https://github.com/JMPerez/contour
Draw an image with SVG
https://github.com/JMPerez/contour
Last synced: 3 months ago
JSON representation
Draw an image with SVG
- Host: GitHub
- URL: https://github.com/JMPerez/contour
- Owner: JMPerez
- Created: 2015-12-03T08:10:11.000Z (over 9 years ago)
- Default Branch: gh-pages
- Last Pushed: 2017-10-17T16:56:31.000Z (over 7 years ago)
- Last Synced: 2025-04-14T05:51:51.133Z (3 months ago)
- Language: JavaScript
- Homepage: https://jmperezperez.com/contour/
- Size: 1.4 MB
- Stars: 179
- Watchers: 11
- Forks: 25
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# contour - Draw an image with SVG
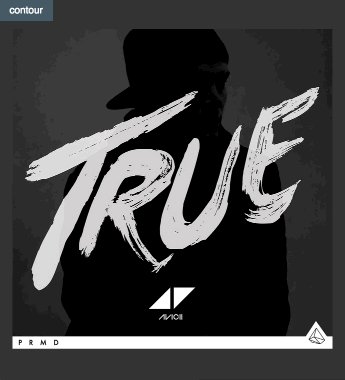
Drag and drop an image to the drop area and you will see it "drawn" using SVG.

This project is inspired by Polygon's [Xbox One](http://www.polygon.com/a/xbox-one-review) and [PS4](http://www.polygon.com/a/ps4-review) reviews. In those pages, they animate a SVG to create a nice drawing effect.
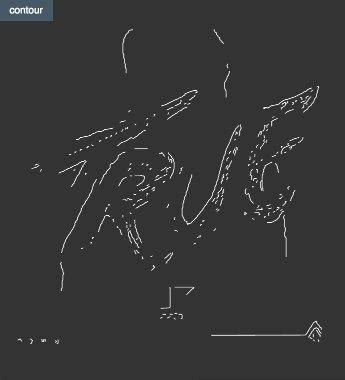
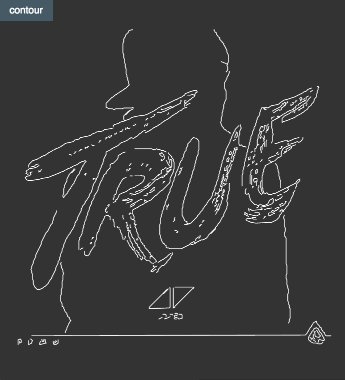
Sure, the trick works for SVG files, but what about bitmap files? By using an edge detector algorithm we can trace the main edges of an image and animate them. The generated SVG is composed of multiple `polyline`s, which are animated using JS and CSS. The resulting SVG is so small (in the order of a handful kBs) that can be inlined in the HTML and be used as a placeholder while loading in parallel the large bitmap image.
See [this blog post](https://jmperezperez.com/drawing-edges-svg/) for more information on the technique.
### Some ideas on what to do with the SVG
There are some interesting properties:
- SVGs can be precalculated server-side, then inlined in the HTML. [svgo](https://github.com/svg/svgo) can be used to further optimize the SVG (in my tests the reduction is close to 60%). In this case we would animate `path`s instead of `polyline`s (see [this pen](http://codepen.io/jmperez/pen/rxxRRg) as an example of animating paths.
- The SVG version of the image can be generated from a smaller version of the image. It will still contain enough details and the SVG will contain less points and their value will use smaller numbers.
- The amount of detail can be easily tweaked by pruning polylines with an amount of points below a certain threshold.
### Example output
```svg
```
Same output, optimized using `svgo`:
```svg
```
## Libraries/Projects used to develop this
- [Canny Edge Detector](http://canny-edge-detection.herokuapp.com/)
- [Doodle3D/Contour-finding-experiment](https://github.com/Doodle3D/Contour-finding-experiment)
- [JMPerez/spotify-logo-svg-drawing-animation](https://github.com/JMPerez/spotify-logo-svg-drawing-animation)
## TODO
- Add a slider to be able to navigate to a specific moment during the transition (something like http://codepen.io/sdras/full/JdJgrB/ or http://codepen.io/ihatetomatoes/pen/PPwqMN)