https://github.com/HsuanXyz/ionic2-extend-alert
Extended version of alert component
https://github.com/HsuanXyz/ionic2-extend-alert
auto-cloes count-down ionic2 plugin
Last synced: 2 months ago
JSON representation
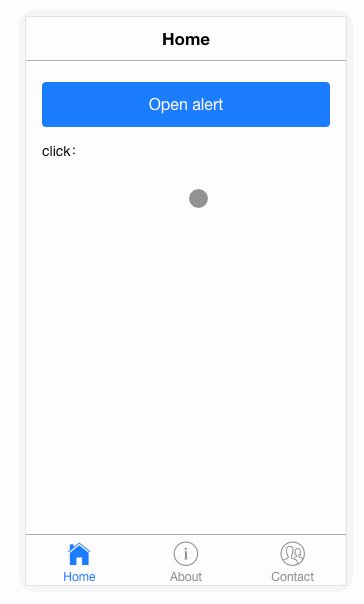
Extended version of alert component
- Host: GitHub
- URL: https://github.com/HsuanXyz/ionic2-extend-alert
- Owner: hsuanxyz
- Created: 2017-02-20T09:29:57.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-03-02T09:38:28.000Z (over 8 years ago)
- Last Synced: 2024-10-28T20:52:41.789Z (9 months ago)
- Topics: auto-cloes, count-down, ionic2, plugin
- Language: CSS
- Size: 43 KB
- Stars: 9
- Watchers: 0
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-ionic2-components - Dialogbox with Counter
- Awesome - Dialogbox with Counter
README
# ionic2-extend-alert
Ionic2 extended version of alert component
## Extend
1. Set dialog auto-cancel

## Install
` npm install ionic2-extend-alert --save`
## Use
Import module
```
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
...
import { ExtendAlertModule } from 'ionic2-extend-alert'
@NgModule({
declarations: [
MyApp,
...
],
imports: [
ExtendAlertModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
...
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
```
Your component
```
import { Component } from '@angular/core';
import {NavController, NavParams} from 'ionic-angular';
...
import { AlertController } from 'ionic2-extend-alert/dist/alert';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(
...
public alertCtrl: AlertController
) {
}
presentConfirm() {
let alert = this.alertCtrl.create({
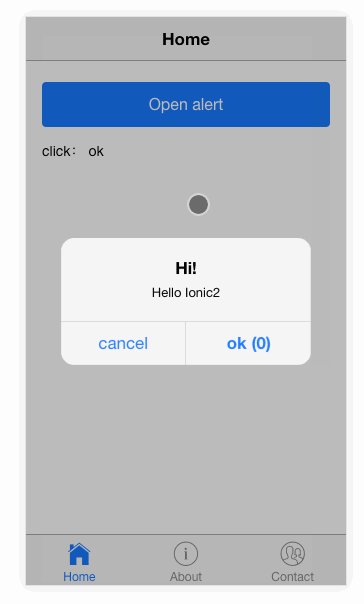
title: 'Hi!',
message: 'Hello Ionic2',
buttons: [
{
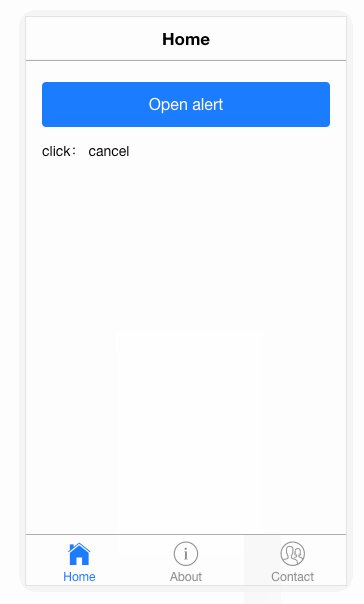
text: 'cancel',
role: 'cancel',
handler: () => {
console.log('Cancel clicked');
}
},
{
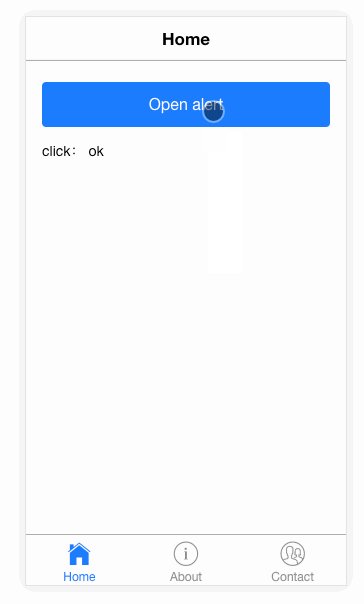
text: 'ok',
time:6000, // set auto-cancel time
handler: () => {
console.log('Buy clicked');
}
}
]
});
alert.present();
}
}
```
## Extend API
Button options
| Property | Type | Description |
| --- | --- | --- |
| time | number | auto-cancel time |
## Environment
```
Cordova CLI: 6.4.0
Ionic Framework Version: 2.0.0
Ionic CLI Version: 2.1.18
Ionic App Lib Version: 2.1.9
Ionic App Scripts Version: 1.0.0
ios-deploy version: Not installed
ios-sim version: Not installed
OS: macOS Sierra
Node Version: v6.9.2
Xcode version: Xcode 8.2.1 Build version 8C1002
```