https://github.com/I2Djs/I2Djs
Integrated-2D is a Javascript 2D rendering framework for SVG, Canvas, and WebGL contexts. I2Djs provides the same API for all rendering contexts.
https://github.com/I2Djs/I2Djs
animation canvas i2djs integrated-2d pixel shaders shape svg visualization webgl
Last synced: 8 months ago
JSON representation
Integrated-2D is a Javascript 2D rendering framework for SVG, Canvas, and WebGL contexts. I2Djs provides the same API for all rendering contexts.
- Host: GitHub
- URL: https://github.com/I2Djs/I2Djs
- Owner: I2Djs
- License: bsd-3-clause
- Created: 2017-10-30T18:45:06.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2025-05-04T04:36:04.000Z (8 months ago)
- Last Synced: 2025-05-04T05:25:29.374Z (8 months ago)
- Topics: animation, canvas, i2djs, integrated-2d, pixel, shaders, shape, svg, visualization, webgl
- Language: JavaScript
- Homepage:
- Size: 82.1 MB
- Stars: 83
- Watchers: 4
- Forks: 4
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

# Integrated-2D js [](https://www.npmjs.com/package/i2djs) [](https://www.npmjs.com/package/i2djs)
### I2dJs - SVG | Canvas | WebGL | PDF
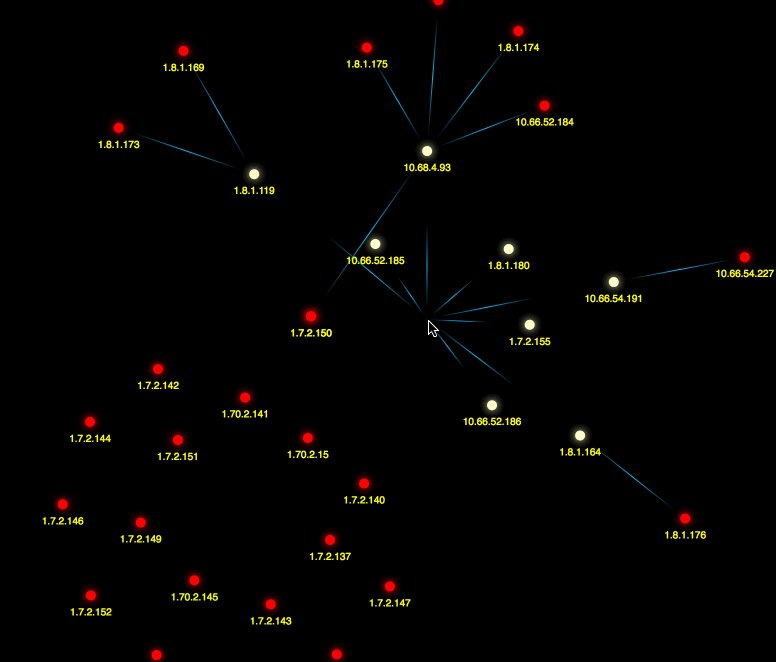
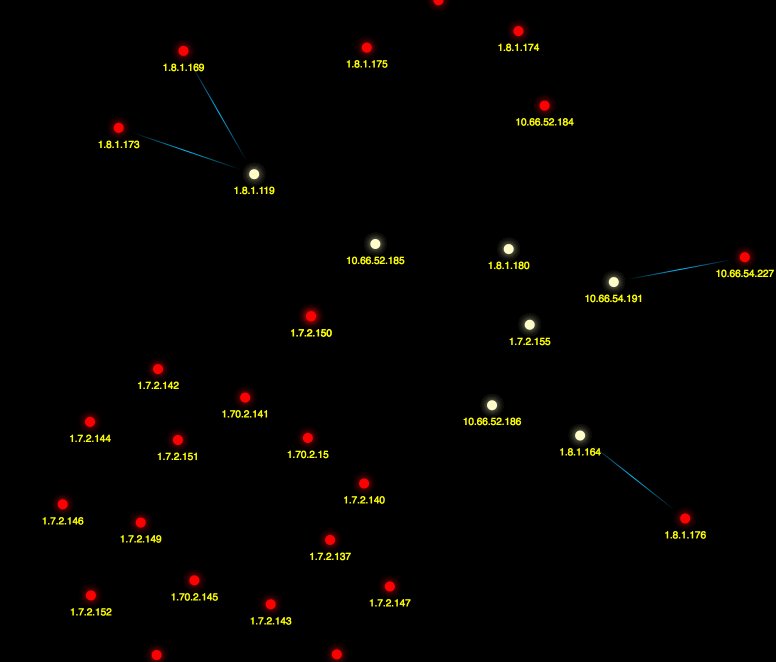
Integrated-2D is an open-source JavaScript framework for rendering 2D graphics in SVG, Canvas, WebGL, and PDF contexts. I2D's simple syntax and semantics let you combine the power of Vector graphics and Bitmap to achieve complex visualizations easily.
I2Djs provides the same Application Programming Interface to create and animate elements across different graphic rendering contexts by leveraging their underlying capabilities. Developers can make use of I2D's multi-layered contextual approach with capabilities from more than one context seamlessly for creating powerful composite visualizations under a single roof.
I2D also provides a unique data-driven approach, **join-actions**, for DOM manipulation based on data binding.
Used by : www.pdf-frame.org
## Documentation
## Installing
If npm
```
npm install i2djs --save
```
I2Djs provides source code bundles for ES6 and CJS modules.
- [i2D.cjs](https://raw.githubusercontent.com/I2djs/I2D/master/dist/i2d.cjs) CommonJS bundle
- [i2D.esm.js](https://raw.githubusercontent.com/I2djs/I2D/master/dist/i2d.esm.js) ES6 bundle
- [i2D.esm.min.js](https://raw.githubusercontent.com/I2djs/I2D/master/dist/i2d.esm.min.js) ES6 bundle
In ES6, use the following syntax to import modules.
Import all modules into a namespace
```
import * as i2d from 'i2djs'
```
Importing individual modules:
```
import {canvasLayer} from 'i2djs'
import {svgLayer} from 'i2djs'
import {webglLayer} from 'i2djs'
import {pdfLayer} from 'i2djs'
```
## Resources
- [API reference](https://nswamy14.gitbook.io/i2djs-v5)
- [I2Djs Medium Article](https://medium.com/@narayanaswamy14/i2djs-integrated-2d-js-328549ef642)
## Animation Example
## PDF Example
## Examples (SVG + Canvas + WebGL + PDF)
[Codepen Examples](https://codepen.io/search/pens?q=i2djs)
### Basic Shapes
### Scale
| SVG | Canvas | WebGl |
| ------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------- | --------------------------------------------------------------------------------- |
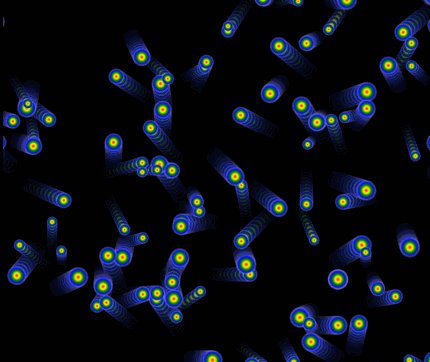
| [5000 Particles ](https://i2djs.github.io/I2Djs/examples/svg/distortion2.html) | [30000 Particles ](https://i2djs.github.io/I2Djs/examples/canvas/distortion2.html) | [100000 Particles ](https://i2djs.github.io/I2Djs/examples/webGL/distortion.html) |
### Support & Compatibility
I2D offers both ESM and CommonJS packages, allowing for seamless integration into the desired environment as required.
It is compatible with all modern browsers with latest versions.
### Development Setup
```bash
# install deps
npm install
# Watch on src file changes and update dist files
npm run dev
# build dist files
rollup -c rollup.config.js
#Lint files
npm run lint
---or---
npm run lint-fix
```