Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/HoPGoldy/cube-diary
一个简单扁平的桌面 / 移动端日记本。
https://github.com/HoPGoldy/cube-diary
diary-app nextjs self-hosted
Last synced: about 2 months ago
JSON representation
一个简单扁平的桌面 / 移动端日记本。
- Host: GitHub
- URL: https://github.com/HoPGoldy/cube-diary
- Owner: HoPGoldy
- License: gpl-3.0
- Created: 2022-03-24T10:05:34.000Z (almost 3 years ago)
- Default Branch: master
- Last Pushed: 2023-11-14T15:02:20.000Z (about 1 year ago)
- Last Synced: 2024-10-20T04:54:00.574Z (2 months ago)
- Topics: diary-app, nextjs, self-hosted
- Language: TypeScript
- Homepage:
- Size: 618 KB
- Stars: 53
- Watchers: 2
- Forks: 12
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## cube-diary

一个简单扁平的桌面 / 移动端记事本。基于 react / koa2 / sqlite / typescript / antd。
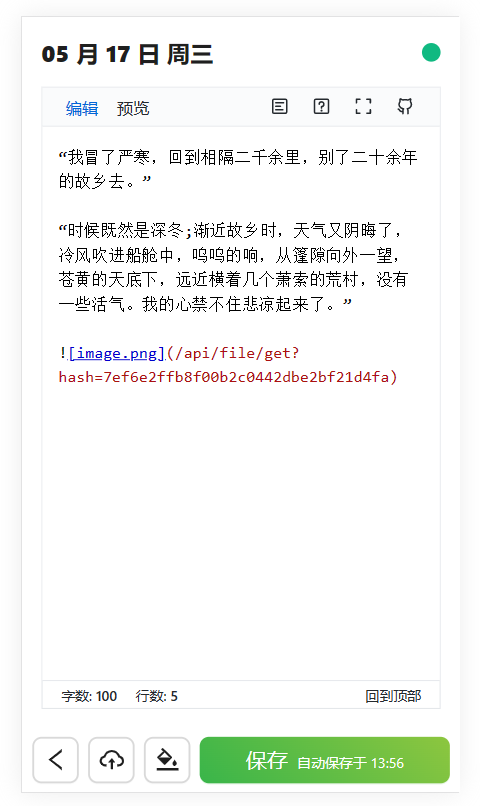
查看移动端截图
## 特性
- 🚫 无广告、无收费、完全开源,自己的数据自己掌握
- 🚀 极其简单的部署,仅需两行命令
- 🧩 自定义 JSON 导入导出
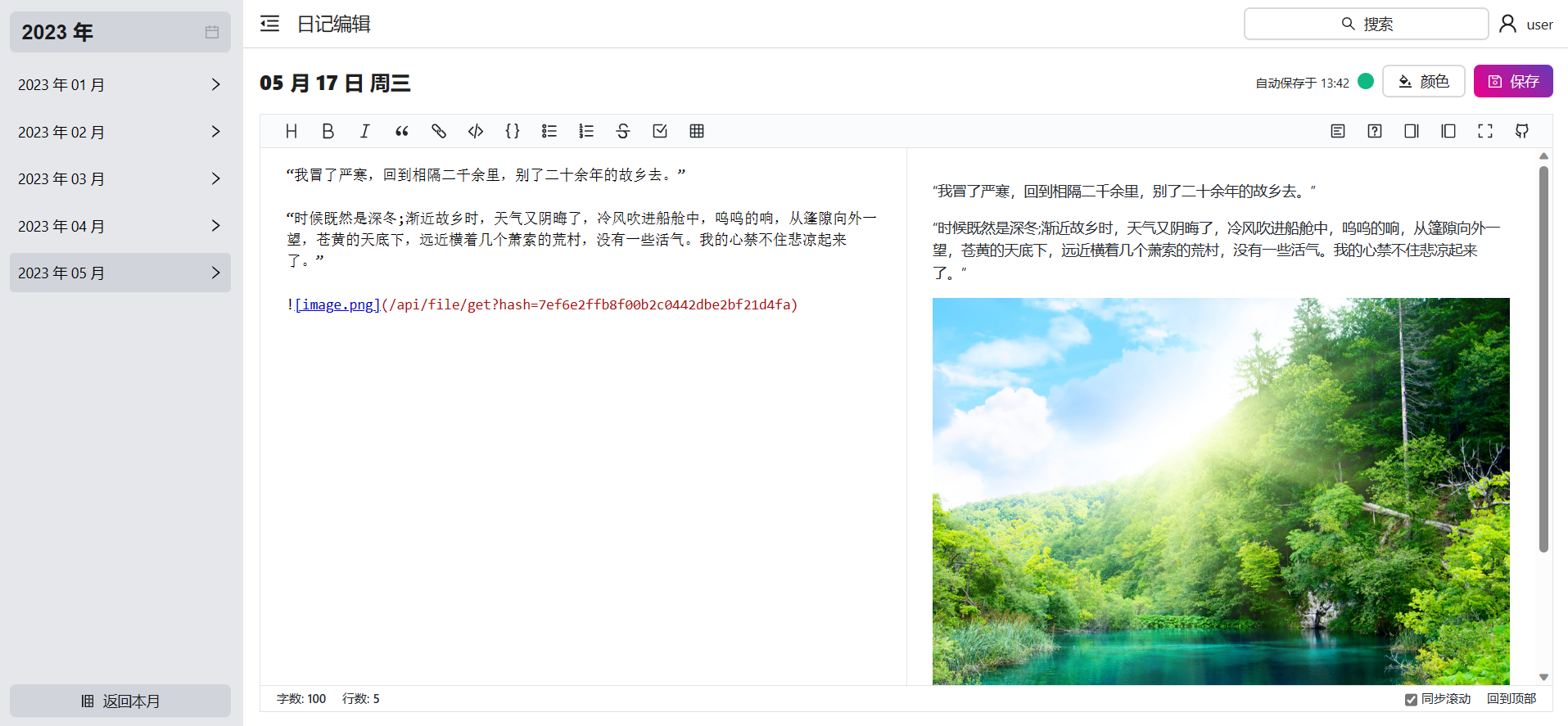
- 📝 支持 MarkDown 语法,支持实时预览、自动保存、颜色标记
- 🔗 支持笔记内图片、文件上传
- 📱 桌面端 / 移动端全站响应式设计
- 🎯 支持关键字搜索
- 🤖 支持多用户使用
- 🌙 黑夜模式
## 部署
### 1. docker 安装(推荐)
cube-diary 不需要 docker compose,单容器即可运行:
```bash
docker run -d -p 3700:3700 -v ~/cube-diary-storage:/app hopgoldy/cube-diary:1.0.4
```
执行后数据将会存放在 `~/cube-diary-storage` 目录。
### 2. npm 安装
cube-diary 在开发时就以简单部署为目标,不需要配置数据库,不需要安装任何软件。仅需 node(_16+_)环境即可运行。
```bash
# 安装项目
# linux 下安装失败时请尝试 sudo 并在安装命令后追加 --unsafe-perm=true --allow-root 参数
npm install -g cube-diary
# 启动项目
cube-diary run
```
项目启动后将会在当前目录下生成 `config.json`,可以通过修改该文件来对应用进行简单的自定义。
服务将默认开启在端口 3700 上,可以通过 `cube-diary run --port=3701` 修改端口。
_使用 `-h` 参数查看更多配置_
## 数据迁移
所有数据均默认保存在应用目录下的 `.storage` 文件夹里,所以直接将其打包然后复制到其他地方即可。
## 贡献
本项目系本人自用开发,如果你觉得有些功能不够完善,欢迎 PR / issue。
## 许可
本项目源码基于 GPL v3 许可开源,[点此](https://github.com/HoPGoldy/cube-diary/blob/master/LICENSE) 查看更多信息。