Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Iamstanlee/linkfy_text
A lightweight flutter package to linkify texts containing urls, emails and hashtags
https://github.com/Iamstanlee/linkfy_text
dart flutter flutter-apps flutter-package
Last synced: 3 months ago
JSON representation
A lightweight flutter package to linkify texts containing urls, emails and hashtags
- Host: GitHub
- URL: https://github.com/Iamstanlee/linkfy_text
- Owner: Iamstanlee
- License: mit
- Created: 2021-06-03T11:56:05.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-05-29T09:45:47.000Z (9 months ago)
- Last Synced: 2024-06-19T23:16:30.219Z (8 months ago)
- Topics: dart, flutter, flutter-apps, flutter-package
- Language: Dart
- Homepage: https://pub.dev/packages/linkfy_text
- Size: 1.47 MB
- Stars: 28
- Watchers: 3
- Forks: 22
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# linkfy_text
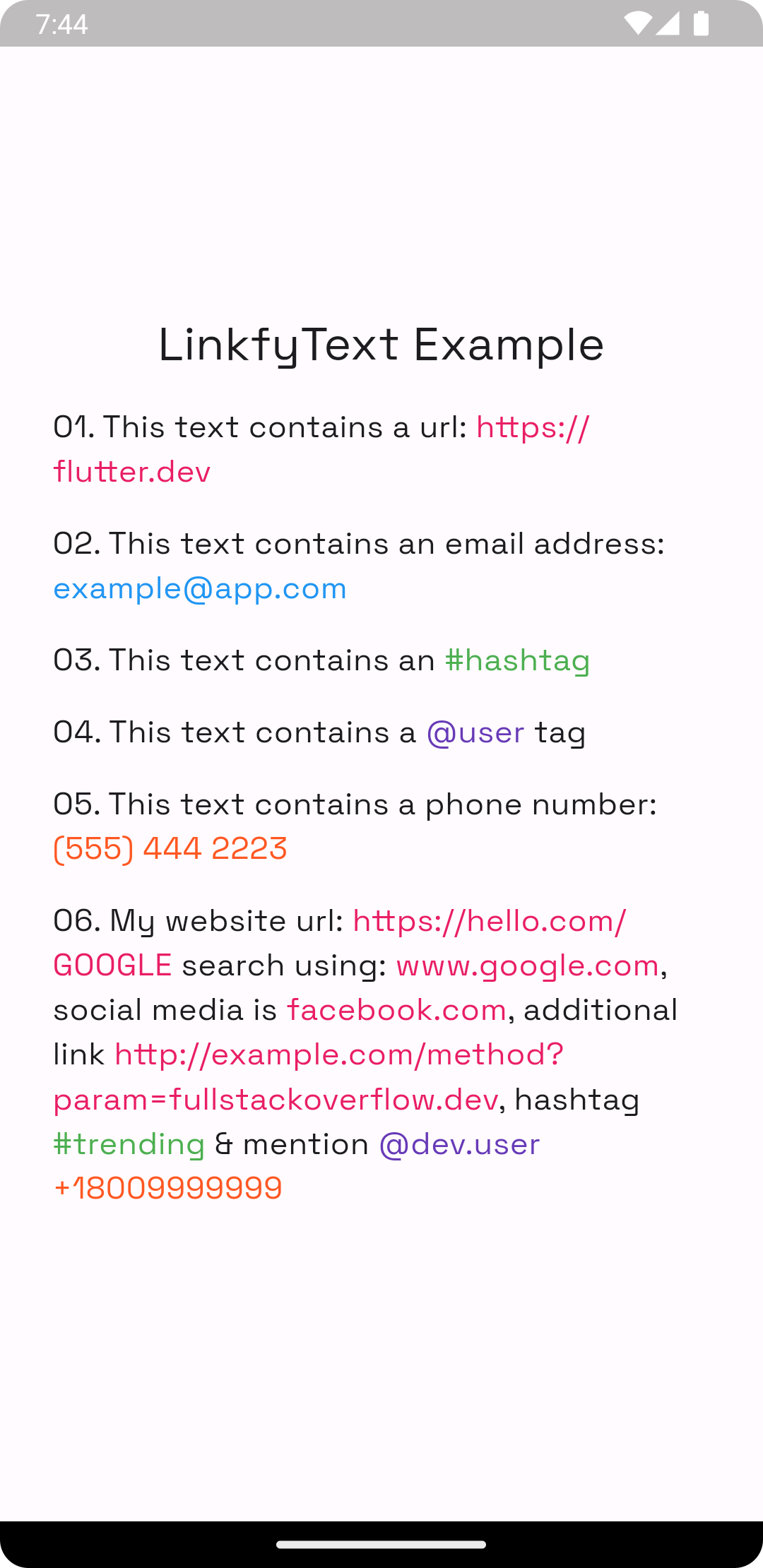
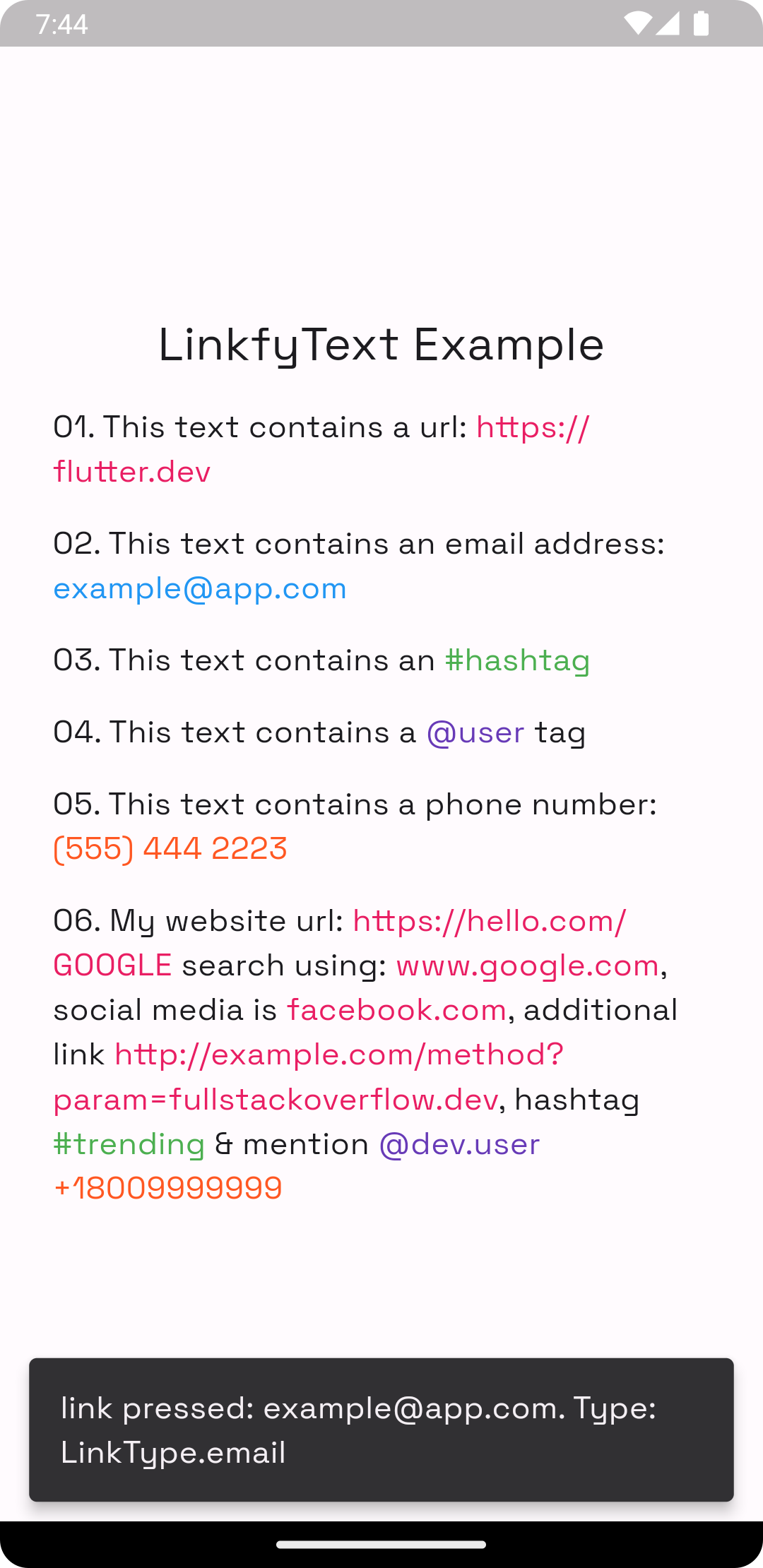
Lightweight flutter package that detects linkable patterns(urls, emails, hashtags, etc) in a text and makes them clickable. It also allows you to customize the style of the linkified text and the link itself. It also allows you to choose what type of link to linkify in a text.¬
[](https://pub.dev/packages/linkfy_text)
[](https://github.com/Iamstanlee/linkfy_text/actions/workflows/main.yml)
[](https://coveralls.io/github/Iamstanlee/linkfy_text?branch=main)


## Usage
To use this package, add `linkfy_text` as a [dependency in your pubspec.yaml file](https://pub.dev/packages/linkfy_text/).
Example:
```dart
// first import the package
import 'package:linkfy_text/linkify_text.dart';
Container(
child: LinkifyText(
"This text contains a url: https://flutter.dev",
linkStyle: TextStyle(color: Colors.blue),
onTap: (link) {
/// do stuff with `link`
},
);
)
```
Be default, The above snippet would linkify all urls in the string, you can choose what type of link to linkify by passing the `LinkTypes` parameter
```dart
Container(
child: LinkifyText(
"This text contains a url: https://flutter.dev and #flutter",
linkStyle: TextStyle(color: Colors.blue),
LinkTypes: [LinkType.url, LinkType.hashtag]
onTap: (link) {
/// do stuff with `link` like
/// if(link.type == Link.url) launchUrl(link.value);
},
);
)
```
## API Reference
#### LinkfyText
| Parameter | Type | Description |
| :---------- | :--------------- | :------------------------------------------------------------------------------------------------------------------------------------------ |
| `textStyle` | `TextStyle` | style applied to the text |
| `linkStyle` | `TextStyle` | style applied to the linkified text. **defaults** to `textStyle` |
| `LinkTypes` | `List` | a list of `LinkType` used to override the links to be linkified in a text either a url, hashtag or email. **defaults** to `[LinkTypes.url]` |
| `onTap` | `Function(Link)` | function called when a link is pressed |
#### LinkType
| Parameter | Type | Description |
| :-------- | :------- | :--------------------------------------------------- |
| `type` | `Link` | the link type either url, email or hashtag, @mention |
| `value` | `String` | value the link holds |
# Contributions
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an [issue](https://github.com/Iamstanlee/linkfy_text/issues).
If you fixed a bug or implemented a feature, please send a [pull request](https://github.com/Iamstanlee/linkfy_text/pulls).
# TODO
- LinkifyTextField widget