https://github.com/IronPans/bee-mobile
UI Components for React.
https://github.com/IronPans/bee-mobile
Last synced: 5 months ago
JSON representation
UI Components for React.
- Host: GitHub
- URL: https://github.com/IronPans/bee-mobile
- Owner: IronPans
- License: mit
- Created: 2018-03-20T14:28:11.000Z (about 7 years ago)
- Default Branch: main
- Last Pushed: 2024-03-07T07:05:18.000Z (about 1 year ago)
- Last Synced: 2024-10-23T02:35:42.010Z (6 months ago)
- Language: TypeScript
- Homepage: https://tiny-component.github.io
- Size: 3.36 MB
- Stars: 165
- Watchers: 6
- Forks: 29
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-star - bee-mobile
README
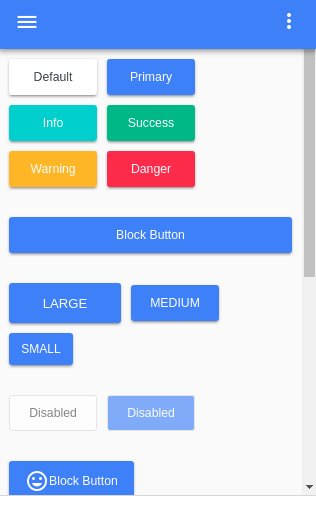
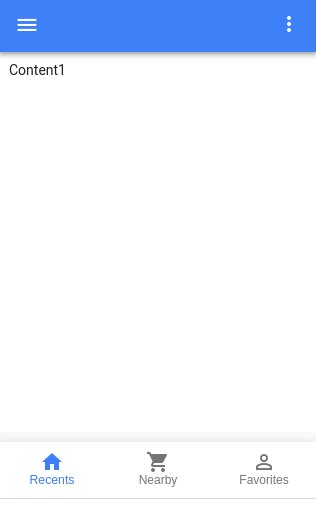
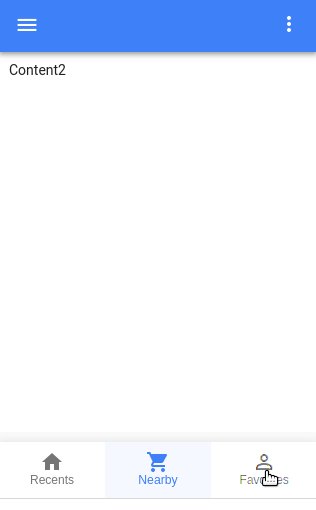
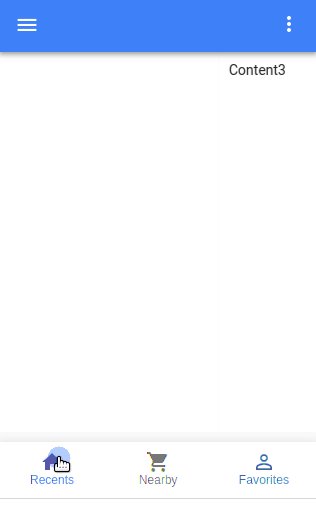
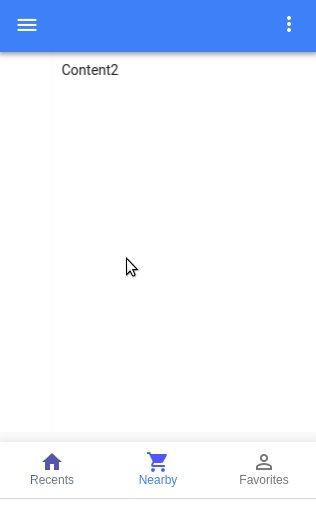
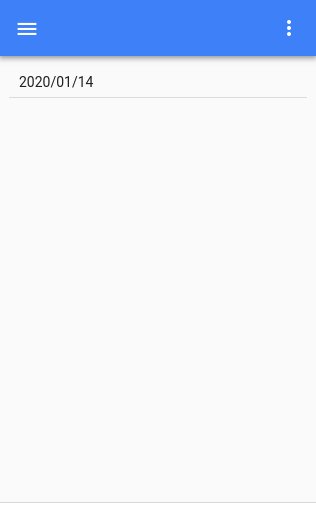
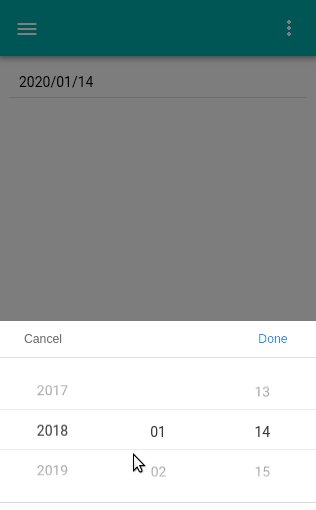
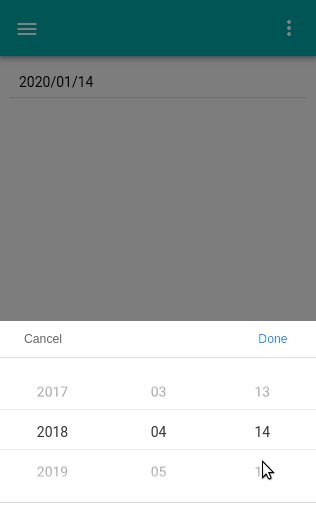
## bee-mobile是一个基于 React 的移动端组件库

主页:[Bee Mobile](https://tiny-component.github.io/)
### 丰富强大的组件
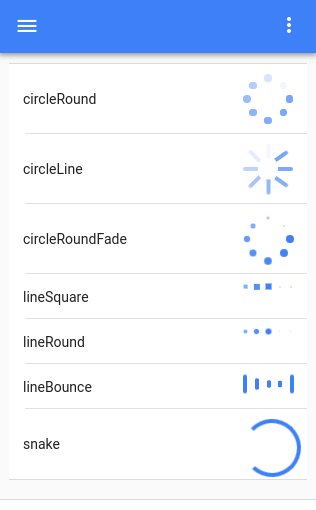
一共拥有50多个组件,已为你需要在项目中使用的很多功能性组件做好准备。




### 快速上手
**npm**
推荐使用npm的方式安装,它能更好地和 webpack 打包工具配合使用。
```
npm install bee-mobile -S
```
**CDN**
目前可以通过 unpkg.com/bee-mobile 获取到最新版本的资源,在页面上引入js 和css文件即可开始使用。
```
```
**开始使用**
```
import React from 'react';
import {Button} from 'bee-mobile';
import 'bee-mobile/dist/bee-mobile.css';
const App = () => (
< Button theme="primary">
Hello World
);
```
## create-bee-mobile
[create-bee-mobile](https://tiny-component.github.io/#/docs/create-bee-mobile)是一个命令行界面工具,它可以创建一个最基本的React项目。
**技术栈**
- React
- Typescript
- Sass 预编译工具
- bee-mobile 移动组件库
- Webpack 构建工具