https://github.com/InterfaceKit/react-native-interactive-image-gallery
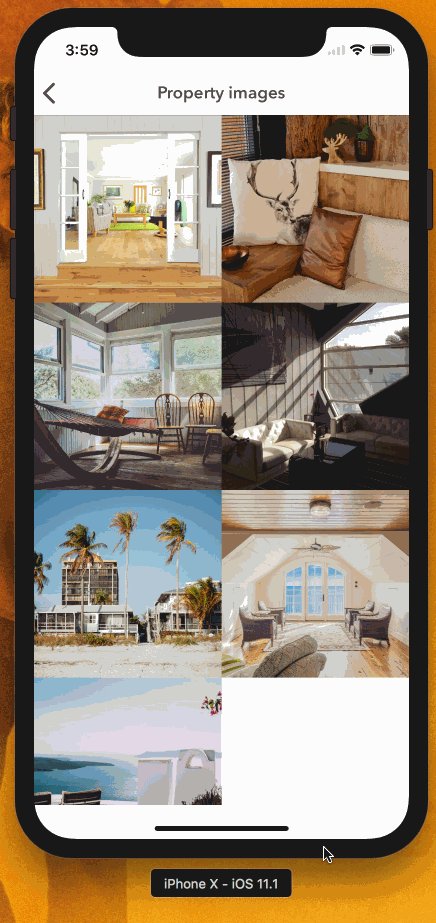
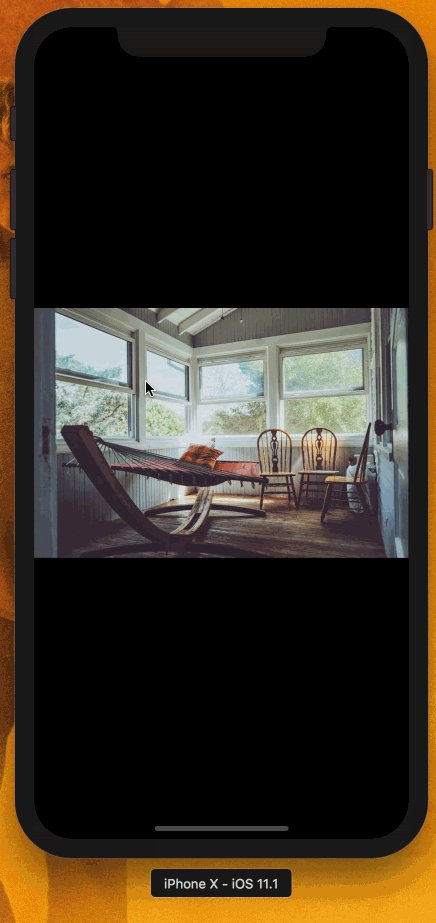
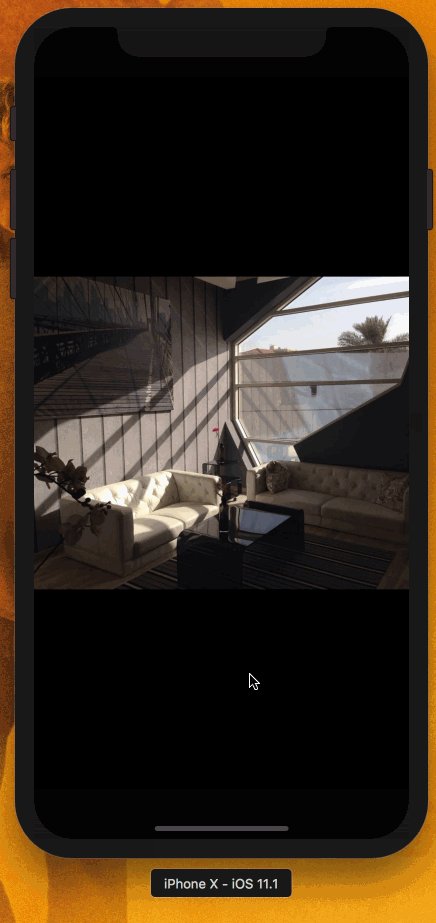
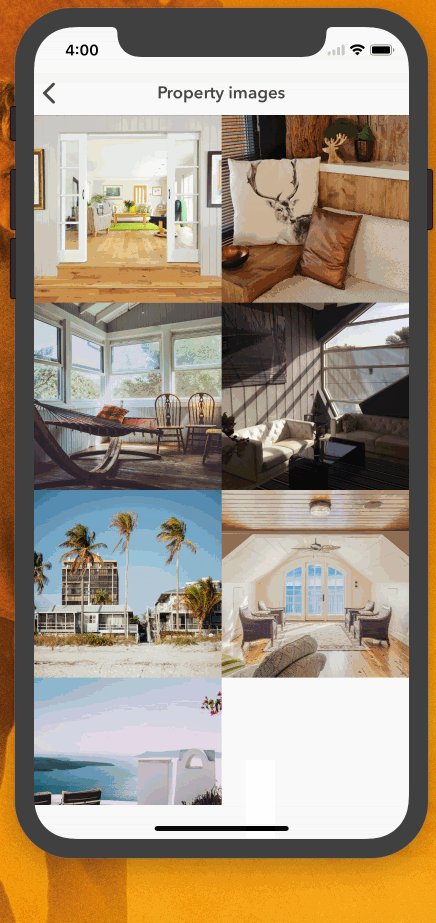
🖼 A React Native component to display a gallery of images.
https://github.com/InterfaceKit/react-native-interactive-image-gallery
react react-component react-native
Last synced: 5 months ago
JSON representation
🖼 A React Native component to display a gallery of images.
- Host: GitHub
- URL: https://github.com/InterfaceKit/react-native-interactive-image-gallery
- Owner: InterfaceKit
- License: mit
- Created: 2017-11-07T15:26:45.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-07T09:17:14.000Z (about 3 years ago)
- Last Synced: 2025-06-17T23:03:37.210Z (7 months ago)
- Topics: react, react-component, react-native
- Language: JavaScript
- Homepage:
- Size: 563 KB
- Stars: 116
- Watchers: 1
- Forks: 17
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-interactive-image-gallery ★60 - A React Native component to display a gallery of images. (Components / Media)
- awesome-react-native - react-native-interactive-image-gallery ★60 - A React Native component to display a gallery of images. (Components / Media)
- awesome-react-native - react-native-interactive-image-gallery ★60 - A React Native component to display a gallery of images. (Components / Media)
- fucking-awesome-react-native - react-native-interactive-image-gallery ★60 - A React Native component to display a gallery of images. (Components / Media)
- awesome-react-native - react-native-interactive-image-gallery ★60 - A React Native component to display a gallery of images. (Components / Media)
README
# react-native-interactive-image-gallery


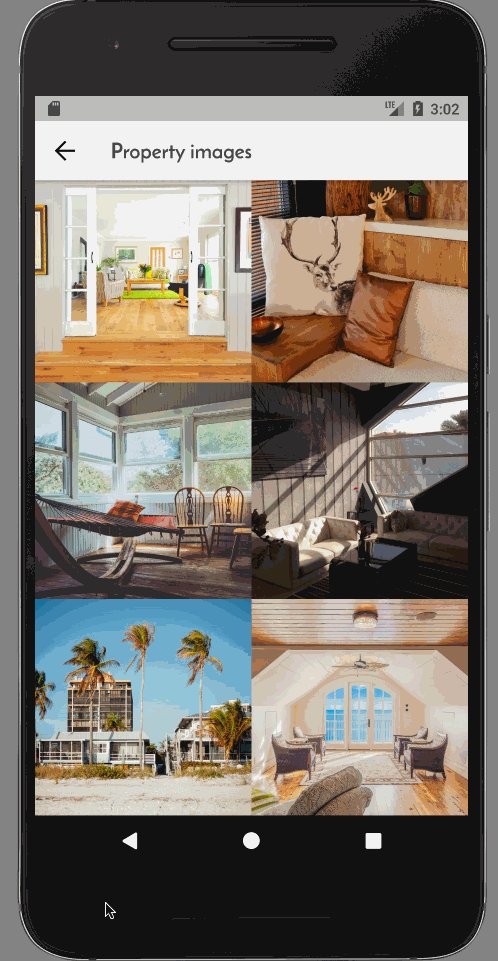
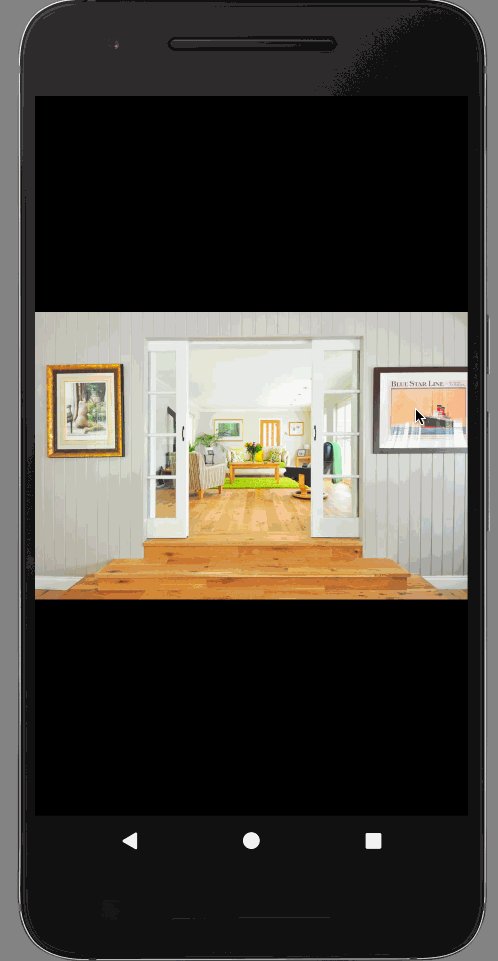
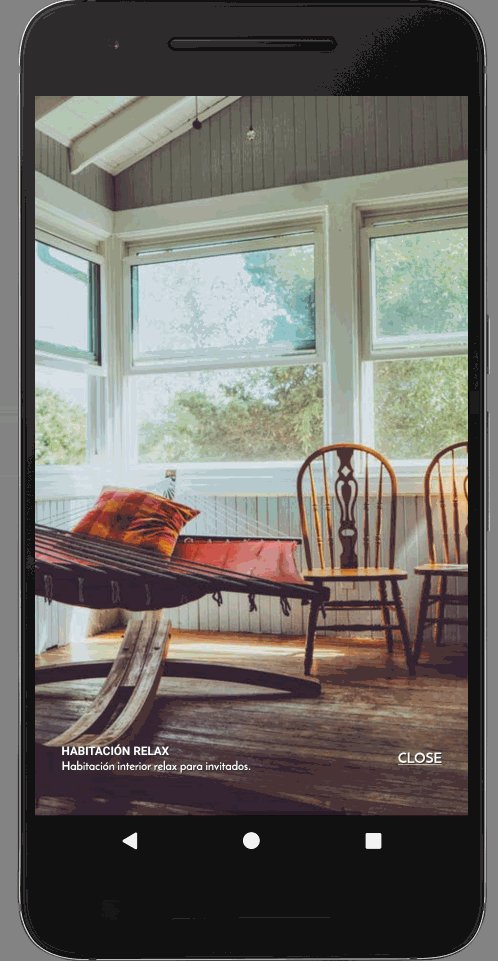
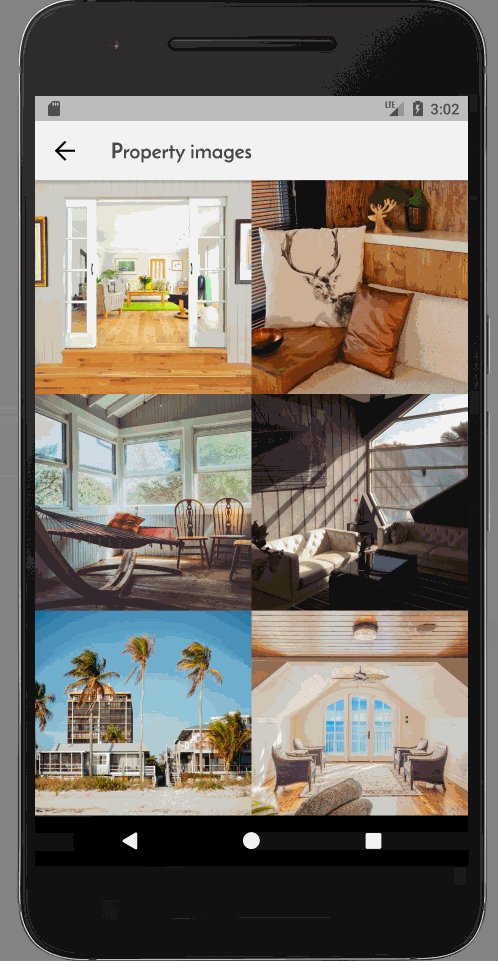
A React Native component to display a gallery of images.


## Getting started
`$ yarn addreact-native-interactive-image-gallery`
### Mostly automatic installation
`$ react-native link react-native-interactive-image-gallery`
### Manual installation
#### iOS
1. In Xcode, in the project navigator, right click `Libraries` ➜ `Add Files to [your project's name]`
2. Go to `node_modules` ➜ `react-native-interactive-image-gallery` and add
`RNIKInteractiveImageLibrary.xcodeproj`
3. In XCode, in the project navigator, select your project. Add
`libRNIKInteractiveImageLibrary.a` to your project's `Build Phases` ➜ `Link Binary With Libraries`
4. Run your project (`Cmd+R`)<
#### Android
No additional setup needed.
## Usage
```javascript
import ImageBrowser from 'react-native-interactive-image-gallery'
class Images extends React.PureComponent {
render() {
const imageURLs: Array = this.props.images.map(
(img: Object, index: number) => ({
URI: img.uri,
thumbnail: img.thumbnail,
id: String(index),
title: img.title,
description: img.description
})
)
return
}
}
```
## API
The `` component accepts the following props
### Props
| Prop | Type | Mandatory |
| ------------------------------------- | --------------------- | --------- |
| `images` | `Array` | **Yes** |
| `onPressImage` | `Function` |
| `topMargin` | `number` |
| `closeText` | `string` |
| `infoTitleStyles` | `Animated.View.style` |
| `infoDescriptionStyles` | `Animated.View.style` |
| `enableTilt` (experimental, iOS only) | `boolean` |
Where `ImageSource` represents
### `ImageSource`
| Name | Type | Mandatory |
| ------------- | -------- | --------- |
| `id` | `string` | **Yes** |
| `URI` | `string` | **Yes** |
| `thumbnail` | `string` | **Yes** |
| `title` | `string` |
| `description` | `string` |
## Aknowledgements
Thanks to Eric Vicenti (https://github.com/ericvicenti) and
[his talk at React Native EU 2017](https://www.youtube.com/watch?v=7emqc7yf-Zg)
called "Practical Hacks for delightful interactions" for the inspiration and the
iOS animations present in this library
The main idea of the library and some parts of the code were inspired or taken
from his presentation, available at
[this repo](https://github.com/ericvicenti/react-native-eu-2017).
## License
MIT.
## Author
Álvaro Medina Ballester ``
Built with 💛 by [APSL](https://github.com/apsl).