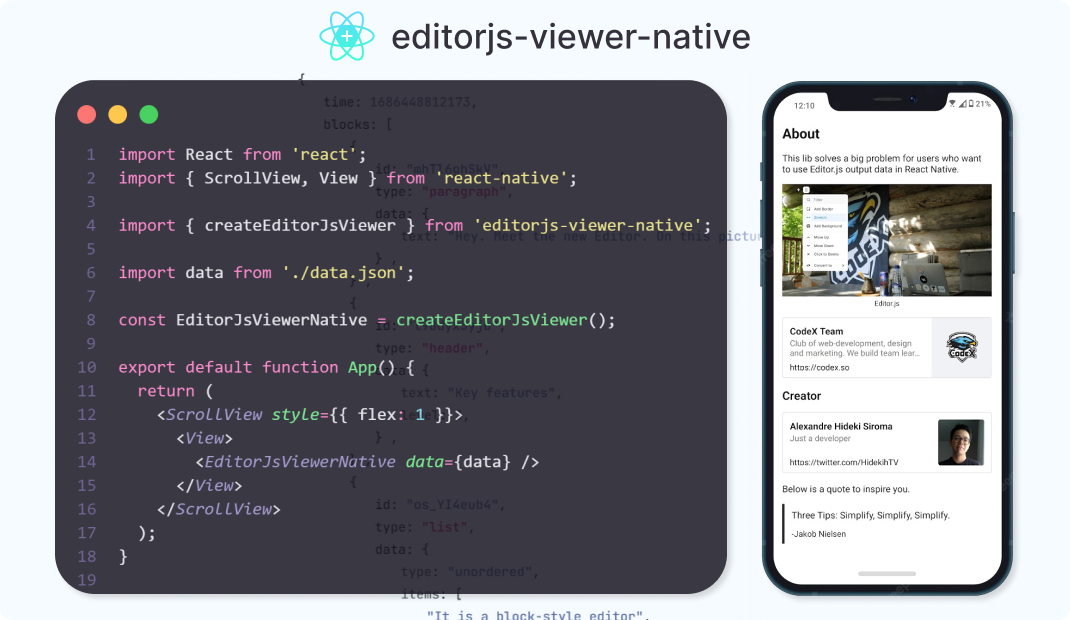
This lib provide a component to render in a React Native a JSON generated by [`Editor.js`](https://editorjs.io/)!
## Installation
Version 1.0.0 is now available!
```cmd
npm i editorjs-viewer-native
```
or
```cmd
yarn add editorjs-viewer-native
```
## Current support for editorJs's plugins:
- [`Code`](https://github.com/editor-js/code)
- [`Delimiter`](https://github.com/editor-js/delimiter)
- [`Header`](https://github.com/editor-js/header)
- [`Image`](https://github.com/editor-js/image)
- [`Link`](https://github.com/editor-js/link)
- [`List`](https://github.com/editor-js/list)
- [`Marker`](https://github.com/editor-js/marker)
- [`Paragraph`](https://github.com/editor-js/paragraph)
- [`Personality`](https://github.com/editor-js/personality)
- [`Quote`](https://github.com/editor-js/quote)
- [`Simple Image`](https://github.com/editor-js/simple-image)
- [`Underline`](https://github.com/editor-js/underline)
- [`Custom block type`](#support-for-custom-blocks)
See the[` update plans`](#updates-plans)
## Usage
Create a component using function `createEditorJsViewer`.
```tsx
import { ScrollView } from 'react-native';
import { createEditorJsViewer } from "editorjs-viewer-native";
import dataFromEditorJs from "./data.json";
const EditorJsViewerNative = createEditorJsViewer();
export default function App() {
return (
);
}
```
## Custom component for supported plugins
If you want to use your custom component to render **any** supported plugin block, you can define a Component in `createEditorJsViewer` config object.
```tsx
import { ScrollView, Text } from 'react-native';
import { createEditorJsViewer, IHeaderProps } from "editorjs-viewer-native";
import dataFromEditorJs from "./data.json";
const MyHeader = ({ data }: IHeaderProps) => {
return {data.text}
}
const EditorJsViewerNative = createEditorJsViewer({
tools: { // Updated to "tools" in v1 (before was toolsParser)
header: {
Component: MyHeader // Updated to "Component" in v1 (before was CustomComponent)
}
}
})
export default function App() {
return (
);
}
```
Now the component `MyHeader` will render all data of type **header**.
## Support for custom blocks
If you want to render a custom block type, you can define a `customTools` in `createEditorJsViewer` config object.
```json
// outputData.json
{
"blocks": [
{
"id": "customBlock_id2",
"type" : "randomColeredText",
"data" : {
"text" : "The color of this text is generated randomic"
}
}
]
}
```
```tsx
import { ScrollView, Text } from 'react-native';
import { createEditorJsViewer, IHeaderProps, IComponentBlockProps } from "editorjs-viewer-native";
import dataFromEditorJs from "./data.json";
interface IRandomColeredTextData {
text: string;
}
// * Any component will receive "data" and "containerStyle"
// * "data" contain the data of block
// * "containerStyle" is a simple style to prevent margin top on first element or margin bottom on last component
const RandomColeredTextBlock = ({ block, containerStyle }: IComponentBlockProps) => {
const randomColor = `#${Math.floor(Math.random()*16777215).toString(16)}`;
return (
{block.data.text}
);
};
const EditorJsViewerNative = createEditorJsViewer({
customTools: {
randomColeredText: { // Name of your custom block type
Component: RandomColeredTextBlock
}
}
})
export default function App() {
return (
);
}
```
Now the component `MyHeader` will render all data of type **header**.
## Fallback for unsupported block types
If you want to show a message for unsupported blocks (good for test, bad for production) set `showBlockFallback` as true inside `createEditorJsViewer` config object.
```tsx
const EditorJsViewerNative = createEditorJsViewer({
showBlockFallback: true // Update to "showBlockFallback" (before was unknownBlockFallback)
})
```
## Updates plans
### Support for:
- [`Attaches`](https://github.com/editor-js/attaches)
- [`Checklist`](https://github.com/editor-js/checklist)
- [`Raw HTML`](https://github.com/editor-js/raw)
- [`Table`](https://github.com/editor-js/table)
## Open source
Feel free to clone/fork this project!