https://github.com/ImedAdel/automatic-gatsbyjs-app-landing-page
Automatic GatsbyJS App Landing Page - Automatically generate iOS app landing page using GatsbyJS
https://github.com/ImedAdel/automatic-gatsbyjs-app-landing-page
app automatic boilerplate gatsby-starter gatsbyjs generator ios landing-page showcase starter startup template
Last synced: 3 months ago
JSON representation
Automatic GatsbyJS App Landing Page - Automatically generate iOS app landing page using GatsbyJS
- Host: GitHub
- URL: https://github.com/ImedAdel/automatic-gatsbyjs-app-landing-page
- Owner: imedadel
- License: mit
- Created: 2019-03-21T21:46:57.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T18:22:10.000Z (over 2 years ago)
- Last Synced: 2025-03-14T21:02:45.297Z (3 months ago)
- Topics: app, automatic, boilerplate, gatsby-starter, gatsbyjs, generator, ios, landing-page, showcase, starter, startup, template
- Language: JavaScript
- Homepage: https://agalp.netlify.com/
- Size: 10.8 MB
- Stars: 195
- Watchers: 3
- Forks: 43
- Open Issues: 30
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-landing-page - https://github.com/ImedAdel/automatic-gatsbyjs-app-landing-page
- awesome-landing-page - https://github.com/ImedAdel/automatic-gatsbyjs-app-landing-page
- awesome-landing-page - https://github.com/ImedAdel/automatic-gatsbyjs-app-landing-page
README
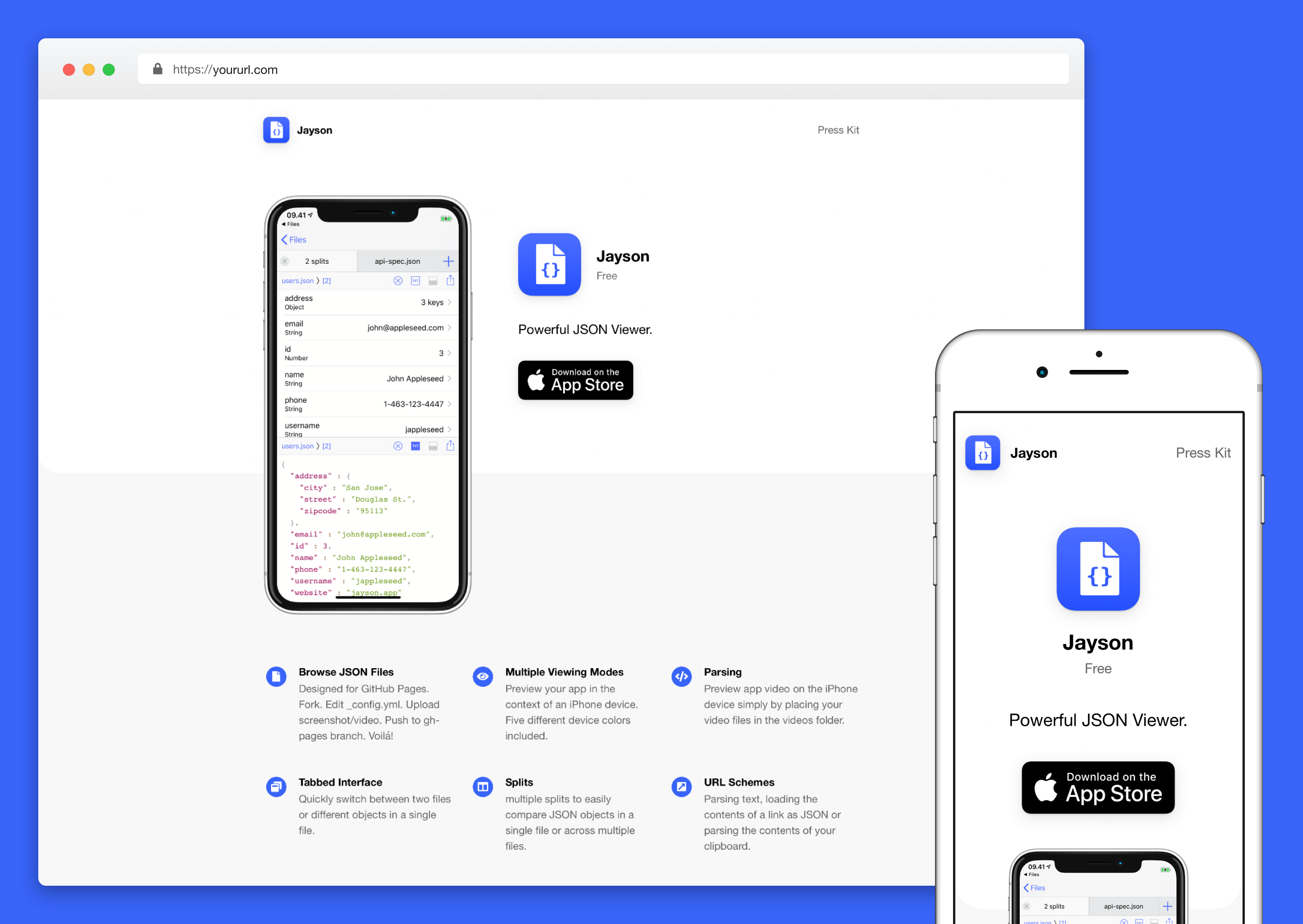
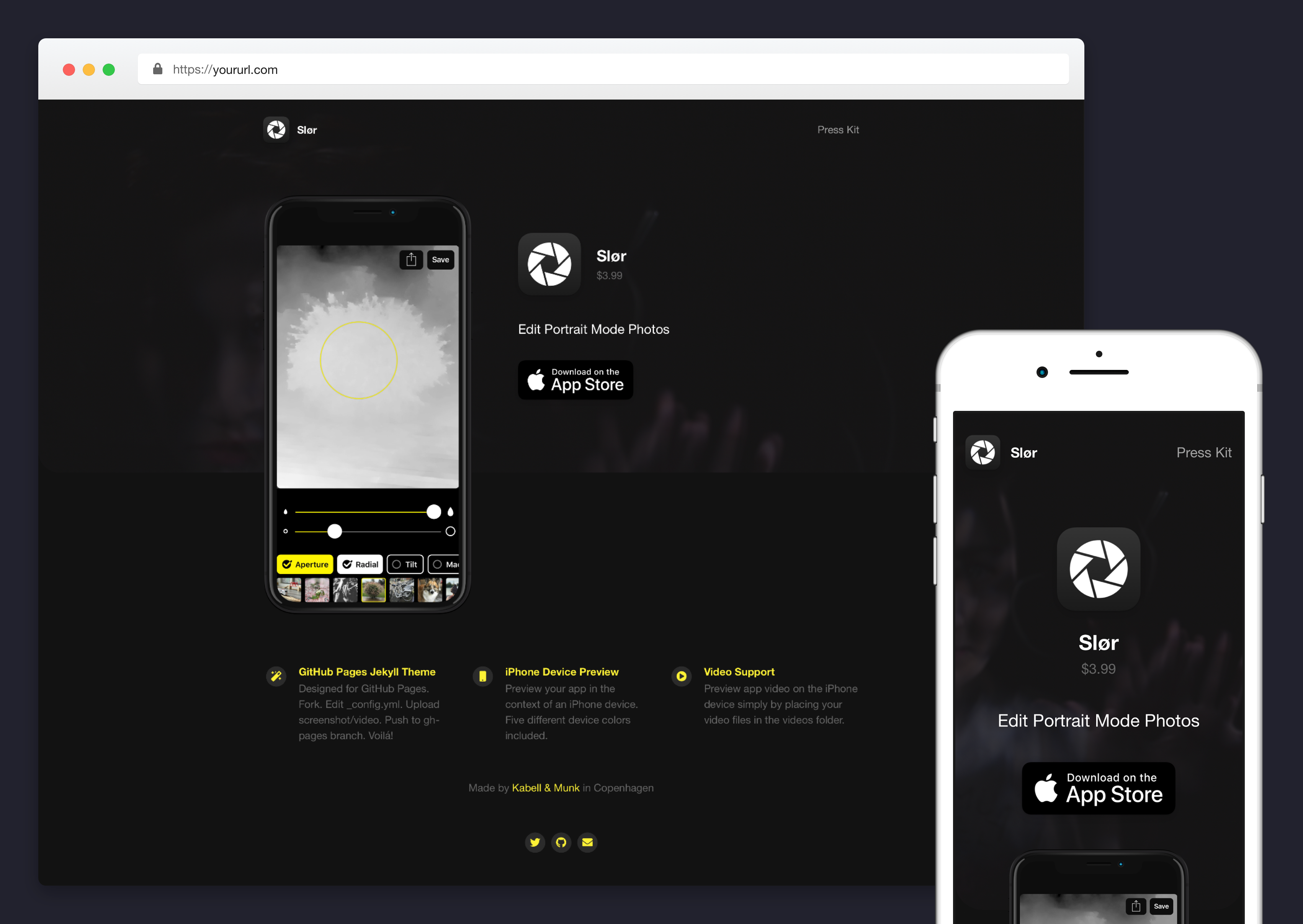
Automatic GatsbyJS App Landing Page
Create and deploy an iOS app landing page on GitHub Pages and Netlify in a couple of minutes





----
🔧 Fork this repo
📲 Upload video preview or screenshot
🎨 Customise site in `site-config.js` (no HTML/CSS)
✅ Deploy to Netlify!
[](https://app.netlify.com/start/deploy?repository=https://github.com/ImedAdel/automatic-gatsbyjs-app-landing-page)
----
Or you can use this repo as a Gatsby Starter
``
gatsby new YourProjectName https://github.com/ImedAdel/automatic-gatsbyjs-app-landing-page
npm run develop # or gatsby develop
``
Then, configure `site-config.js`, run `npm run build`, and deploy the public repository to GitHub 🎉.
## Credits
- Based on [Automatic App Landing Page](https://github.com/emilbaehr/automatic-app-landing-page) by [Emil Baehr](https://emilbaehr.com/)
- Built using [GatsbyJS](https://gatsbyjs.org)
- Uses [FontAwesome](https://fortawesome.github.io/Font-Awesome/)
## Author
[Imed Adel](https://github.com/ImedAdel)
## License
[MIT](LICENSE)